WebStorm 2017.1 EAP, 171.3224: completion for Vue components, improved integration with ESLint
A new Early Access Preview build for WebStorm 2017.1 (171.3224) is now available! You can download it here and install it side-by-side with your current stable WebStorm version, or if you have the previous EAP build from the last week, you should soon get a notification in the IDE about a patch update.
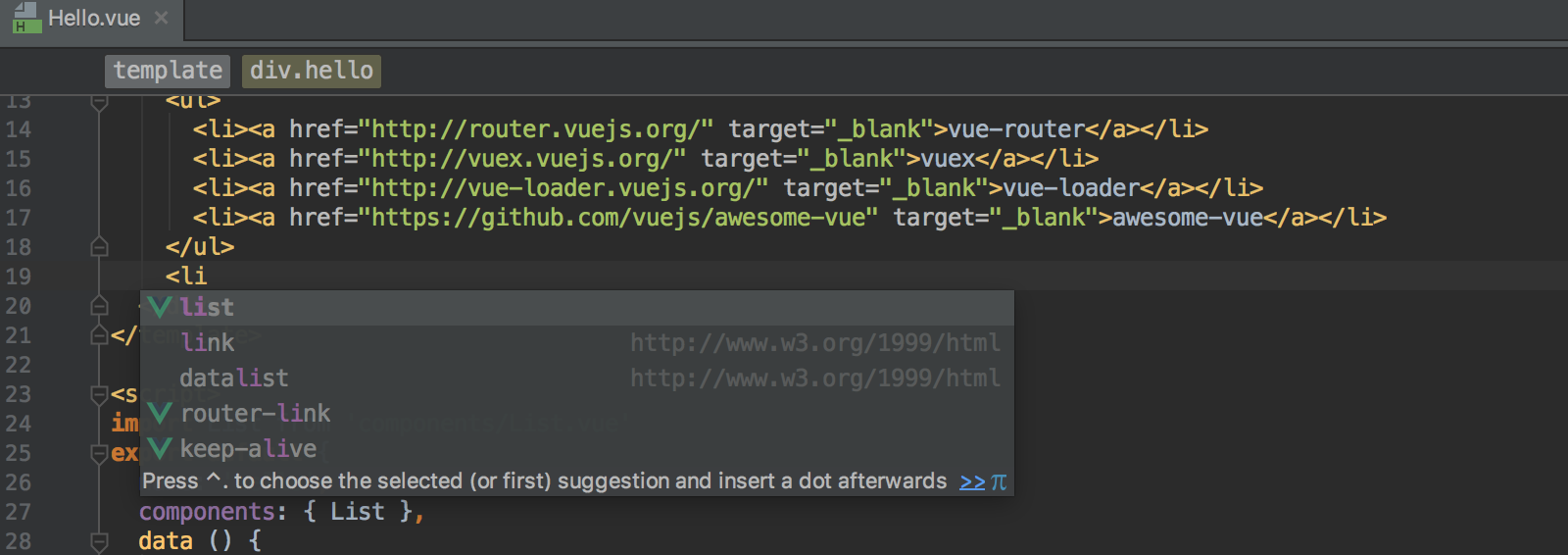
Completion and navigation for Vue components
WebStorm now provides code completion for Vue components inside the template tag.
Cmd-click (or Ctrl-click on Windows and Linux) on the component name to jump to its definition.

Improved integration with ESLint
We’ve updated our integration with ESLint: now the IDE now communicates with ESLint as with a language service. We hope you’ll notice some performance improvements when working with ESLint.
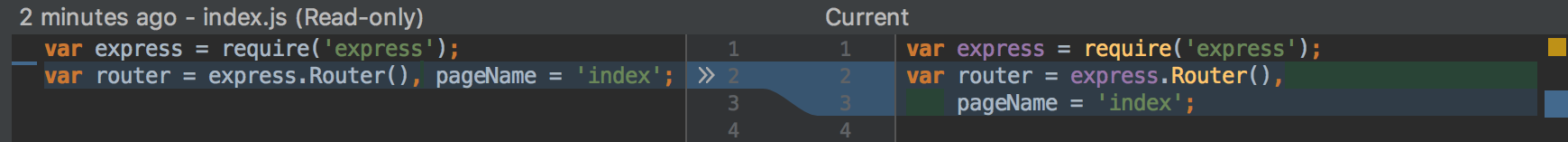
Wrap variable declaration with single var
With a new code style option you can configure whether you’d like to keep long variable declarations with single var (or let, or const) on one line or on multiple lines.

This option is available under Preferences | Editor | Code Style – JavaScript or TypeScript – Wrapping and Braces – Variable declarations.
You can find the full list of issues addressed in this EAP build in the Release notes.
Learn more about other new features in WebStorm 2017.1:
- WebStorm 2017.1 EAP, 171.1834: Run Mocha tests with the gutter icon; The test status is now shown right next to the test; Integration with the Angular language service; Linters are now detected and enabled by default for the new projects; Support for emoji in the editor; Zero-latency typing is now enabled by default.
- WebStorm 2017.1 EAP, 171.2014: New intentions that convert forEach and for..in iterations over arrays to for..of; Code style options for quotes and ternary operators; New inspection Equality operator may cause type coercion.
- WebStorm 2017.1 EAP, 171.2271: Standard code style; Completion in package.json.
- WebStorm 2017.1 EAP, 171.2455: Improved integration with TSLint; Code style options for the use of semicolons in JavaScript and TypeScript.
- WebStorm 2017.1 EAP, 171.2822: Initial support for Vue; Code style options for trailing commas in JavaScript and TypeScript; Improvements in Dart support.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
Your WebStorm Team
Subscribe to WebStorm Blog updates





