TeamCity
Powerful CI/CD for DevOps-centric teams
User Interface Tips and Tricks
When working with software daily, every once in a while you discover some little hidden gems that make the experience more user-friendly and/or more fun. In this post we’ll explore some of the lesser-known features available in TeamCity UI that make it easier to navigate projects, builds and so on. Let’s check them out.
Navigating all projects
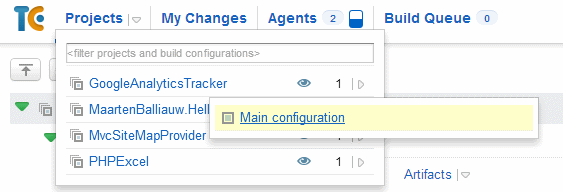
One of those useful UI gems is the “All Projects” popup. Press the P key to open the popup. In this popup, we can filter the projects that are shown. What’s more, we can navigate to projects and even build configurations by using the arrow keys (up/down to navigate projects, left/right to navigate build configurations). Pressing Enter takes us where we want to go.
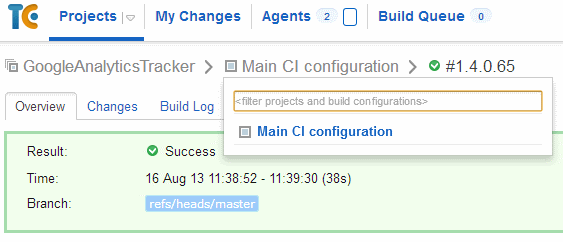
By clicking the icon in front of a project or build configuration when exploring builds, we get a similar menu which allows us to navigate to different projects or build configurations.
Changing Run button caption
Many people use TeamCity to trigger deployments or do other actions different from just running a build configuration. Why not change the Run button caption? Wouldn’t it make more sense to label that button Push! or Prod when that build configuration pushes artifacts to a production system? There’s a workaround: by adding the configuration parameter named teamcity.ui.runButton.caption, that caption can be changed.
What’s that build doing?
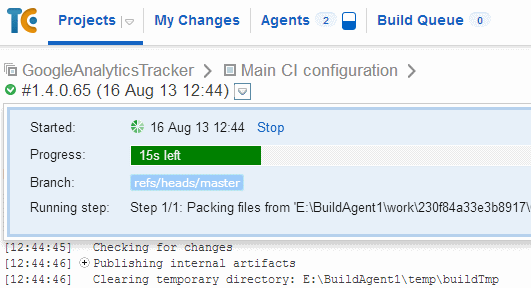
While a build is running, we can get an overview of the build log or use any other tabs available on the build details page to see what’s going on. By hovering over the arrow next to the build number, we can get a summary in one glimpse, including its status, progress, currently running step, build agent name and so on.
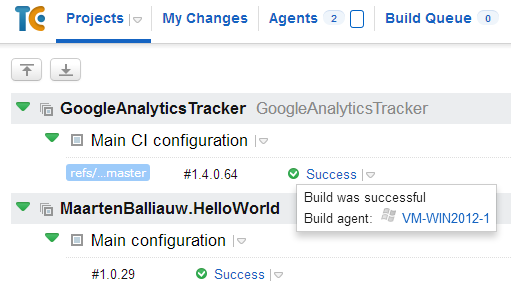
Also, when we hover over the build status icon, a small popup will open listing the build status description and the build agent which is in use or has been used during the build.
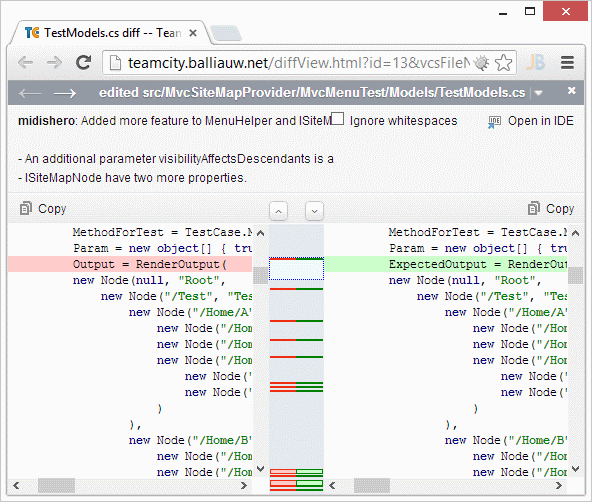
In-browser diff
From the build result page, we can compare files that have been changed in source control right in the browser. On the Changes tab, in the build changes details, click any changed file to get a diff against the previous version.
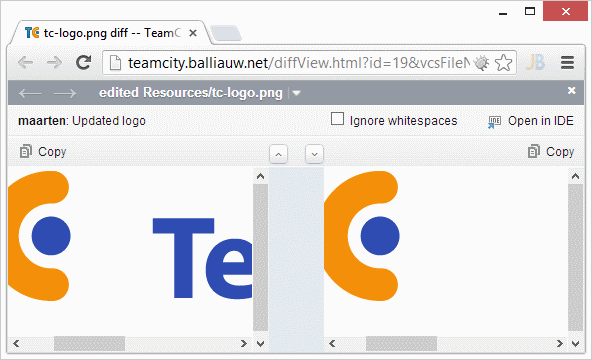
What’s nice is that we can also diff images in GIF, PNG or JPG file formats.
Happy building!
Subscribe to TeamCity Blog updates