TypeScript Support in WebStorm 6
 One of the evolutions in JavaScript development is the new TypeScript language, an open-source superset of JavaScript that allows us to write code in a typed language which compiles to JavaScript.
One of the evolutions in JavaScript development is the new TypeScript language, an open-source superset of JavaScript that allows us to write code in a typed language which compiles to JavaScript.
At JеtВrаins wе wоrk tirеlеssly tо bring аbоut mоrе аnd bеttеr suрроrt fоr this lаnguаgе.
WebStorm 6 introduces full support for the TypeScript language through 3 new features: File Watchers, Sourcemaps and general support for working with code.
File Watchers
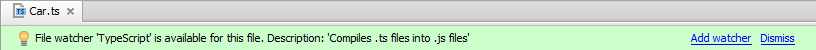
When editing a .ts file, WebStorm will detect that we are using a type of file which it can “watch” for us and proposes to add a TypeScript file watcher. When added, WebStorm will compile our TypeScript file automatically whenever we make a change to it.

WebStorm does not bundle the TypeScript compiler. We can install it from the TypeScript website or using the node.js package manager by invoking npm install -g typescript.
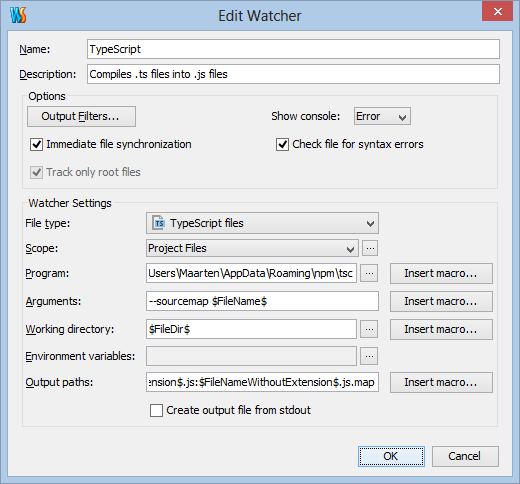
For the first .ts file in our project we have to provide WebStorm with the path to the tsc compiler which transforms TypeScript into plain JavaScript. The help contains more information on other options available from this dialog.
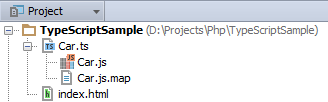
 From now on, whenever we make a change to our source code, the TypeScript file watcher will automatically compile our code into JavaScript. We can see the generated files from the project pane. As you can see from the following screenshot, the TypeScript file watcher generates both a JavaScript file and a .js.map file.
From now on, whenever we make a change to our source code, the TypeScript file watcher will automatically compile our code into JavaScript. We can see the generated files from the project pane. As you can see from the following screenshot, the TypeScript file watcher generates both a JavaScript file and a .js.map file.
 The Car.js file in our example is the generated JavaScript file. The Car.js.map file is a so-called “sourcemap.” Sourcemaps allow us to navigate between our TypeScript code and the JavaScript files that are created after the compilation process.
The Car.js file in our example is the generated JavaScript file. The Car.js.map file is a so-called “sourcemap.” Sourcemaps allow us to navigate between our TypeScript code and the JavaScript files that are created after the compilation process.
Debugging with sourcemaps
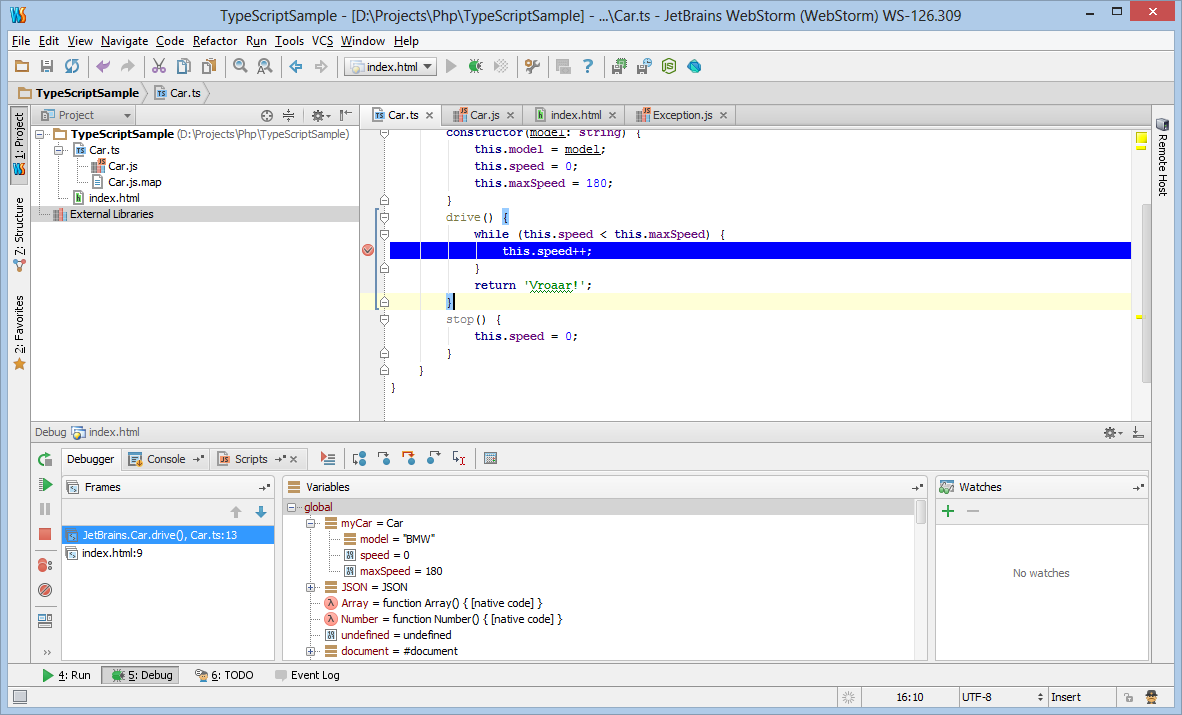
WebStorm 6 can leverage the information provided by sourcemaps and use it to debug JavaScript files. For example, we can place breakpoints in a TypeScript file and the debugger will pause at the breakpoint and display the relevant information from that line.
By clicking the debug icon in the toolbar (or pressing Shift+F9 or Ctrl+D on Mac), we can debug our code. Even though the browser is executing JavaScript code, the sourcemap allows us to debug into our TypeScript code and break on specific lines, inspect variables and so on.
Working with code
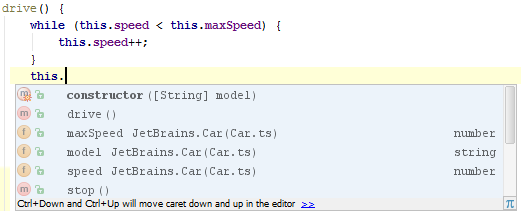
What would support for a language be without WebStorm’s familiar features such as completion, navigation and refactoring? WebStorm 6 introduces these concepts for TypeScript. Code completion is available for TypeScript modules and classes.
