.NET Tools
Essential productivity kit for .NET and game developers
Improved TypeScript Support in ReSharper 9
In ReSharper 9.0 we tried to help you work with TypeScript as comfortably as you do with other supported languages. Here is a list of features we’ve implemented that were missing before.
Highlightings and Quick-Fixes
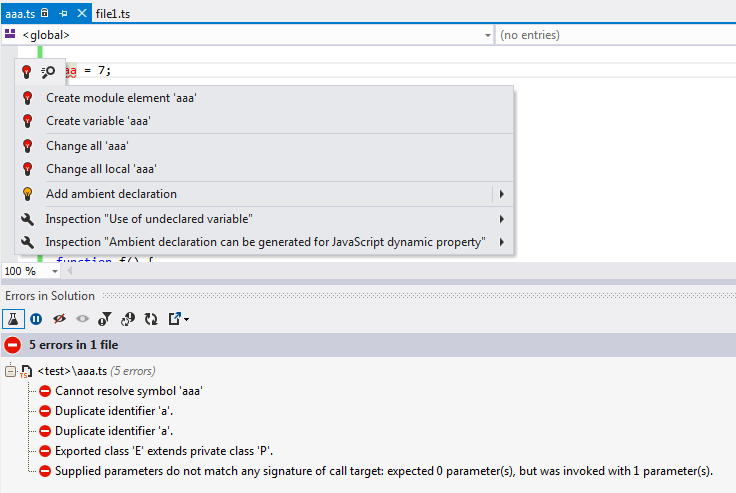
Version 9.0 aims to support most TypeScript compiler errors. About 270 different types of error are now highlighted, and quick-fixes are available for many of them. Resolve errors, type compatibility errors, overload resolution errors and accessibility errors are all supported now, too. As you would expect, some common quick-fixes such as Create from usage and Change all now are also available in TypeScript files:

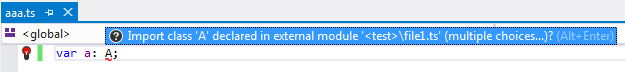
Of course, the import popup is now here, too:

New Inspections and Context Actions
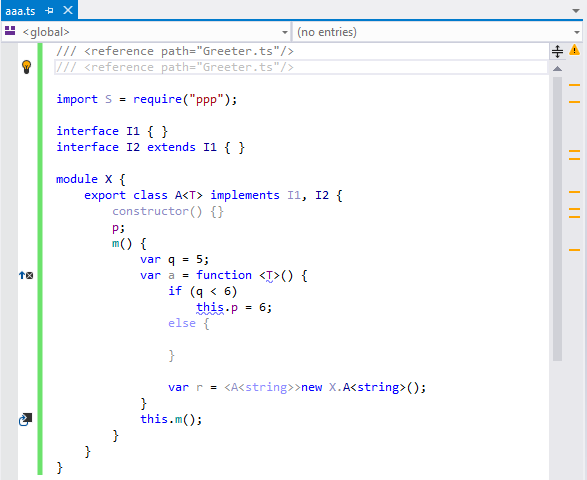
Take advantage of new code inspections for TypeScript that cover code redundancies, common mistakes, and suggest better language use:

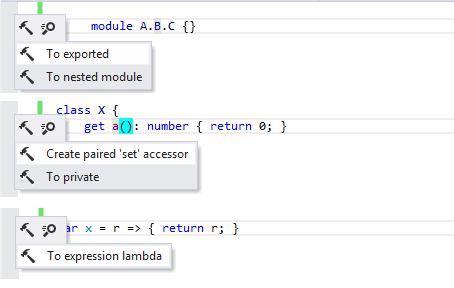
Several new context actions are available as well:

Refactorings
ReSharper 9.0 adds support for the following refactorings, previously unavailable for TypeScript.
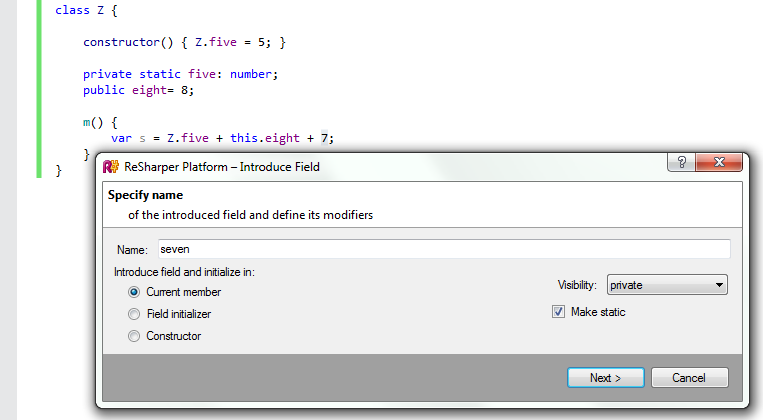
Introduce Field
As with the other supported languages, the ‘Introduce field’ refactoring allows you to introduce a field from an element under the caret, or from a selection:

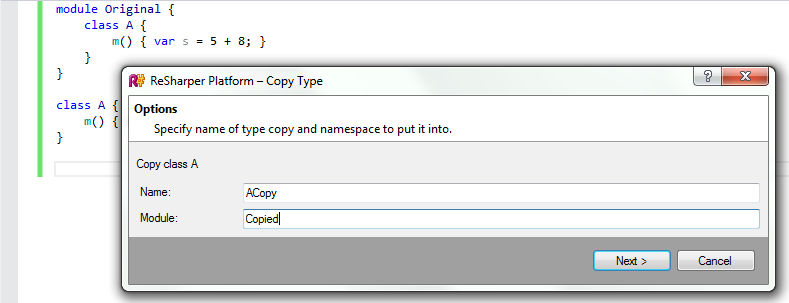
Copy Type
Copy type creates a copy of selected type and places it into a module you specify:

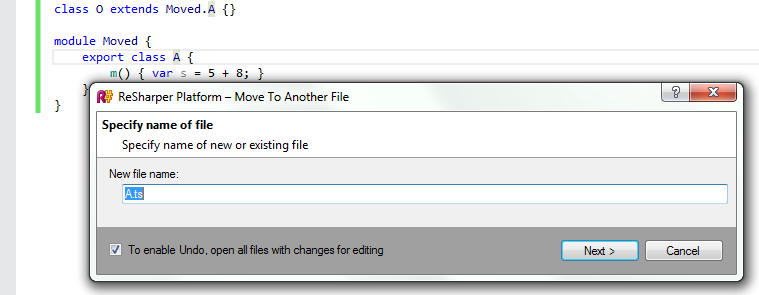
Move Refactorings
Four Move refactorings have been implemented: move type to module, move type to file, move into matching files, and move to folder:

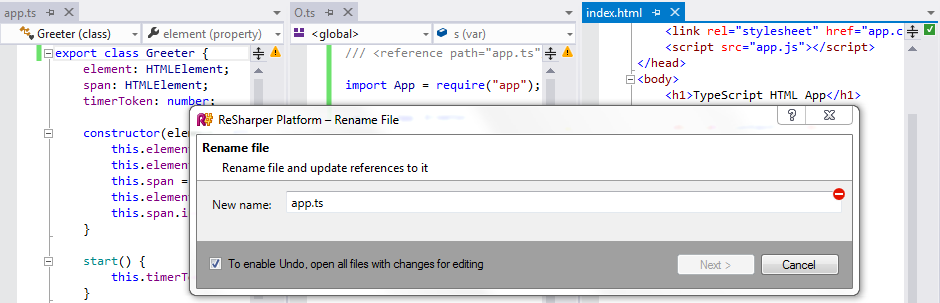
Rename File
This is a brand new TypeScript-specific refactoring. When you rename a file, it helps you update file-based module dependencies, reference comments, and generated JS file references.
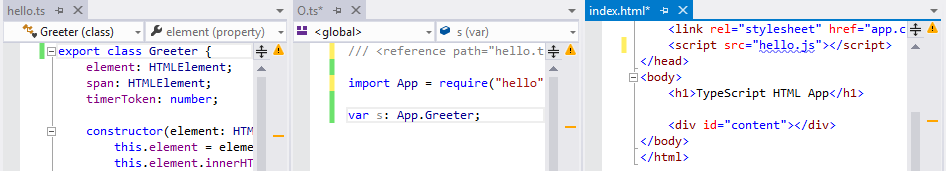
Suppose you are renaming your app.ts file to hello.ts:

All the corresponding references will be updated accordingly:

Import on Cut-and-Paste
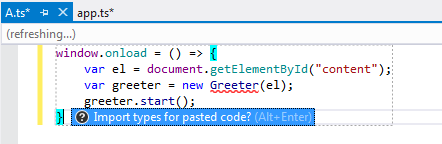
Remember this tiny useful pop-up that appears when you paste code from elsewhere? Now it’s also available for TypeScript:

Code Generation
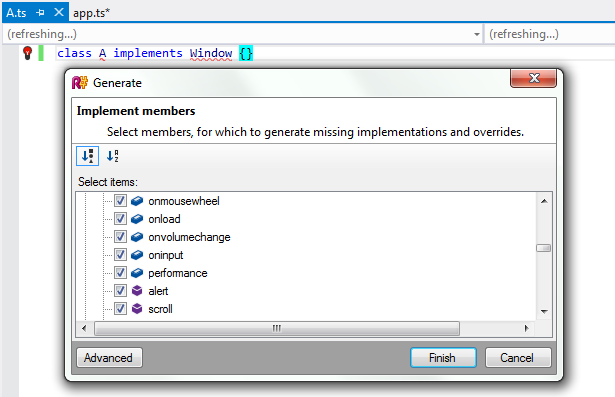
ReSharper 9.0 introduces Generate functionality for TypeScript. Now you can implement interfaces by easily generating missing members, as well as generate overriding members and constructors:

Other Improvements
Every new version of ReSharper includes improvements to existing functionality, and TypeScript support in ReSharper 9.0 is no exception.
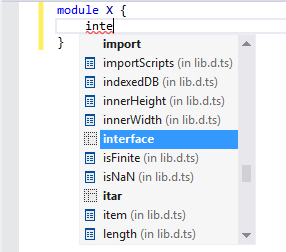
Live Templates functionality has been improved to include new scopes ‘module member’ and ‘type member.’ It also comes with live templates for common TypeScript entities such as classes, enums, interfaces and modules:

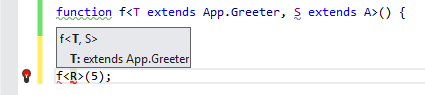
Parameter info now supports not only function arguments, but generic arguments as well:

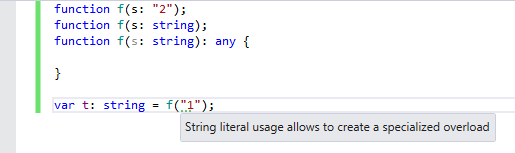
Specialized signatures are now supported:

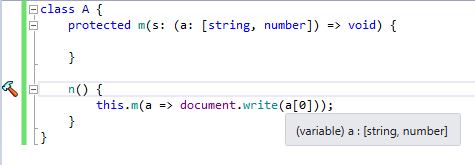
Finally, ReSharper now fully supports contextual typing and TypeScript 1.3 language features such as tuples and the protected keyword:

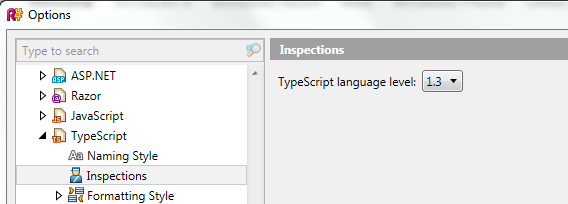
We’ve also added a dedicated Options screen where you may specify your current TypeScript language version to make ReSharper features adapt to that specific version:

And last but not least, the set of TypeScript features also inherits new JavaScript features added in v9.0. Stay tuned for more details in upcoming blog posts!
Subscribe to a monthly digest curated from the .NET Tools blog:







