WebStorm 2016.3 Early Access Preview: Flow, PostCSS, and more
Back from the summer vacations, we are ready to announce the start of the Early Access Preview for WebStorm 2016.3, the third (!) major update coming this year.
Today’s EAP build brings lots of new exciting features, and more are coming later in September! Download WebStorm 2016.3 EAP right now.
You can install it side by side with WebStorm 2016.2 or any previous WebStorm version. No active subscription is required. Please note that this is a pre-release version of WebStorm. We would appreciate your feedback on our issue tracker.
- Integration with Flow
- PostCSS support
- Smarter Rename for TypeScript
- More Angular CLI
- Grouped files in Project view
- Generate .editorconfig
- Spaces around arrow functions
We upload a new WebStorm 2016.3 EAP build every week adding more new features:
- WebStorm 2016.3 EAP, 163.3512: Integration with Docker for Node.js apps; Bundled Fira Code font; San Francisco font is default on OS X; Flow tool window with file and project errors.
- WebStorm 2016.3 EAP, 163.3983: ESLint autofix; Automatically detecting TypeScript version in the project; Undo commit action; Test names now available in the Go to symbol.
- WebStorm 2016.3 EAP, 163.4396: Create new React apps with Create React App from the Welcome screen; Improvements in Angular 2 support.
- WebStorm 2016.3 EAP, 163.4830: Integration with Stylelint; Find usages for ES6 default exports; Updates Angular 2 live templates; New inspection “TypeScript import can be shortened”.
- WebStorm 2016.3 EAP, 163.5219: Better support for ES6 object destructuring.
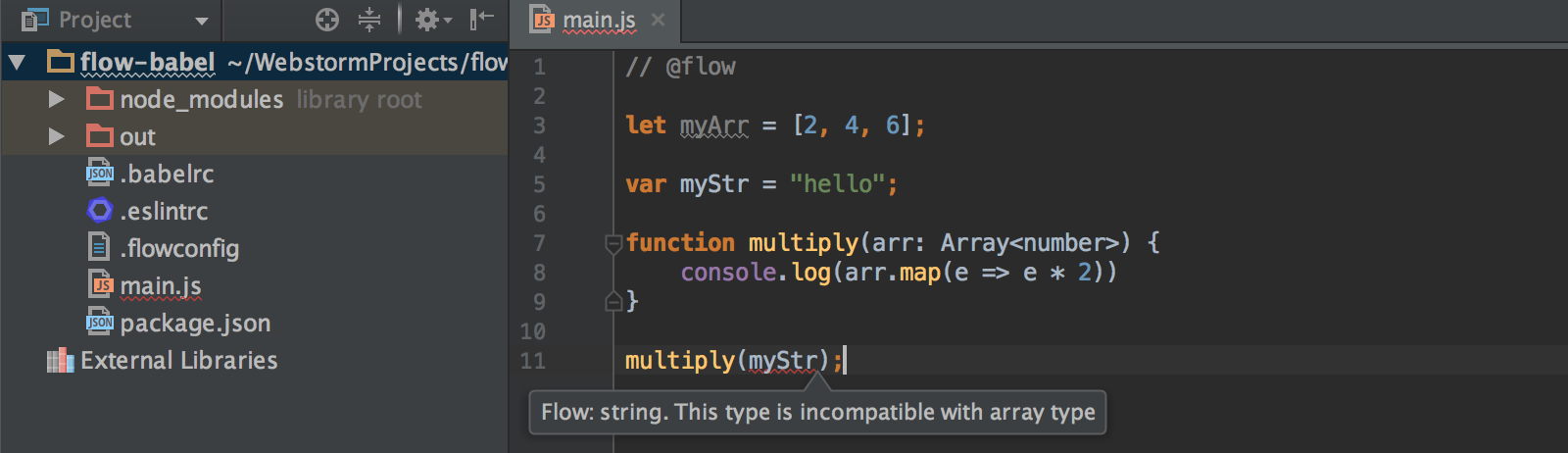
Integration with Flow
Flow is a static type checking system for JavaScript, developed by Facebook. Just a couple of weeks ago Flow became available on Windows and we’re happy to announce that you can now easily use Flow in WebStorm to analyse your code.

Set JavaScript version to Flow in Preferences | Languages & Frameworks | JavaScript and check that the path to your locally or globally installed Flow is set correctly in Preferences | Languages & Frameworks | JavaScript. That’s it!
Now all the files that begin with // @flow are going to be analysed with Flow and the errors are going to be reported right in the editor. If you change a file with a function definition, you don’t need to save it manually to trigger Flow to check its usages, it all works seamlessly.
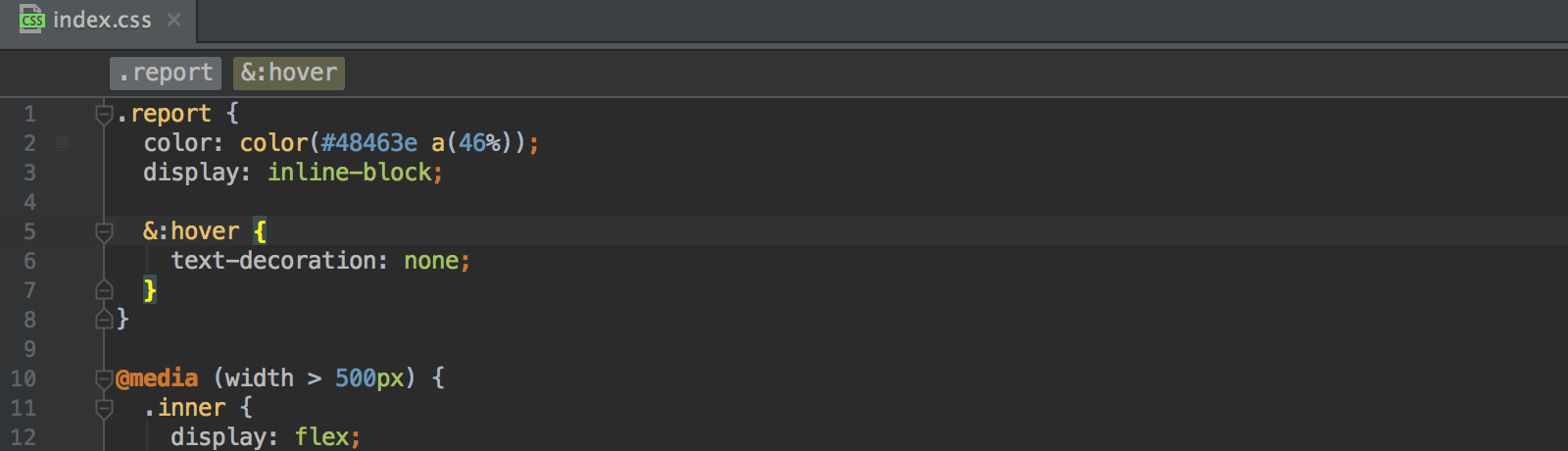
PostCSS support
Good news for those using PostCSS – an official plugin for the PostCSS support is now available. You can install it via Preferences | Plugins – just search for PostCSS.
WebStorm now provides full-featured support for PostCSS with intelligent code completion, navigation, inspections, configurable code style and auto-formatting, as well as the Rename refactoring for custom selectors and media queries. Read more in the plugin description.

If you write PostCSS code in files with a .css extension, you will need to associate these files with PostCSS in Preferences | Languages & Frameworks | Stylesheets | Dialects to enable PostCSS support.
The following PostCSS plugins are supported: postcss-custom-properties, postcss-apply, postcss-custom-media, postcss-media-minmax, postcss-custom-selectors, postcss-nesting, and postcss-nested.
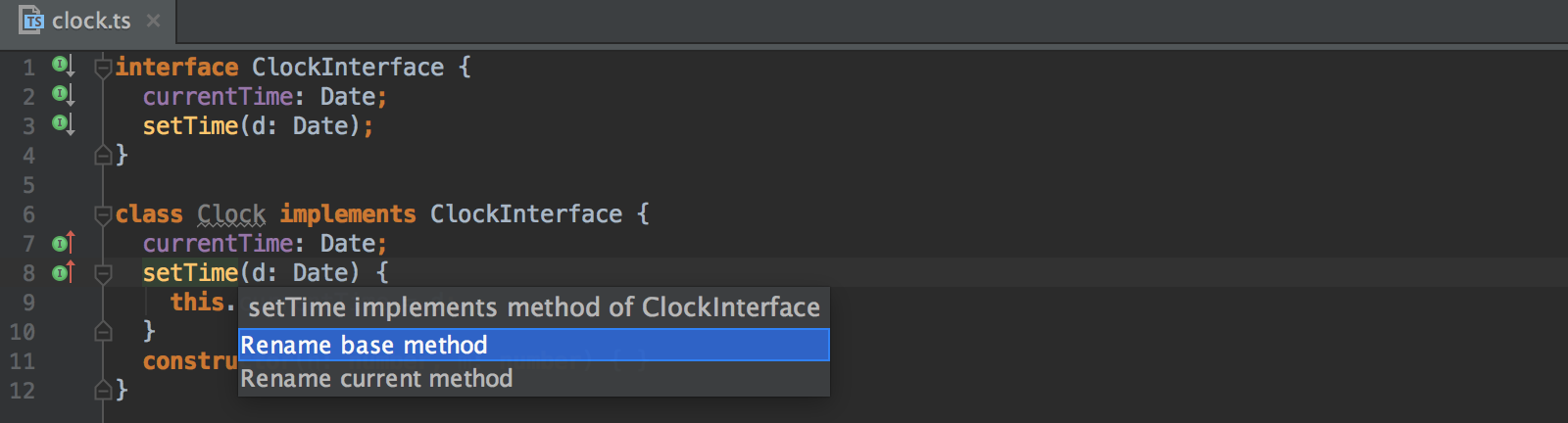
Smarter Rename for TypeScript
Rename refactoring in TypeScript now works through the inheritance hierarchy.
Now when you want to rename a method in a class, WebStorm will make sure that it’s also renamed in a parent class or in an interface. It also works the other way around: when renaming something in an interface or a parent class descendants are renamed as well.

In addition to that, Go to implementation… now works better for classes and interfaces.
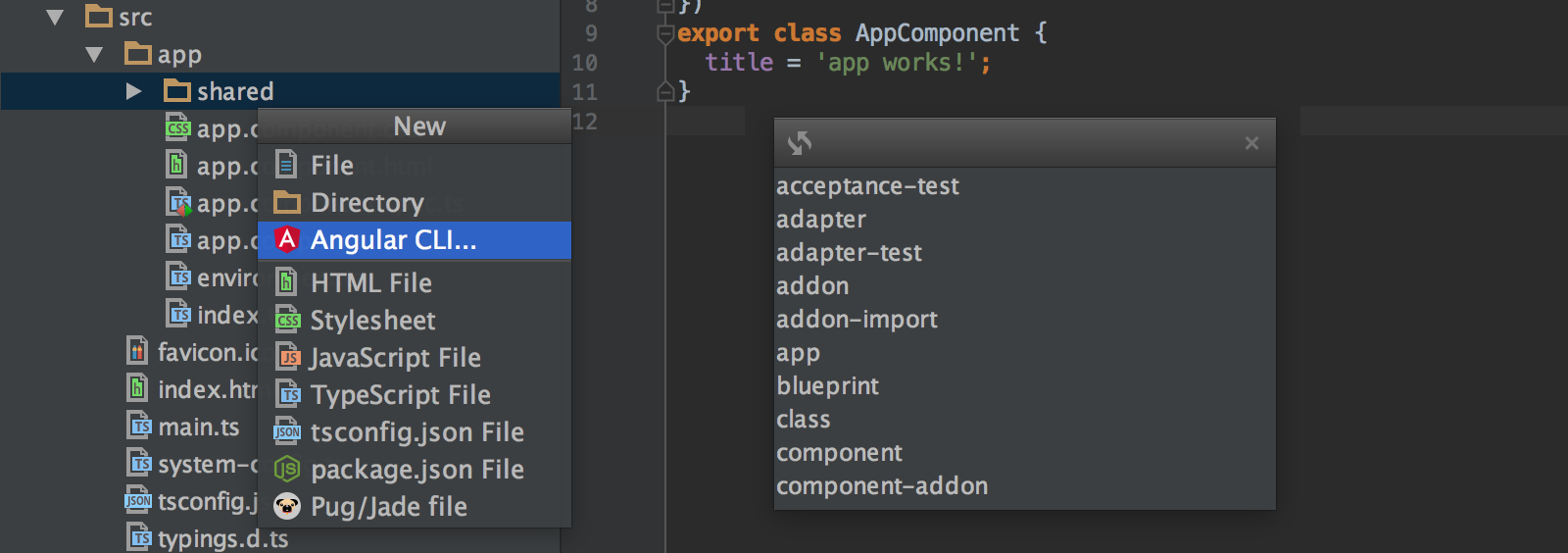
More Angular CLI
Angular CLI commands that allow you to generate components, directives, services, and other blueprints are now available in Angular 2 projects (generated with Angular CLI) right in the New… popup (Cmd-N on OS X or Alt-Insert on Windows and Linux).

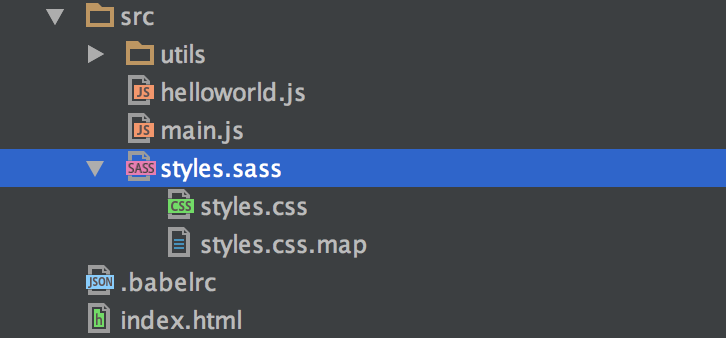
Grouped files in Project view
WebStorm now automatically displays generated files grouped with a source file located in the same folder in the Project view, for example, .css and .css.map files will be grouped with a .sass file with the same name. This will also work for some other patterns like .ts – .js – .js.map or .pug – .html.

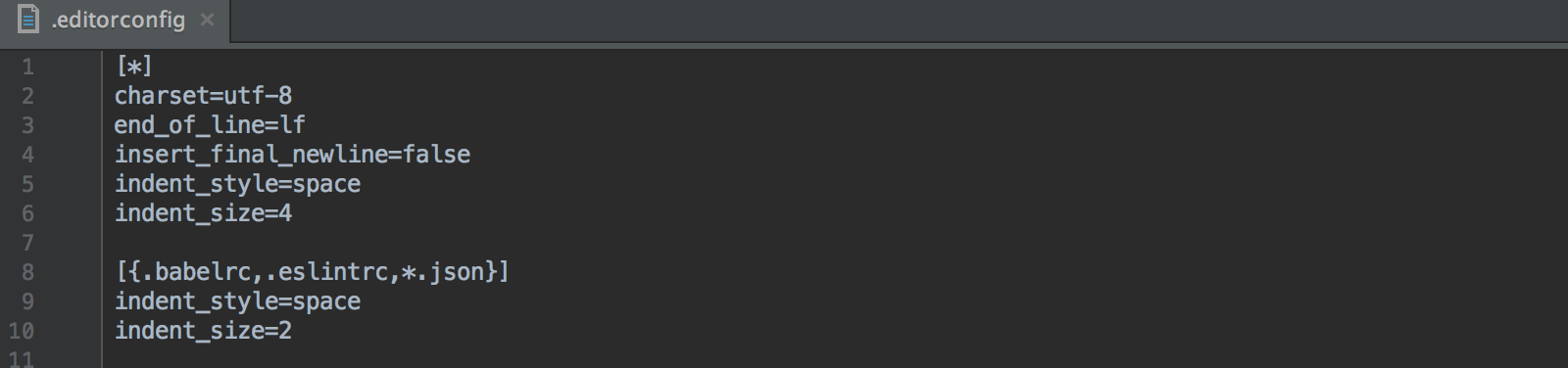
Generate .editorconfig
You can now generate an .editorconfig file based on the current IDE code style settings. Go to Preferences | Editor | Code style – EditorConfig and hit Export – an .editorconfig file will added to the project root.

Spaces around arrow functions
With a new code style option you can configure adding spaces around arrow operator in JavaScript and TypeScript when reformatting the code or when using Convert to arrow function intention. Check Preferences | Editor | Code style | JavaScript – Spaces – Around operators.
You can find a more detailed list of issues addressed in this EAP build on our issue tracker.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates





