Code Generation
AppCode’s code generation features allow you to avoid having to type in lots of the standard code constructs. With one click, you can add initializers to your classes, implement and override methods, or create properties. In this blog post, we will show how you can use these features in your Swift code.
Create and edit file templates
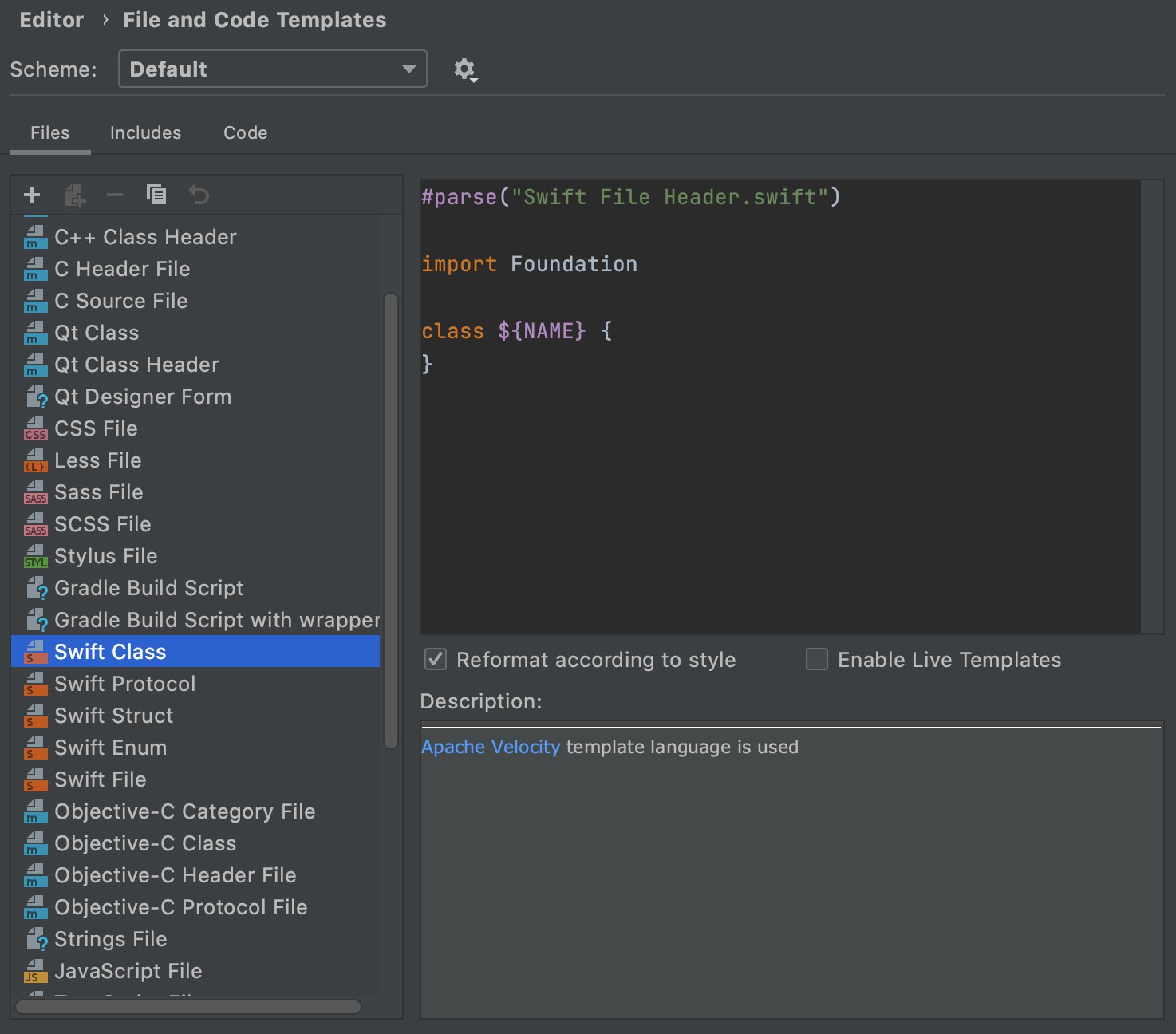
If you press ⌘N in the Project tool window, you will see the list of all the available file types that you can create in AppCode, including files from Xcode templates. In addition to the standard file types, you can create custom templates or modify code in existing ones in Preferences | Editor | File and Code Templates:

Let’s say you want to modify the copyright notice for Swift classes. In the Swift class template, you’ll find this line of code:
#parse("Swift File Header.swift")
It means that this template includes code from the Swift File Header template.
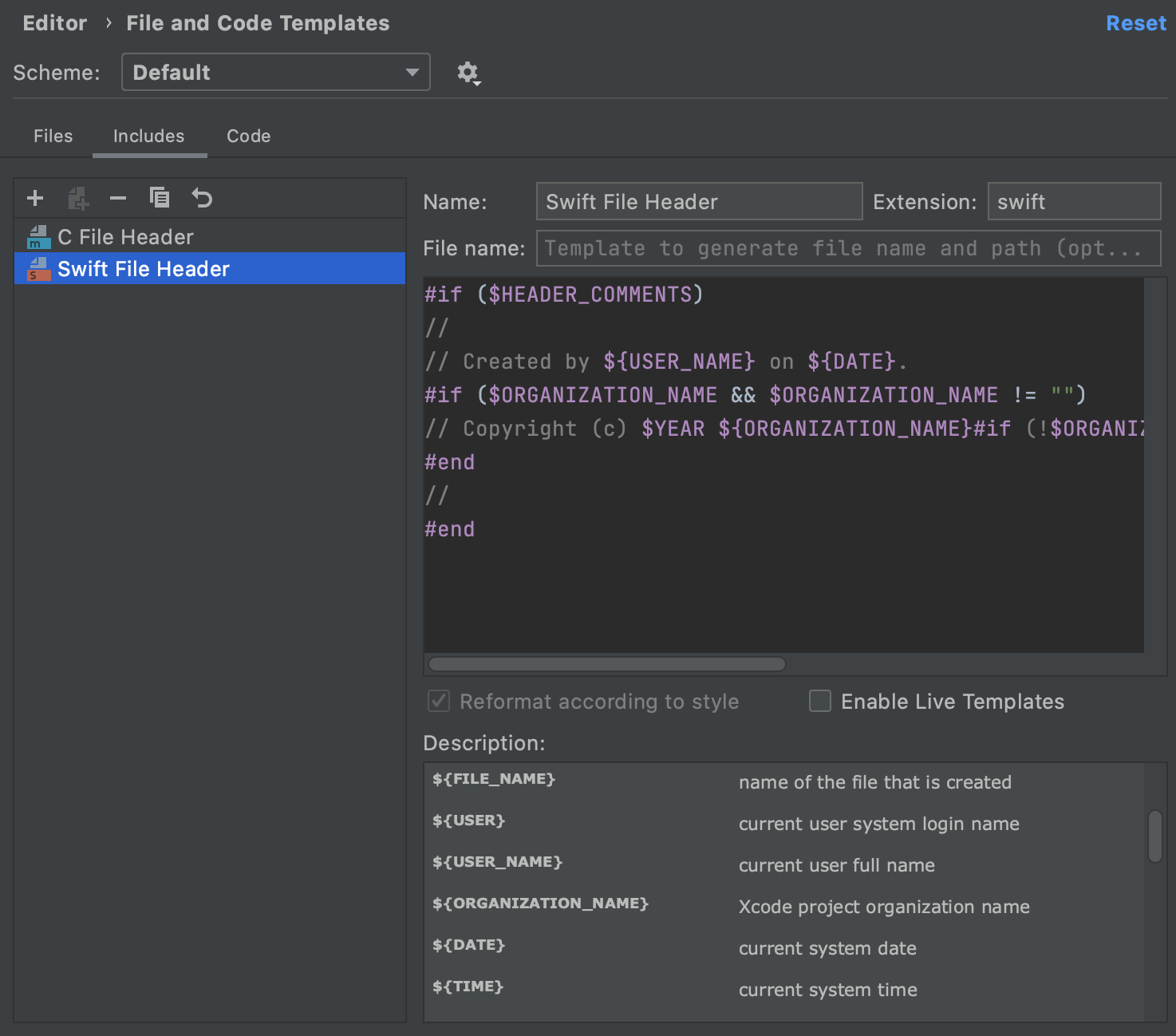
Go to the Includes tab and select the Swift File Header template:

Here you can modify the code for all Swift classes and other file types that use this include.
If you want to reuse a file you are working on as a template, just select Tools | Set File as a Template in the main menu, and in the dialog that opens edit the new template as needed.
File templates make it possible to enable custom support for any file format. For example, you can take a look at this blog post to see how to set up Sourcery file templates. For more information about file templates, refer to the File Templates section of our documentation.
Create classes from usages
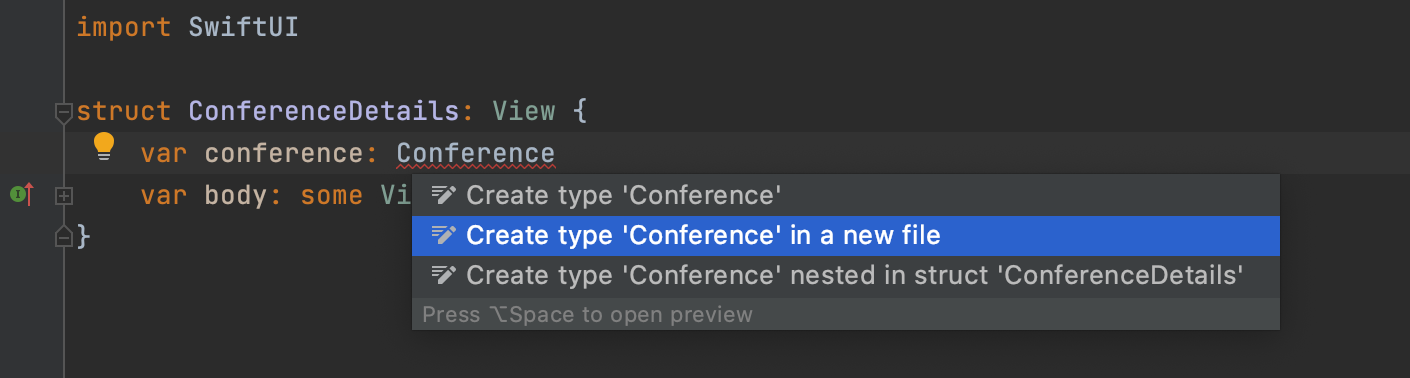
Usually, you create new classes from the Project tool window (⌘N), but sometimes it’s easier to do it right from the code. This is the case, for instance, when you declare a variable of a type that doesn’t exist yet. You can create this type right away by pressing ⌥⏎ and choosing one of the three available options:

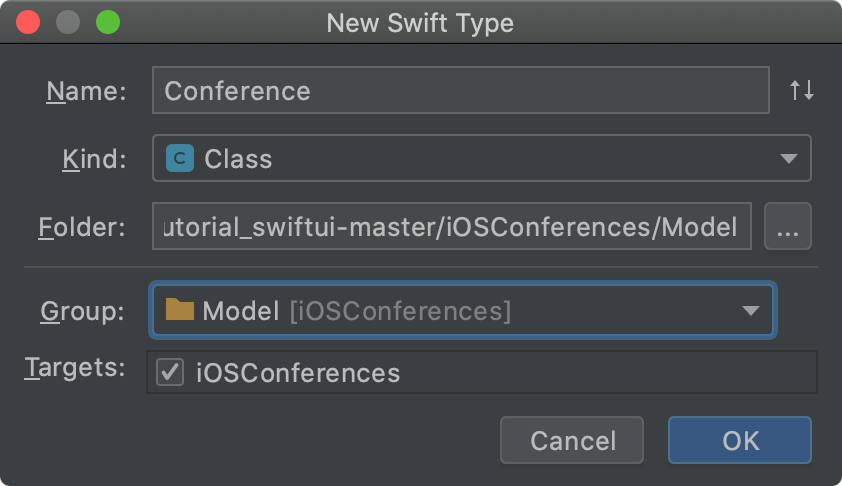
If, for example, you want to create a class in a separate file, select Create type ‘<name>’ in a file and specify the group this file will belong to in the dialog that opens:

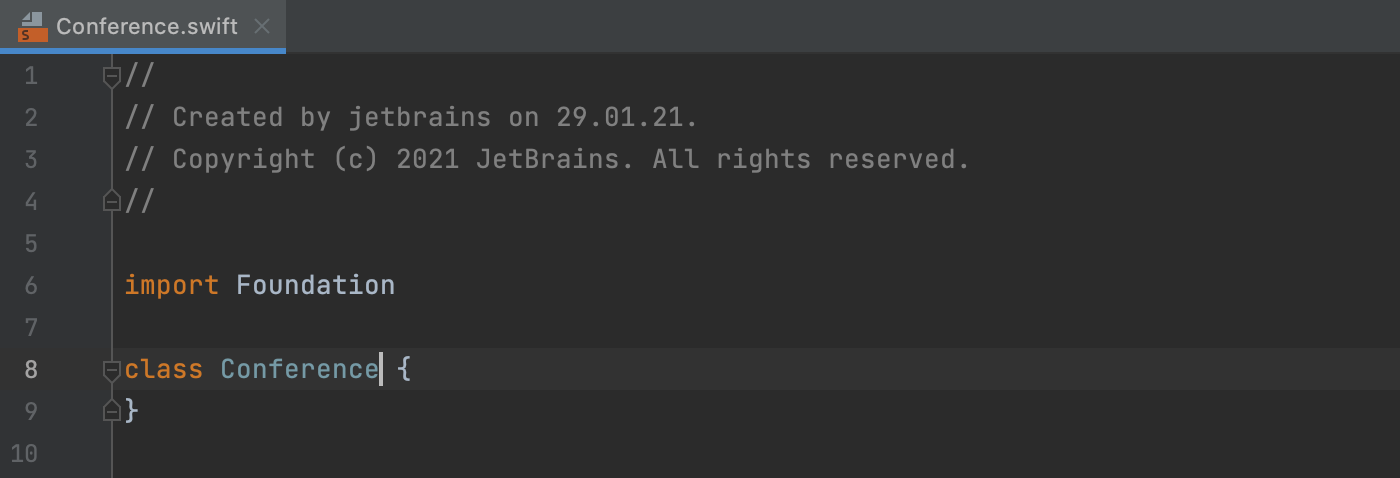
AppCode will generate the standard code for the newly created class:

Now let’s look at how you can generate code inside classes.
Create properties and methods from their usages
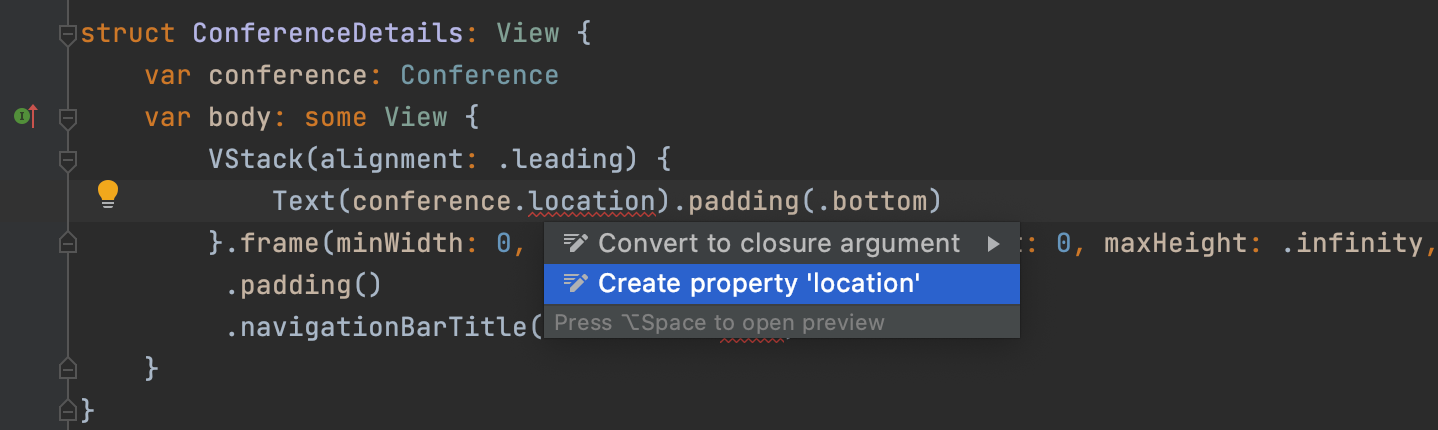
Similar to how you create classes from usages, you can generate code for methods or properties. When you call a method or property that is not declared in this class, press ⌥⏎, and in the list that appears, select Create property ‘<name>’ or Create method ‘<name>’:

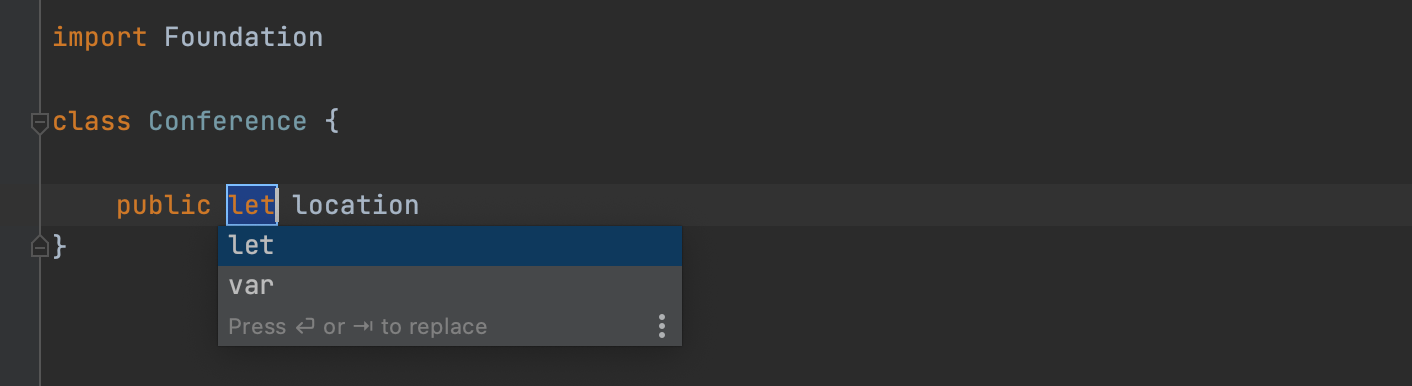
The boilerplate code for the new class member will be added:

Generate initializers
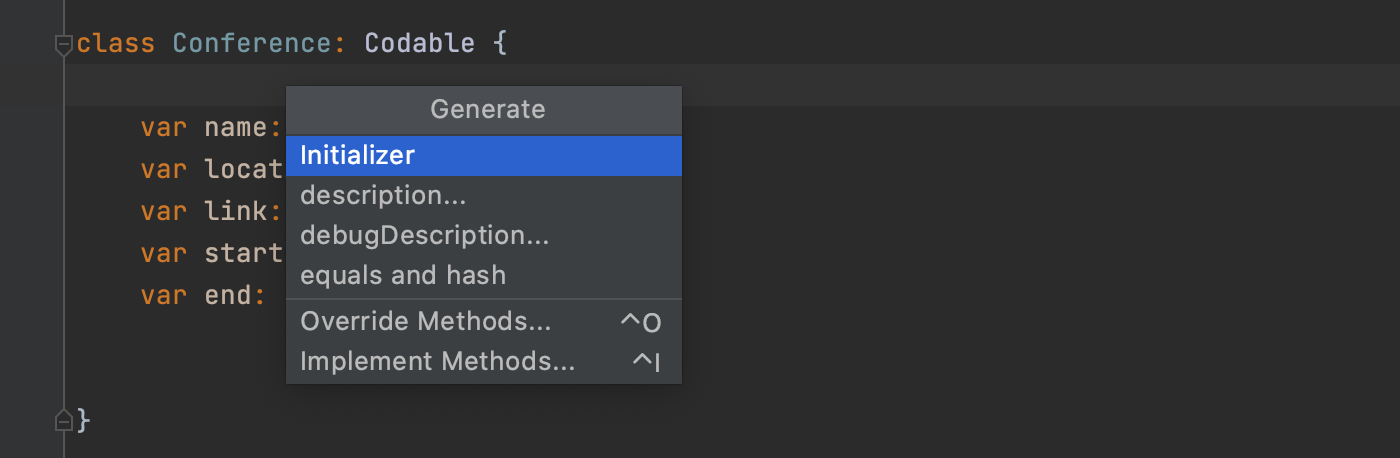
You can create initializers from inside class code. Press ⌘N to open the Generate menu:

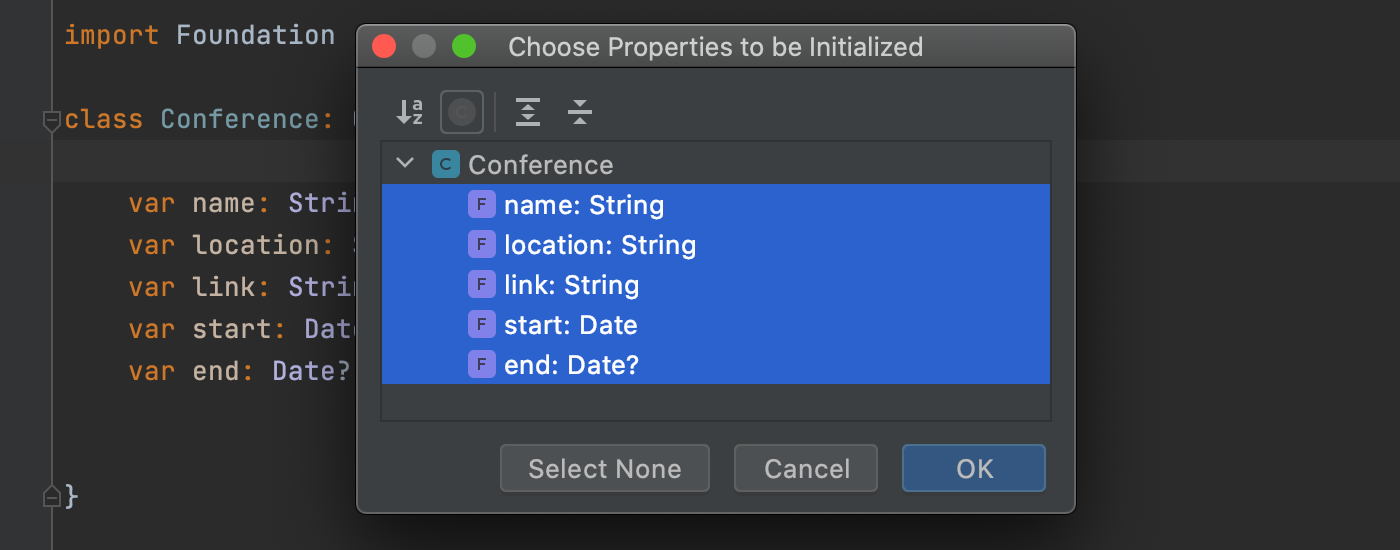
In this menu, you can see which code constructs can be generated in the current context. Select Initializer, then select the properties you want to initialize and press OK:

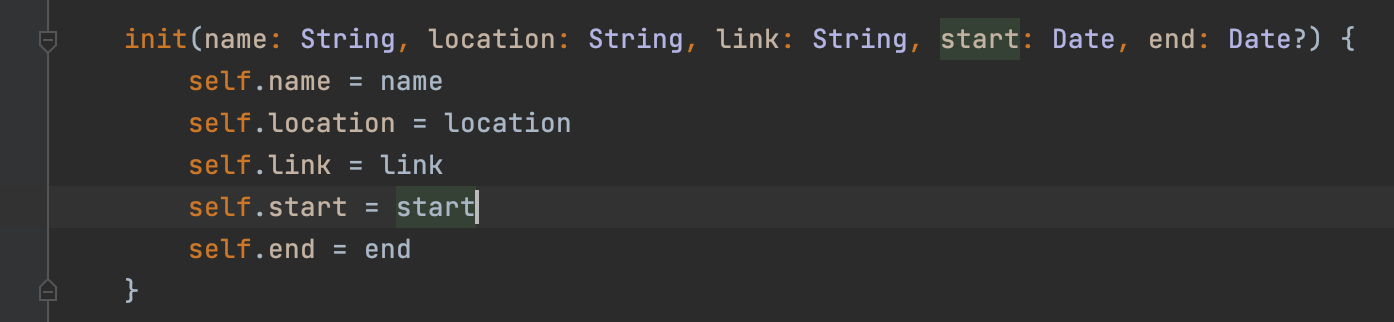
The generated initializer will look like this:

Generate description and debugDescription
From the Generate menu, you can also add code for the description and debugDescription properties. With the caret placed inside the class you want to add these properties to, press ⌘N and select description or debugDescription. In the dialog that opens, select the properties that should be added to the description. In the Template field, select how the property’s implementation should look:

Generate equals and hash
If your class conforms to the Hashable protocol, you need to provide an == operator function and implement the hash(into:) method. In AppCode, there are two ways to generate this code.
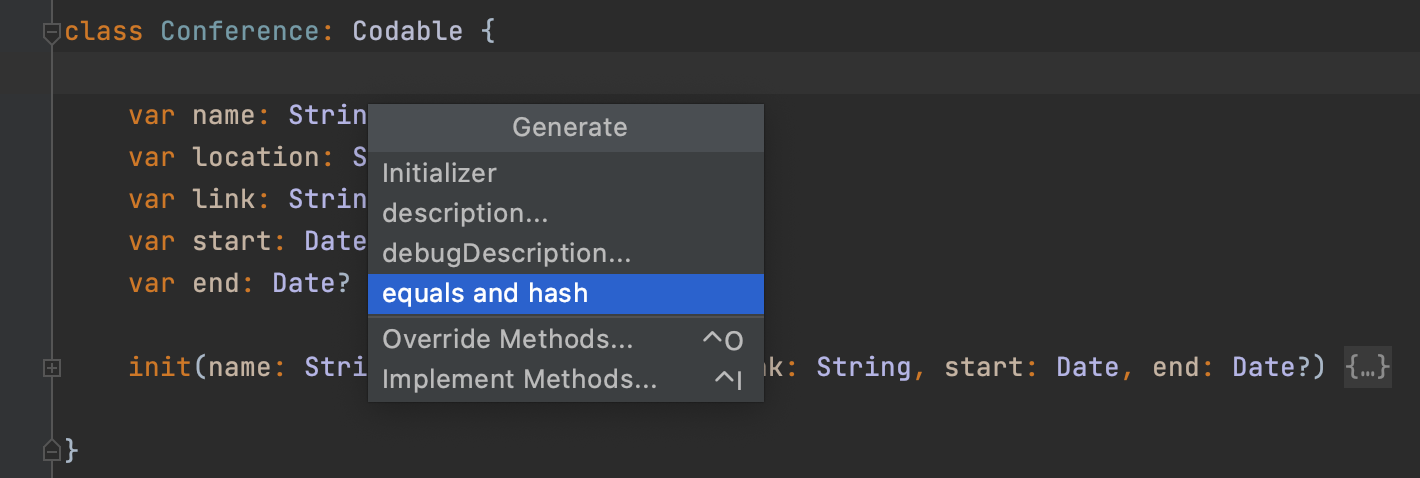
One way is by using the Generate menu: press ⌘N and select equals and hash:

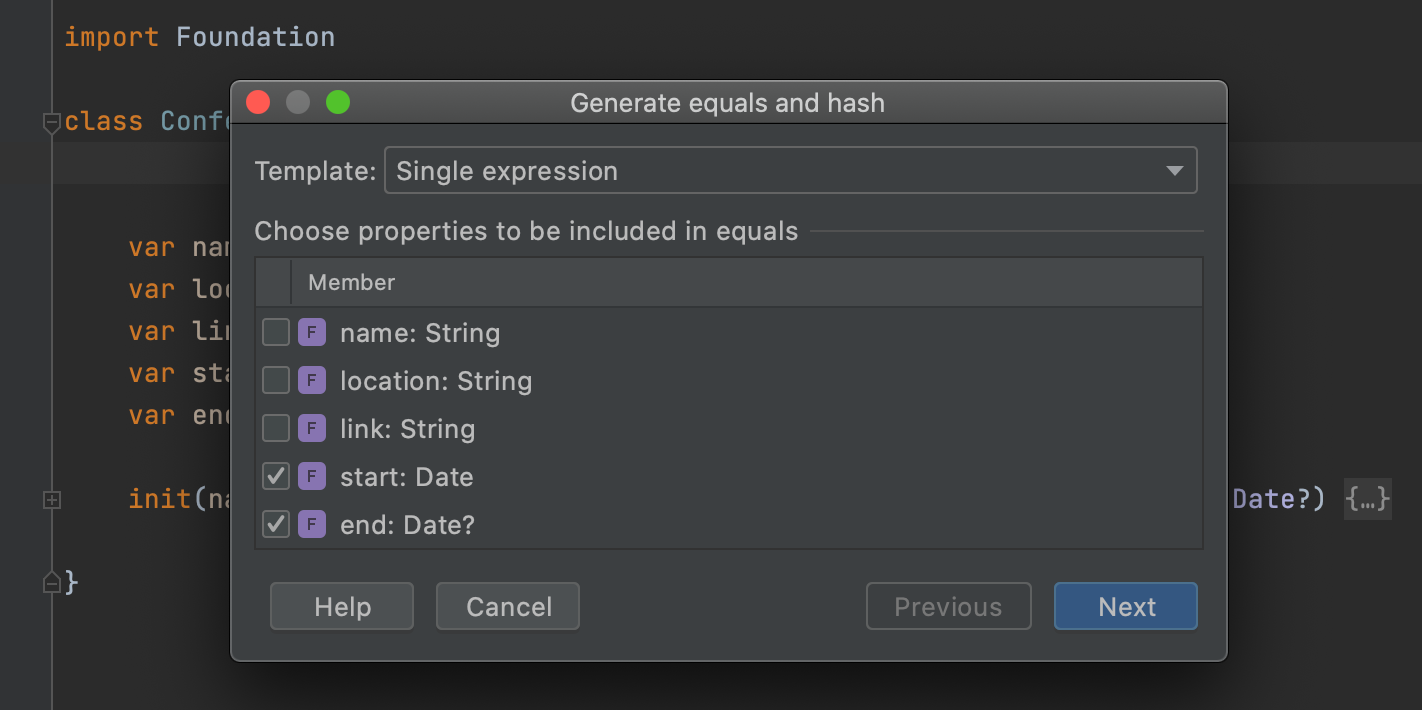
Then, select the properties that you need to include in each method:

For the == operator, you can even choose whether it should be implemented as multiple if statements or as a single expression.
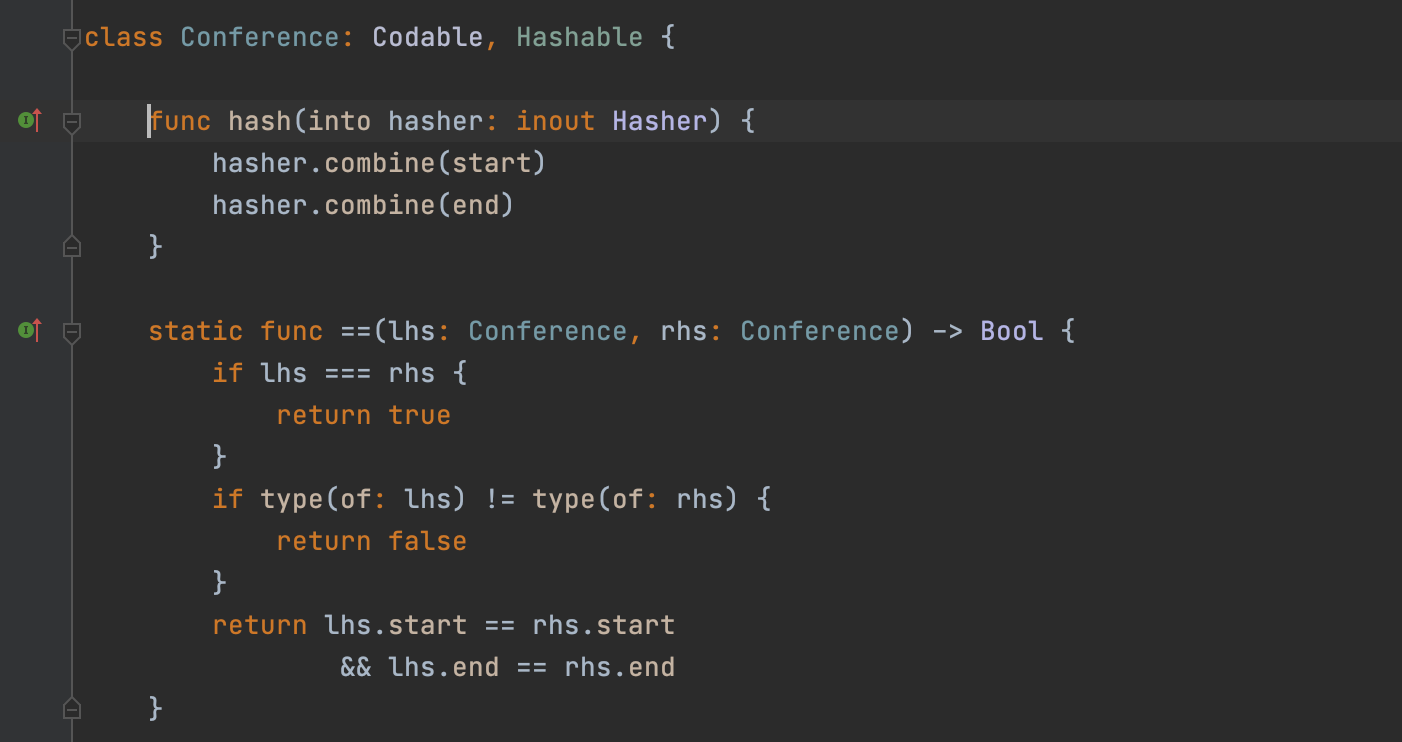
The following code will be generated if you select the start and end properties and choose the Single expression template:

Conformance to the Hashable protocol will be declared automatically.
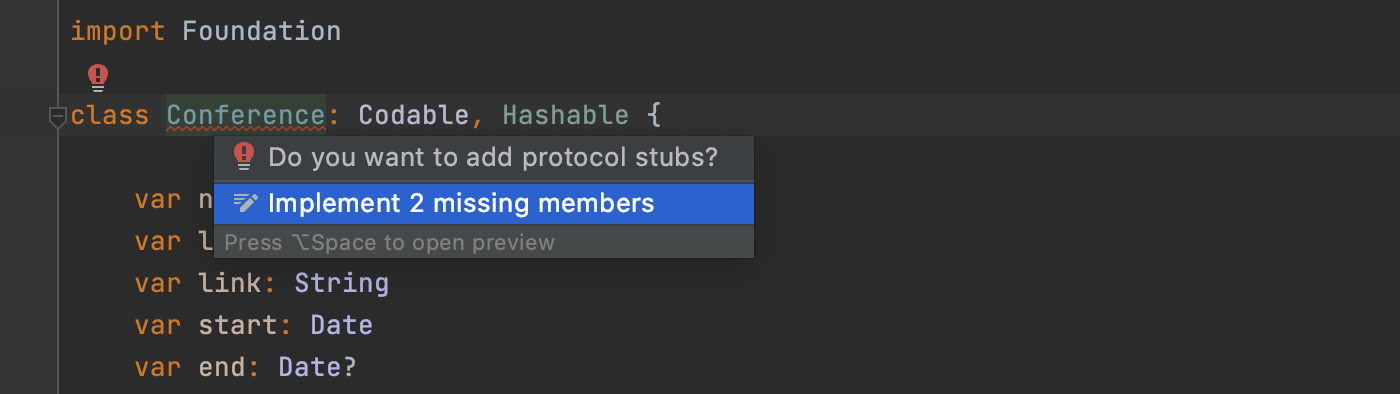
The other way to generate these methods is to use the corresponding quick-fix (⌥⏎). Once you declare conformance to the Hashable protocol, the class name will be highlighted. Press ⌥⏎ and select Implement 2 missing members:

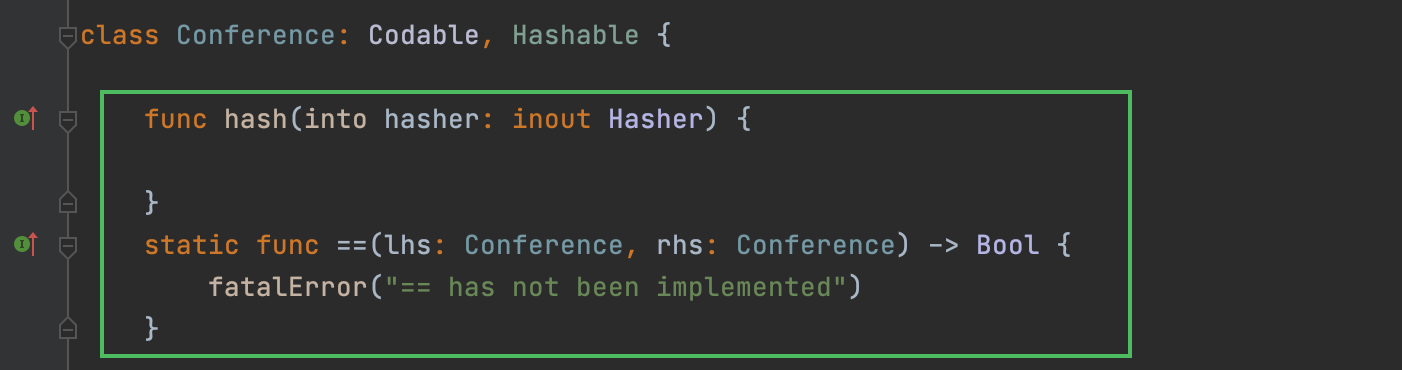
AppCode will generate the following:

Override and implement methods
In iOS development, you often need to override methods of a parent class. To save yourself time and avoid errors, you can generate code for overridden methods.
Place the caret within the parent class, press ⌃⇧O, and in the dialog that opens, start typing the method name. You can type just the first letters of the method or parameter name to have all the suitable options highlighted in the list:

Similarly, you can implement methods of protocols your class conforms to. Place the caret within the class, press ⌃⇧I, and select the methods you want to implement:

Use live templates
Another way to generate chunks of repeatable code in AppCode is by using live templates. You can choose from the default templates or create new ones. Check out this blog post where we describe how you can do this for Swift.
Read more
In this blog post, we’ve described some of AppCode’s code generation features that can help you avoid a lot of mundane work. You can read more about this topic in our documentation: