十大必会 WebStorm 快捷键
WebStorm 可以为您的常规操作节省大量时间。 基本上每一个操作都有一个快捷键。 要将所有快捷键都记下来几乎是不可能的,不过,您也不必为此劳心伤神! 只需从下面的基本快捷键学起,便可让您的工作效率突飞猛进。
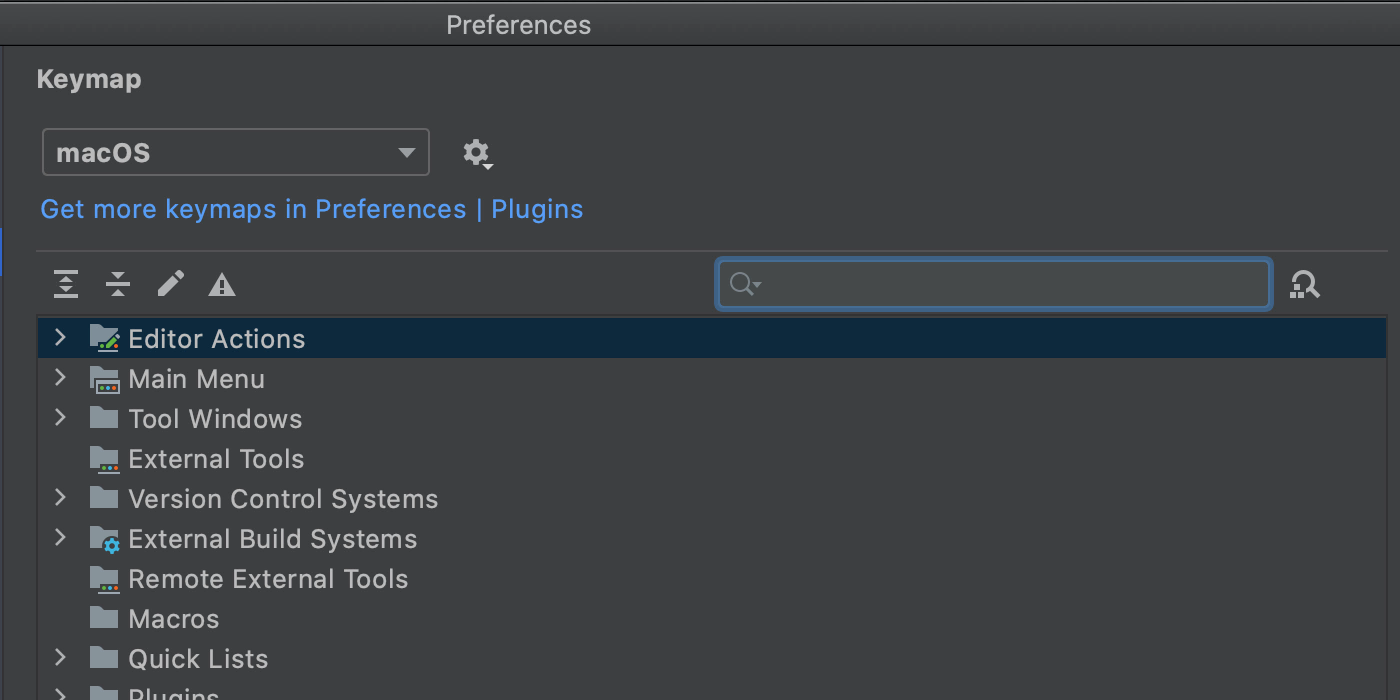
此处使用的所有键组合均来自 macOS 和 Windows/Linux 的默认键盘映射。 您可以在 Preferences / Settings | Keymap 中自定义键盘映射配置。
Search Everywhere: ⇧⇧ / Shift+Shift
