.NET Tools
Essential productivity kit for .NET and game developers
TypeScript and ECMAScript 6 in ReSharper 9.1
As you may know, the working draft of ECMAScript 6 standard has reached the Release Candidate stage. TypeScript, starting with version 1.4, aligns more closely with this new standard while adding some new features of its own. We on the ReSharper team follow the development of both technologies closely: ReSharper 9.1 already provides full support for TypeScript 1.4, as well as initial support for ECMAScript 6 and TypeScript 1.5.
ECMAScript 6 features
ReSharper 9.1 fully supports the following ECMAScript 6 features:
Template strings
ReSharper understands template strings and tagged template invocations and provides support for them in its code assistance features.
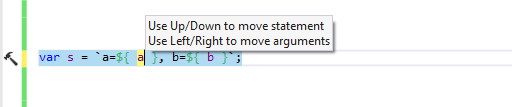
Rearrange code works for template string arguments:
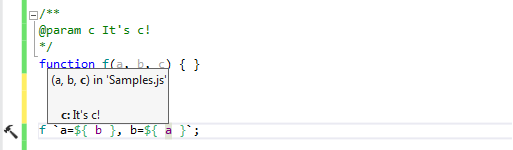
Parameter info for tagged templates invocations:
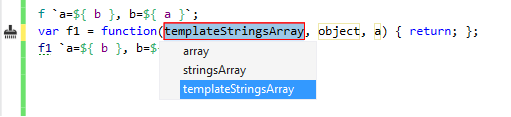
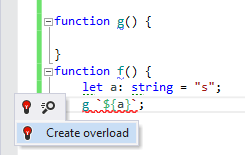
Create from usage allows you to create functions from tagged template invocations:
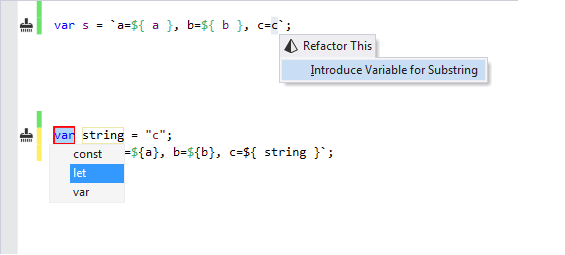
In addition, ReSharper now provides a refactoring for introducing a variable from a selected substring and adding a new template argument for it:
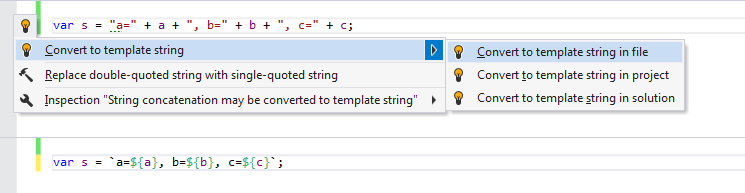
Of course, ReSharper will also suggest converting your string-expression concatenations to template strings where possible:
2) Lexical, or block-scoped, declarations
ECMAScript 6 introduces the notion of block-scoped declarations, let and const. These declarations, unlike the function-scoped var, are available only within the lexical block-like construct in which they are embraced.
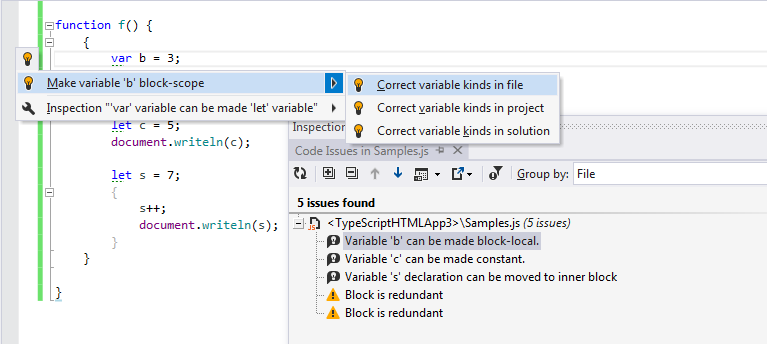
ReSharper provides support for such declarations, as well as inspections and bulk quick-fixes which enable you to convert your var declarations to let and const, if possible. After the conversion it will suggest moving some variables closer to their usages:
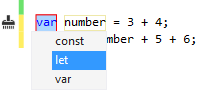
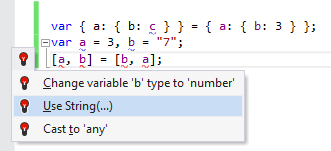
Also, the Introduce Variable refactoring now lets you choose variable type:
3) Lambda expressions
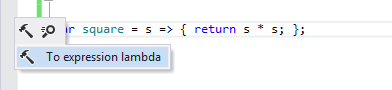
ECMAScript 6, similar to TypeScript, now has lambda expressions. ReSharper supports them and provides a context action to convert between lambda representations:
4) Destructuring: bindings and destructuring assignments
ECMAScript 6 introduces destructuring assignments and variable declarations. That means that you may provide a pattern to assign a specified path from the assignment source to some variable or expression. ReSharper 9.1 now supports this feature.
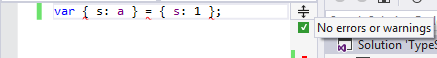
Note that Visual Studio doesn’t currently support all standard options for destructuring declarations and assignments, meaning that valid ECMAScript 6 code may be red in Visual Studio:
5) New numeric literals
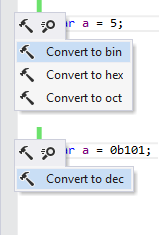
ECMAScript 6 introduces a new kind of octal literal as a 0O + number, and binary literals as 0B + numbers. As with the other numeric literal types, ReSharper provides you with an option to convert between these forms and their decimal representation.
As ECMAScript 6 is a huge extension over its predecessor, it’s taking us more time to polish features for it. At this time, ReSharper offers initial support for some of the new ECMAScript features, including for-of loops, computed property names, generators, class declarations, and modules.
We’re hard at work to bring you full support for ECMAScript 6 in the next versions of ReSharper. Stay tuned.
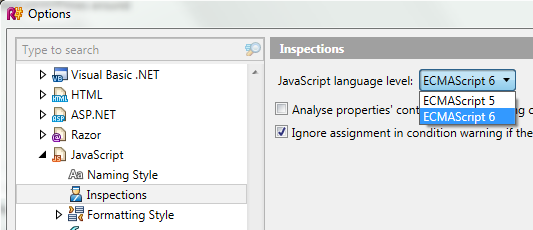
Oh, and please note that ECMAScript 6 support should be explicitly enabled in ReSharper options:
TypeScript 1.4
TypeScript 1.4 brought several new features which ReSharper now fully supports.
Union types represent a notable extension of TypeScript’s type system. With their help, you can avoid losing type information for entities which cannot be represented by a single type.
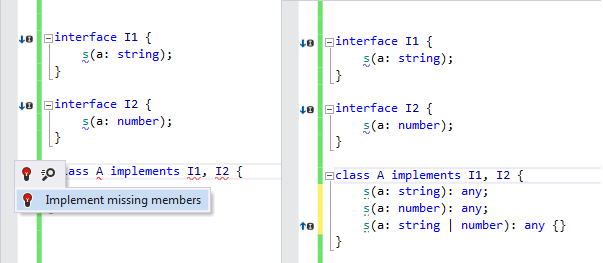
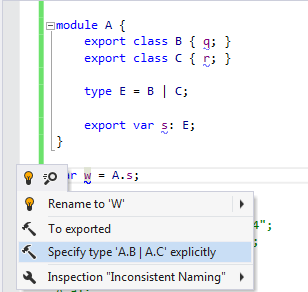
ReSharper 9.1 provides full support for union types code generation, quick-fixes and context actions. For example, implemented members now use union types whenever possible, and you may specify corresponding union types explicitly for variables which have ‘any’ type.
