YouTrack
Powerful project management for all your teams
Adding YouTrack issue links on GitHub
This guest blog post is brought to you by Nuno Pinheiro, the author of a Chrome extension for navigating to your issues from a GitHub commit/PR page. Please post your questions as comments below, and the author will address them.

When assessing the issue tracker to use in a project, if the project is hosted on GitHub, it is really easy to start using the GitHub issue features. It is configured out of the box, and your commits and comments can have hyperlinks to your issues if you refer them. But if you are developing the project professionally, you will probably want to use a more powerful tool such as YouTrack, enabling, for instance, powerful reporting and workflows.
When you start using YouTrack, you will be interested in integrating your code repository with the issue tracker. With this integration, you can refer issues from your commits, and YouTrack will be able to tell you which commits and Pull Requests (PR) are related to your issue. With those commits, you can also perform operations on your issues using commands.
But I feel there is still a missing piece. As I previously said, if you are using GitHub issues, you can navigate to your issues from the commit/PR page. The same is not possible if you are using an external issue tracker such as YouTrack. GitHub does not recognize the issue references, and will not provide a link to your issue tracker. This means that if somebody inserts an issue reference in a commit message or pull request, you will need to manually copy the issue identifier, open the YouTrack page, and paste the identifier into the search field. This can be pretty annoying if you are skimming through several commits or PRs and want to check all the referred issues. Although it is not a critical factor when choosing your issue tracker, it still affects your team.
To fix this problem, and save some seconds per day, I developed a Google Chrome extension which adds this functionality to GitHub! This configurable extension detects when you navigate to a GitHub page, and checks if the current project is configured to be linked with a YouTrack repository. If it is, it will find all the issue identifiers in the page, and inject a link to the corresponding YouTrack page.

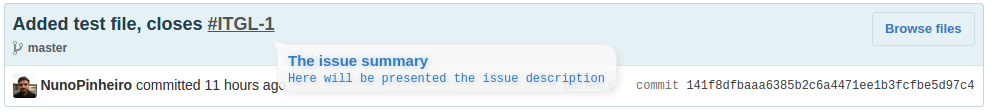
After talking with JetBrains, they challenged me to go even further. Through the existing RESTful API, besides injecting a direct link to the tracker page, we also added a preview containing the summary and description! In case you are using a private tracker, you will need to be logged in it to enable this feature.
Installing and Configuring
You can install the plugin from the chrome web store. In case you are interested, you can also package the plugin yourself from the source code .
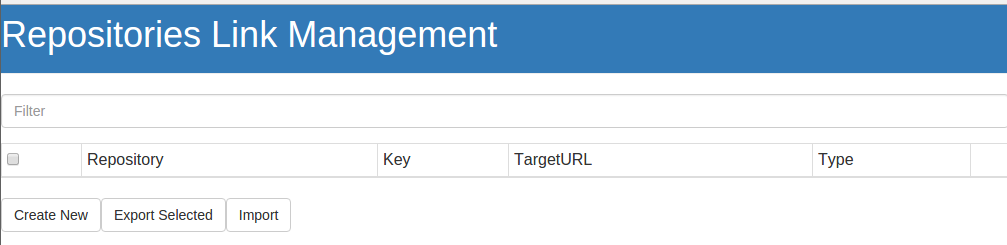
After installation, you can access the management screen by clicking on the button next to the address bar.
This will open your management screen where you can read, create, update and delete existing configurations.
Each configurations contains four fields:
- Repository – The name of the repository
- Key – The short name used in your YouTrack issues
- TargetUrl – The YouTrack URL which will be used to create the issue links
- Type – The type of the issue tracker
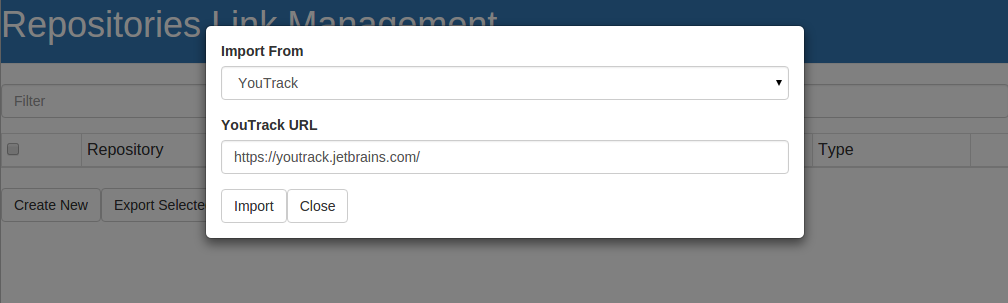
To start importing your configurations from YouTrack, click on the import button and paste your URL. In case your solution has a context path do not forget to add it to the link. For example, if you are using the cloud hosted solution, you will need to add “/youtrack” to the URL.
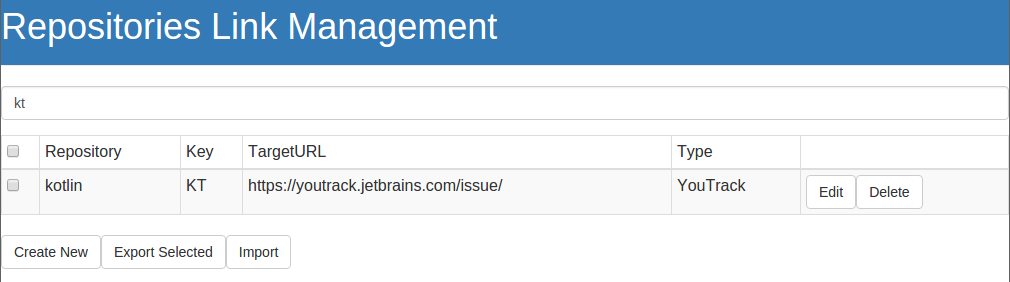
The plugin is not able to fetch the GitHub repository information from the projects, so it will try to guess the project names based on the name configured in YouTrack. For example, when loading the projects from https://youtrack.jetbrains.com/, some of the projects, such as kotlin, will have their names properly guessed. You may still need to fix some of them.
The plugin allows multiple configurations for the same code repository, in case you are fixing issues from multiple YouTrack projects. All the configurations will be synced in your Google Account. This means that you only need to import the configurations once, and they will be available for you in any chrome browser which is connected to your account.
Since building software and issue tracking are all about teamwork, the management screen also contains an export feature. To export, select all the configurations you want to export. Click on the export button, and a json representation of the configurations will be displayed. Simply copy paste it into a file, your documentation, or an e-mail, and share it with your colleagues.
To import those configurations, click on the import button, select the Exported Json option from the “Import From” option, paste the configurations!