10 Things You Didn’t Know About WebStorm
Note: This blog post was updated in December 2024.
Can you believe that WebStorm was released 11 years ago? Neither can we! We’ve published dozens of “WebStorm tutorials” and “how to use WebStorm” materials since then, but we’ve never really shared something fun with you. Well it’s high time we fix that! Get ready for 10 facts about WebStorm, carefully selected for you by the entire team. We hope some of them will make you smile, feel nostalgic, or (who knows?) want to join our team. Let’s get started!
It all started with Web IDE
First, a bit of history. The first ever JetBrains IDE was IntelliJ IDEA. Then we released RubyMine, which provided a better experience specifically for Ruby and Rails development compared to the more polyglot IntelliJ IDEA. Later on, we noticed that a lot of our customers used these two IDEs only for editing HTML, CSS, and JavaScript. To better meet their needs, we decided to build a dedicated IDE for web development.
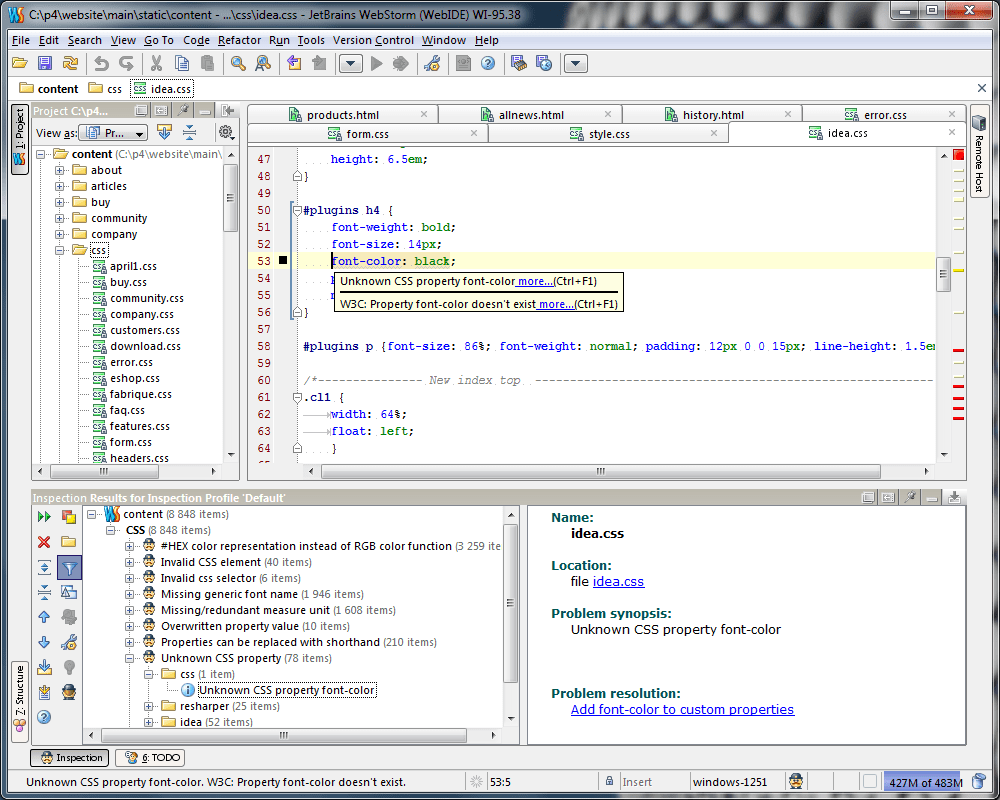
We weren’t too creative at first and called the new product Web IDE. The new IDE had two editions: Standard and PHP Developer. The Standard edition later evolved into WebStorm, and the PHP Developer edition evolved into PhpStorm. The internet remembers everything – here’s what our website and WebStorm looked like back then. And yes, light themes were a thing in 2010.

IntelliJ IDEA and WebStorm have much more in common than you think
WebStorm, PhpStorm, IntelliJ IDEA, PyCharm, Rider, AppCode, CLion, DataGrip, RubyMine, GoLand – these are all JetBrains IDEs. There are so many of them that sometimes it’s hard even for JetBrainers to remember how exactly they differ from one another. Let’s try to make the distinctions cut and dried, once and for all!
All of our IDEs have a common core called the IntelliJ Platform. They all are built on top of that platform and consist of different sets of plugins. For example:
- WebStorm = Platform features + the JavaScript and TypeScript plugin + the CSS plugin + ~20 other plugins related to JavaScript.
- PhpStorm = Platform features + the JavaScript and TypeScript plugin + the CSS plugin + the PHP plugin + the database plugin + ~30 other plugins related to PHP and JavaScript.
So, PhpStorm includes the same JavaScript and TypeScript features that WebStorm does because it relies on the same JavaScript and TypeScript plugin. This is true for all of our other IDEs, including IntelliJ IDEA Ultimate and PyCharm Professional. There may be some additional customizations, mostly for the UI, that are specific to the IDE and its target audience, but they are minor.
For more information on how our IDEs differ from each other, check out this side-by-side comparison page.
WebStorm is partially open source
Not many people know this, but it’s actually true! The IntelliJ Platform and many plugins for it are open source. The IntelliJ Platform is even used outside of JetBrains! For example, Android Studio is built on top of it – check out how similar its UI is to WebStorm.

You can learn more about how to contribute to the IntelliJ Platform, either by writing code or taking part in community activities, here.
There’s a reason why our IDEs are so good at refactoring
“Reliable and powerful code refactorings” are among the top most frequently mentioned reasons why people choose WebStorm and other JetBrains IDEs. But have you ever wondered why our IDEs are so good at refactoring? It’s simple: we’ve been doing it since 2000 and learned how to make IDEs understand your code inside out. JetBrains’ first product, Renamer, was a plugin for JBuilder that did rename refactoring. It later evolved into our first IDE, IntelliJ IDEA, and then into a number of “smaller” IDEs, including WebStorm.
WebStorm is free for non-commercial use
Another fact that people may not know – you can use WebStorm for free in certain situations. If you’re using WebStorm for non-commercial purposes, such as learning, open-source project development, content creation, or hobby development, you can do so for free. You can learn more about it on this page.
WebStorm’s price hasn’t changed much since 2015
Although WebStorm isn’t free for commercial users, we try to keep it as affordable as possible. Since we introduced the new subscription model in 2015, we have only increased the subscription price once. For individual users, WebStorm still costs at most USD 7 (plus tax) a month, or about the price of two or three cappuccinos in many countries.
With a yearly subscription, WebStorm becomes even more affordable, both for companies and individual users, and there’s a continuity discount to boot. To learn more, you can visit this page.
Full or partial discounts are also available for those who work for startups or user groups. You can find more information about our special offers here.
When we say WebStorm has dozens of inspections, we aren’t kidding
If you’ve ever come across the line “WebStorm has dozens of inspections” in our marketing materials, you may have thought we were exaggerating. This year we got the exact number! As of April 2021, there were 348 inspections and 156 intentions available in WebStorm out of the box. This number doesn’t include quick-fixes – there may be several of them available within one inspection.
P.S. If you are unsure what the difference between all these things is, check out this blog post.
On average, WebStorm team members have worked at JetBrains for 5 years
Think of the last time you joined a new company. Have you ever been in a situation where you were looking for some information and found out that the person who could give it to you has already left the company? This is rarely the case with our team and JetBrains in general. Most of the people who have ever worked on WebStorm either still work on it or have transitioned to some other product team within JetBrains.
We’ve calculated how long each current WebStormer has been working at JetBrains, and the average is 5 years. We decided to follow up by asking some of the old-timers about how WebStorm has evolved since they joined the team.
Konstantin Ulitin, WebStorm Software Developer (joined in 2011)
 As long as I remember, we’ve been trying to make WebStorm the smartest JavaScript IDE. At first, this meant that we needed to pack it with lots of smart features like quick-fixes and refactorings. The evolution of the JavaScript ecosystem made us rethink this approach. We still add smart features to WebStorm, but our focus has shifted to polishing the integration with the existing tooling. Tools like ESLint, Prettier, and the TypeScript Language Server were designed to solve specific problems and are doing it great. Why not take advantage of this?
As long as I remember, we’ve been trying to make WebStorm the smartest JavaScript IDE. At first, this meant that we needed to pack it with lots of smart features like quick-fixes and refactorings. The evolution of the JavaScript ecosystem made us rethink this approach. We still add smart features to WebStorm, but our focus has shifted to polishing the integration with the existing tooling. Tools like ESLint, Prettier, and the TypeScript Language Server were designed to solve specific problems and are doing it great. Why not take advantage of this?
Ekaterina Prigara, WebStorm and IntelliJ IDEA Product Manager (joined in 2013)
 WebStorm has come a long way. I’m very proud of the things we as a team have been able to achieve – from making auto imports work in JavaScript and adding lots of refactorings and intentions, to providing truly powerful support for React, Vue, and Angular.
WebStorm has come a long way. I’m very proud of the things we as a team have been able to achieve – from making auto imports work in JavaScript and adding lots of refactorings and intentions, to providing truly powerful support for React, Vue, and Angular.
Moving to a new development process in 2016 with 3 major releases a year and regular early preview builds was a great challenge for us, but over the years it has really helped us deliver features and fixes faster to the users. This process also helped us better plan and coordinate changes in the IntelliJ Platform with the IDE teams, and that improved the overall quality of the product.
Paul Everitt, WebStorm and PyCharm Developer Advocate (joined in 2015)
 I’ll echo the point Konstantin made: WebStorm has really started integrating with the tools people already use. This same idea has extended into advocacy and communication. We’re more externally-engaged, tracking what’s going on in the world of JavaScript, and we’re changing how we do things at a fundamental level. It’s exciting, and a little scary sometimes, but the next year will see a lot more of this.
I’ll echo the point Konstantin made: WebStorm has really started integrating with the tools people already use. This same idea has extended into advocacy and communication. We’re more externally-engaged, tracking what’s going on in the world of JavaScript, and we’re changing how we do things at a fundamental level. It’s exciting, and a little scary sometimes, but the next year will see a lot more of this.
Since 2010, WebStorm has had 30+ different splash screens
This may come as a surprise, but one of the things we most look forward to with each release is the unveiling of the new splash screen! Since WebStorm’s first release, our design team has developed over 30 different versions of it. One of our users once collected quite a few of them in a tweet.
We don’t build WebStorm in WebStorm
We are often asked about the IDE or code editor we use to build WebStorm. You may have thought it’s WebStorm, but as much as we love it, we can’t use it for this purpose. Our IDEs are JVM-based, so we build all of them in IntelliJ IDEA, our JVM IDE.
This doesn’t mean we don’t use WebStorm ourselves, though. We use it whenever we need to work on JavaScript-only side projects, test something, improve the WebStorm UI, or add new language-agnostic features.
We reward the most active EAP users with free licenses
Before releasing a new version of WebStorm, we always have an Early Access Program, during which we test the new version and try to catch as many bugs as possible, in addition to collecting feedback about new features.
What is in it for you? We love when our users try the EAP builds and help us improve WebStorm. If you join the ranks of those who have helped us catch problems in time, or if you have actively shared feedback on a new feature, you’ll have a chance to get a free one-year WebStorm license.
The JS ecosystem is mature, but it is still hard to keep up with
Do you remember how it felt to learn JavaScript just a few years ago? If not, here’s a reminder. There’s no doubt that the JavaScript ecosystem has matured a lot since then. But does this make it easier for us to develop WebStorm? Not really.
The JavaScript ecosystem is still rapidly evolving. There are tons of new tools and things that require our attention. Let’s take a new Vue script setup as an example. Adding support for it seems like a pretty minor task compared to supporting the entire framework, right? However, it still takes several weeks of work to make sure we’ve supported all the corner cases. It’s just one feature within a single framework, and there are hundreds of such things and new emerging technologies out there. Tailwind CSS, Deno, Svelte, what’s next? We don’t know yet, but what we know for sure is that working on an IDE will never get boring!
That’s it for today. We hope you enjoyed reading this as much as we enjoyed putting this list together! Let us know which fact from this list surprised you the most in the comments below.
The WebStorm team
Subscribe to WebStorm Blog updates