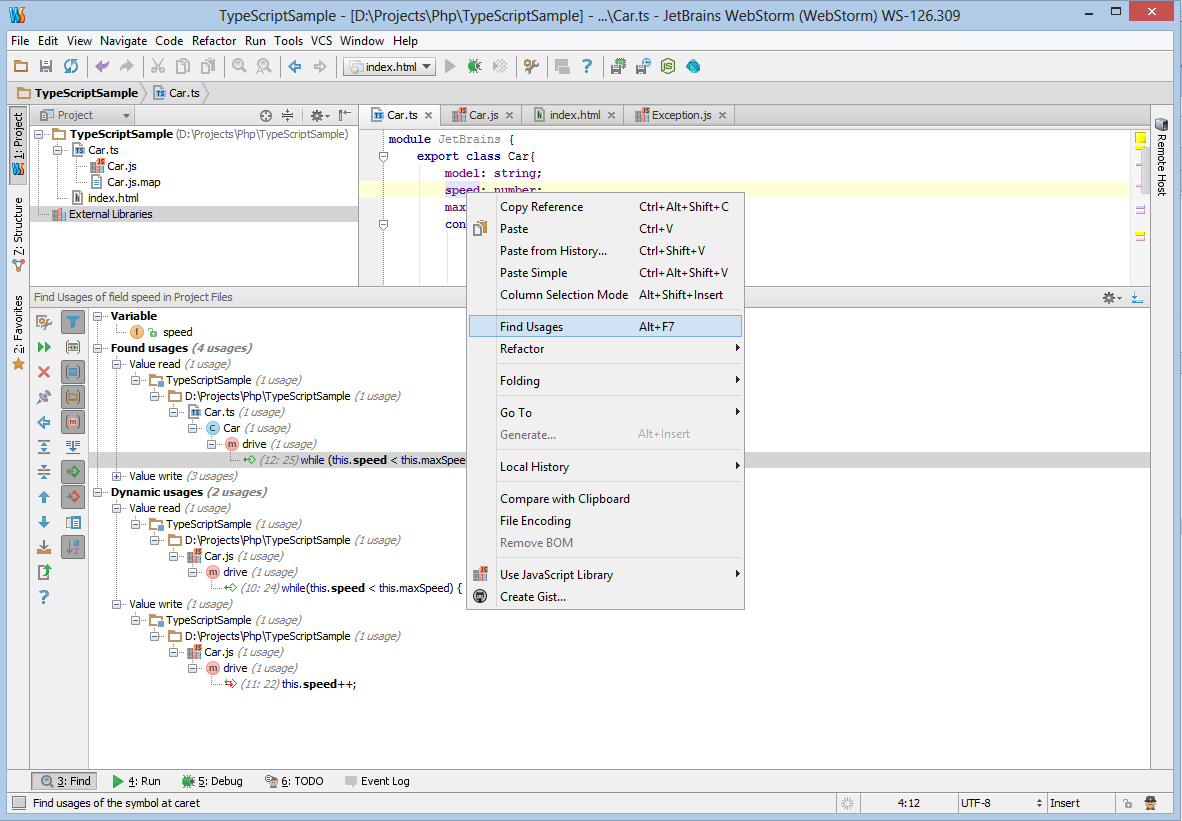
Find Usages (Alt+F7 both Win and Mac) will show us a list of all references to a given class or variable. As you can see from the screenshot below, we get both the typed usages (all usages in other TypeScript code) and dynamic usages (in JavaScript files and compiled TypeScript files).
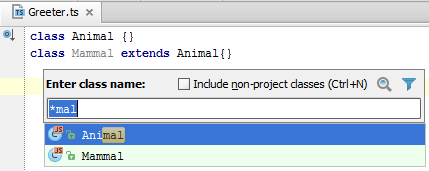
 Now where’s that class? The Go to class action (Ctrl+N or Cmd+O on Mac) can be used with TypeScript as well.
Now where’s that class? The Go to class action (Ctrl+N or Cmd+O on Mac) can be used with TypeScript as well.
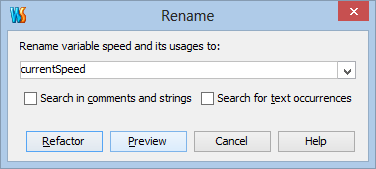
Refactoring is possible as well. If we select the speed variable from our example and press Shift+F6, we can rename this variable and automatically update all references to it.
Please download the latest build, provide as much feedback for bugs and feature requests here, and leave questions in the comments below or in our forums!
Develop with pleasure!
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates