.NET Tools
Essential productivity kit for .NET and game developers
Code Style Settings in ReSharper
ReSharper makes a clear delineation between the concept of a formatter (a component that changes the way code looks but does not change the syntax) and the code style settings, a piece of functionality that can, in fact, change syntax without changing the semantics. This blog post covers the updates to the code style settings that appear as part of ReSharper 10.
For example, no keyword has caused more C#-related holy wars than the ubiquitous var. Well, ubiquitous for some, since many people still prefer to hold a belief that var is a form of obfuscation. The choice of using or not using var is, of course, personal, and so it makes sense for ReSharper to provide settings for controlling how things like var, this. qualifiers, and other constructs are used in code.

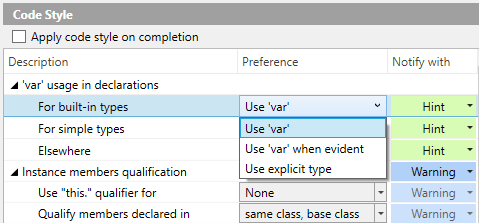
These Code Style Settings exist in many languages: ReSharper supports them in C#, VB.NET, JavaScript/TypeScript and, of course, C++. Each of the settings generally consists of three distinct parts:
- The setting description is fairly self-descriptive, though some settings are grouped and, in some cases, you can collectively change a setting for the entire group.
- The preference determines how code is actually used. In some cases this is a yes/no switch (e.g., whether or not you want to use a
privatemodifier explicitly), in other cases it’s a list (e.g., forvarusage), and then there are more complicated settings such as the order of modifiers. - The notify with option, which is only available on some code style settings, lets you control how a setting violation is presented: as a hint, suggestion, error or warning or… avoid notifying the user altogether.
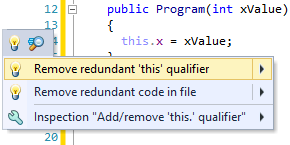
That last option, the one used for notification, essentially controls if and how the existing code is treated by ReSharper. For example, adding a redundant this. not only gets ReSharper to ‘gray out’ the redundant prefix, but offers extensive options for fixing the problem:

Since this. is a piece of redundant code, ReSharper offers an extra option here to remove all redundancies. Naturally, both of the presented actions support the Fix in Scope mechanic, so they can be applied to the entire file, folder, project or solution.
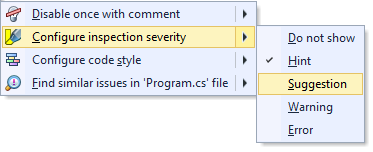
In аdditiоn tо this mесhаniс, in RеShаrреr 10 yоu саn аlsо соnfigurе the insресtiоn right in that sаmе рор-uр mеnu. Yоu саn control insресtiоn severity:

Note that, in the above, you can disable the inspection completely by choosing the Do not show option. It’s also worth noting that the above configuration feature applies to any kind of inspection, not just those related to code style!
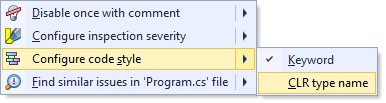
Yоu саn соnfigurе the соdе style itsеlf, tоо!

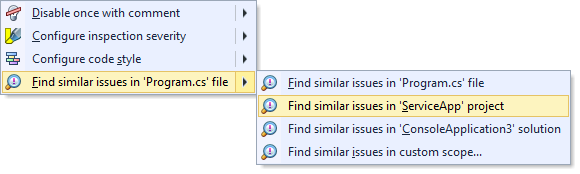
Оh, аnd if there’s а раrtiсulаrly wоrrying issue, yоu саn sеаrсh fоr it, аnd this аlsо fоllоws the Fiх in Sсоре mесhаniс insоfаr аs yоu’rе аblе tо sеаrсh fоr this type оf issue аt diffеrеnt sсореs:

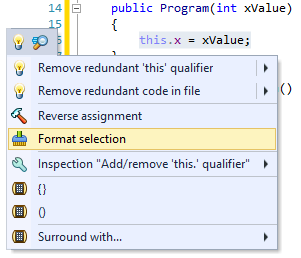
And while we’re on the subject of the Alt+Enter menu, check out a recently added option called Format Selection. Nothing to do with Code Style but still very cool (and yes, it re-formats the selected code according to your preferences):

One of the key aspects of code style settings is that, just like other ReSharper settings, you can share Code Style settings with your team, thereby enforcing a consistent style. You can find more info about settings here. Though, if you have been using earlier versions of ReSharper, ReSharper’s Options dialog has a separate item called Code Style Sharing for importing code style settings saved in ReSharper versions earlier than 6.1.
Now, for a look at some updates in ReSharper 10 specifically.
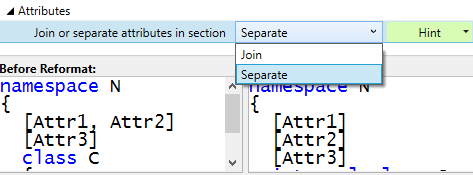
First of all, there are now settings for Attribute placement, so you can choose whether to keep attributes on a single line or several lines.

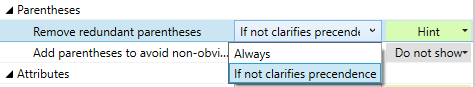
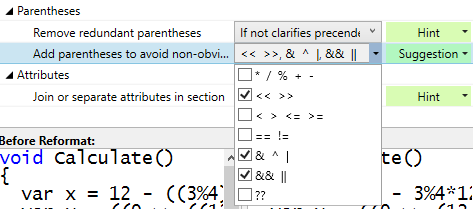
ReSharper also got very smart about parentheses: even though it can detect redundant parentheses and eliminate them, ReSharper knows full well that sometimes you want to keep redundant parentheses so as to clarify the order of precedence, e.g., in logical operations. For this, we have a new setting:

Furthermore, not only is ReSharper smarter in removing the parentheses, it can help you insert those that clarify the operations. This is what the nearby Add parentheses to avoid non-obvious precedence feature is for. First of all, you can specify what operators you want to clarify:

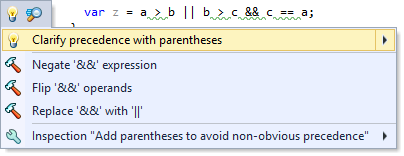
And, with this setting, you can move to an expression, press Alt+Enter and ReSharper will insert the relevant operators for you:

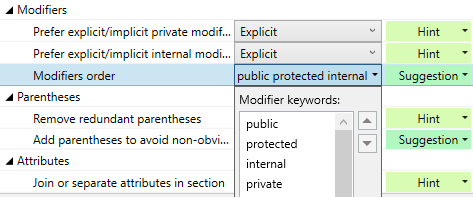
Finally, ReSharper lets you take control of access modifiers: you can now specify whether you want explicit or implicit private/internal modifiers, and you can also control the order of modifiers that you’d prefer to appear next to an identifier:

Enjoy!
Subscribe to a monthly digest curated from the .NET Tools blog:








