WebStorm 2017.1 EAP, 171.2455: improved integration with TSLint
A new Early Access Preview build for WebStorm 2017.1 (171.2455.4) is now available! You can download it here and install it side-by-side with your current stable WebStorm version, or if you have the previous EAP build, you should soon get a notification in the IDE about a patch update.
Improved integration with TSLint
We’ve updated the integration with TSLint making it faster (thanks to the new architecture that allows the IDE to communicate with TSLint as with a language service) and open source. We are still finalizing the documentation, but we hope that this plugin can be a good reference point for those who would like to implement a plugin for some other linter.
Fix options
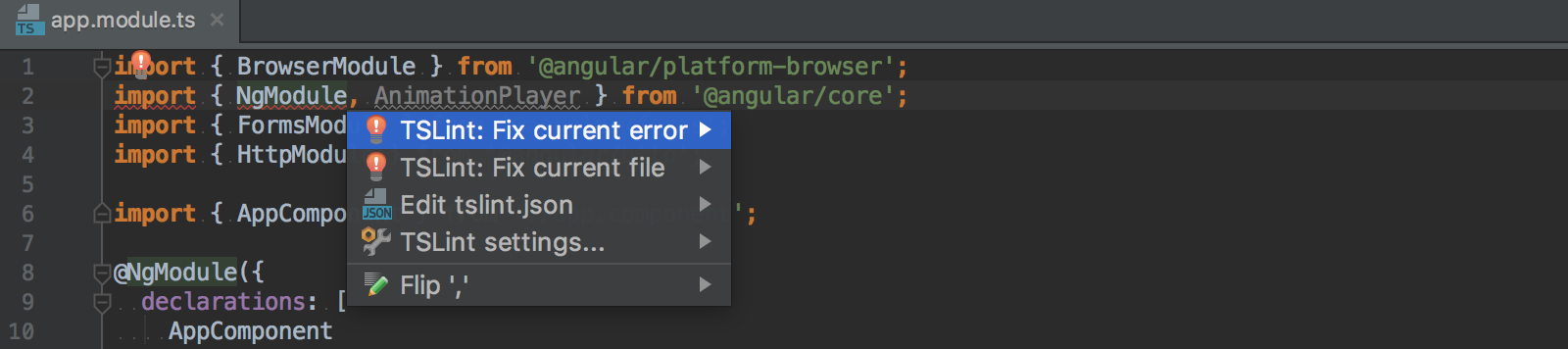
You can now apply the TSLint-powered fixes for some of the issues TSLint detects.

For that hit Alt-Enter on the highlighted problem and select either TSLint: fix current problem to fix only this particular issue or TSLint: fix current file to apply the fixes when possible to the whole file.
Import code style from tslint.json
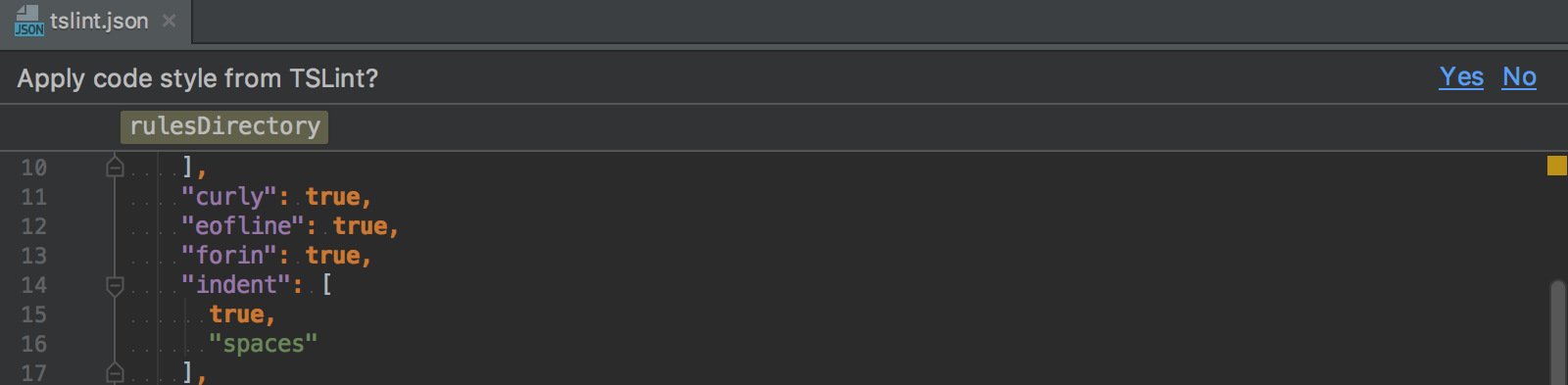
WebStorm now understands some of the TSLint rules described in tslint.json and allows to apply them to the project’s TypeScript code style configuration in WebStorm. To do so open tslint.json and answer Yes to the question “Apply code style from TSLint?” on top of the editor.

Please note that only some rules can be applied (e.g. quotes style, indent type, etc).
Use of semicolons in JavaScript and TypeScript
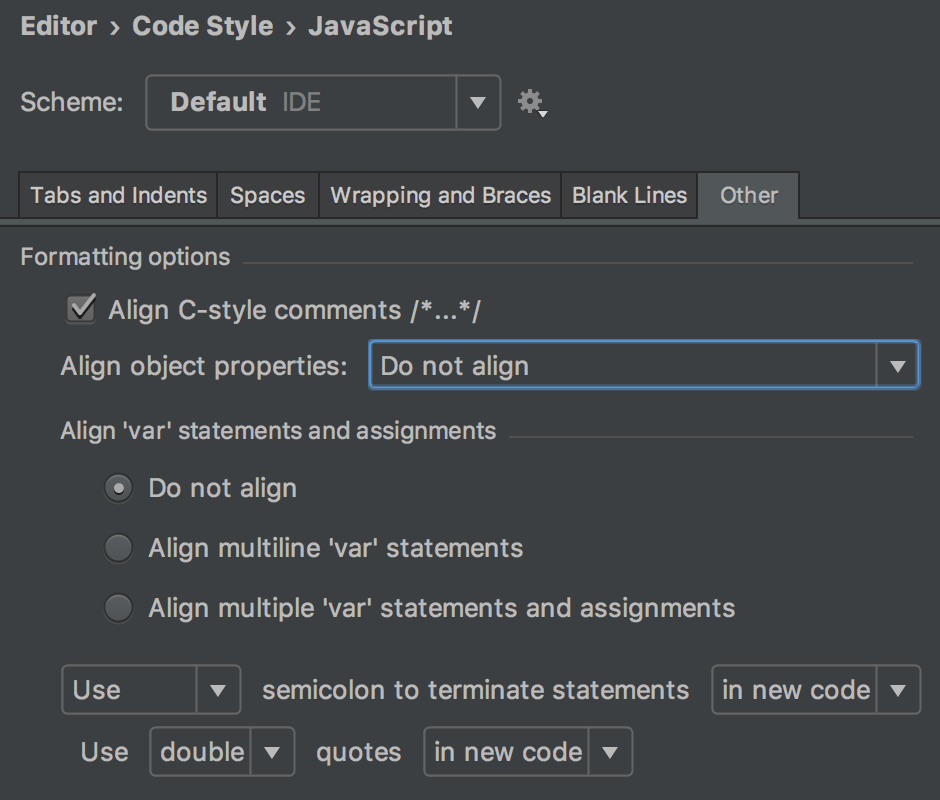
WebStorm 2017.1 allows you to configure whether you’d like to use semicolons to terminate statements in JavaScript and TypeScript or not. You can find it under Preferences | Editor | Code Style – JavaScript or TypeScript – Other.

If you select Use semicolon in new code, WebStorm will add semicolons to the new code it generates on code completion, but won’t add semicolons to the existing code on reformatting. If you want to add semicolons in all your code – select Use semicolon always. Or select Don’t use semicolon to avoid them at the end of the statements.
Among other improvements is support for dynamic imports proposal for JavaScript.
You can find the full list of issues addressed in this EAP build in the Release notes.
Learn more about other new features in WebStorm 2017.1:
- WebStorm 2017.1 EAP, 171.1834: Run Mocha tests with the gutter icon; The test status is now shown right next to the test; Integration with the Angular language service; Linters are now detected and enabled by default for the new projects; Support for emoji in the editor; Zero-latency typing is now enabled by default.
- WebStorm 2017.1 EAP, 171.2014: New intentions that convert forEach and for..in iterations over arrays to for..of; Code style options for quotes and ternary operators; New inspection Equality operator may cause type coercion.
- WebStorm 2017.1 EAP, 171.2271: Standard code style; Completion in package.json.
- WebStorm 2017.1 EAP, 171.2822: Initial support for Vue.js; Code style option for trailing comma; Debugging Dart VM tests.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates





