WebStorm 2017.1 EAP, 171.3566: module dependency diagram, auto imports for React components
A new Early Access Preview build for WebStorm 2017.1 (171.3566) is available! Please download it here. You can install it side-by-side with your current stable WebStorm version. Or if you have the previous EAP build from the last week, you should soon get a notification in the IDE about an available patch update.
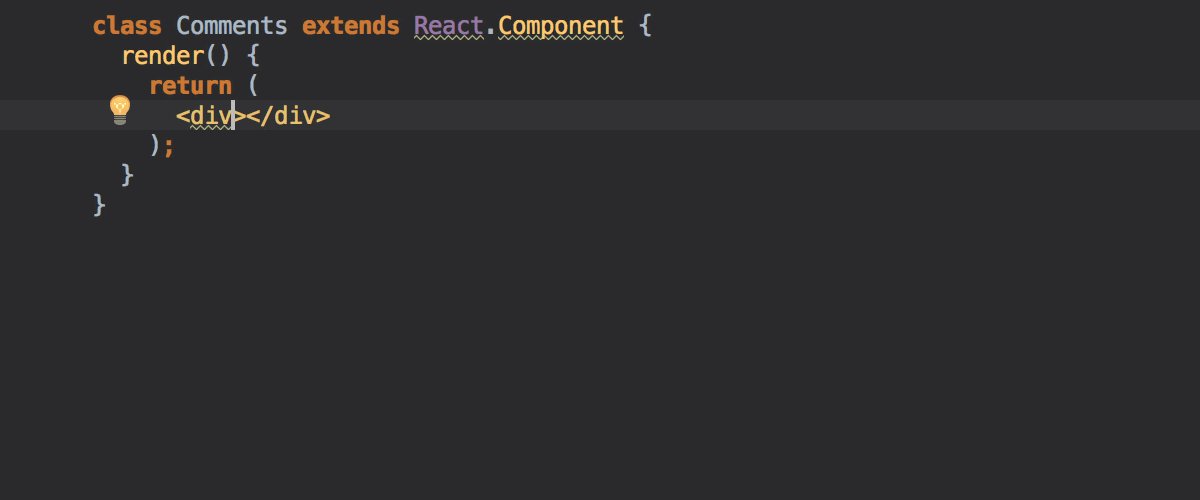
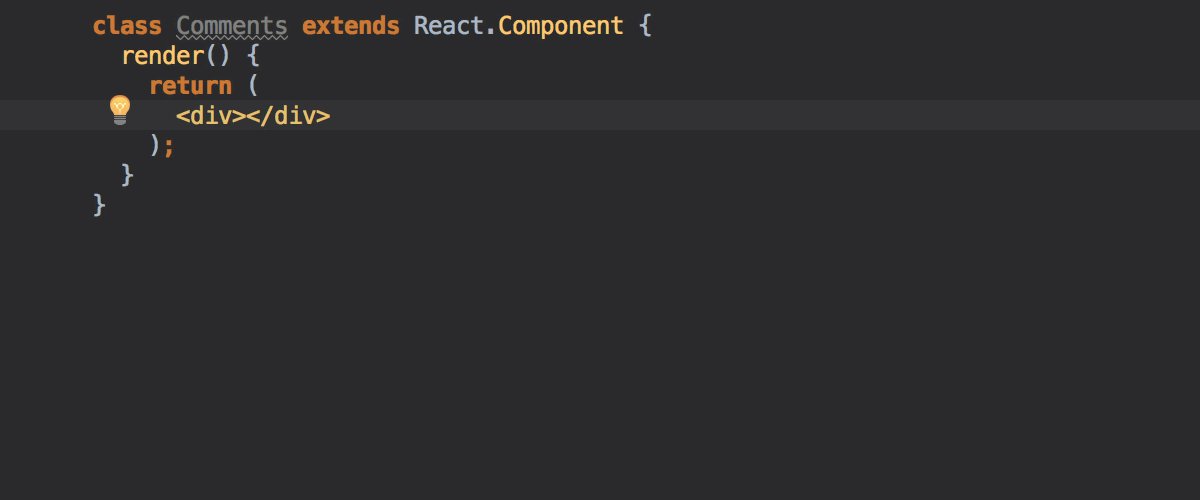
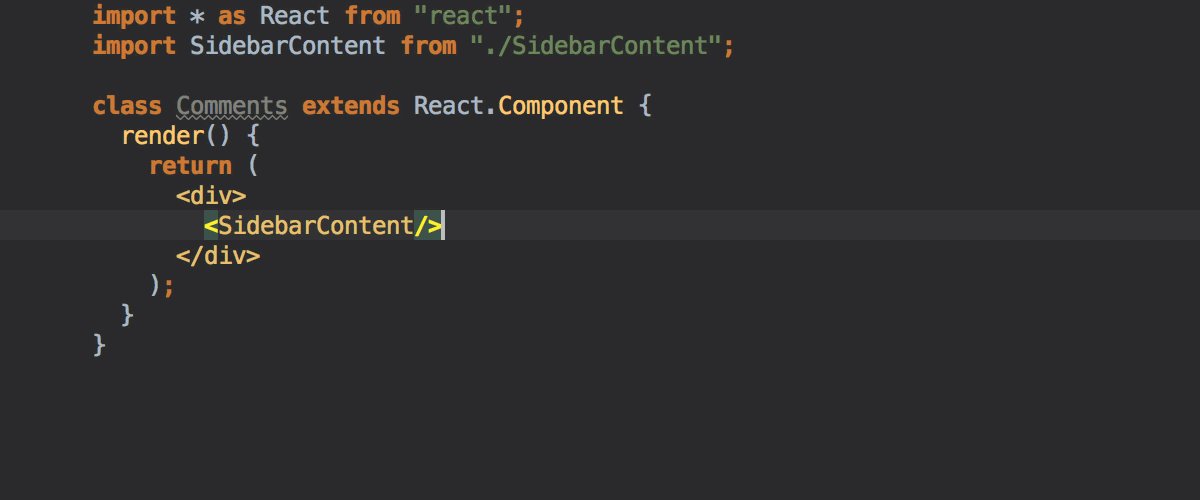
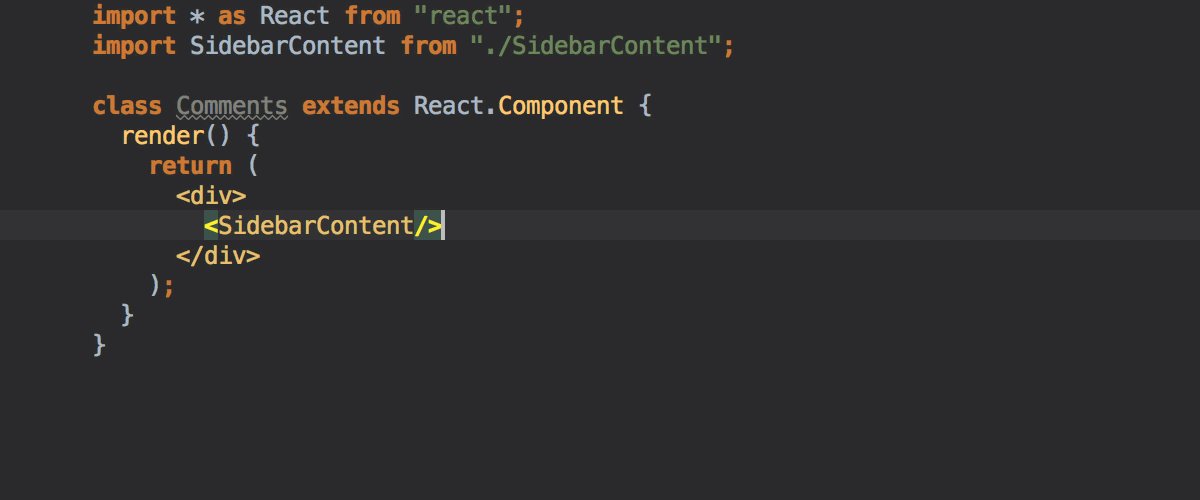
Auto import for React components
WebStorm now suggests you code completion for React components defined in the app (excluding stateless components) and automatically adds an import statement for them.

In addition to that WebStorm warns you if you’re using JSX in your file, but forgot to import React. The warning is shown for a first JSX tag in this file. Hit Alt-Enter on it and select Insert import * as React from ‘react’.
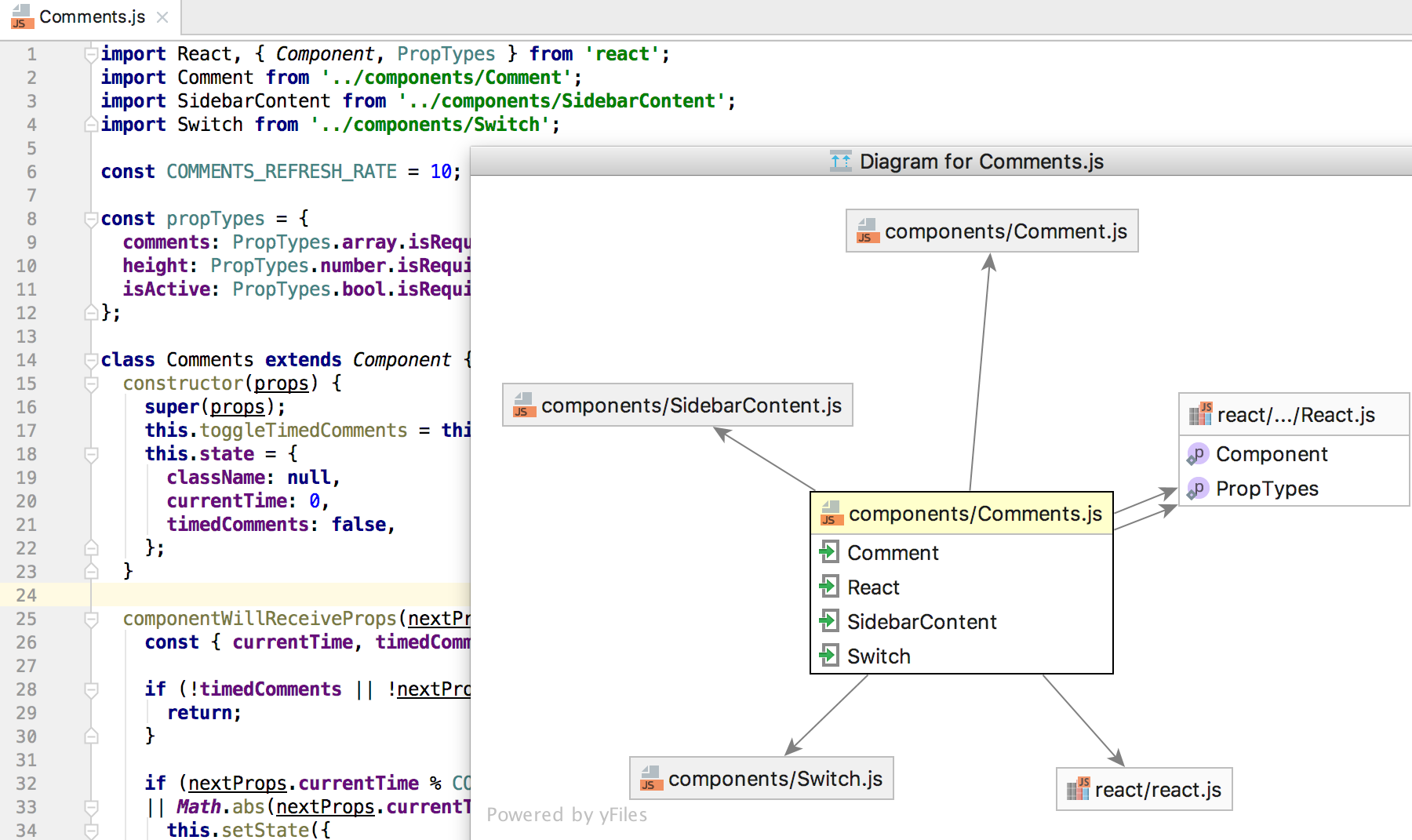
Module dependency diagram
You can now visualize the module dependencies a file or a folder has. To do that right-click on a file or a directory in the project view or in the editor and select Diagrams – Show diagram.

From the diagram you can navigate to the depended file – right-click on the file and select Jump to source.
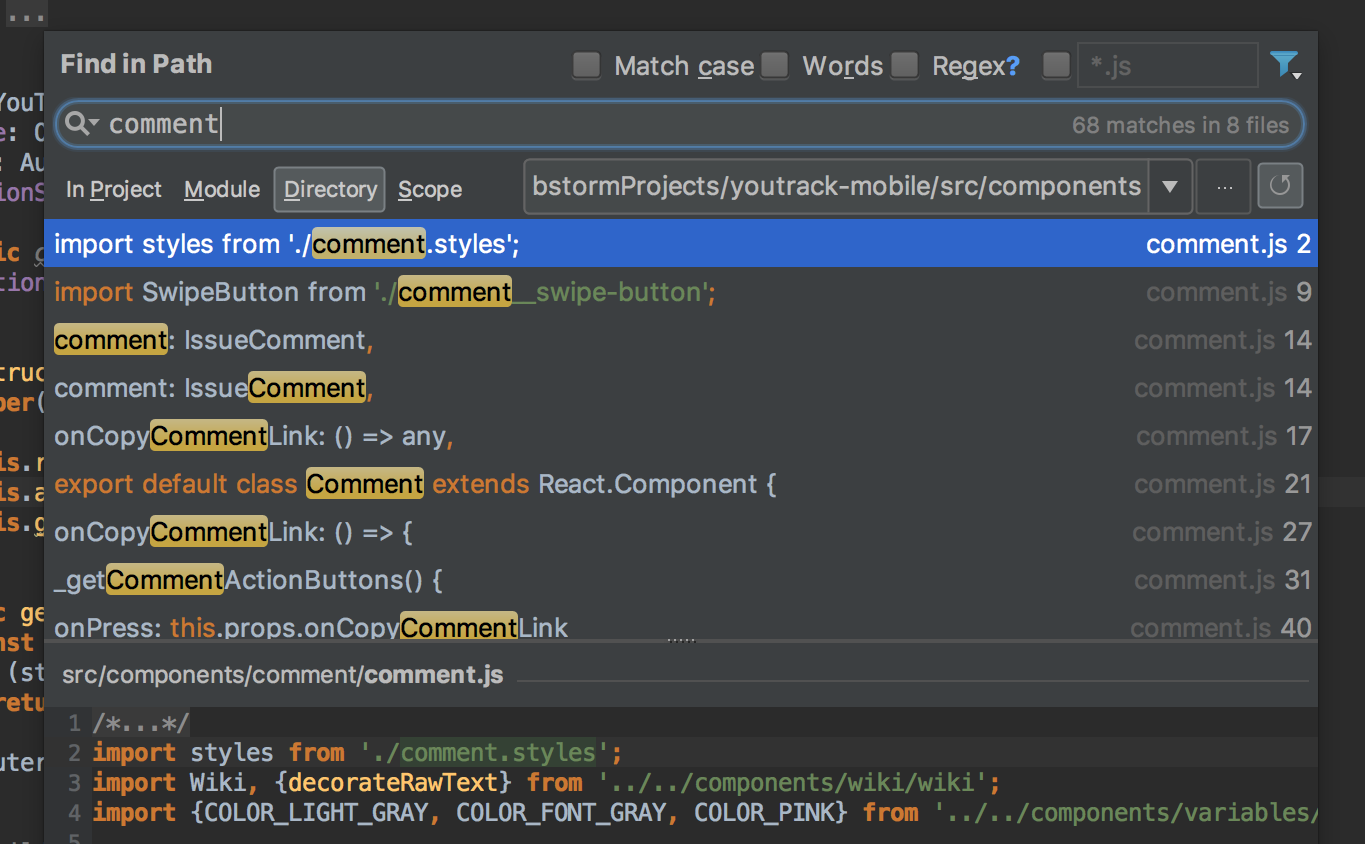
Updated Find in path dialog
The Find in path dialog has been updated – it became much simpler and it now shows search results and their preview instantly.

You can find the full list of issues addressed in this EAP build in the Release notes.
Learn more about other new features in WebStorm 2017.1:
- WebStorm 2017.1 EAP, 171.1834: Run Mocha tests with the gutter icon; The test status is now shown right next to the test; Integration with the Angular language service; Linters are now detected and enabled by default for the new projects; Support for emoji in the editor; Zero-latency typing is now enabled by default.
- WebStorm 2017.1 EAP, 171.2014: New intentions that convert forEach and for..in iterations over arrays to for..of; Code style options for quotes and ternary operators; New inspection Equality operator may cause type coercion.
- WebStorm 2017.1 EAP, 171.2271: Standard code style; Completion in package.json.
- WebStorm 2017.1 EAP, 171.2455: Improved integration with TSLint; Code style options for the use of semicolons in JavaScript and TypeScript.
- WebStorm 2017.1 EAP, 171.2822: Initial support for Vue; Code style options for trailing commas in JavaScript and TypeScript; Improvements in Dart support.
- WebStorm 2017.1 EAP, 171.3224: Completion and navigation for Vue components; Improved integration with ESLint; Wrap variable declaration with single var.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
Your WebStorm Team
Subscribe to WebStorm Blog updates