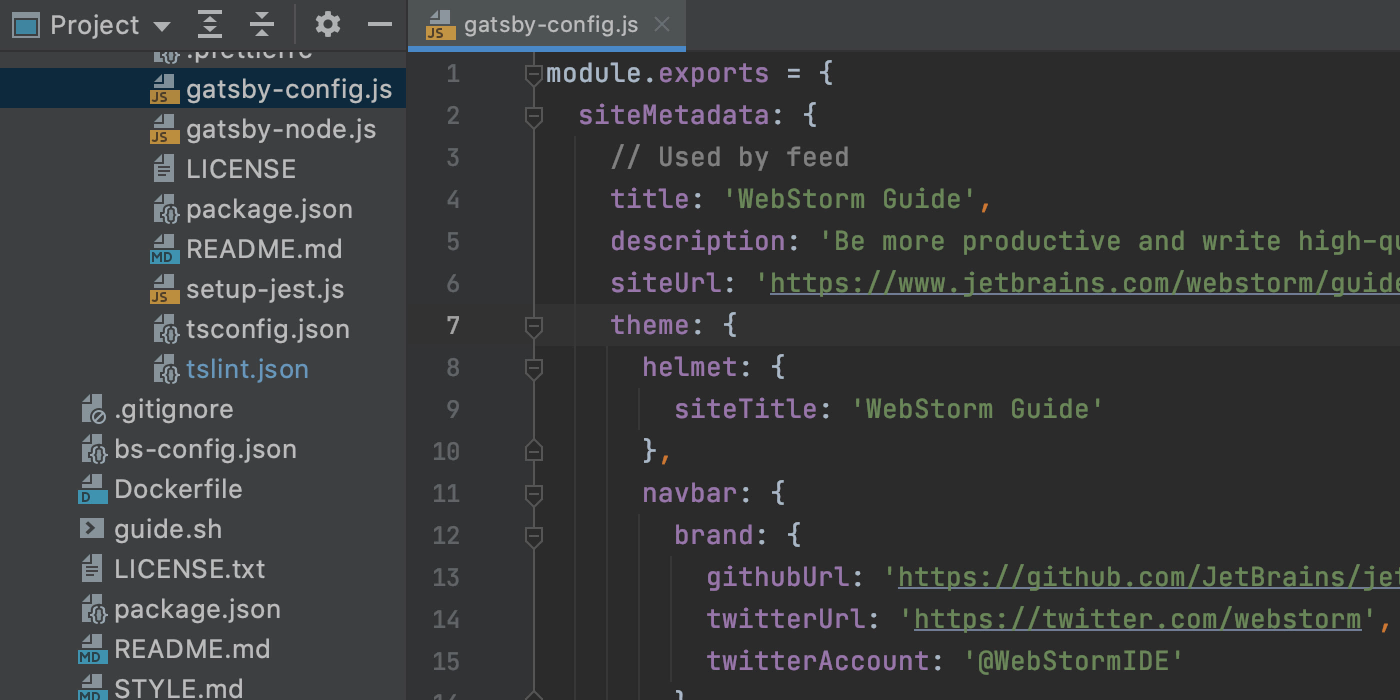
如果说,您只打算从这篇文章中学会最重要的快捷键,那它就应该是 Search Everywhere。 顾名思义,它允许您在项目中的任何地方搜索任何文件、操作、类或符号,并将在一个位置显示所有匹配项。

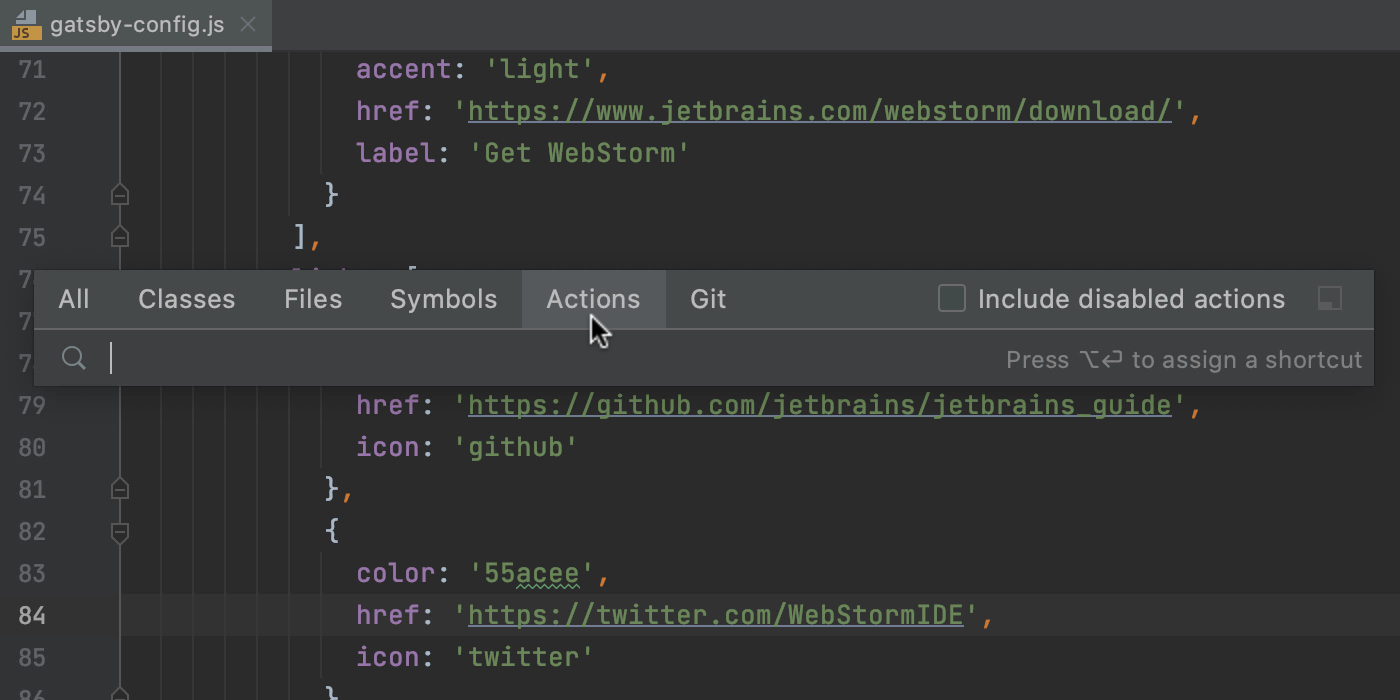
点击您需要的选项卡或按 ⇥ / Tab 可缩小搜索范围。 您也可以直接从弹出窗口启用或禁用某些操作,如 gif 所示。

