.NET Tools
Essential productivity kit for .NET and game developers
How-To's

More TypeScript Support in ReSharper 8.2
When we announced TypeScript Support in ReSharper 8.1, we promised you a lot more to come. It’s time to deliver on that promise. Here are some of the things we’ve added in ReSharper 8.2:
- Support for generics as well as many improvements to ReSharper’s type resolution mechanisms.
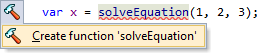
- Create from usage lets you start using code constructs first and create them later.

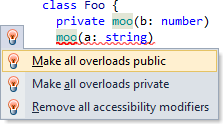
This mechanism supports creation of many different constructs such as creation of modules or enum members from usage. ReSharper now also honors Member Generation settings for usage-generated TypeScript code. - Compiler-defined errors (only syntax errors, for now) are highlighted. These errors are accompanied with over 50 quick-fixes:

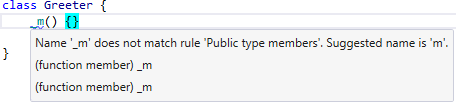
- Naming support has been added: ReSharper will now check your code against the TypeScript naming settings:

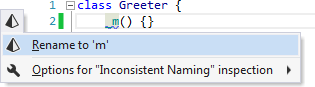
and will offer to fix things for you:

- Navigation up and down the inheritance hierarchy (Alt+Home and Alt+End respectively) now works for both type declarations as well as type members.
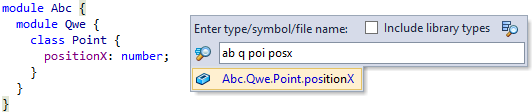
- Support for modules in navigation (Go to Symbol Shift+Alt+T/Go to Everything Ctrl+T):

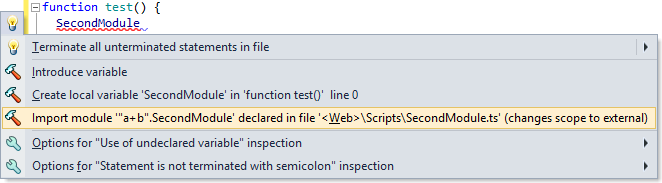
- The Import Module context action lets you automatically add the right import statements when an external module is used:

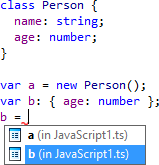
- Smart completion support (Ctrl+Alt+Space): ReSharper can filter out a completion list leaving only structurally compatible subtypes, as shown below:

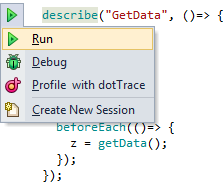
- Jasmine support, including support for version 2.0:

To add support for Jasmine via TypeScript, simply include both original Jasmine (
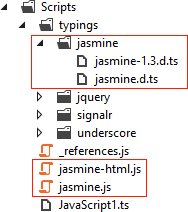
jasmine.js) as well as the DefinitelyTyped package (jasmine.d.ts) and then reference the.d.tsfile via the<reference>construct, and you’re good to go. Your project will likely look something similar to this:
As always, we aim to deliver additional new features (and improvements to existing ones) in the near future. Meanwhile, we hope you enjoy this update that is available starting ReSharper 8.2 EAP. Until next time!
Prev post Performance Optimizations in ReSharper 8.xReSharper 8.2 is Released Along with dotTrace, dotCover Updates Next post
Subscribe to a monthly digest curated from the .NET Tools blog:








