Live Edit Updates in WebStorm 9 — What’s New?
This post is part of a series of posts covering features in WebStorm 9 EAP:
- WebStorm 9 EAP is open
- Tracing, debugging and profiling Node.js with spy-js
- JavaScript Postfix Completion
WebStorm 9 brings a highly demanded new feature: Live Edit for Node.js. With this powerful functionality, WebStorm can now automatically update your Node.js application or restart Node.js server on any changes.
You can download WebStorm 9 EAP right now.
Update: WebStorm 2017.3 brings some changes in the Live Edit configuration. You can read about them in this blog post.
With changes in HTML, CSS and JavaScript code on the client side Live Edit updates the contents of your web page in the browser without reloading. When working with Node.js, Live Edit first tries to update the app incorporating your changes without restarting the Node.js server; if hotswap fails, the server is restarted.
To make Live Edit work consistently and transparently for both client-side and server-side code, we’ve significantly reworked Live Edit configurations.
Let’s have a closer look at new Live Edit.
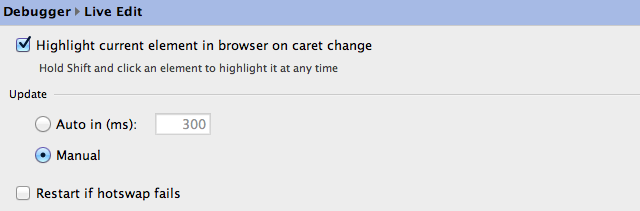
To use Live Edit, start a JavaScript or Node.js debug session. Accordingly, all Live Edit configurations are available in Preferences | Debugger | Live Edit.
Live Edit can work in two different modes: Auto or Manual.
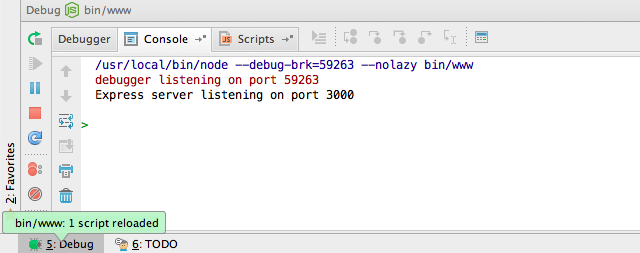
The Manual mode is enabled by default. Start your debug session and make some changes in the code. To try the changes in action, click the Update Application button ![]() on the debugger tool window or in the main Run menu, or press Ctrl+F10 on Windows and Linux (or cmd+F10 on Mac OS).
on the debugger tool window or in the main Run menu, or press Ctrl+F10 on Windows and Linux (or cmd+F10 on Mac OS).
Please note that an update will now be performed only if none of the modified files have any syntax errors. Previously, Live Edit would update the page even when some other modified files had errors.
In the Auto mode, the Update Application action is performed automatically. You can configure the delay before the update (300 ms by default) in Preferences | Debugger | Live Edit.
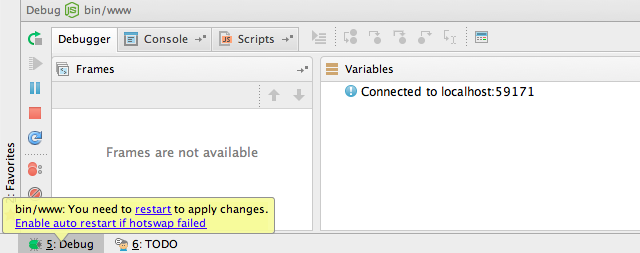
The check-box Restart if hotswap failed configures the Live Edit behavior for situations when changes in the code require a server restart (in case of Node.js) or a browser reload (in case of client-side code). If it is not selected, you will be notified that a restart required and will be able to do it manually.
Note that right now changes in HTML code will be updated in the browser automatically regardless of the selected Update mode.
In the following updates of Live Edit, we will add the ability to select different Update modes by file wildcards. For example, you will be able to select Auto mode for all CSS files by adding a rule for *.css, while still using manual updates for all *.js files.
Go ahead and try the updated Live Edit in action! If you haven’t used it before, have a look at our helpful tutorial, Getting started with Live Edit.
We would appreciate your feedback and bug reports on new Live Edit functionality here and in our issue tracker.
Develop with pleasure!
JetBrains WebStorm Team
Subscribe to WebStorm Blog updates