.NET Tools
Essential productivity kit for .NET and game developers
Case Study: How GritWorld Uses Rider and Avalonia to Build a Powerful 3D Engine
 A few weeks back, we had a chat with Dariusz Komosinski, Lead Software Engineer at GritWorld. He shared with us some background about how they use JetBrains Rider and the cross-platform Avalonia UI framework to build GritGene, their powerful real-time 3D graphics engine.
A few weeks back, we had a chat with Dariusz Komosinski, Lead Software Engineer at GritWorld. He shared with us some background about how they use JetBrains Rider and the cross-platform Avalonia UI framework to build GritGene, their powerful real-time 3D graphics engine.
Hi Dariusz, can you tell us a bit more about yourself and GritWorld?
I am a Lead Software Engineer at GritWorld. Throughout my career, I have worked on various products, such as warehouse automation, point of sale systems, and virtual reality applications. I now develop tooling for 3D real-time engines and content creation programs. I am also a core member of the Avalonia team, focusing on framework performance aspects.
GritWorld was founded in 2015 by Xiaomao Wu, a former Technical Director at the video game company Crytek. While working on several projects related to architecture, 3D reconstruction, and animation, GritWorld established a core team to pursue the development of our own 3D digital engine, GritGene. With this, the company also started growing rapidly, opening the doors to their second and third studios, in Shanghai and Guangzhou.
Over the last two years, GritGene has become a modern 3D real-time engine with a focus on rendering quality and workflows for Animation and VFX, but it is preparing to expand into a wide range of services, such as digitizing city management and augmented reality.

Which technologies are you using for building GritGene?
GritGene is a product built using many technologies. Our core is written in C++17 to provide a stable and performant base. This also allows us to interface with many third-party libraries and frameworks available to the game industry.
Our users employ a wide variety of third-party programs for creating their assets, such as Maya, 3ds Max, Blender, and Photoshop. This means that to improve their workflow, we need to support as many formats as possible
On top of our core platform, we have our editing platform. It is developed in C# and runs on top of the .NET 5 runtime. We don’t use too many third-party libraries in this part of the codebase, but the biggest we do use is Avalonia.
Which parts of GritGene have been built using Avalonia?
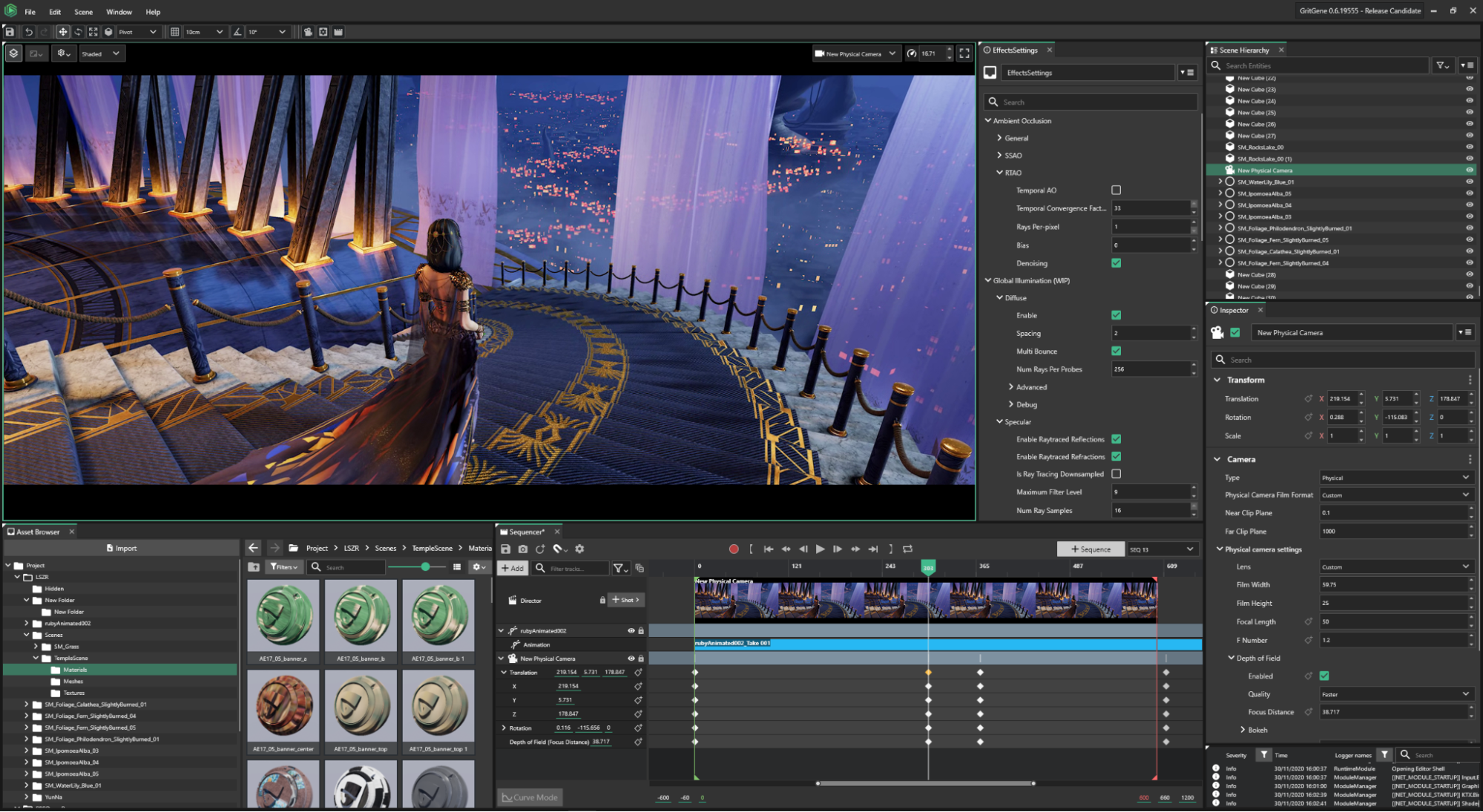
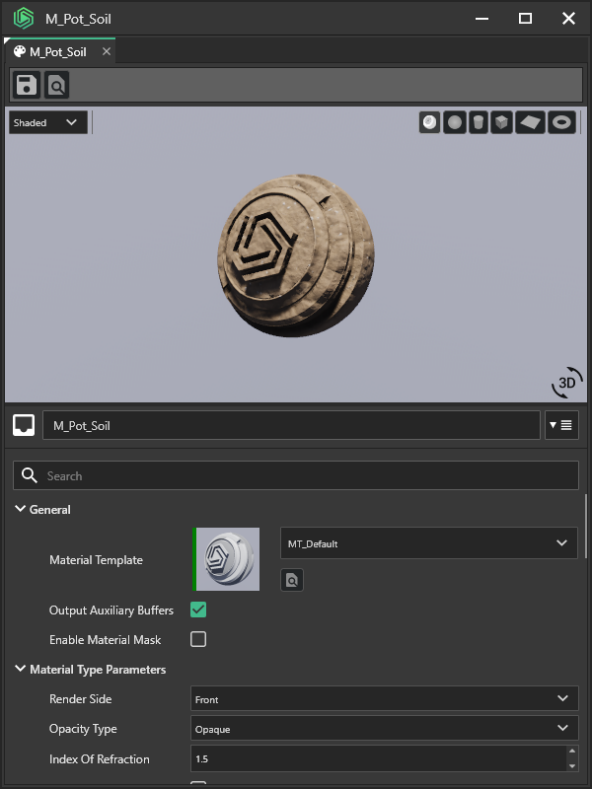
The entire user interface has been built using Avalonia. This even includes our splash loader and internal developer tooling.
Our engine is built in a modular way, and this includes both the core and the UI. By utilizing plugins, we allow developers to write their UI in Avalonia and integrate it with our platform.
We generally use bleeding-edge builds during our development, to utilize the latest improvements available and ensure that the new features are battle-tested.

Why did you choose Avalonia? What benefits does it bring you?
When we started our project, we were looking for a UI toolkit to meet our core requirements:
- Runs on .NET Core
- Supports multiple desktop platforms
- Is open source
The first benefit was quite clear – since our team already had experience with WPF, our barrier of entry was lower because we already understood XAML and MVVM concepts.
We needed the toolkit to be open source, since we expected that we would need to modify it to suit our needs. The codebase is written primarily in C# and is organized in such a way that makes it easy for us to modify different aspects of the framework.
Another benefit of this became clearer a bit later – when GPU acceleration support was improved in Avalonia, we were able to bring our 3D and UI rendering closer together. Many applications written in WPF had problems with embedding 3D content in a way that does not cause problems with user interaction and still allows for rendering other UI elements on top of it (the so-called “airspace” problem).
With Avalonia, we were able to bridge that gap and seamlessly render interactive 3D content wherever we needed it.

During our development we frequently collaborated with the Avalonia core team. Being able to receive and provide feedback directly allowed us to push both our product and Avalonia further with every release.
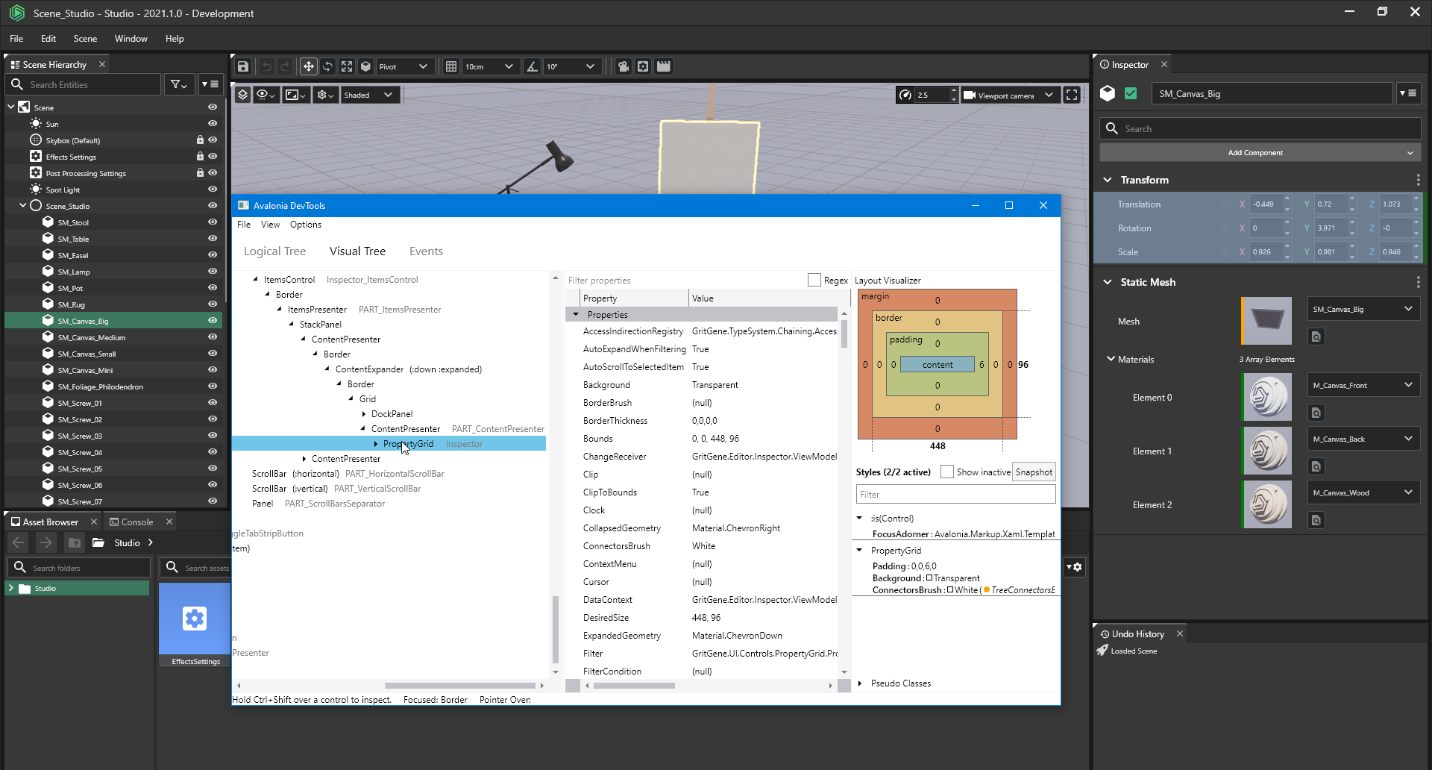
We also use the Avalonia Dev Tools. They are great for quickly tinkering with UI and trying out different setups without having to restart the application.

Why did you choose Rider for your Avalonia development?
When developing in a large codebase, it really makes a difference when the IDE does not get in the way and supports the developer instead. “Performance is a Feature”, as many people say nowadays. When looking for a new IDE, I was looking for one that is fast and responsive out of the box. Rider being snappy and providing the ReSharper feature set without sacrificing performance made it an easy choice.

Which IDE did you use before Rider? If you switched, how have you and your developers experienced using a different tool?
Our teams develop using several IDEs depending on the part of the codebase they need to work on. We are still extensively using tools like Visual Studio with both ReSharper and ReSharper C++ (for C++ development) and Visual Studio Code (for shaders).
However, due to the same aspects that made us prefer Rider – IDE performance and stability – our C++ developers are looking for alternatives. With Visual Studio (with or without ReSharper), we’ve had problems with crashes during regular operation and gradual performance degradation requiring restarts.
When trying Rider our developers did miss Visual Studio’s support for better organization of tool windows when using multiple screens (docking). People would try to reproduce their Visual Studio layout, but certain configurations were either difficult or impossible to achieve.
There are also still problems related to our setup which is a mix of C++ and .NET – unlike Visual Studio, Rider cannot debug both at the same time.
What are your favorite parts of Rider? Where and how does it help you and your team on a daily basis?
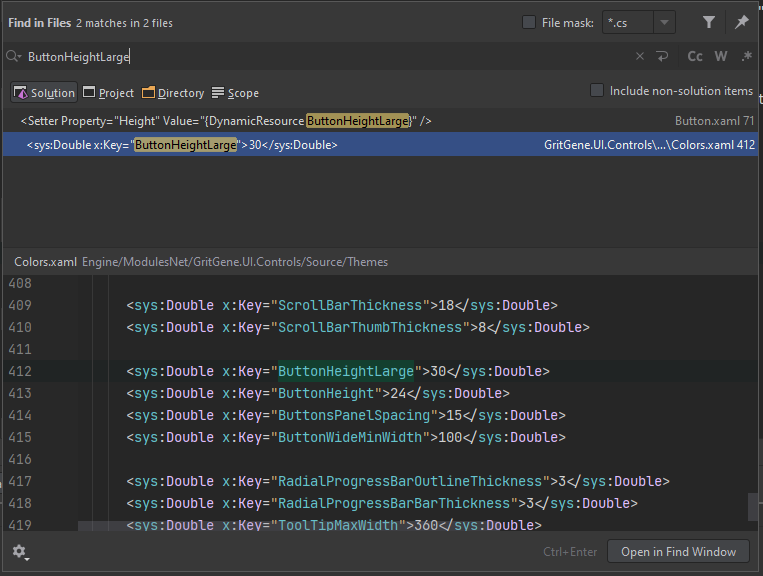
I think everybody can acknowledge that “Search Everywhere” is an amazing feature. Being able to quickly navigate large codebases is invaluable. For Avalonia development, I tend to use “Find in Files” frequently to locate various resources. Being able to copy a resource key from Dev Tools and search for it instantly in the entire solution saves us a lot of time and allows us to focus on the actual work.

Is there any advice you can give to teams and developers starting out with Avalonia and Rider?
When starting out I would suggest trying out the Avalonia previewer for Rider. Being able to see and quickly iterate on your UI markup is invaluable.
Familiarizing yourself with the Rider features specific to Avalonia will help greatly as well.
When looking for help, checking the GitHub repository or the official documentation is a good starting point. The Avalonia team is reachable via GitHub discussions, Discord, and Gitter channels (all linked on GitHub).
Additionally, Avalonia provides paid commercial support which can be used to bootstrap your project and get direct guidance from authors.
We want to thank Dariusz for taking the time to share his story with us!
Subscribe to a monthly digest curated from the .NET Tools blog:







