.NET Tools
Essential productivity kit for .NET and game developers
Meet ReSharper Ultimate 2017.1!
This year’s first major release of ReSharper Ultimate is finally here with an ultimate support for Visual Studio 2017! We invite you to download the 2017.1 update and check all the long-awaited features, which you can read about in this post.

Along with 600+ fixes in ReSharper and 110+ fixes in ReSharper C++ this release comes with the following major improvements:
- Visual Studio 2017 support
- C# 7 support: local functions and throw expressions
- .NET Core Unit testing in Visual Studio 2017
- EditorConfig support (for all languages) and other code style improvements
- Enhancements to navigation and search
- Angular 2 templates syntax support
- TypeScript and JavaScript support
- Code Analysis
- Better performance, code cleanup tasks, new postfix templates and inspections in ReSharper C++
- Updates to dotMemory, dotCover, dotTrace, and dotPeek
Let’s dig into the details!
Visual Studio 2017 RTM support
ReSharper 2017.1 can now work with solutions loaded in a lightweight mode. When you use the Open Folder option, ReSharper sees all the files in the folder and supports .xml and .js file types. Move to Folder refactoring works in this mode.
ReSharper also respects the current target framework context, which is set by the drop-down at the top of the editor window. You’ll find more details about ReSharper’s support for the latest Visual Studio version in the video below:
C# 7 support
ReSharper receives a lot of new inspections, introduces new quick-fixes, and updates existing ones to support C# 7 language features.
We’ve extended ReSharper’s support for local functions and added two context actions that allow you to convert lambda expression or anonymous method into a local function and convert local function into a regular method. There’s also a new quick-fix that suggests converting a read-only delegate variable into a local function.
Join null check with assignment quick-fix has been implemented to support throw expressions. It makes the code more readable by combining the assignment, the null-coalescing operator, and throw. The existing context action Convert to ‘?:’ operator and the .throw postfix template also support C# 7 throw expressions.
Watch the video to see how ReSharper helps you use the new C# 7 features:
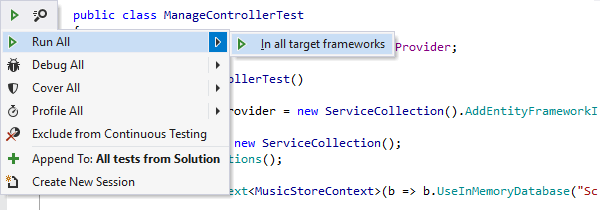
Unit testing
ReSharper’s unit testing works in both project.json- and .csproj-based projects in Visual Studio 2017 RTM. It discovers and runs MSTest and xUnit tests and supports code coverage and profiling as well as targeting multiple frameworks. NUnit tests that target .NET 4.x frameworks are supported. There’s also DataRow support for MSTest v2.

Note that ReSharper currently doesn’t support continuous testing for .NET Core unit tests. This will be fixed in the next updates.
EditorConfig support and other code style improvements
Maintaining a consistent code style throughout your code bases is important since making the code more readable for all project contributors saves everyone’s time and even helps you avoid some errors. ReSharper 2017.1 provides several new features for keeping your code neat and clean. Watch the video for a quick overview of some of the updates and read on for more details.
EditorConfig support
EditorConfig offers a convenient way to share code style settings with colleagues who use different editors and IDEs. EditorConfig support in ReSharper 2017.1 is enabled by default. Below is an example of .editorconfig file settings supported by ReSharper:
root = true [*] # Most of the standard EditorConfig properties are supported indent_size=2 max_line_length=100 # Most of Roslyn EditorConfig properties for Visual Studio 2017 are supported csharp_space_between_parentheses=expressions, type_casts, control_flow_statements csharp_new_line_within_query_expression_clauses=true # Custom EditorConfig properties for every code formatting setting available in ReSharper options resharper_csharp_brace_style=next_line resharper_csharp_blank_lines_around_invocable=2
For more details on what EditorConfig properties ReSharper understands, refer to the Using EditorConfig help section. And watch the video to see how ReSharper uses EditorConfig to share formatting settings across your team:
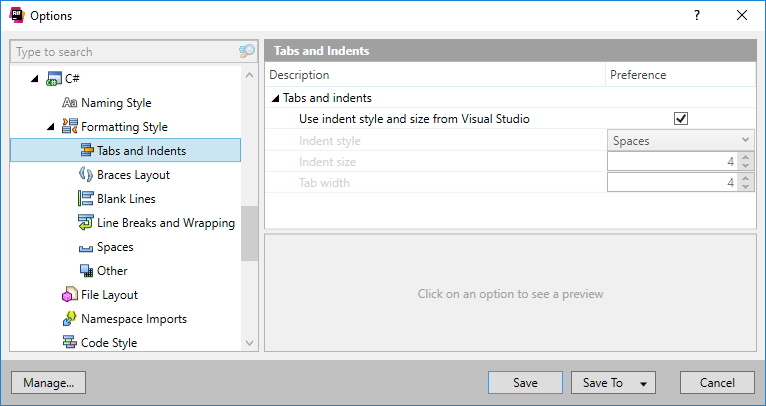
Layered settings for tabs and indents
ReSharper’s layered settings feature is a great tool to maintain a consistent code style if most of your team members use ReSharper. Now it is extended with Tabs and Indents settings for all supported languages.

Autodetection of the indent size and style
When you contribute to existing projects you may not have enough time to fine-tune code style settings. This is where a new ReSharper’s feature comes in handy. ReSharper now automatically detects and sets the indent size which is used in a file. This feature is disabled by default and can be enabled on the General Formatter Style ReSharper’s options page.
File formatting info
The new File Formatting Info window displays the sources of code style settings, including scopes and properties defined in all active .editorconfig files, the source of indentation settings and its value, and the status of indent autodetection.
Contextual configuration of formatting rules
The process of adjusting a new tool for your preferred code style can be tedious. To save your time, ReSharper offers contextual configuration of the formatting rules, which is now available in С#, C++, JavaScript and TypeScript. Select some code, press Alt+Enter and choose Format Selection | Configure to see formatting rules that affect only the selected code.
Code style, formatting and cleanup improvements
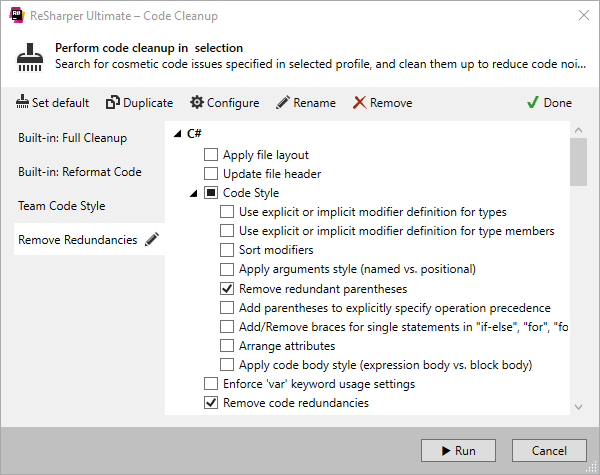
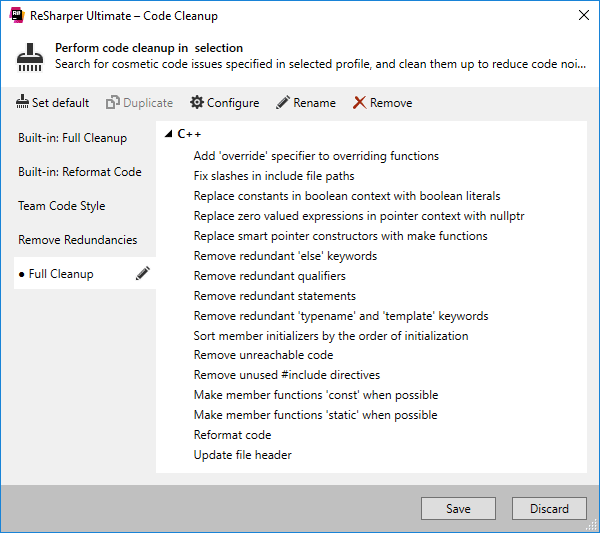
ReSharper’s Code Cleanup gets usability improvements. Now you can create and configure your custom task-specific profiles right in the Code Cleanup dialog box, simply by pressing Ctrl+E,C.

ReSharper applies its configured formatting rules to any code you paste. The Reindent option that affects only the indentation is set by default and you can change it on the Editor Behavior options page.
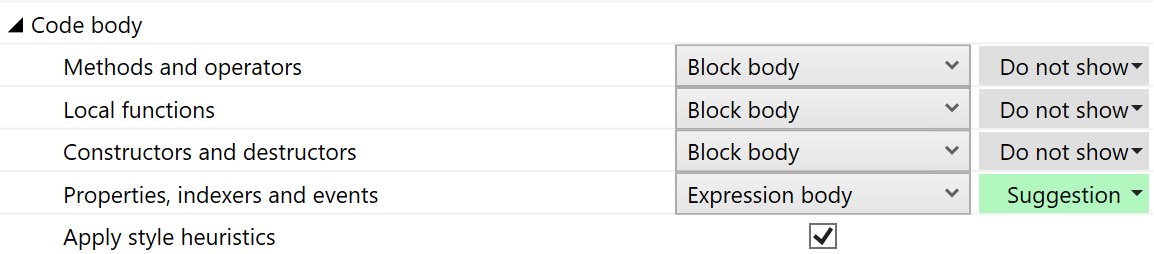
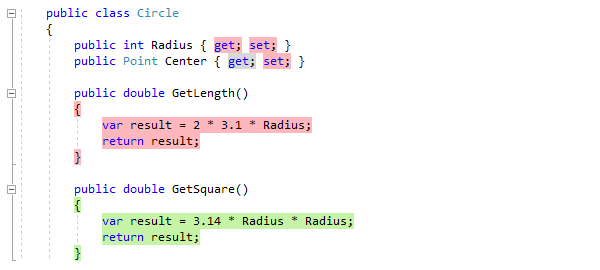
ReSharper 2017.1 introduces new code style settings for C# type members bodies, allowing you to choose between always using a body block, with braces, or using the expression format. ReSharper will mark any incorrect usage and provide a quick-fix to quickly rewrite to the correct style.

C# code formatting engine has been significantly rewritten. We’ve fixed a lot of bugs and introduced new formatting options:
- The new wrapping engine now handles the alignment correctly
- Comma-first wrapping style is supported
- Set spaces before and inside the parentheses of ‘nameof’
- Choose preferred wrapping style for chained binary expressions
- Configurable line breaks in a single ‘case’ statement
Navigation and search
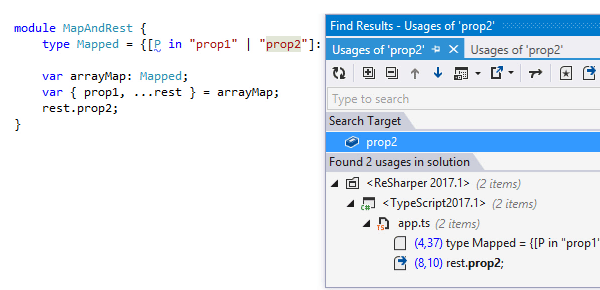
Finding usages of a specific interface or type becomes even more convenient with a new button in Find Results window to group by kind of usage. The filter was updated so that you can select specific usage occurrences. ReSharper also highlights broken or unfinished usages, which helps to determine what’s left to fix. Watch the video below to learn more about the updates to the Find Results window.
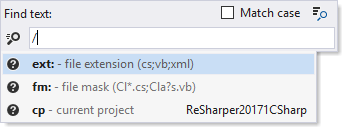
The Go to Everything and Go to Text popups support inline commands for advanced filtering of search results:

ReSharper’s Search & Navigation page adds a new option to open files in the preview tab from everywhere. This option is turned off by default.
Angular 2 templates syntax
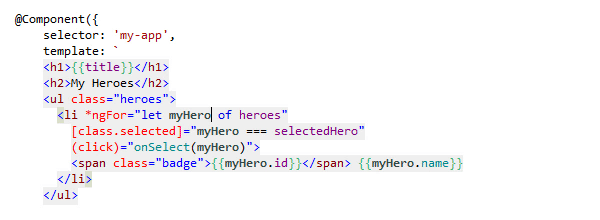
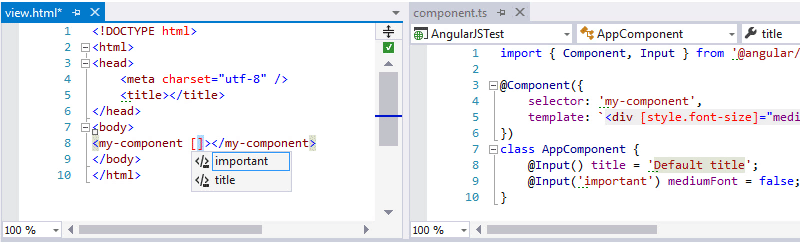
ReSharper understands the following elements of Angular 2 templates syntax: template expressions, template statements, NgFor directive and template variables. Support is implemented for the template: property in Angular @Component decorator as well as for pure HTML referenced by templateUrl: property in @Component. Only relative paths are supported in templateUrl. For HTML pages, Angular markup is switched off by default and can be enabled in ReSharper Options (Code Editing | HTML | Editor).
The Rename refactoring works for component tags and for ‘foo’ in [class.foo].

Component attributes receive support for the Go to Declaration (F12) command.
Code completion works for Angular attributes and component tags, as well as for [attr., [style. and [class..

Note that Angular 1 is not yet supported. You can use the AngularJS plugin for code completion and live templates, if Support Angular markup in HTML pages is set to ‘None’ in ReSharper options.
TypeScript and JavaScript support
We implemented full support for TypeScript 2.1 and initial support for TypeScript 2.2.
In TypeScript 2.1 ReSharper now understands mapped and indexed types, object rest and spread properties, updated logic for literal types, configuration inheritance, untyped imports, combined types normalization, partially annotated signatures, and control flow analysis for implicit any and implicit any arrays.

In TypeScript 2.2 ReSharper supports ‘object’ type, JSX spread syntax and deriving (extends/implements) from signatures/tuples/intersections/mapped types.
The Rename refactoring in TypeScript works faster for local symbols and gets a new option to disable search for dynamic usage of TypeScript symbols in JavaScript files via a checkbox in the Rename dialog.
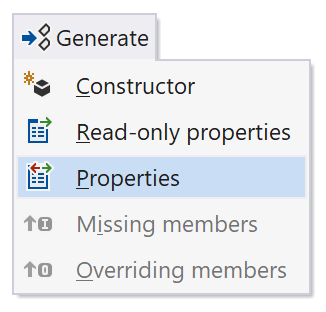
The Generate Code menu gets a new option to generate properties or read-only properties for TypeScript classes. The Generate Overriding Members command now calls ‘super’ whenever possible.

TypeScript gets highlights and quick-fixes for unused imports in ES6 style imports.
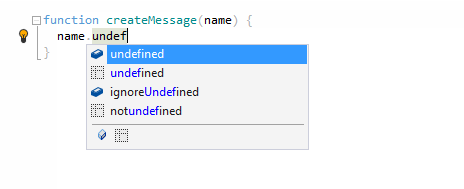
You can now speed up your coding in JavaScript and TypeScript by taking advantage of postfix templates:

ReSharper also improves relevance of code completion items in TypeScript and JavaScript; supports Navigate to Implementing Members in TypeScript and Navigate to Function Exits in TypeScript and JavaScript.
Code Analysis
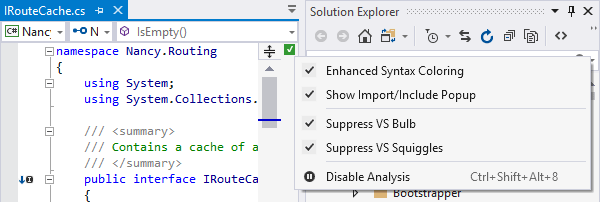
ReSharper’s File Status Indicator (the small icon at the top of the Error Stripe) receives a new context menu. With a right-click on the icon, you can quickly toggle not only ReSharper code analysis but also identifier highlightings and Visual Studio code analysis (lightbulb and squiggles). If there are code issues in the current file, you’ll also see commands for navigating between issues of the highest severity level.

Note that for large files ReSharper suspends code analysis automatically. In this case, you’ll see a gray Pause icon in the Status Indicator.
ReSharper C++
ReSharper C++ 2017.1 introduces initial support for the Open Folder functionality and CMake-based projects in Visual Studio 2017. If you want to use ReSharper’s unit testing capabilities, you’ll need to configure a test run on the new C++ Tests page in ReSharper options. Please note that support for this kind of projects is still experimental — do let us know if you experience any problems!
Speaking about performance, ReSharper C++ significantly improves its memory usage, including both memory footprint after indexing and memory traffic during indexing. Moreover, the reindexing process should trigger less often during the normal workflow, as ReSharper C++ will not, by default, invalidate includers after preprocessing directives change in an included file.
We’ve enhanced inspections and code cleanup:
- The Update file header cleanup task and a set of cleanup tasks to fix common code issues are added

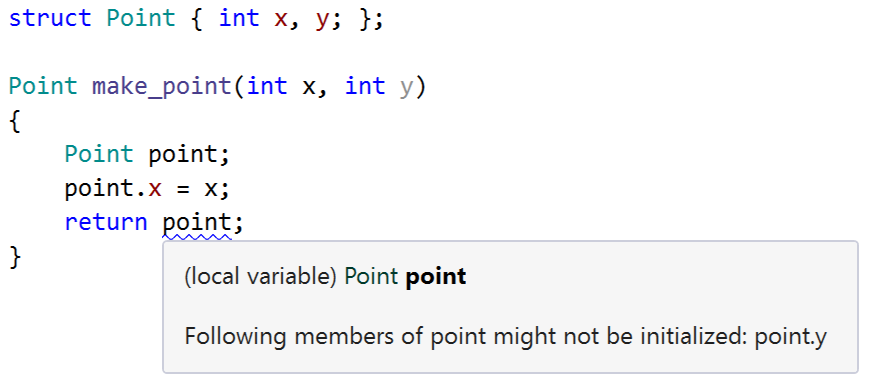
- Control flow inspections are updated to handle class fields in addition to local variables and function parameters

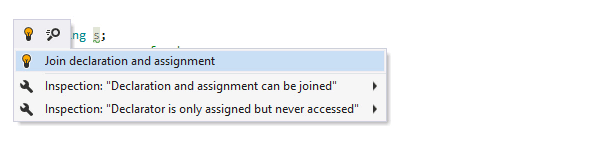
- The inspection Declaration and assignment can be joined is implemented, together with an accompanying quick-fix

- Introduced several custom C++ 11 attributes that can be used to mark printf-style functions (RSCPP-15890), functions with side effects (RSCPP-18615), and guard classes for which the Unused variable highlighting should be suppressed (RSCPP-18764)
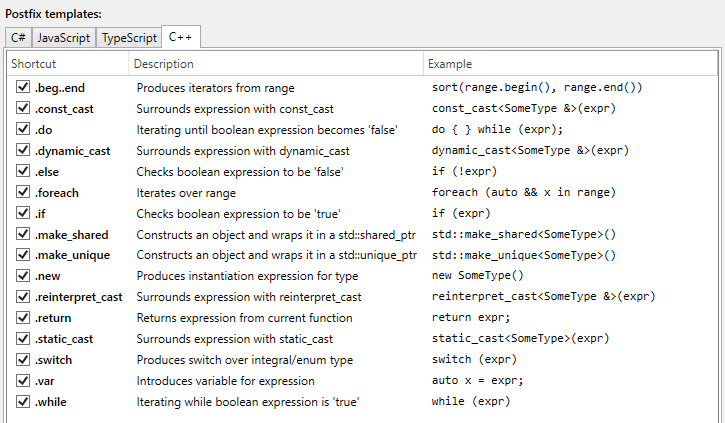
The set of postfix templates is extended with beg..end, new, var, const_cast, dynamic_cast, reinterpret_cast, static_cast, make_shared, and make_unique. You can configure the availability of C++ postfix templates and other settings on the Postfix Templates page in ReSharper options.

ReSharper C++ also improves code formatting:
- Indent size and style can be auto-detected
- Indenting of preprocessor directives is now supported
- Adds new formatter options: Indent namespace members, Space after parentheses in cast expressions and Break line in simple ‘case’ statement
Last but not least, ReSharper C++ supports inline commands for results filtering in Go to Everything and Go to Text popups, and grouping by kind of usage in the Find Results window.
For more details about new ReSharper C++ features please refer to the What’s New page.
dotMemory, dotCover, dotTrace, and dotPeek
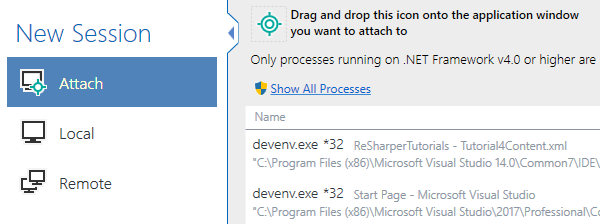
You can now attach the dotTrace and dotMemory profiler to running applications using drag and drop. Simply drop a special icon onto the application window you want to profile.

We’ve introduced dotMemory Command Line Tool (dotMemory.exe) which is extremely helpful when you need to automate the process of gathering memory snapshots. The most basic tool usage scenarios are described in our Help.
Old-style highlighting in dotCover 2017.1 is back again and supports the updated logic to display both tests coverage and test results. There’s also an option to switch between markers and colored background or to display both.

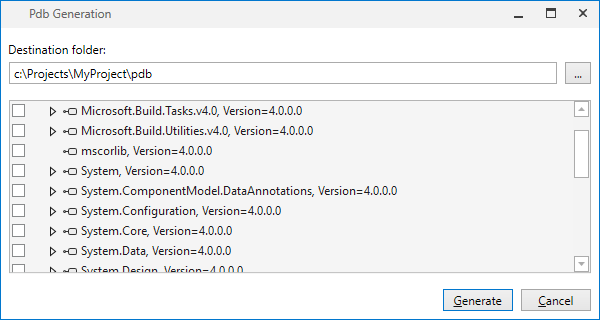
Finally, we’ve implemented support for portable PDB in dotPeek. You can generate PPDB files, explore the contents of the Portable PDB associated with the assembly, and use sources embedded in the Portable PDB for navigation purpose.

That wraps it up. Please download a free 30-day trial of ReSharper Ultimate 2017.1 and check the new features and improvements.
Download ReSharper Ultimate 2017.1
Subscribe to a monthly digest curated from the .NET Tools blog:








