JavaScript Postfix Completion
This post is part of a series of posts covering features in WebStorm 9 EAP:
- WebStorm 9 EAP is open
- Live Edit Updates in WebStorm 9 – What’s new?
- Tracing, debugging and profiling Node.js with spy-js
It was bound to happen. Over a year ago we introduced the concept of Postfix code completion in ReSharper. A year later, it was introduced to IntelliJ IDEA 13, and today, we’re bringing Postfix code completion to JavaScript with WebStorm 9 EAP.
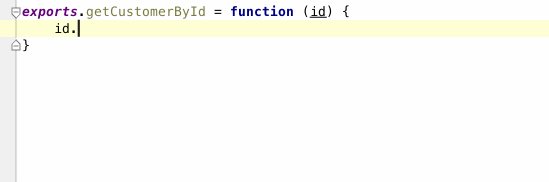
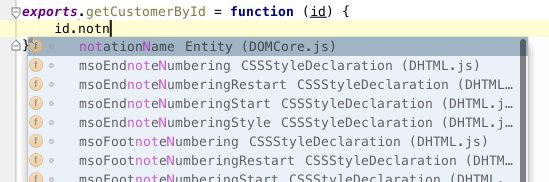
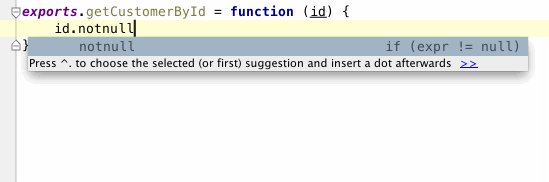
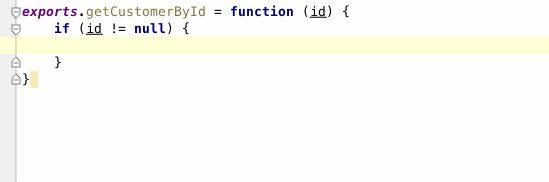
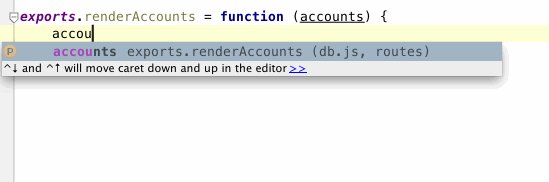
If you’re not familiar with it, here’s a glimpse into how it works:

We are introducing a not null check after having typed the name of the argument. We do this by typing .notnull after the identifier.
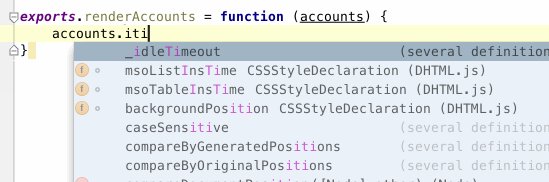
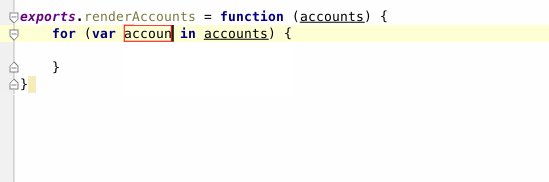
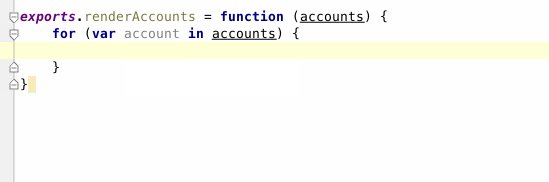
Here is another example showing how we can do a for loop using .itin:

The purpose behind Postfix completion is that often we realize that a certain construct has to be created when writing code, and this provides a more efficient way, as opposed to messing around with the cursors keys or mouse to position the caret in a specific place. If you think about it, it’s pretty similar to Live Templates, except that you’re invoking them after having written some code.
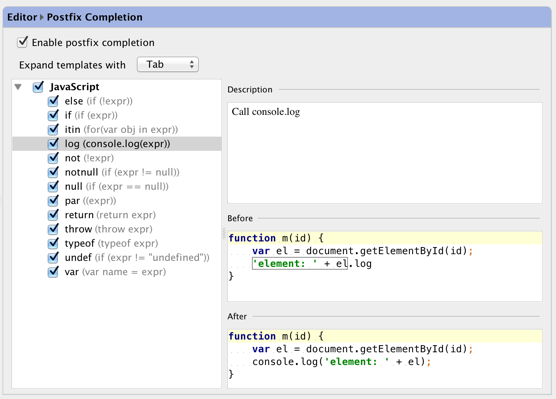
In addition to the above two completions, WebStorm provides the following postfix completions:

each of which can be activated or deactivated via Preferences | Editor | Postfix completion.
We can also invoke a list of completions available using the Cmd+J key (Ctrl+J on Windows), which invokes the Live Template insertion menu.
Try it out in the recently opened WebStorm 9 EAP and let us know what you think. If you have any suggestions on some completions you’d like, also let us know. You can either leave them as comments here or file in an issue in YouTrack.
Develop with pleasure!
JetBrains WebStorm Team
Subscribe to WebStorm Blog updates




