WebStorm 2016.3 EAP, 163.4396: Create React app
WebStorm 2016.3 EAP build (163.4396) is now available! You can download it here. Unfortunately, there’re no patch-updates available this time.
Create React App
Create React App is an officially recommended way to create new React apps. And now you can create new apps using Create React App right from the IDE Welcome screen!

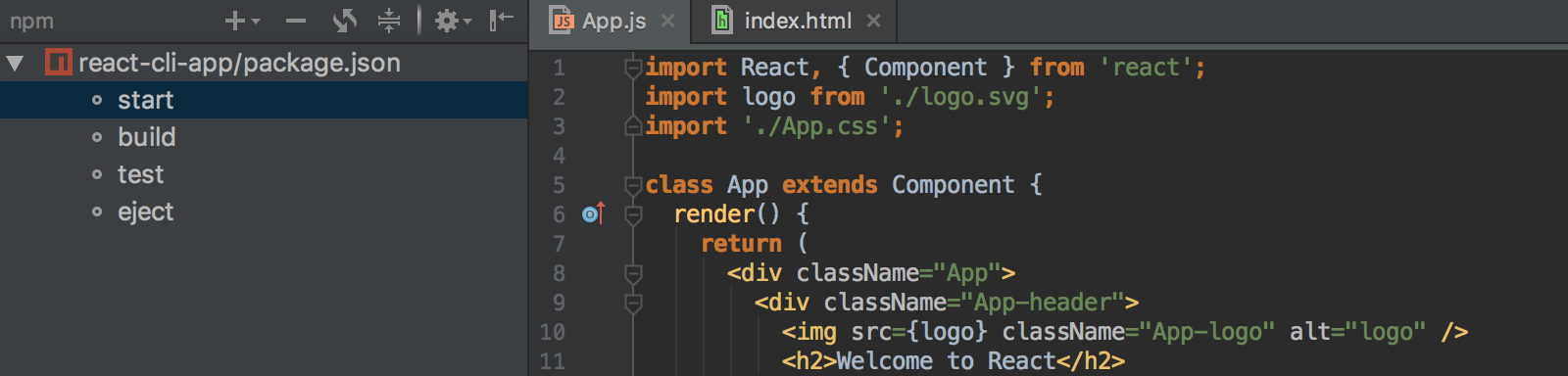
Make sure that you have create-react-app installed globally on your computer, for that run npm install -g create-react-app. Then to start your new project, double click on the start task in the npm tasks tool window to run it. That’s it!
Improvements in Angular 2 support
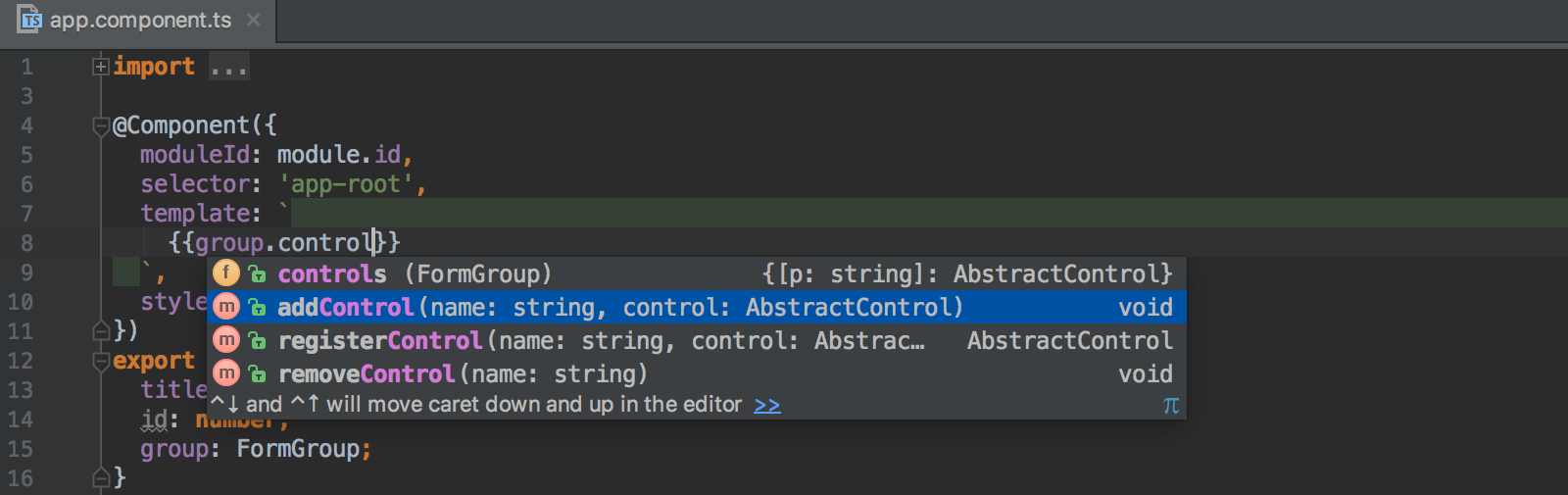
When providing code completion and resolve for methods in the Angular 2 templates, WebStorm now understands available type info and therefore provides more precise results.

In addition to that, in the TypeScript projects all compiled JavaScript files are now automatically excluded, so that they won’t appear in resolve, find usages, search results, etc. Please let us know what you think about it.
You can find a more detailed list of issues addressed in this EAP build in the Release notes.
Learn more about other new features in WebStorm 2016.3:
- WebStorm 2016.3 EAP, 163.3094: Integration with Flow; PostCSS support; Smarter Rename for TypeScript; More features in Angular CLI integration; Grouped generated files in the Project view; Option to generate an .editorconfig file; Code style option for arrow functions.
- WebStorm 2016.3 EAP, 163.3512: Integration with Docker for Node.js apps; Bundled Fira Code font; San Francisco font is default on OS X; Flow tool window with file and project errors.
- WebStorm 2016.3 EAP, 163.3983: ESLint autofix; Automatically detecting TypeScript version in the project; Undo commit action; Test names now available in the Go to symbol.
- WebStorm 2016.3 EAP, 163.4830: Integration with Stylelint; Find usages for ES6 default exports; Updates Angular 2 live templates; New inspection “TypeScript import can be shortened”.
- WebStorm 2016.3 EAP, 163.5219: Better support for ES6 object destructuring.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates