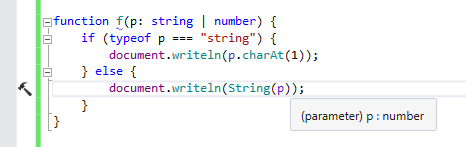
Union types are accompanied by type guards, which allow you to limit the variable type in a scope surrounded by a type check. ReSharper 9.1 supports them too:
TypeScript 1.4 also introduced type aliases, for providing your own names for complex type combinations. As an extra bonus, ReSharper substitutes them with the aliased type in contexts where the corresponding type alias is not available.
And finally, lexical declarations and template strings were integrated into TypeScript 1.4, and they are supported by ReSharper to the same extent as for plain ECMAScript 6.
TypeScript 1.5
TypeScript 1.5 is coming, representing an even bigger step forward compared to ECMAScript 6 support. ReSharper is catching up with the new features introduced into the language.
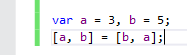
Destructuring variable declarations and assignments are supported:
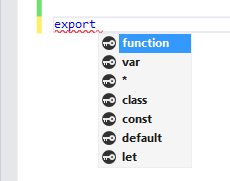
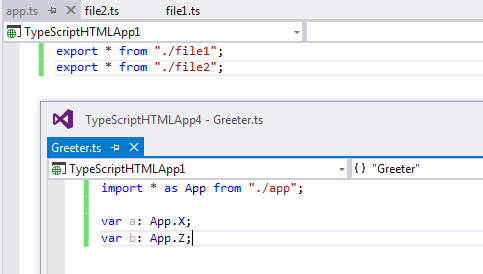
ReSharper is also aware of ES6-style export and import declarations, and provides familiar assistance to what you had with TypeScript’s own exports and imports:
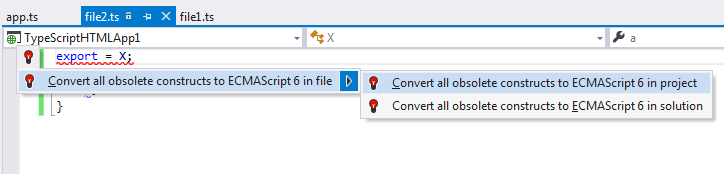
Starting with TypeScript 1.5, it’s no longer possible to use TypeScript-style exports and imports when targeting ECMAScript 6. No problem! ReSharper will help you migrate your code to adhere to this new requirement:
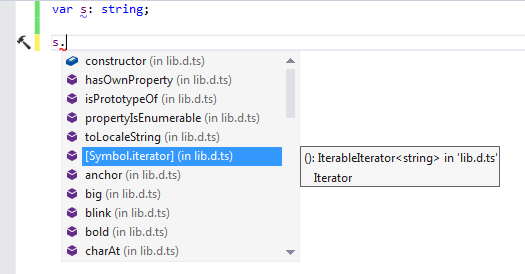
TypeScript 1.5 also introduces the notion of well-known symbols from ECMAScript 6, and they are fully supported, too:
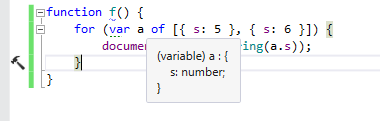
And finally, the for-of loop is supported:
Note that TypeScript 1.5 support in ReSharper 9.1 is still experimental and has the following technical limitations:
- Simultaneously exporting “default” and other elements from a module is not currently supported by ReSharper 9.1.
- Using ECMAScript 6 specific features requires you to add “lib.es6.d.ts” file to your solution. For use with ReSharper it should be renamed to “lib.d.ts”.
- Decorators are not currently supported.
All these technical limitations will be addressed in the next version of ReSharper, which is expected to provide full support for TypeScript 1.5.
Subscribe to a monthly digest curated from the .NET Tools blog: