A Deep Dive Into JetBrains Gateway

Recently we announced support for remote development in JetBrains IDEs. This means you can host your source code, toolchains, and an IntelliJ-based IDE running as a service on a remote server. A local thin client, based on the familiar IntelliJ Platform, provides a rich, full featured UI for editing, building, running, testing, debugging, and more.
Everything you need for working on your code can live remotely on a physical server or a virtual machine, giving you clean, reproducible development environments, the power of a server machine, and the ability to work from anywhere.
If you haven’t already seen the announcement, now is a good time to check it out.
Today, let’s take a deeper look at the remote development workflow managed by the new JetBrains Gateway app.
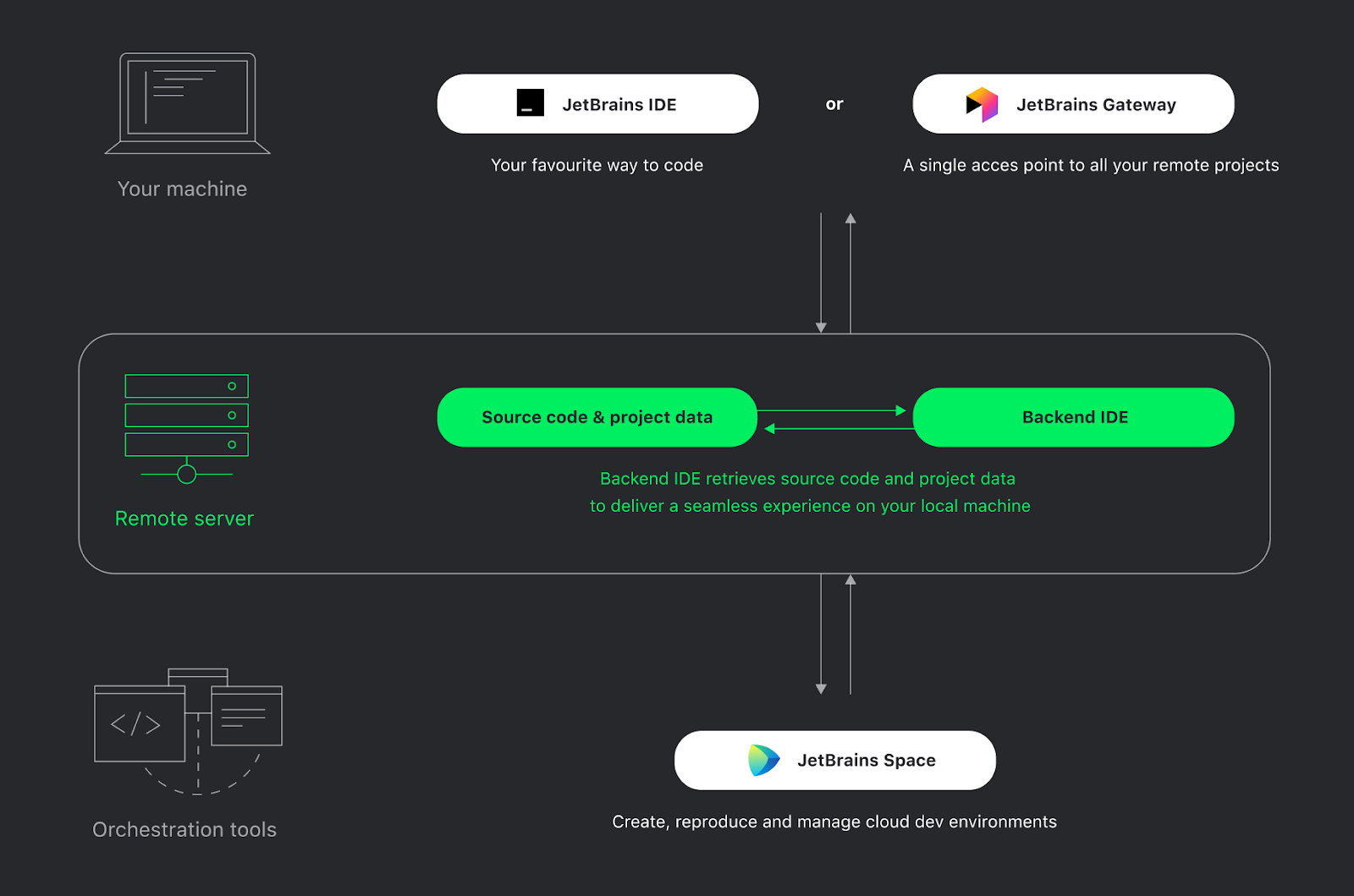
Remote development with JetBrains Gateway
JetBrains remote development will connect to a server via SSH. The IDE is installed as a backend service on the remote machine, where it will load the project without displaying a user interface. A thin client runs locally, connects to the IDE backend and provides a full, rich UI, while all the processing happens remotely.

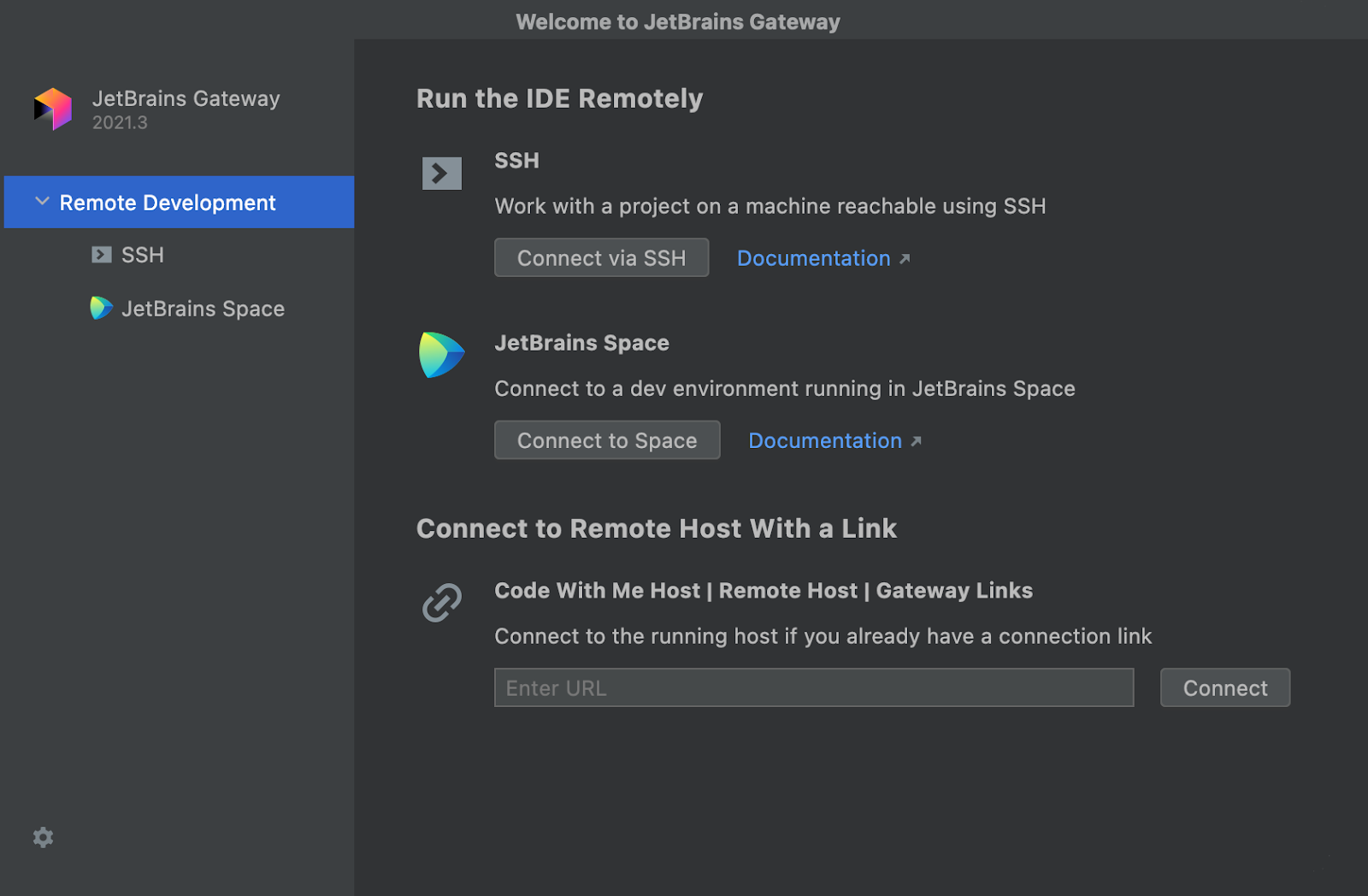
This whole process is managed by JetBrains Gateway, a new, compact, standalone app that provides everything you need to get started with remote development. Since it’s standalone, it’s the only thing you need to install locally to start working and is ideal for less powerful laptops and in cases where a full IDE install isn’t desired.

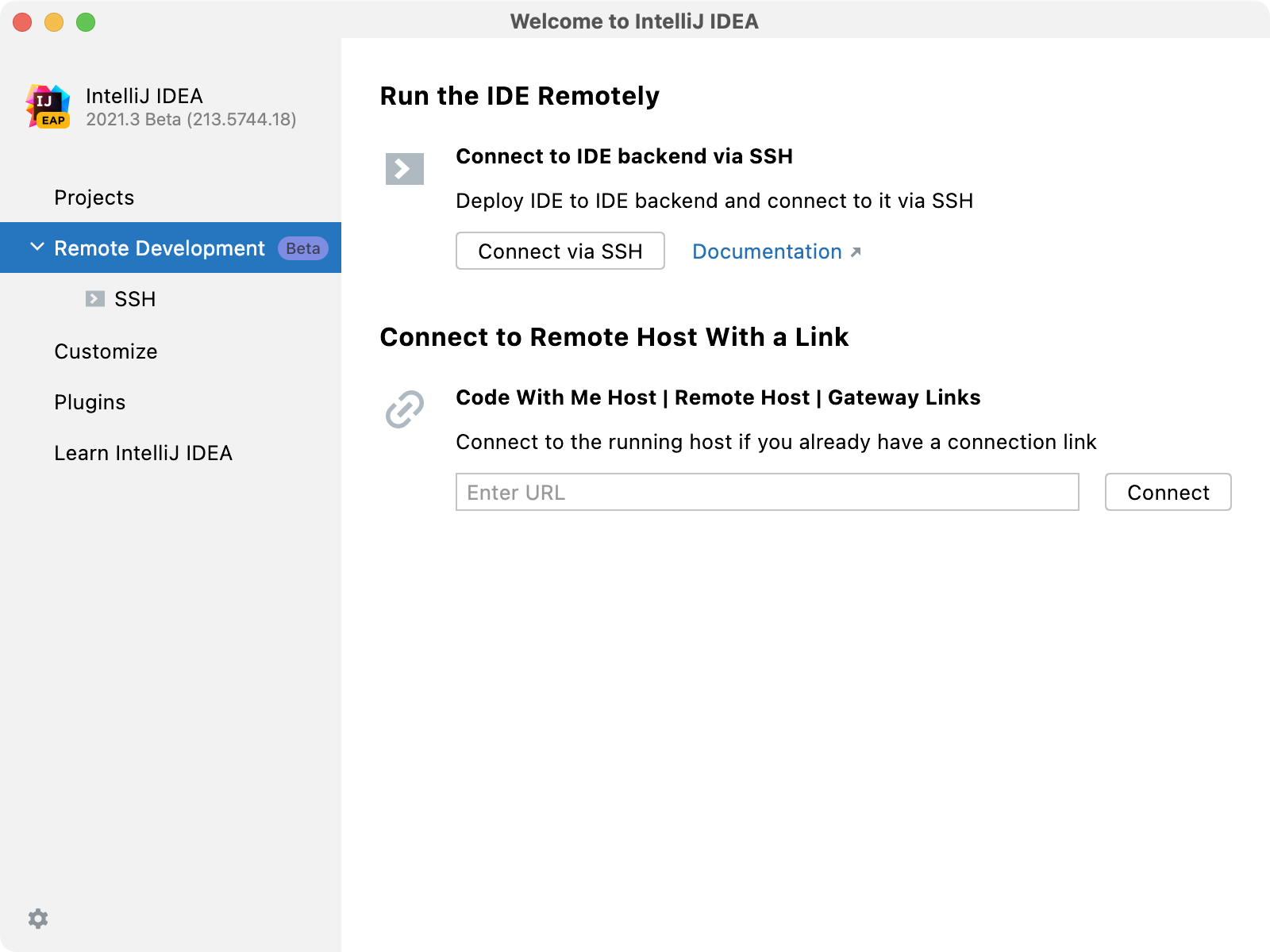
JetBrains Gateway is also bundled as a plugin with a number of JetBrains IDEs. In this initial beta release, you can start a remote development session directly from the Welcome screen of IntelliJ IDEA Ultimate, PyCharm Professional, GoLand, PhpStorm, and RubyMine. Additionally, the standalone Gateway app can install and manage CLion and WebStorm. More IDEs will be supported soon.

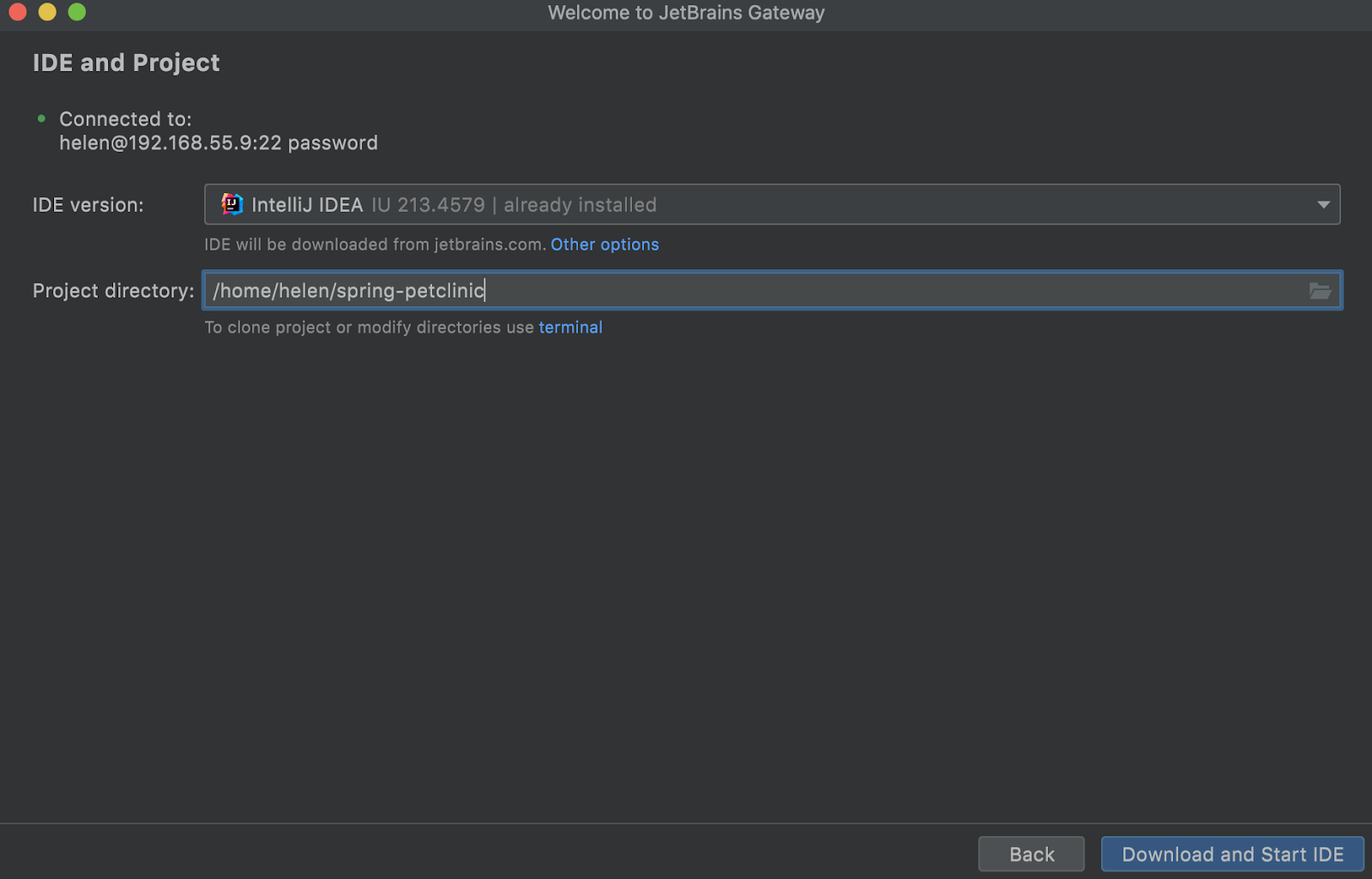
Gateway will install the remote IDE backend and the local thin client, and connect them both via SSH. First, it sets up the SSH connection. Specify a host and username and provide either a key or a password, and Gateway will connect to the remote server. It checks to see whether an IDE backend is already installed and will download a new version from jetbrains.com if not.

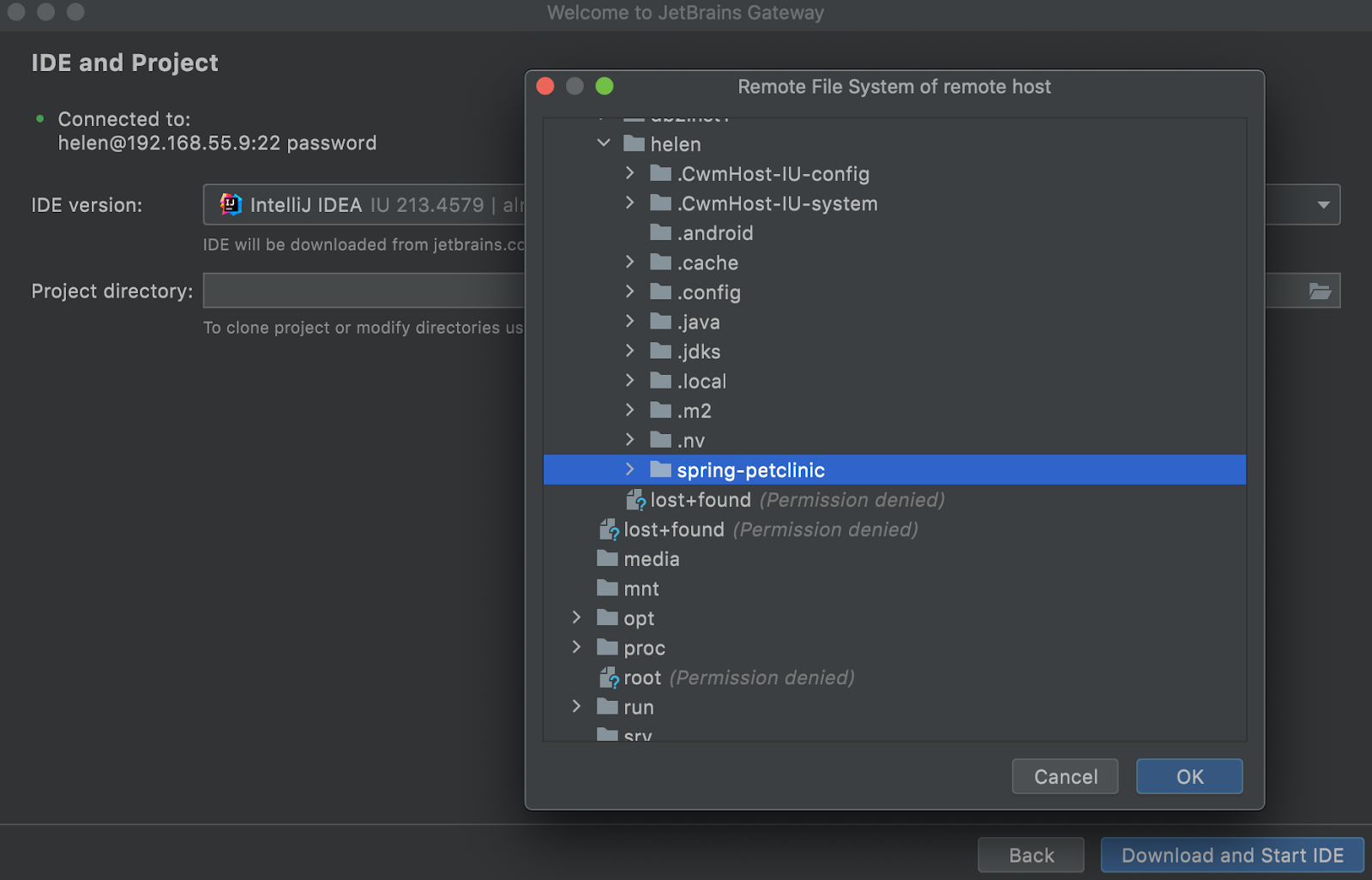
In order to launch the IDE backend, Gateway needs to know the project directory. You can browse the remote file system and choose a directory, or if the project isn’t available yet, you can use the built-in terminal to clone the project from your version control system.

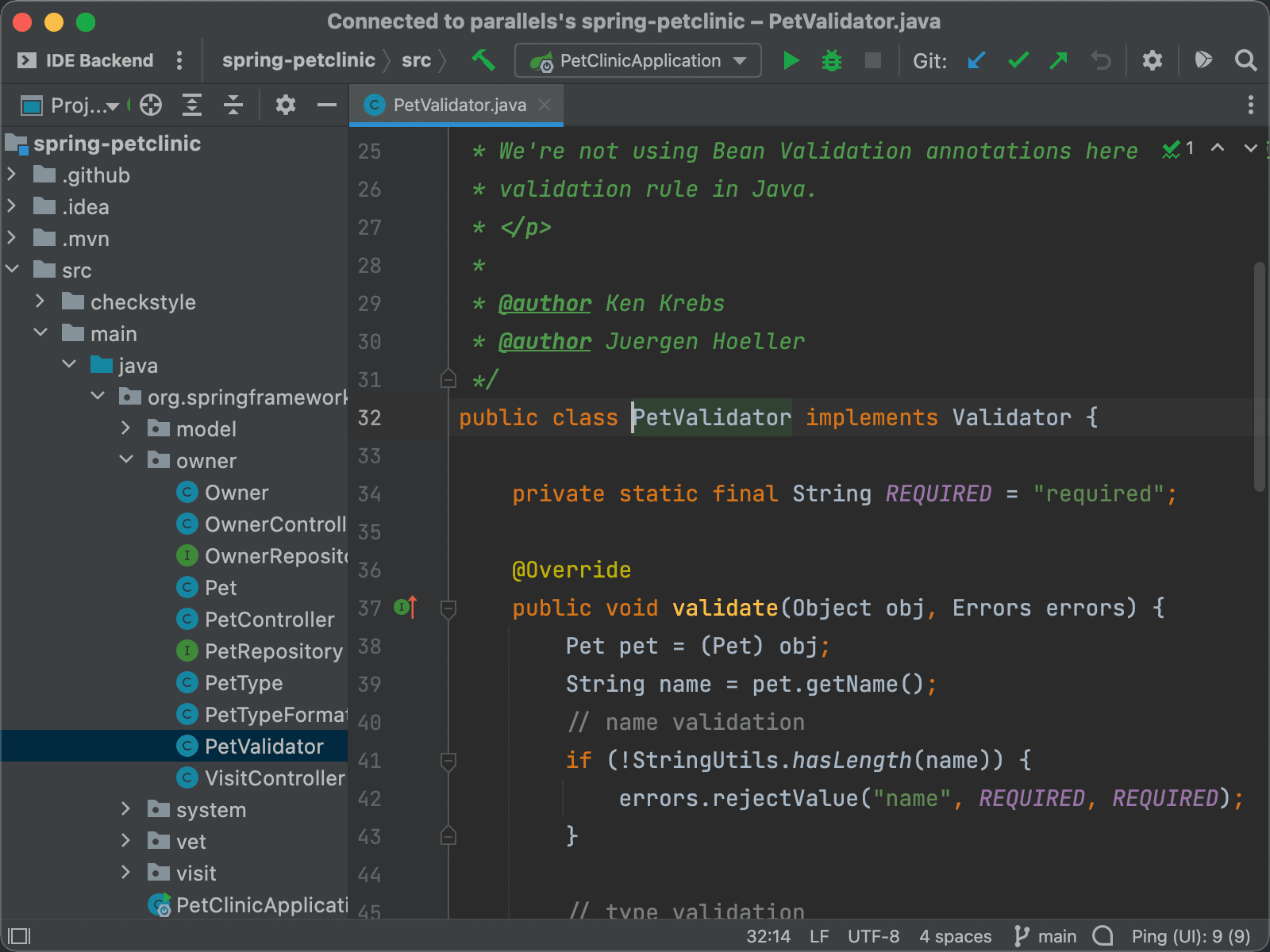
Once the IDE version and project directory are selected, Gateway will download the IDE to the remote server, unpack it, and launch it with your project loaded. It then downloads, caches, and launches a matching version of the JetBrains Client locally.

The JetBrains Client runs locally and provides the user interface for the IDE backend. It’s based on the IntelliJ Platform and feels just like a full IntelliJ-based IDE – it has the same editor, code completion, navigation, inspections, and refactoring tools as a local IDE, but all of the files are hosted remotely and all of the language processing is done on the remote server. It is the same JetBrains Client we use for Code With Me, although it’s been taught a few new tricks. It can now show all of the dialogs and tool windows from the IDE backend locally in the rich IDE client, which allows access to all of the features of the remote IDE backend.
Once you’ve finished working with your code, you can simply close the JetBrains Client. The IDE backend will continue running, and you can easily reconnect by clicking the recent connection listed in Gateway.
Server configuration
So far, we haven’t talked much about the remote server. Currently, remote development requires a Linux server, but this will be updated in the future (the Client runs on Windows, macOS, and Linux). Other than that, you can use whatever server you like – physical or virtual, hosted locally, in a data center, or in the cloud.
One of the benefits of using virtual machines or containers is the ability to reproduce an environment and share it amongst the team. To help your DevOps team, JetBrains remote development includes a helper script that can be used to “warm up” an existing environment, by loading the project, downloading dependencies, indexing, and compiling. The resulting image is now ready for you to immediately start coding.
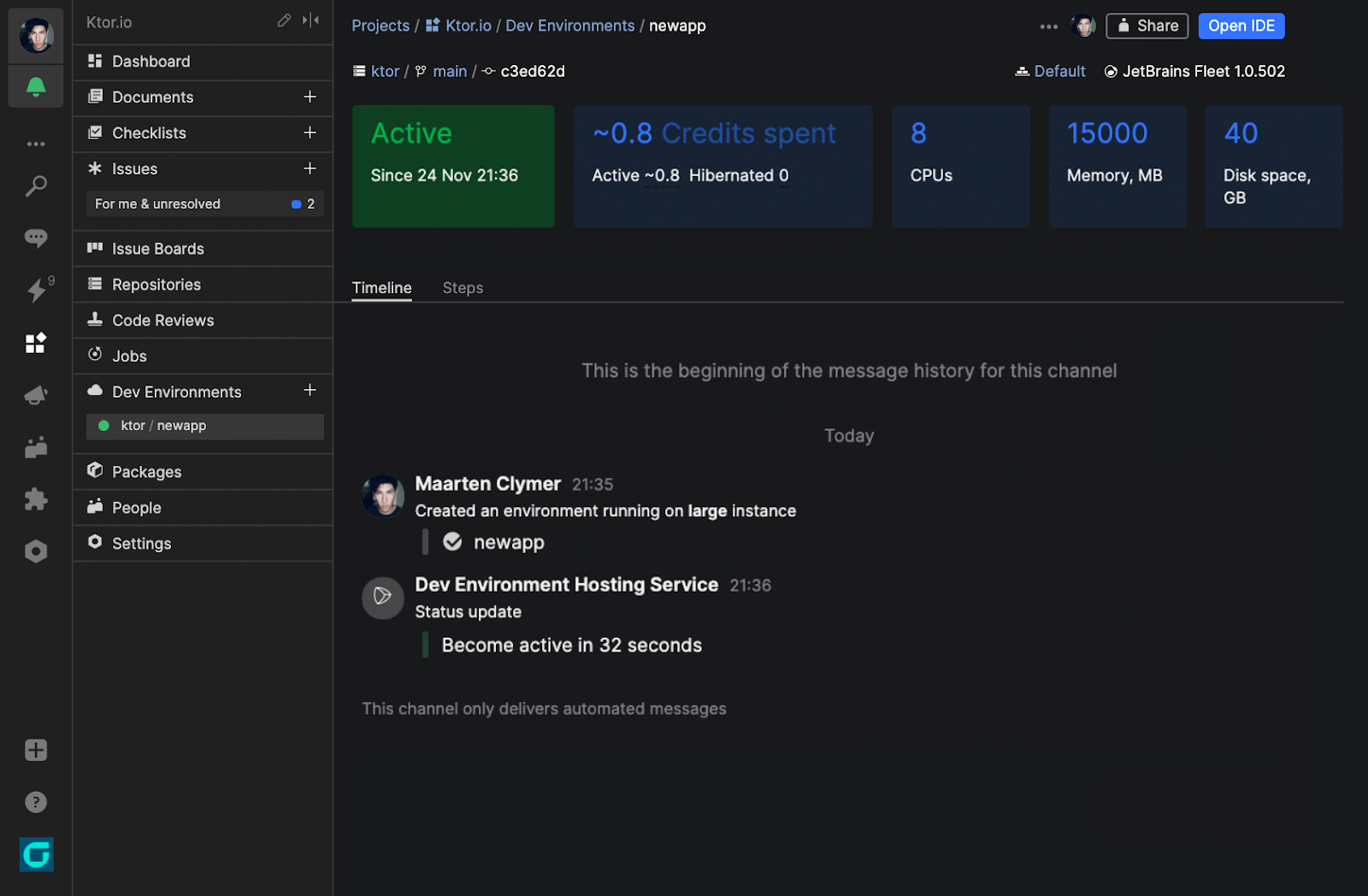
If you’d prefer not to spend time writing your own scripts, JetBrains Space, our all-in-one solution for software teams and projects, has just introduced cloud dev environments. Any project hosted in Space can easily be turned into a dev environment, with support for warming up the project by loading, compiling, indexing, and then saving the environment as a snapshot that is ready for you to start coding in. Read the Space announcement post for more details.

Get started with remote development using the standalone JetBrains Gateway tool, or download the 2021.3 release of your favorite IntelliJ-based IDE (released this week). Check out the documentation and please let us know about your experience!
FAQ
What is the status of remote development support?
You might have noticed the “beta” labels in the screenshots. Support for remote development is baked into the IntelliJ Platform itself, and touches a huge number of features across all IDEs. While we’re confident that the core scenarios work, there are still going to be some hiccups along the way. Nevertheless, we want to get the features into the hands of developers early.
JetBrains Gateway is bundled as a plugin in a number of IDEs. Some other IDEs (CLion and WebStorm) don’t bundle it, since they are not as far along with testing as the others. You can still try out Gateway on these other IDEs using the standalone app.
Finally, there are a few IDEs that currently don’t work with remote development: AppCode, DataGrip, DataSpell, Rider, and Android Studio. We’re actively working to implement support for them as soon as possible.
How is remote development licensed?
Remote development is included as part of an existing paid subscription. A license check is performed when the Client connects to a running IDE backend instance. A license is not required for automation use cases, such as using the IDE backend to create and “warm up” a remote server or server image. However, a license is required in order to use the IDE backend interactively with the JetBrains Client.
Does remote development include collaborative development?
Not yet, but we have plans to add it. Remote development is based on the same technology that powers Code With Me, and the JetBrains Client is the same client used for Code With Me sessions.
However, the usage scenarios are very different. Code With Me is intended to show some tool windows and dialogs to multiple simultaneous users, possibly with different views, while remote development needs to show all tool windows and dialogs to a single user. The team has just been focusing on this scenario for the initial release.
Does remote development offer the full JetBrains IDE experience?
Yes! Even though you’re working with a thin client and a headless IDE backend, all key features, tool windows, and dialogs are available to you. Rich syntax highlighting, navigation, code completion, inspections, Alt+Enter actions, quick-fixes, context actions, refactorings, run configurations, run and debug support, testing and tool windows such as Gradle and Maven, plugins, and much more are available.
Remote development also includes port forwarding, so it’s possible to view projects running remotely via your local browser.
Are alternative UIs available, like web or iPad?
Remote development has been specifically designed to work with the JetBrains Client using the IntelliJ Platform to provide a rich, familiar client application with all of the well-known features of JetBrains IDEs, including customization and personalization with themes and plugins (which are automatically imported from any locally installed IDE). By reusing the approach behind both Rider and Code With Me, the protocol can be based on lightweight “view models”, which results in a good, responsive user experience. As such, we don’t have plans to make a web frontend available.
It is possible to use Projector to access a JetBrains IDE through a web browser. Note that Projector works on a lower level than the remote development protocol, so it has higher UI latency and uses significantly more network bandwidth. Another limitation of Projector is that it doesn’t support importing your settings and plugins from a locally installed IDE.
Are plugins supported?
The IntelliJ Platform has a great ecosystem of plugins, which continue to work with remote development. If a plugin is designed to extend IDE functionality, for example by adding support for a new language or new inspections and highlighting, it can be installed on the IDE backend and these features will automatically be available in the JetBrains Client. Any new inspections, Alt+Enter actions, and so on will work through the Client just as they do when run with a local IDE. Plugin installation can also be automated by scripting the IDE backend.
Plugins that modify the UI of the IDE, such as themes, can be installed on the JetBrains Client rather than the IDE backend. Editor plugins such as IdeaVim will also work on the Client.
Which operating systems are supported?
Currently, JetBrains remote development requires a Linux server, although the Client works on Windows, macOS, and Linux. We’ll be adding support for Windows and macOS servers in the future.
Can I host remote servers in the cloud?
Of course! The remote server can be a physical server sitting in an office or a virtual machine on a desktop or in the cloud. It can be created as a Docker image, and the IDE backend includes scripts for downloading dependencies, compiling, and waiting for indexes to complete.
Are any third parties offering orchestration for JetBrains remote development?
JetBrains Space is currently the only tool offering remote server orchestration, using a Dockerfile to convert a repository into a ready-to-use virtual machine. We are talking to other providers about integration and will have more to announce in the future.
Subscribe to JetBrains Blog updates