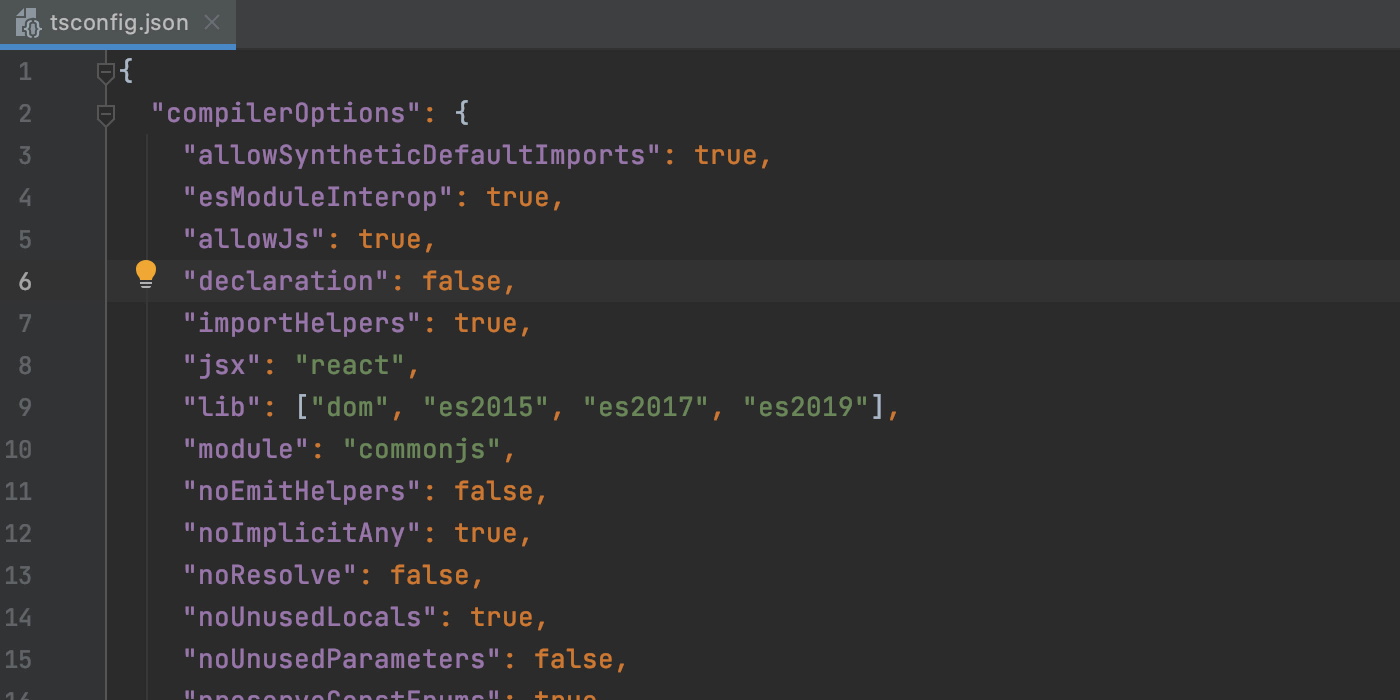
Show Context Actions: ⌥↵ / Alt+Enter
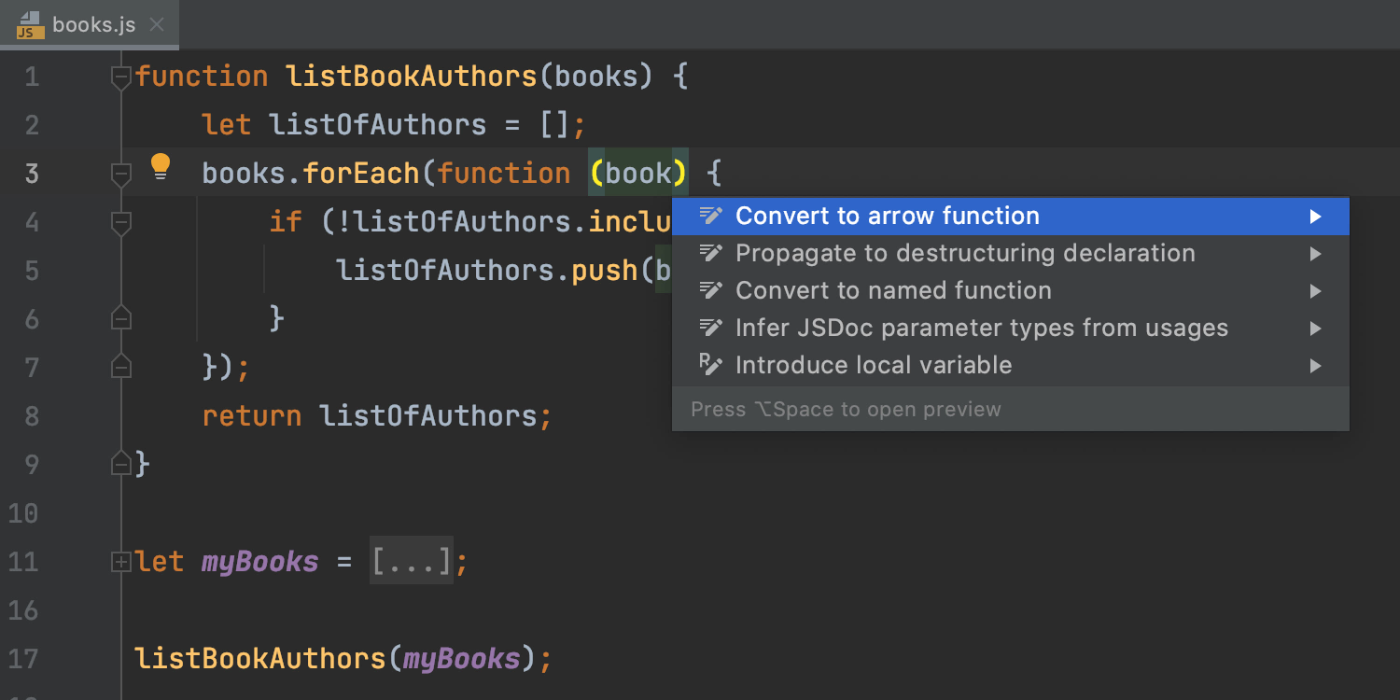
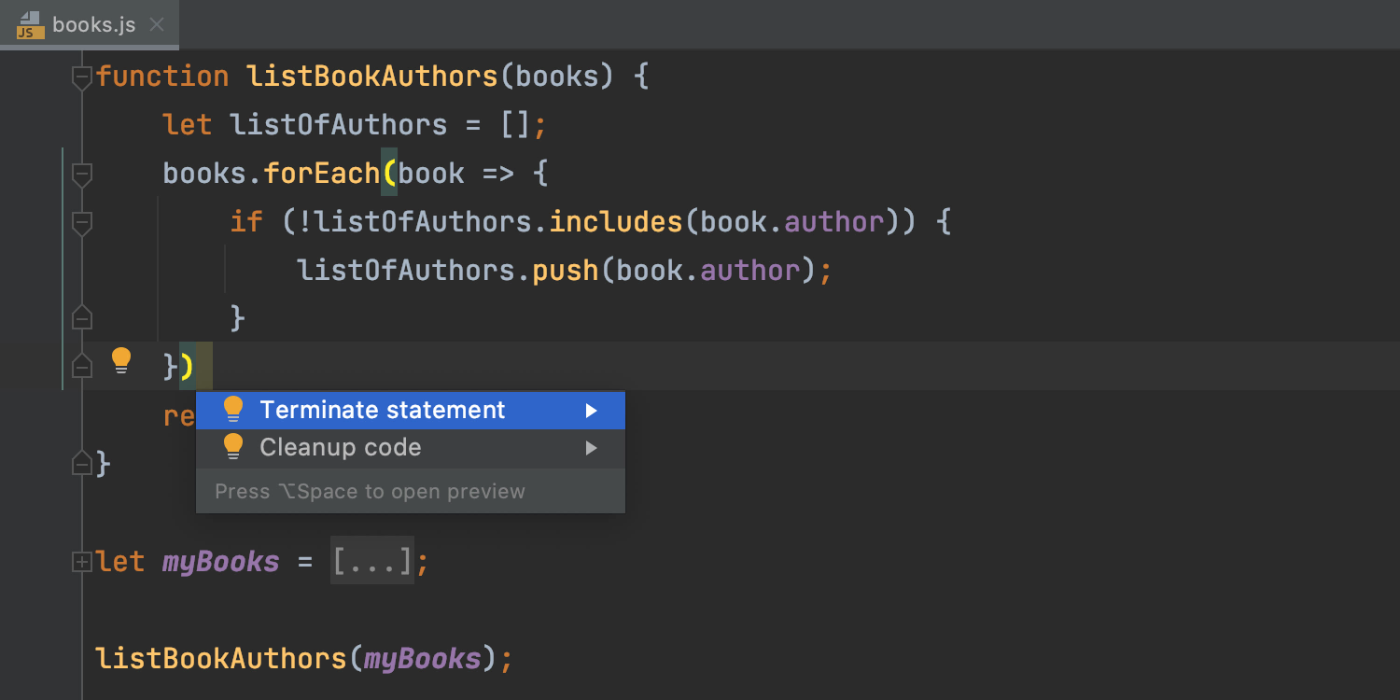
WebStorm 包含大量意图操作,可帮助您快速应用修复、生成代码和更改项目设置。 每当您在代码中看到弯曲的行或 WebStorm 在编辑器中显示灯泡时,您都可以点击灯泡或将文本光标置于代码上,然后按 ⌥↵ / Alt+Enter,IDE 将为您提供在当前上下文中可用的操作列表。

如果您不想再使用某个操作或看到警告,该怎么办? 将文本光标放在代码上,按 ⌥↵ / Alt+Enter,点击您不想再看到的检查旁边的箭头,然后将其禁用。 这会在整个项目中将其禁用。

访问此页面详细了解检查及其相关操作。
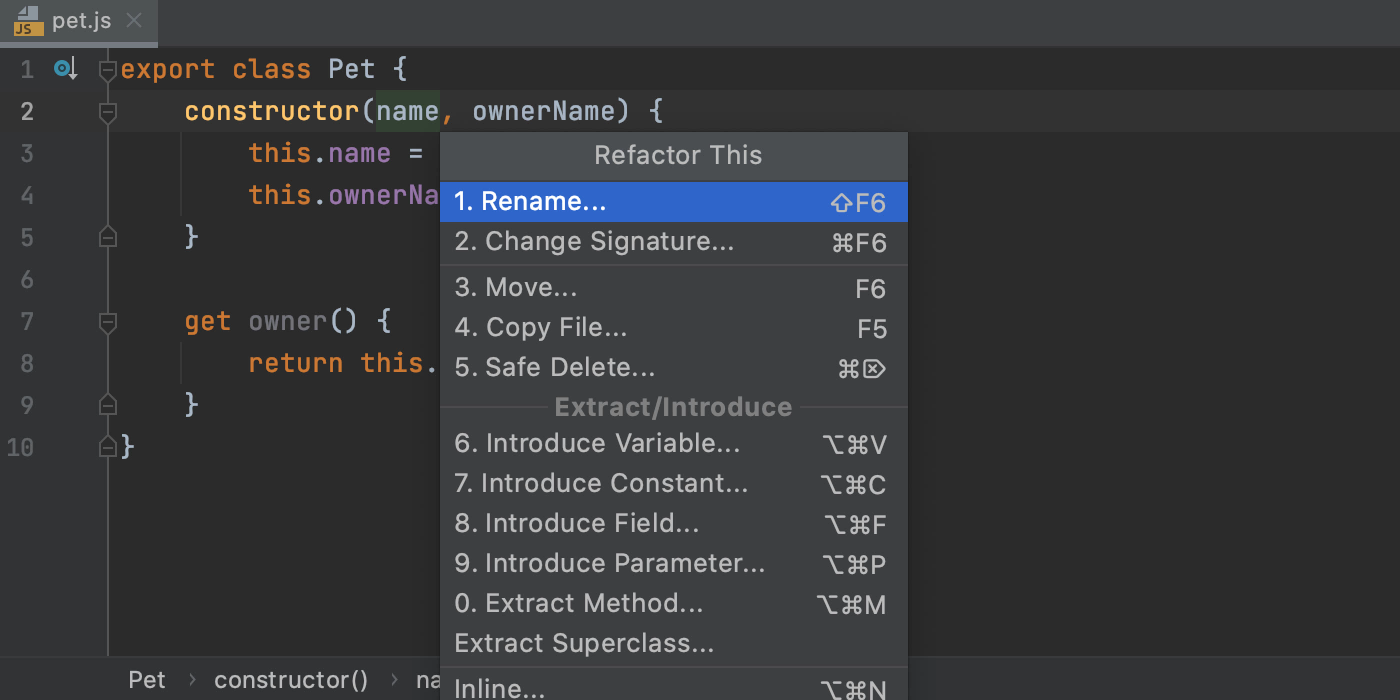
Refactor This: ⌃T / Ctrl+Alt+Shift+T
WebStorm 和 JetBrains 的其他 IDE 一样具有强大的重构功能。 按 ⌃T / Ctrl+Alt+Shift+T 即可快速访问所选代码的可用重构列表。

Go to Declaration: ⌘B 或 ⌘+单击/ Ctrl+B 或 Ctrl+单击
使用 WebStorm,您可以立即跳转到符号的定义:只需按 ⌘ 或 Ctrl 并点击该符号,或将文本光标放在该符号上并按 ⌘B / Ctrl+B。 此快捷键还可以帮助您跳转到引用的文件或导入的模块。
如果 WebStorm 找到一个函数的多个可能声明,您将收到提示并应从下拉列表中选择其中一个。
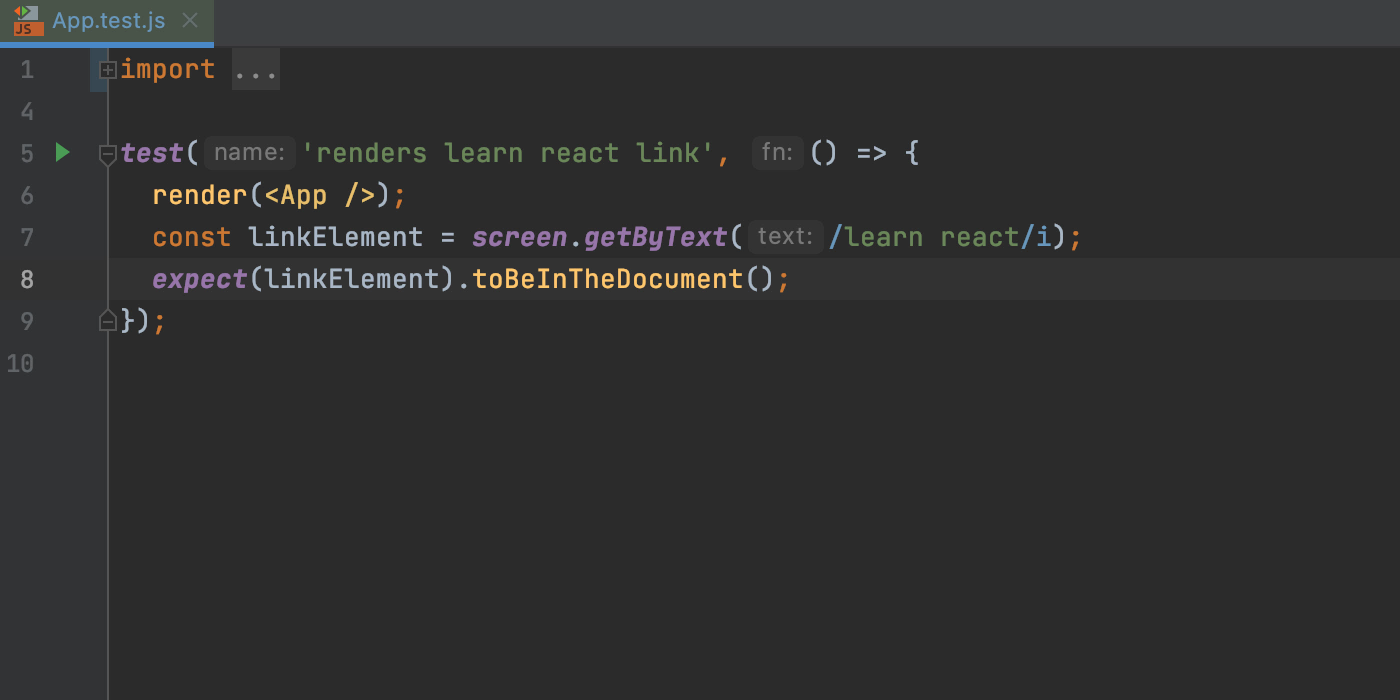
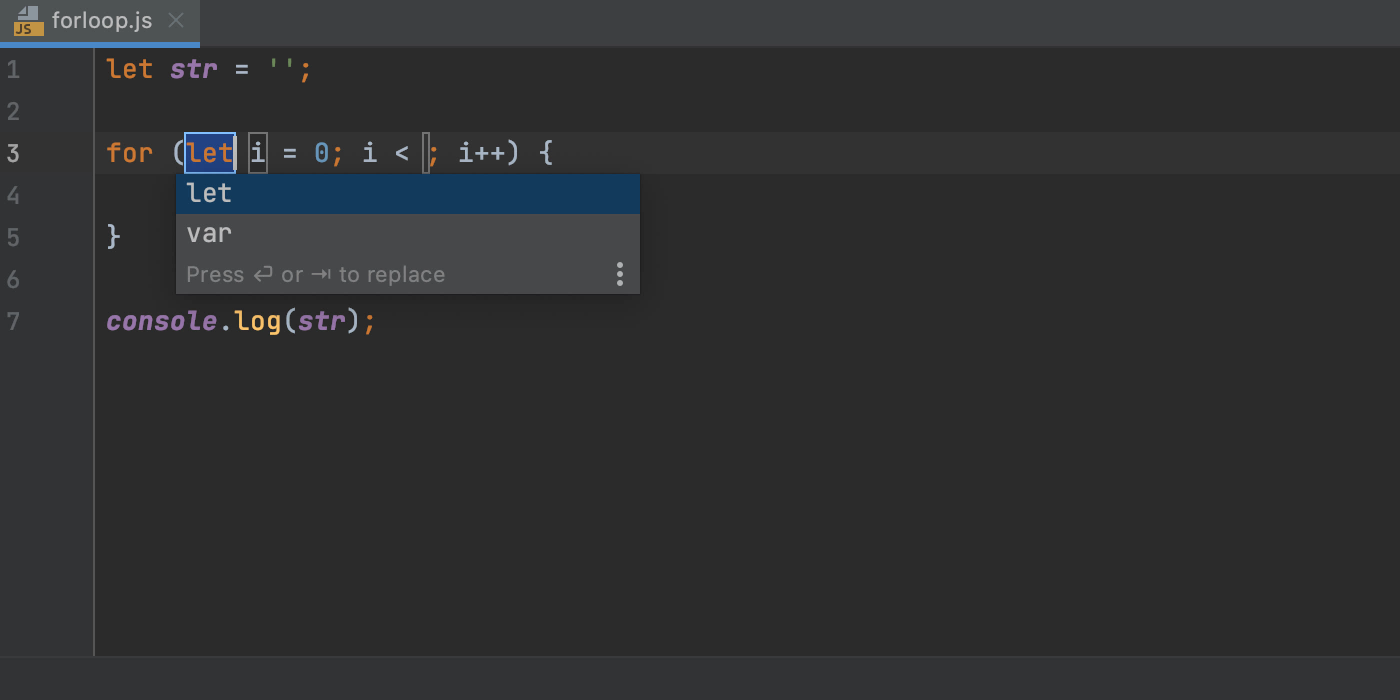
带有替换的代码补全: ⇥ / Tab
开始在 WebStorm 中输入时,代码补全弹出窗口将自动出现。 自然的做法是按 ↵ / Enter 选择一个提供的建议。 不过,如果需要将一个建议替换为另一个建议,则应按 ⇥ / Tab,将当前元素替换为选定查找项。

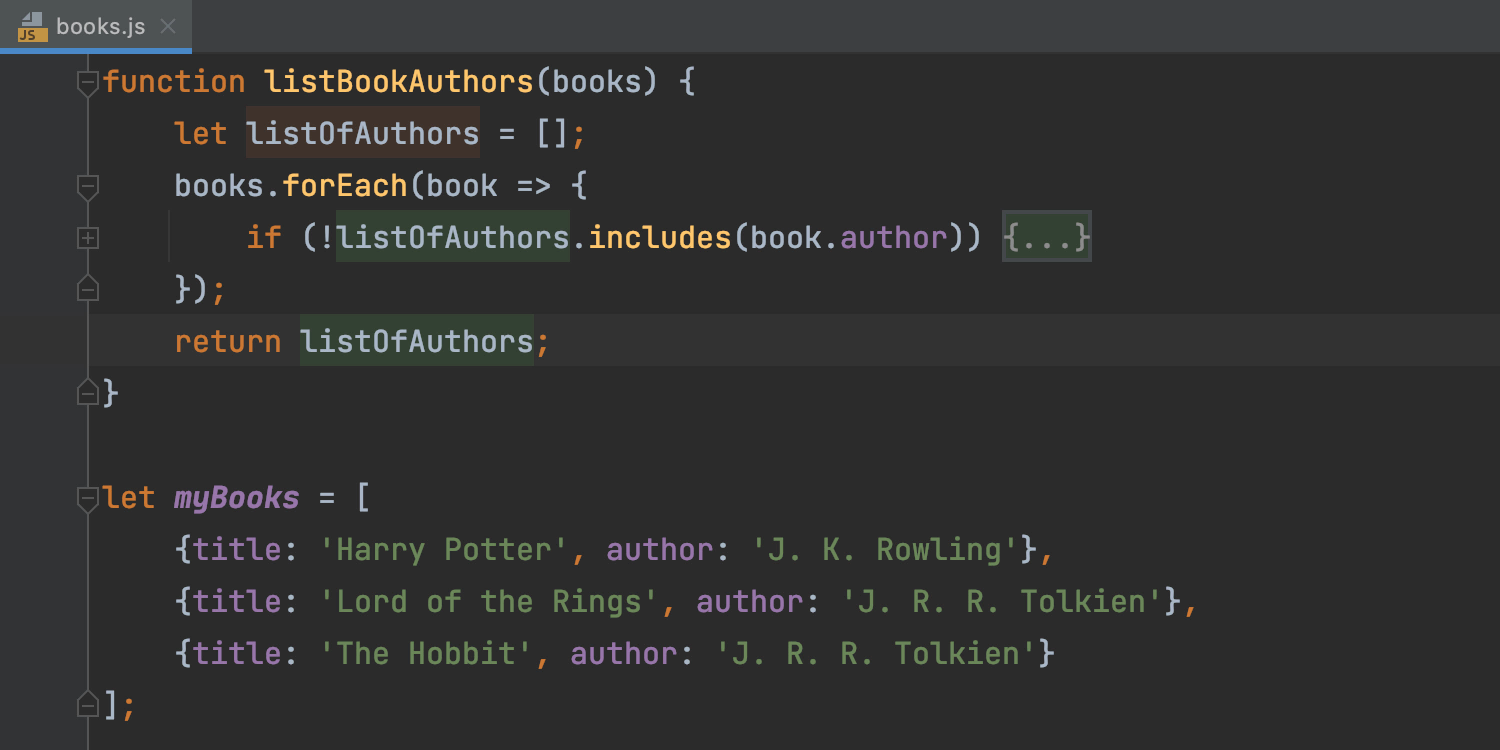
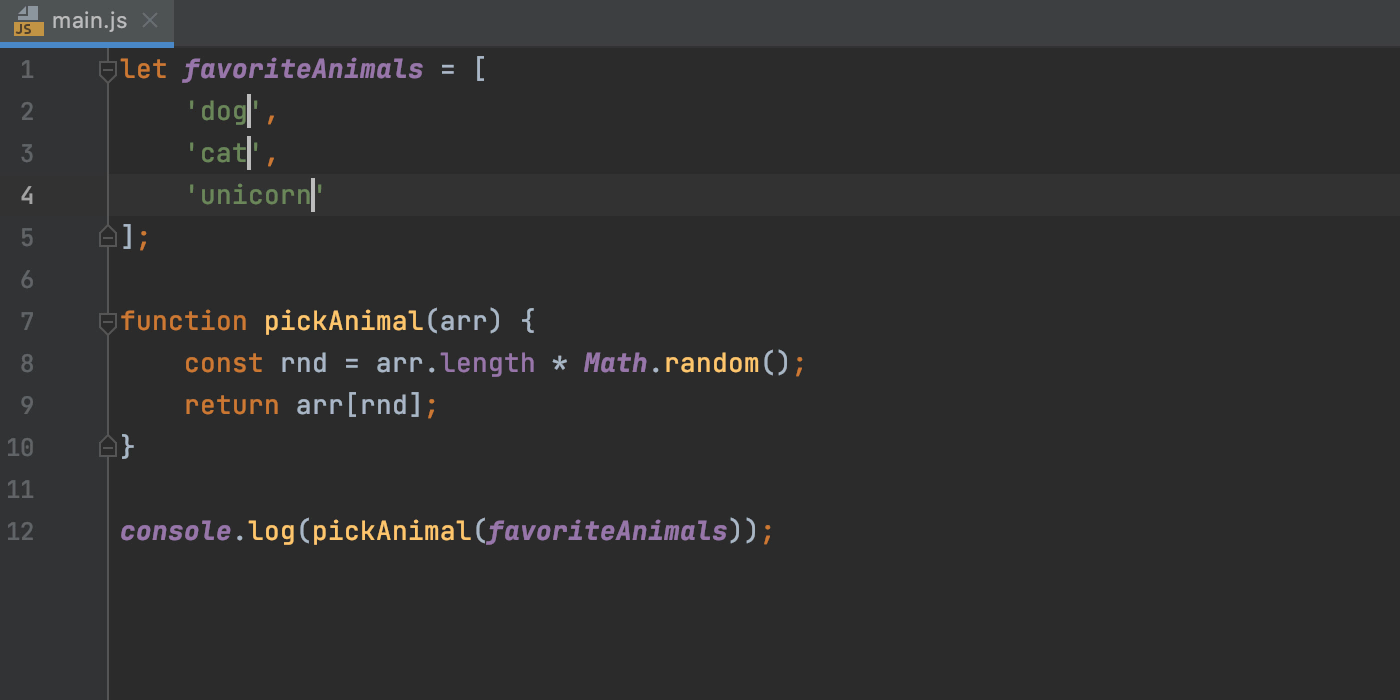
Extend Selection: ⌥↑ / Ctrl+W
使用 Extend Selection 操作,您可以快速展开所选区域,不必移动鼠标。 使用 ⌥↓ / Shift+Ctrl+W 可以收起选区。

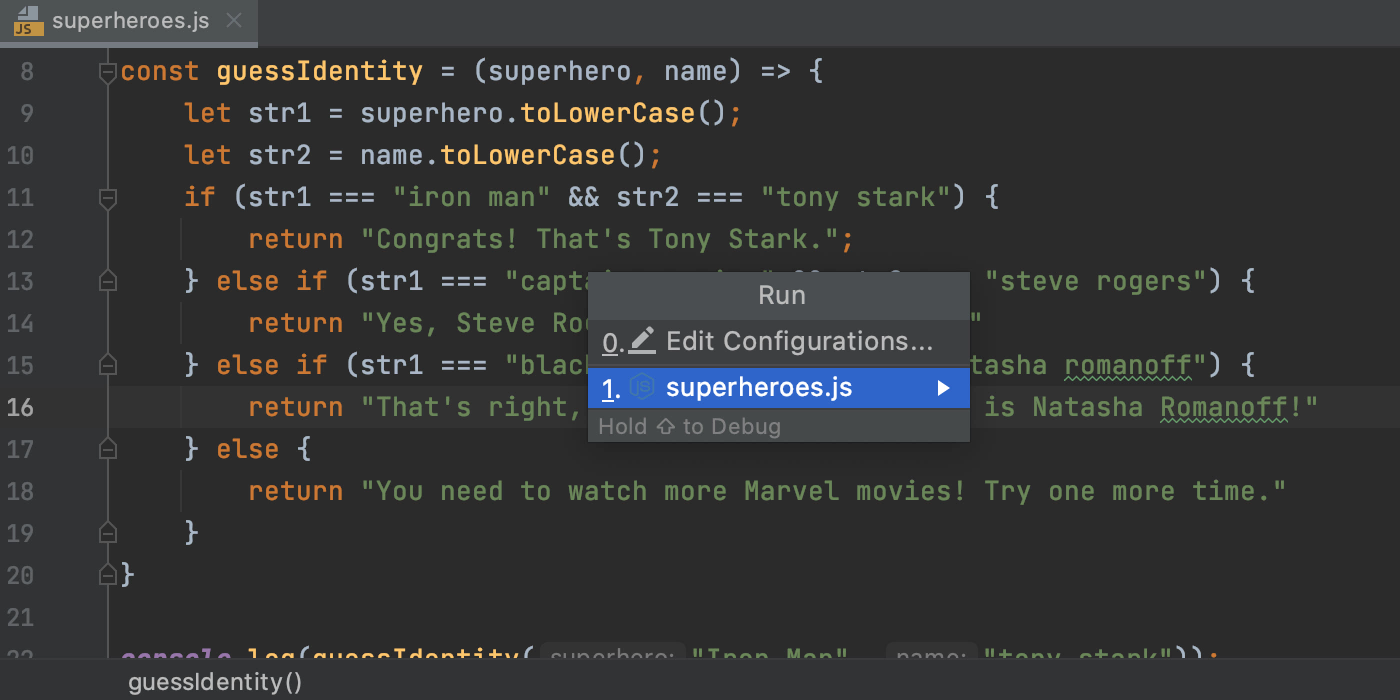
运行: ⌃⌥R / Alt+Shift+F10
运行项目运行配置的最快方法是按 ⌃⌥R (macOS) 或 Alt+Shift+F10 (Windows/Linux),然后从弹出窗口中选择一个配置。

小提示:从列表中选择运行配置,然后按住 ⇧ / Shift 并按下 ↵ / Enter 即可开始调试而非运行。
展开实时模板: ⇥ / Tab

您可以重复按 ⇥ / Tab,在模板中变量的占位符之间跳转。

多重文本光标:⌥+点击/ Alt+点击

要详细了解如何使用多重文本光标,请查看我们的文档。
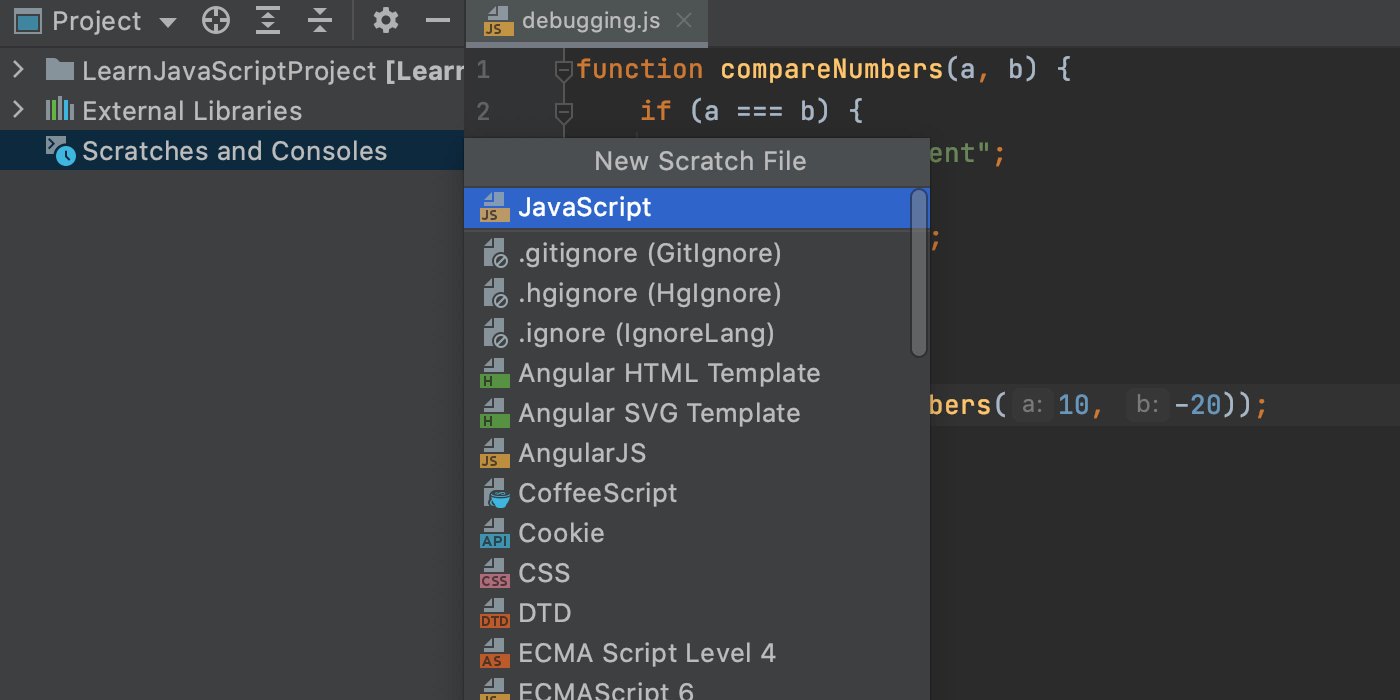
临时文件: ⇧⌘N / Ctrl+Alt+Shift+Insert

了解更多快捷键
或者,您可以转到 Preferences / Settings | Keymap ,也可以在 Search Everywhere 弹出窗口中键入操作名称。

WebStorm 团队
Subscribe to WebStorm Blog updates







