WebStorm 2016.3 EAP, 163.4830: Stylelint, usages for default exports, and more
Please welcome a new WebStorm 2016.3 EAP build (163.4830)! You can download it here, or if you have the previous EAP build (163.4396) from the last week installed, you should soon get a notification in the EAP about a patch update.
Integration with Stylelint
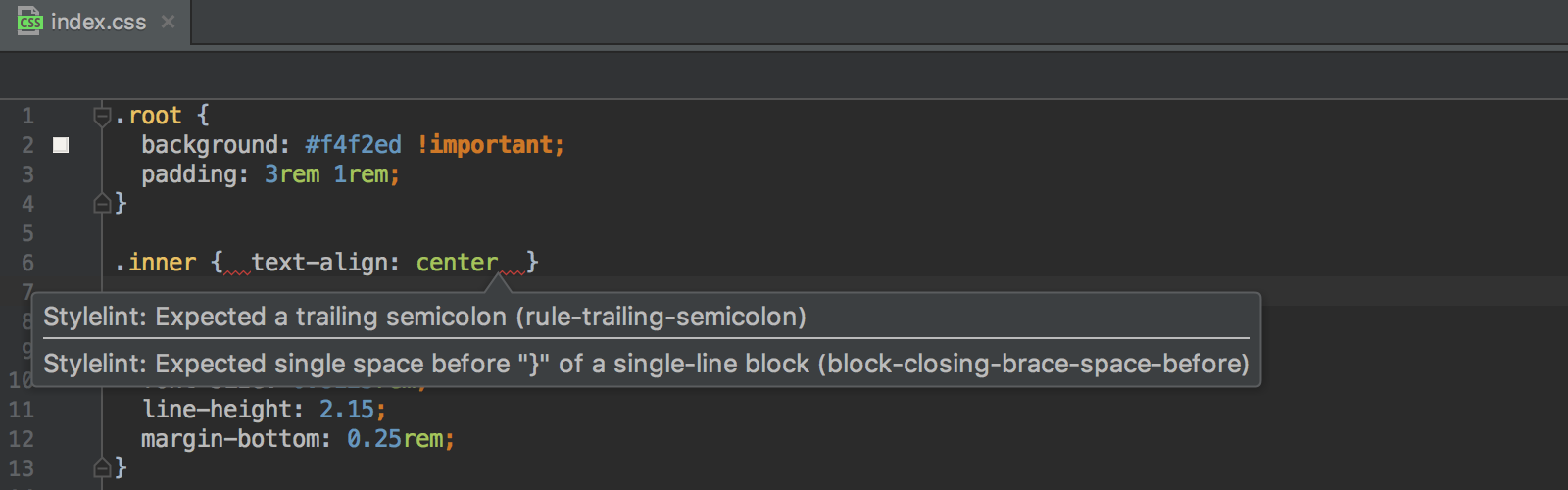
WebStorm adds integration with Stylelint, a code quality tool for stylesheets. You can now see the errors reported by Stylelint right in the editor.

To get started, install Stylelint globally or locally in your project via npm, add .stylelintrc file with the Stylelint configuration and then enable the integration in Preferences | Languages & Frameworks | Stylesheets | Stylelint. That’s it! Stylelint errors will be shown in the editor. Hover over the highlighted code to see the error description.
Find usages for ES6 default exports
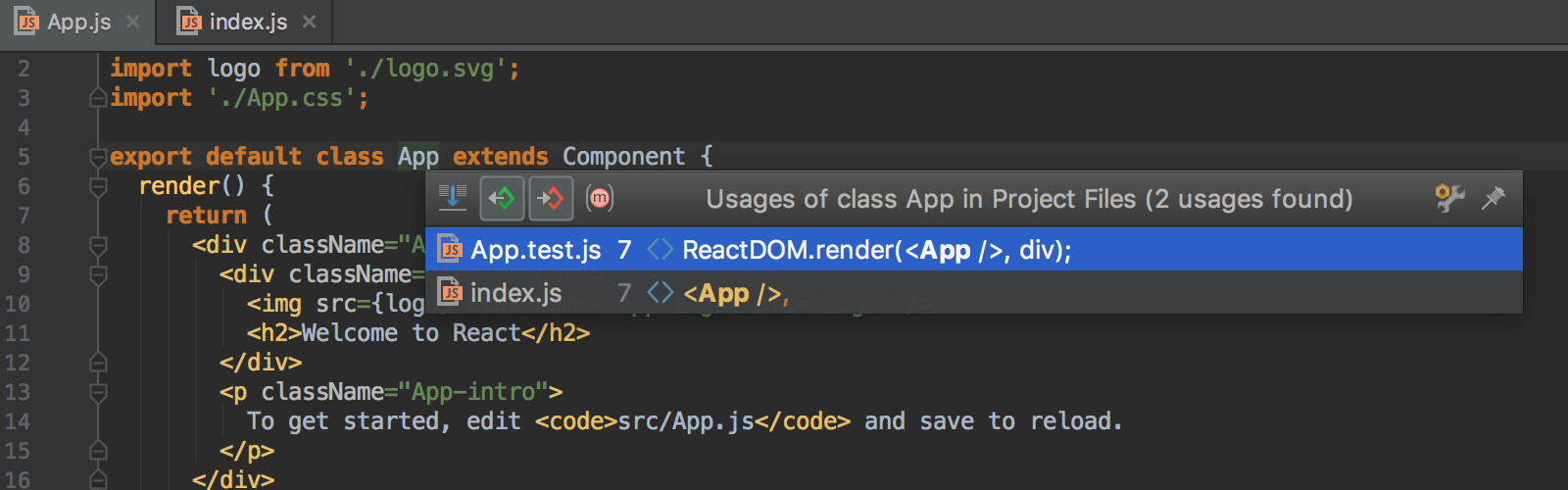
You can now find usages for default-exported functions or classes: press Alt-Cmd-F7 on OS X or Ctrl+Alt+F7 on Windows and Linux on the export to see usages in a popup or press Alt-F7 to see usages listed in a tool window.

Updated Angular 2 code snippets
Angular 2 has been finally released, yay! We’ve updated the collection of the Angular 2 Live templates in WebStorm to comply with John Papa’s recommendations.
In addition, we’ve fixed some issues with duplicates in import suggestions when using Angular 2.0.
TypeScript import can be shortened
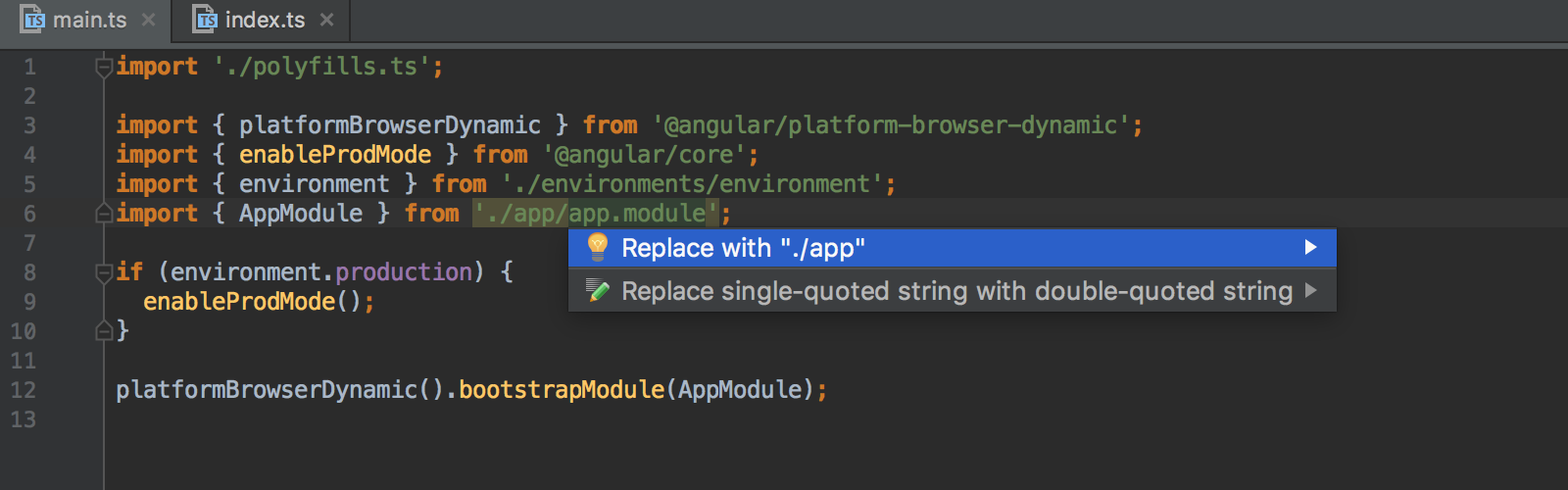
A new inspection now warns you if an import statement in the TypeScript code can be shortened. That is very useful when you re-import all classes contained in a directory in the index.ts file.

For a detailed list of the issues addressed in this EAP build, please see the Release notes.
Learn more about other new features in WebStorm 2016.3:
- WebStorm 2016.3 EAP, 163.3094: Integration with Flow; PostCSS support; Smarter Rename for TypeScript; More features in Angular CLI integration; Grouped generated files in the Project view; Option to generate an .editorconfig file; Code style option for arrow functions.
- WebStorm 2016.3 EAP, 163.3512: Integration with Docker for Node.js apps; Bundled Fira Code font; San Francisco font is default on OS X; Flow tool window with file and project errors.
- WebStorm 2016.3 EAP, 163.3983: ESLint autofix; Automatic detection of TypeScript version in the project; Undo commit action; Test names now available in the Go to symbol.
- WebStorm 2016.3 EAP, 163.4396: Create new React apps with Create React App from the Welcome screen; Improvements in Angular 2 support.
- WebStorm 2016.3 EAP, 163.5219: Better support for ES6 object destructuring.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates





