.NET Tools
Essential productivity kit for .NET and game developers
JSDoc Support in ReSharper 9.1
Many JavaScript and TypeScript developers have requested JSDoc support in ReSharper, and we have answered their call with this release. Several subsystems in ReSharper 9.1 now work with JSDoc. Let’s take a look on how ReSharper helps workings with JSDoc.
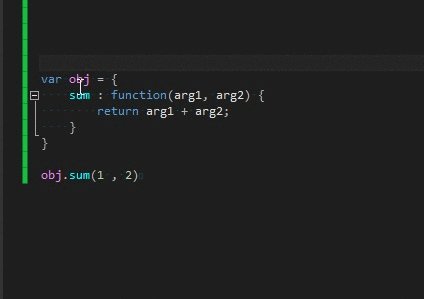
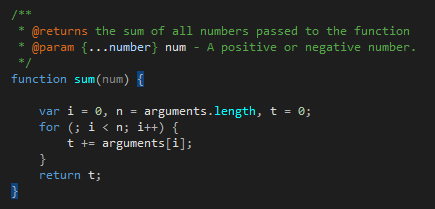
1. Code highlighting
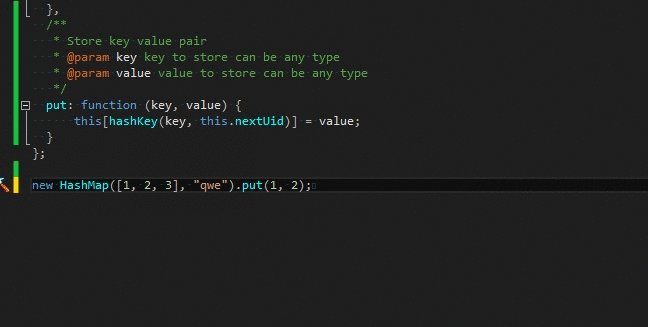
First, we’re now coloring JSDoc comments to make them easier for you to read. To enable color highlighting, go to ReSharper | Options | Code Inspection | Settings and select Color Identifiers check box.

2. Quick documentation
Now you can quickly look at the documentation for any symbol by calling Quick Documentation (Ctrl+Q), similar to how it works in C# and VB.NET.

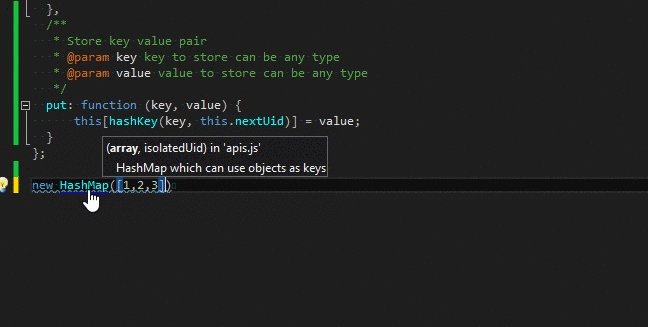
3. Parameter Info and Tooltips
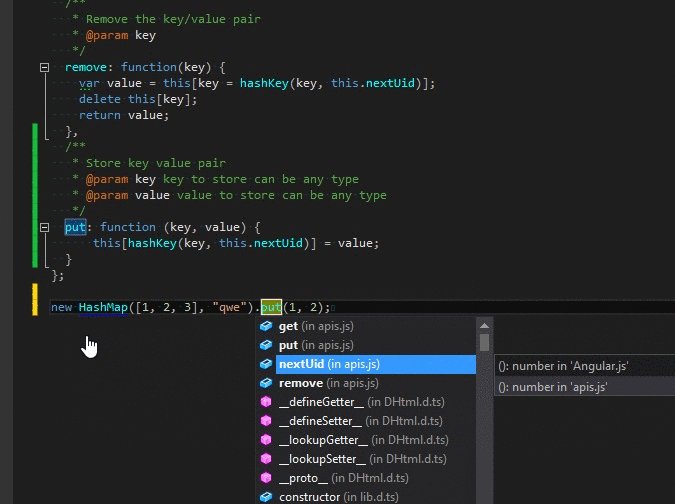
Parameter Info also shows documentation for every signature and parameter:
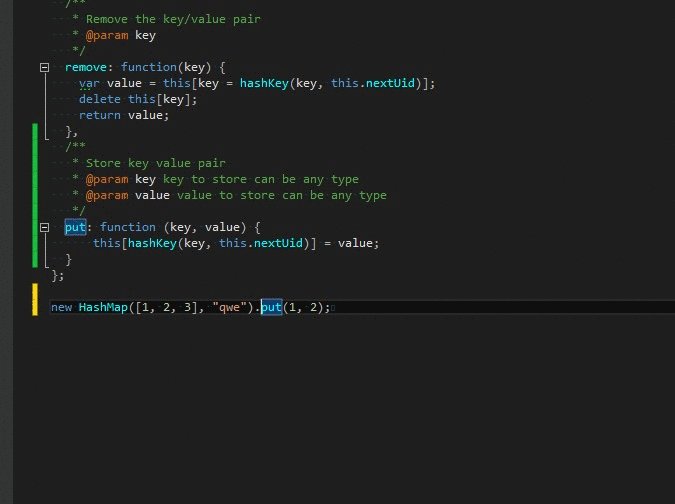
And tooltips are shown too:
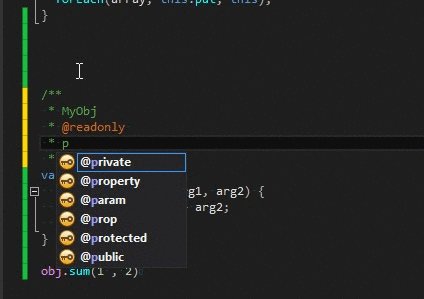
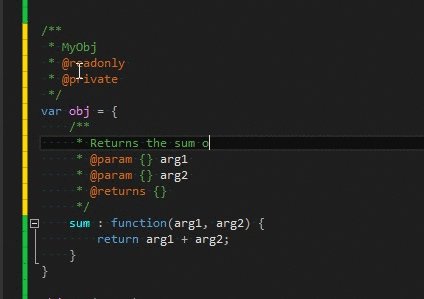
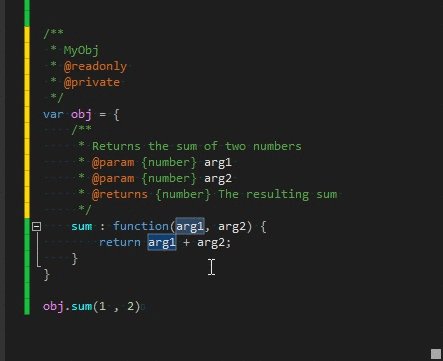
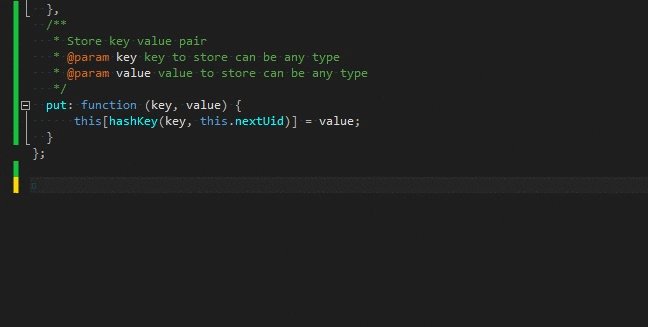
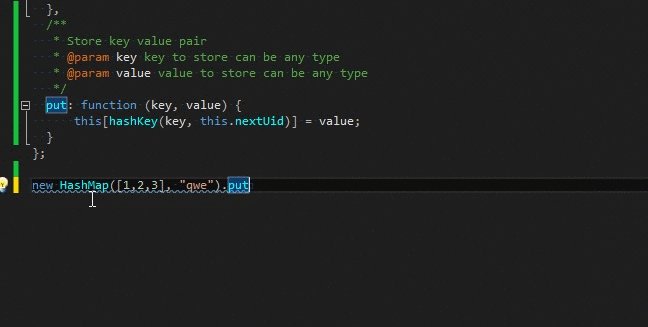
4. Writing and refactoring
To simplify JSDoc writing for you, we’ve added a new typing assist for generating relevant comments. It recognises “/**” and smartly handles new lines inside your comments. Keyword completion works as well, and what is more, you can start typing a keyword without the leading ‘@’:
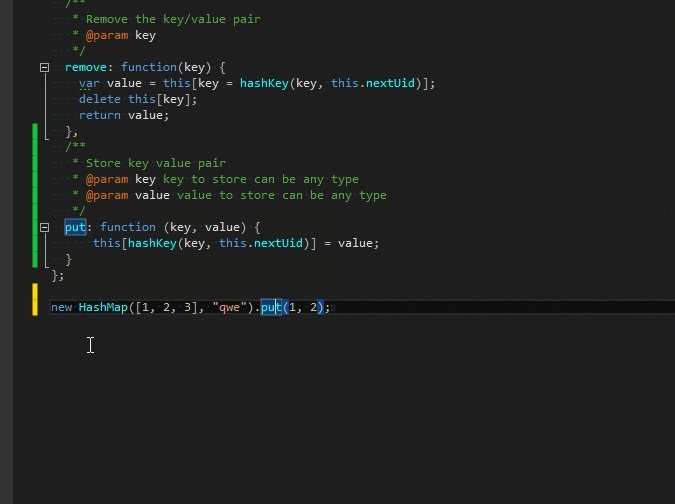
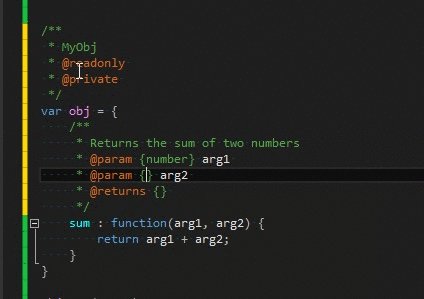
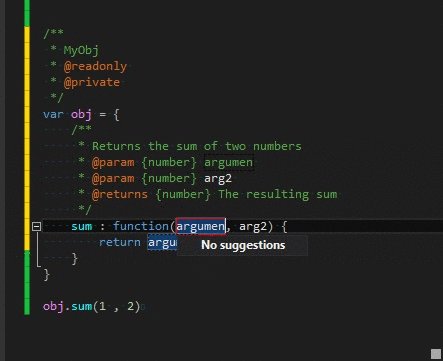
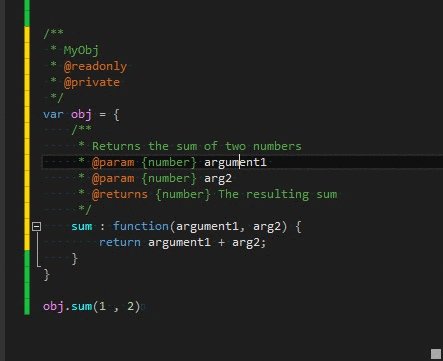
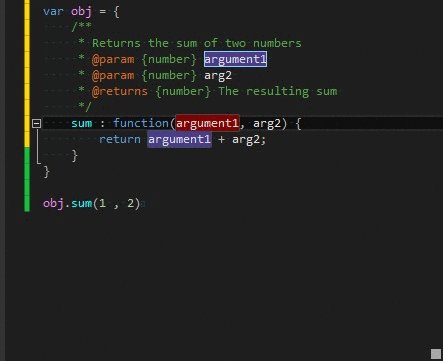
When you rename a parameter, ReSharper automatically updates the corresponding JSDoc:
All these features work in TypeScript as well.
Enjoy!
Subscribe to a monthly digest curated from the .NET Tools blog: