Tips & Tricks

FOMO 摘要 #1:JetBrains IDE 中适用于 JavaScript 开发的新功能
听说过 FOMO –“错失恐惧”吗?WebStorm 和其他 JetBrains IDE 中的功能数不胜数,有些实用功能虽然能让开发者更轻松、更有效率地工作,却也很容易被忽略。
因此我们决定尝试一种新形式。在 FOMO 摘要这一新系列中,我们将收集 WebStorm 中可以提高工作效率的最实用功能。本博客系列也将帮助到在其他 JetBrains IDE 中使用 JavaScript 和相关技术的人。PhpStorm、IntelliJ IDEA Ultimate、PyCharm Professional、GoLand、Rider、RubyMine – 这些 IDE 都包含 WebStorm 功能,有些是开箱即用,有些是通过免费插件。
在我们的第一篇摘要中,我们将介绍 2021 年添加的一些可以提高工作效率的最实用功能。
Code With Me
2021 年,我们的最爱之一当然是 Code With Me(根据我们收到的积极反馈,它简直是人见人爱)。这是一项用于协作开发的新 JetBrains 服务。您可以使用它在 IDE 中与协作者共同编写代码和实时交流。它也支持视频通话!

如果您还没有尝试,现在绝对是最佳时机。查看我们的文档,阅读 Code With Me 使用入门,以及查找一些常见问题的答案。
用于更新依赖项的新检查
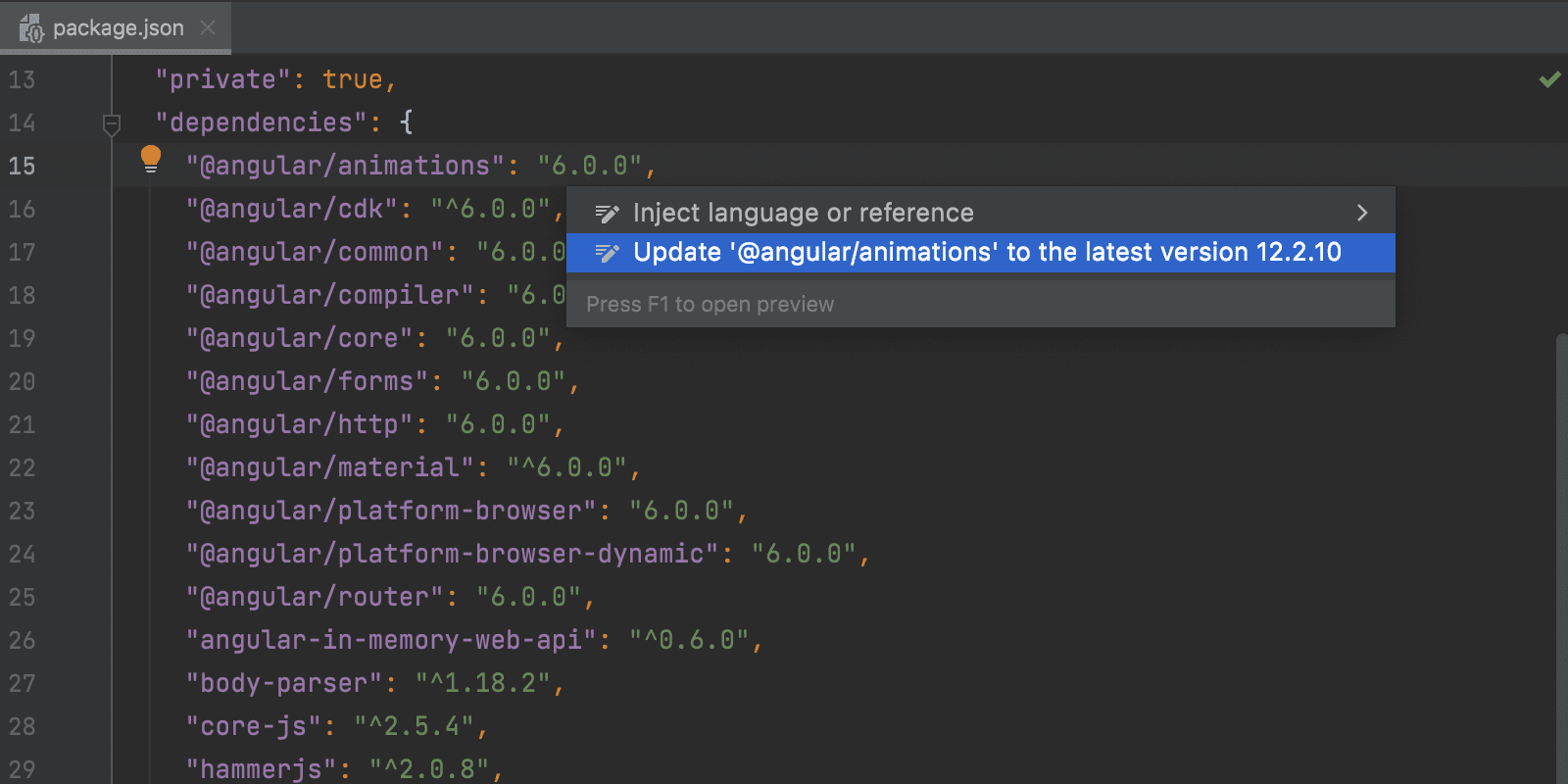
现在,可以直接从编辑器将 npm 软件包更新到最新版本。只需打开 package.json 文件,将文本光标放在要更新的软件包版本上,按 ⌥⏎ / Alt+Enter ,然后选择Update ‘package name’ to the latest version(将“软件包名称”更新到最新版本)。

您可以为检查添加不同的高亮显示,用来明确哪些软件包需要更新。要更改高亮显示,首先转到 Preferences / Settings | Editor | Inspections | JavaScript and TypeScript | Imports and dependencies | Update package.json dependencies to latest versions(偏好设置/设置 | 编辑器 | 检查 | JavaScript 和 TypeScript | Import 和依赖项 | 将 package.json 依赖项更新到最新版本),然后选择需要的 Severity(严重性)选项。此外,将鼠标悬停在软件包版本上时,您将获得快速修复。
对 package.json 中 imports 和 exports 字段的支持
在 JavaScript 中使用相对 import 可能比较麻烦。可读 import 更为实用。借助在 Node.js 14.13.0 中引入的
imports 字段,您可以使用快捷键导入本地模块,避免相对路径,不存在与现有软件包冲突的任何风险。我们已确保为 IDE 中的 import 语句实现导航、解析、自动导入和代码补全支持。
内置 HTML 预览和保存时重新加载
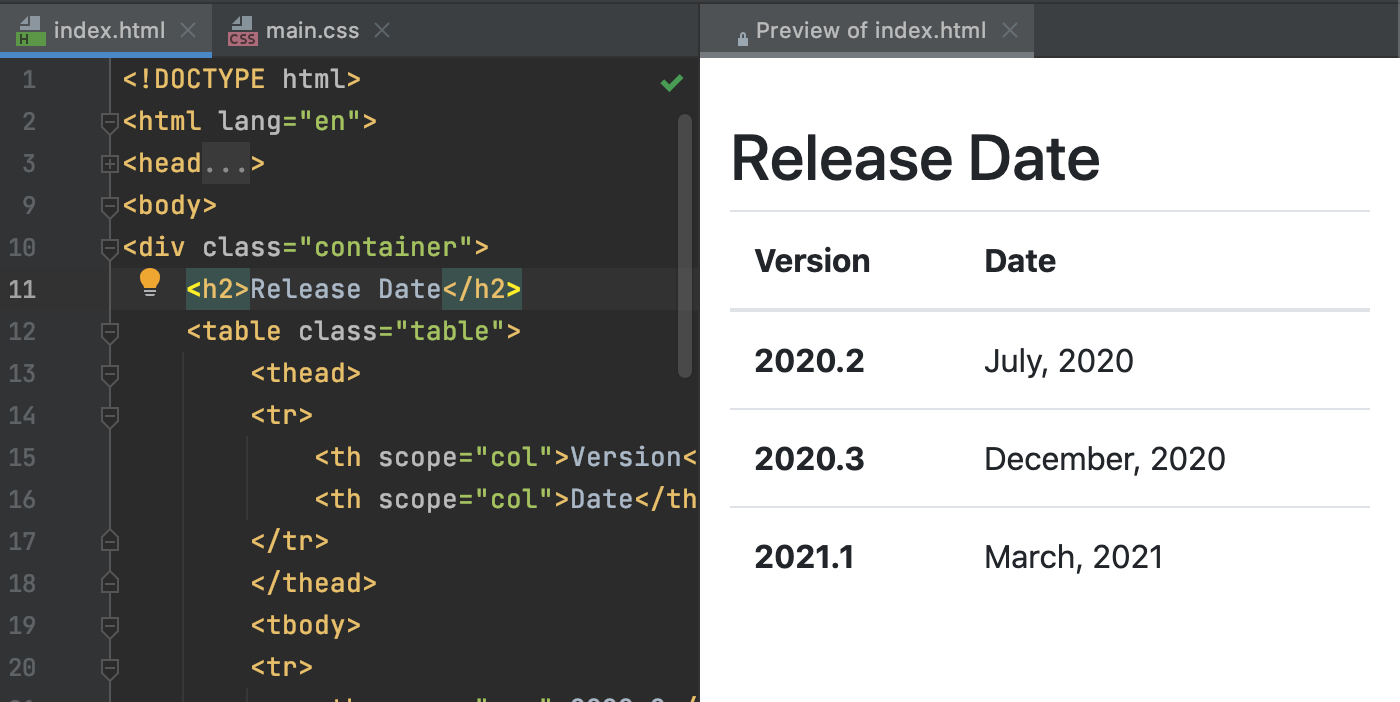
为了查看更改的效果,先要保存 HTML 页面,然后在浏览器中刷新,这样的过程可能不够理想。现在,您可以直接在 IDE 中预览静态 HTML 文件。

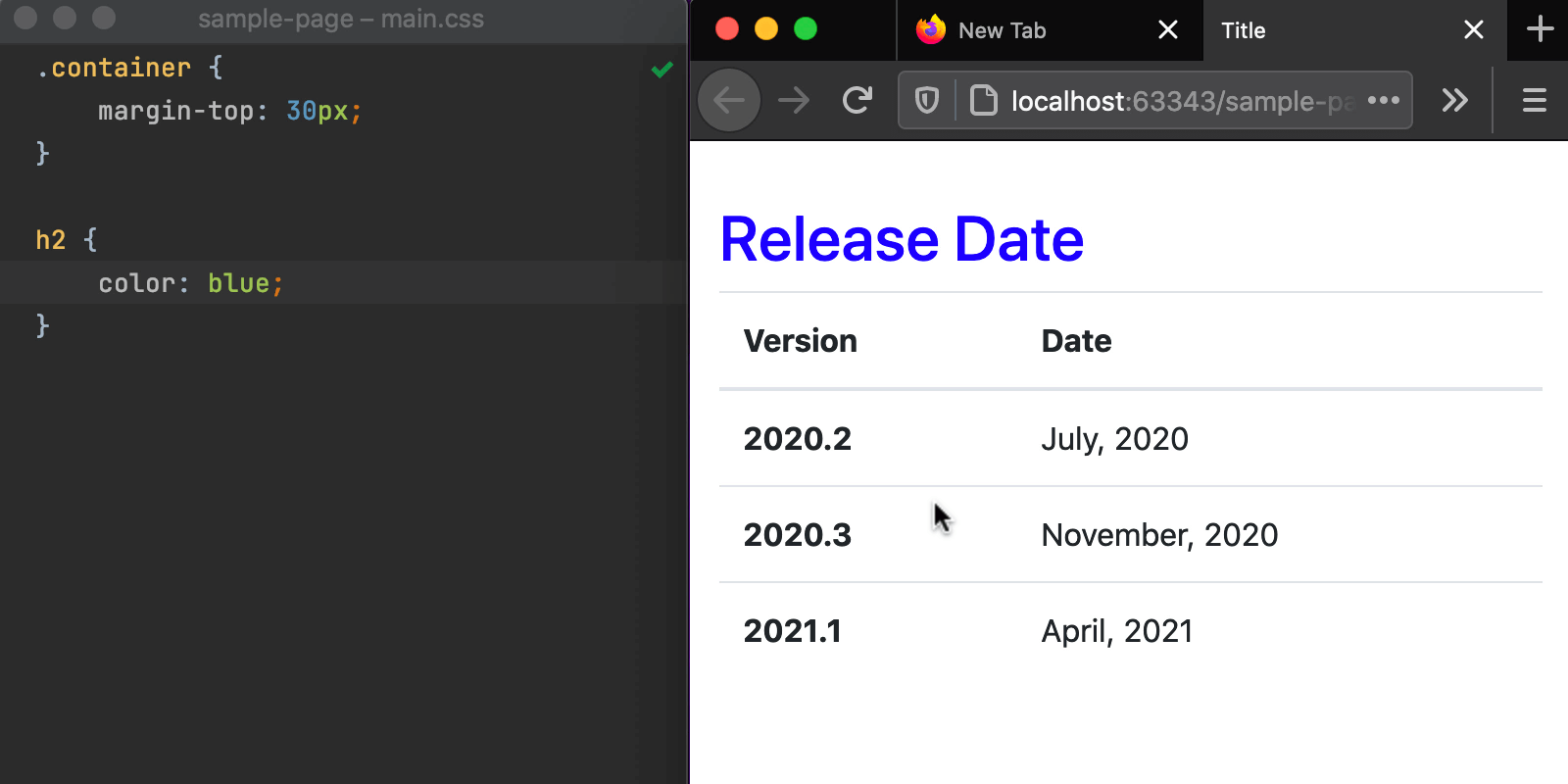
您还可以使用内置 Web 服务器在浏览器中预览 HTML 文件。为此,请点击要使用的浏览器的图标。

默认情况下,每当您保存 HTML 文件或与其关联的 JavaScript 和样式表文件时,IDE 都会自动重新加载预览或浏览器页面。如果您想一边进行更改一边查看更改,可以更改默认行为。只需前往 Preferences / Settings | Tools | Web Browsers and Preview(偏好设置/设置 | 工具 | Web 浏览器和预览),选择 On Change(更改时)而不是 On Save(保存时)。
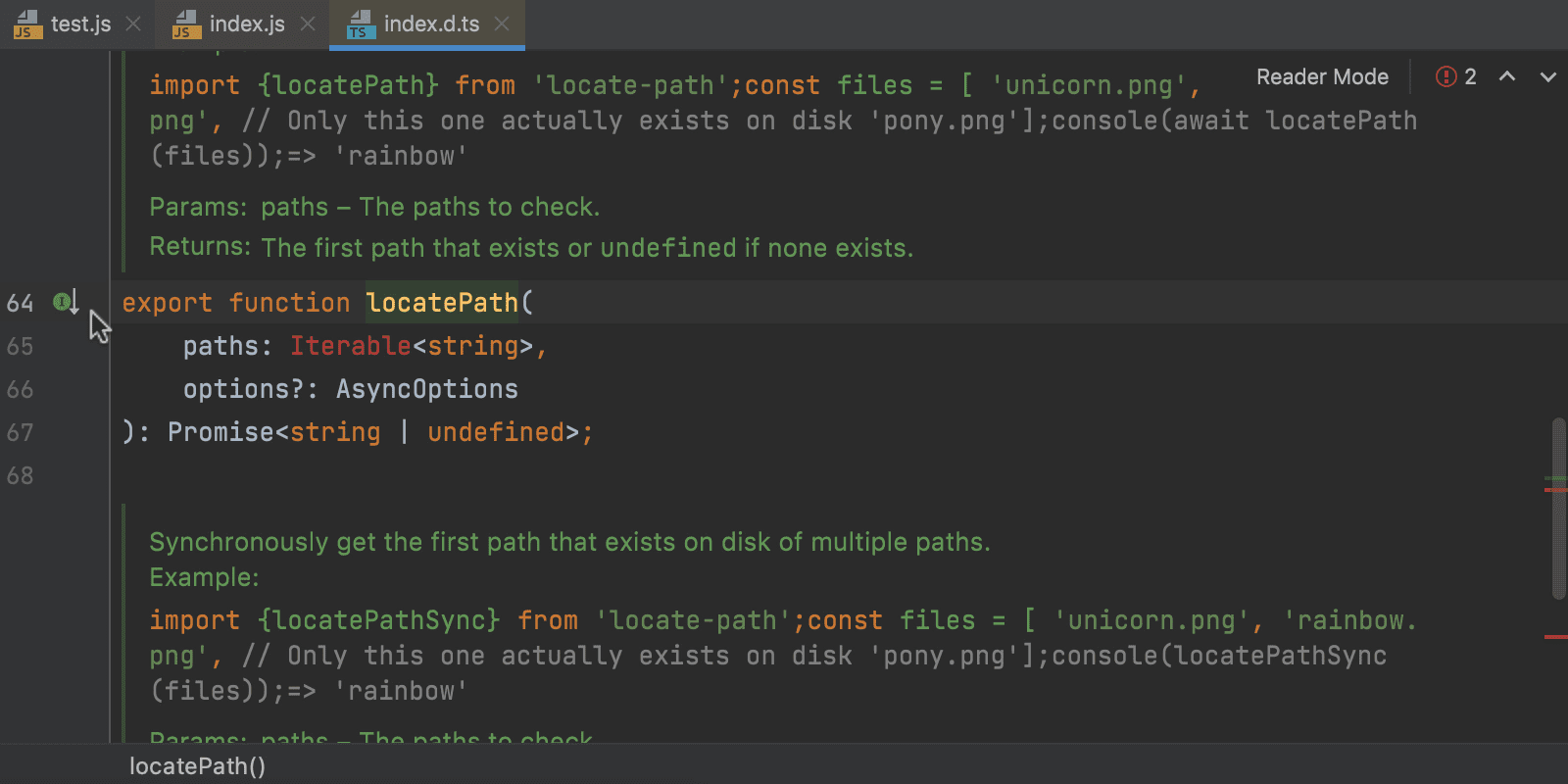
.js 与 .d.ts 文件之间更好的映射
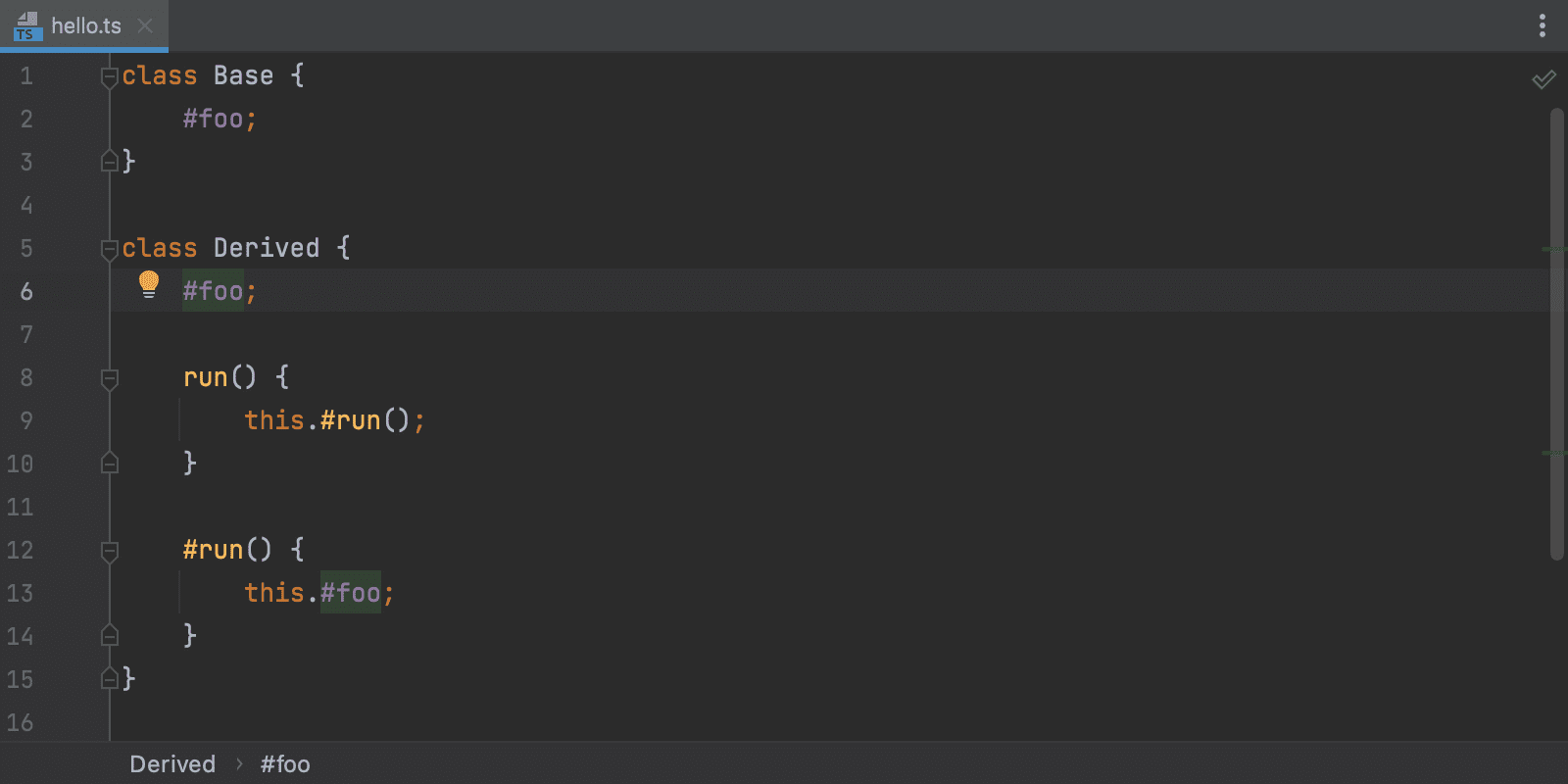
private 字段的 Rename(重命名)重构
技术变革可能会发生得很快,而我们始终将全力提供支持。在这里,我们添加了 Rename(重命名)重构,通过
# 将字段设为 private,您就可以将实现细节隐藏起来。我们将实现与规范保持一致,使用更好的重构支持 private 字段。IDE 也理解此语法,会在您创建了在类外使用的 private 类成员时发出警告。
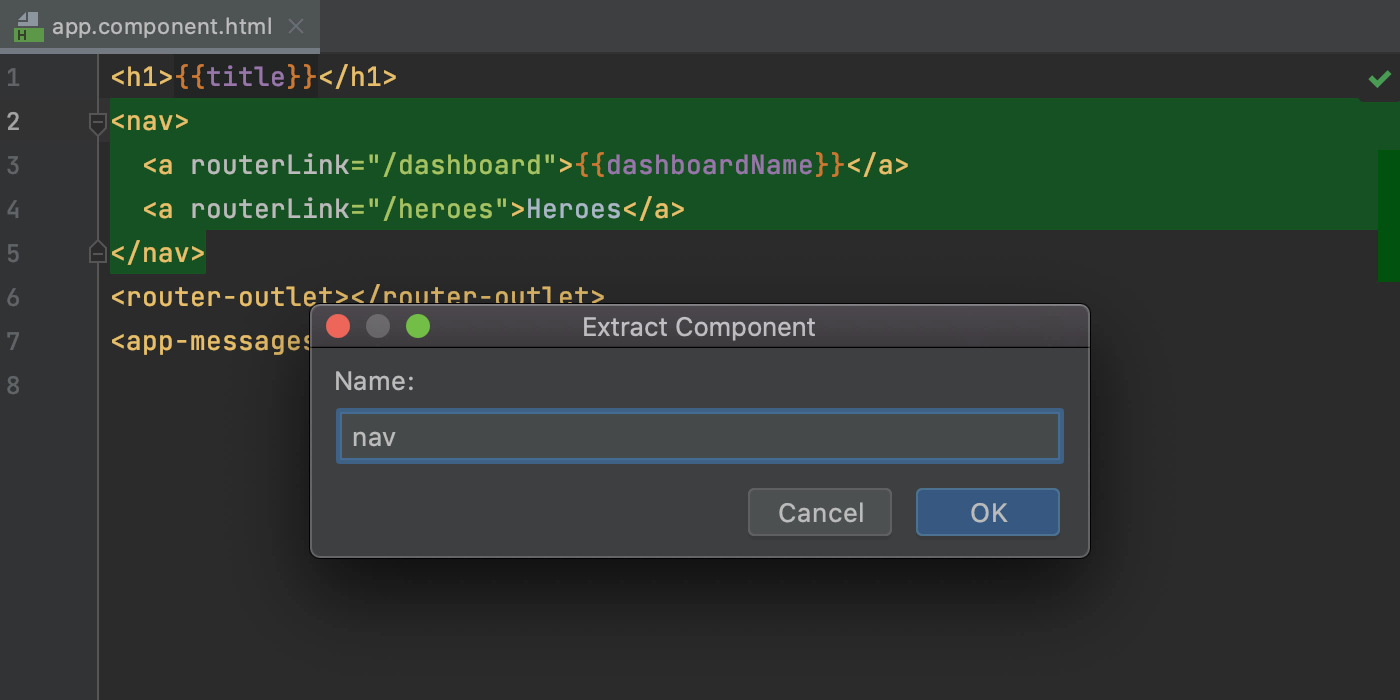
提取 Angular 组件重构
从 Vue 和 React 提取组件的选项已经推出一段时间了。借助 Extract Component(提取组件)重构,您可以从现有组件中提取新组件,无需任何复制粘贴。去年,我们也为 Angular 引入了类似的功能。要开始试用,首先选择要提取的 Angular 组件,点击右键打开上下文菜单,然后转到 Refactor | Extract Component(重构 | 提取组件)。或者,可以按 ^T / Ctrl+Alt+Shift+T,从 Refactor This(重构此)弹出窗口中选择 Extract Component(提取组件)。

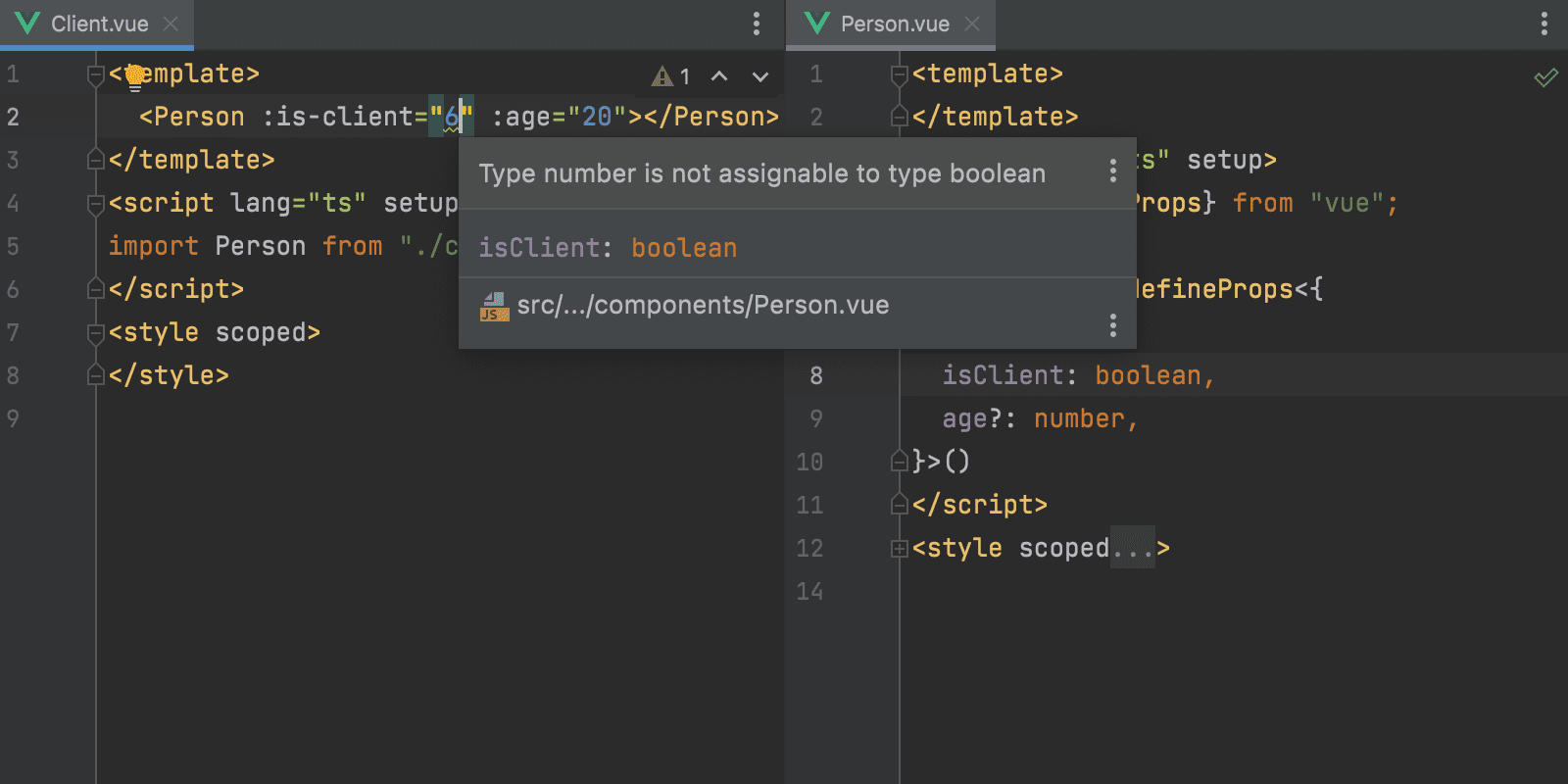
Vue 和 React 特性的类型检查
如果有什么地方不对劲,当然是越早知道越好,特别是类型属性不正确时。当绑定到 React 和 Vue 中的属性的表达式中使用了不正确的 TypeScript 类型时,IDE 会发出通知。

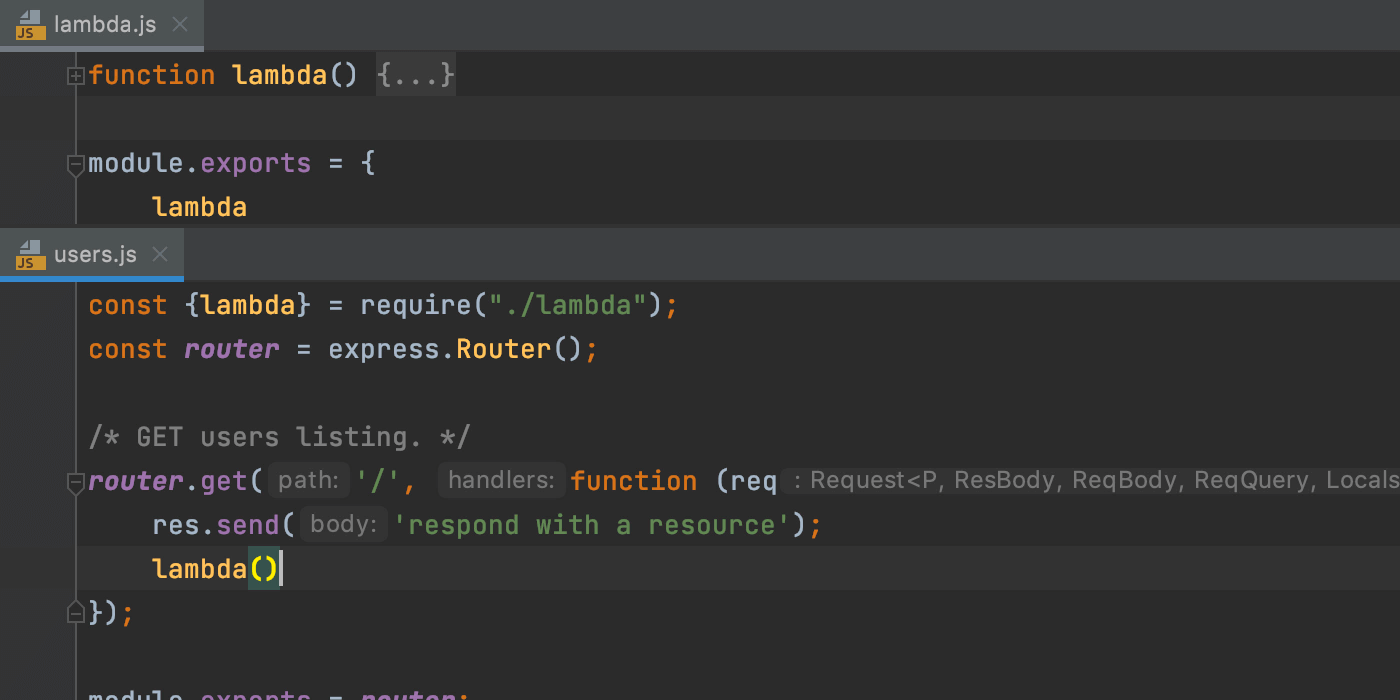
require 语句自动导入
每次都手动导入引用的库可能会干扰您手头的工作。此前,补全 ES6 模块中的符号时,WebStorm 已经会添加缺少的 import 语句(与其他 JetBrains IDE 一样)。现在,它们可以对 CommonJS 模块实现相同功能,在代码补全时插入
require 语句。
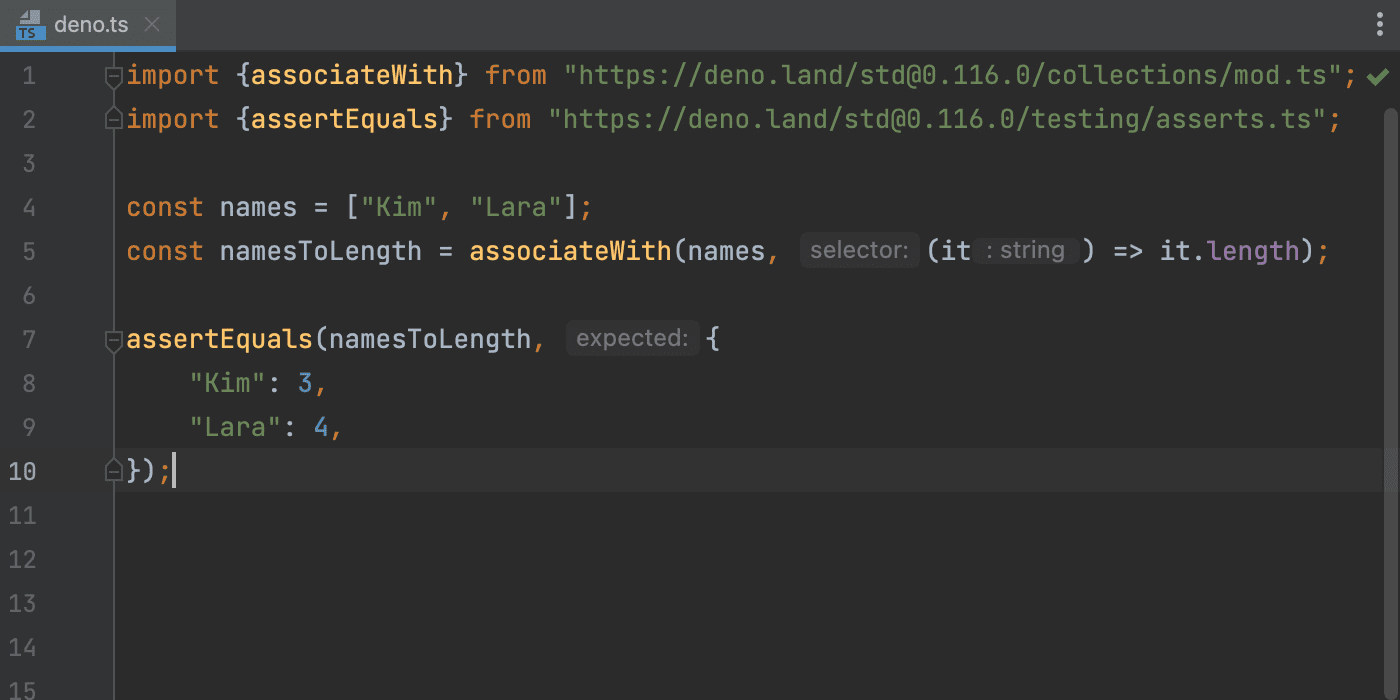
重做的 Deno 集成
JavaScript 和 TypeScript 的新运行时 Deno 于 2020 年发布。我们第一时间添加了支持,但是,去年我们迫不得已进行了重做。其中最大的变化是改为使用 Deno LSP 集成,而不是以自定义 Deno 插件扩展 TypeScript 服务。如果您正在使用 Deno,那试一试更新后的插件吧!您可以在这篇博文中详细了解支持的内容。

希望您喜欢这种新形式,并学到新知识。请告诉我们您的想法和感兴趣的内容!如果您想看到自己喜欢的功能,也请在下方评论区中分享。
WebStorm 团队
本博文英文原作者:
Subscribe to WebStorm Blog updates