.NET Tools
Essential productivity kit for .NET and game developers
JavaScript support improvements in recent ReSharper releases
There are quite a few things in ReSharper 2016.1 designed to advance your JavaScript experience.
This update improves support for JSX, enhances regular expression features, supports more complex type annotations and constructs in JsDoc, provides full-featured JSON and JSON schema support, and supports a lot of experimental ECMAScript features.
Also worth noting is official support for NodeJS, meaning that all your NPM package dependencies and node modules are now handled nicely.
Advanced JSX experience
JSX is a very popular ECMAScript extension that allows you to use XML-like syntax for JavaScript expressions. JSX is primarily used with the ReactJS framework, though not necessarily limited to it.
Earlier in ReSharper 10 we introduced initial support for JSX by providing all the features you usually expect from HTML in JSX tags.
Because JSX markup can embed JavaScript code, expect to have usual assistance for JavaScript inside JSX, too.

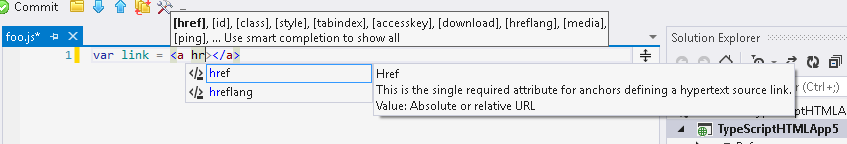
Starting with ReSharper 2016.1, if you use plain JS files in Visual Studio or use Visual Studio versions earlier than 2015, ReSharper now provides its own syntax highlighting for JSX constructs, so that you won’t even notice that your Visual Studio version is not the most bleeding-edge one. (You will however need to disable Visual Studio’s own syntax errors to have the best possible experience in this case.)
Improved support for JS regular expressions
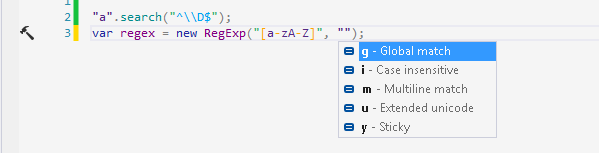
Earlier in ReSharper 10, we extended our support for regular expressions in JavaScript by automatically injecting them into RegExp constructor and regex-related String methods (search and match). You can complete regex flags in RegExp constructor as well.

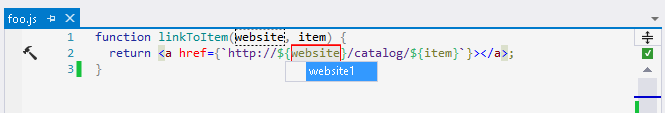
Also, you can enjoy having a context action for injecting regular expression facilities into any JavaScript string.

Enhanced JSDoc support
JSDoc is supported for documentation purposes since ReSharper 9.1.
ReSharper 10 offered extended JSDoc support by using types specified in JSDoc for improving our existing features, such as code completion. Most of the types defined by JSDoc 3 were supported, including primitive types, union types, signatures, record types, type definitions, and callback definitions.

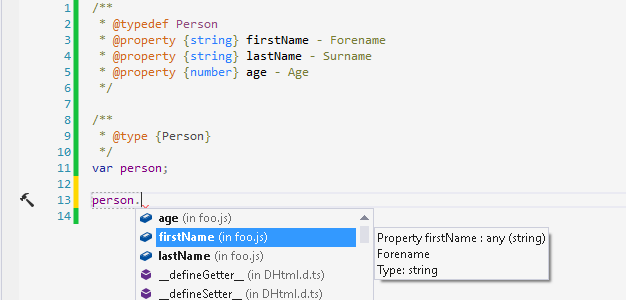
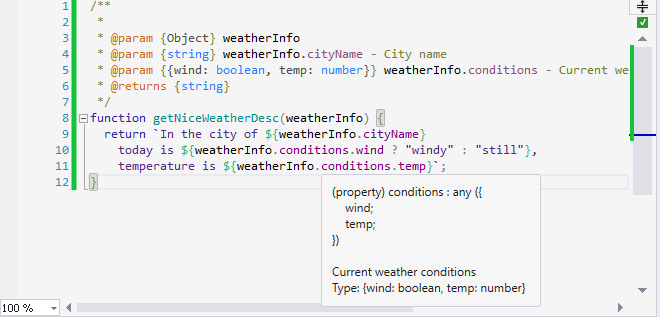
ReSharper 2016.1 goes further as it supports templates (generics) and type inference for them, improves rendering for JSDoc that uses HTML tags, and supports structured parameter and property syntax.

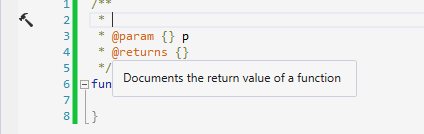
Also note that now all the JSDoc keywords are supplied with a short description of their meaning.

JSON and JSON schemas
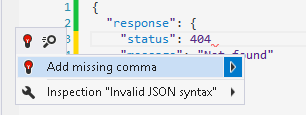
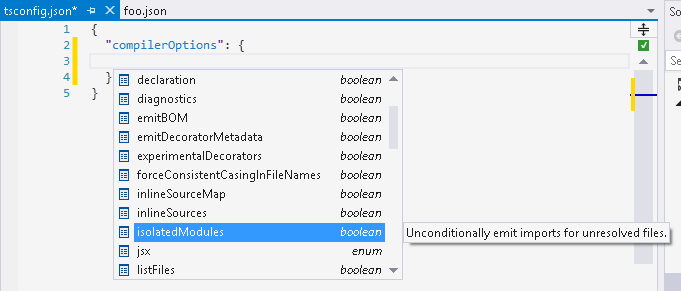
Starting with ReSharper 2016.1, JSON is an officially supported language. That means that you get the usual ReSharper features in JSON files like typing assistance, formatting, rearrange code, and code analysis with quick-fixes.

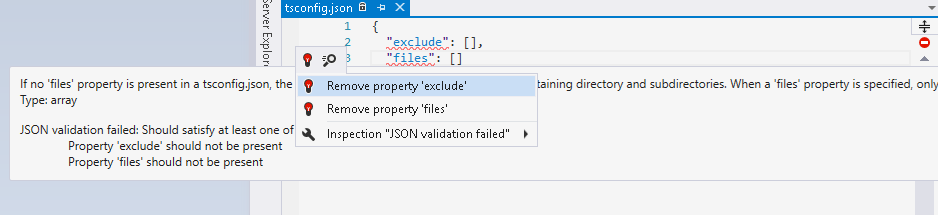
If your JSON file is supplied with a JSON schema, then you’ll be provided with code completion based on schema, and your JSON will be validated against the schema, providing fixes for validation issues.

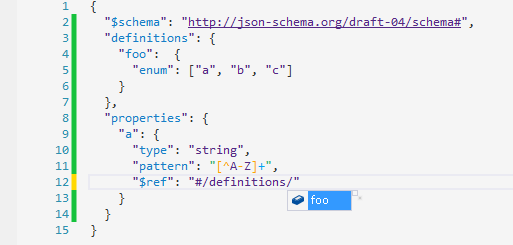
For several known JSON schemas, you get enhanced features such as regular expressions support, JSON Path references, file and folder references and completion for them, and code completion for packages (NPM, Bower and NuGet).

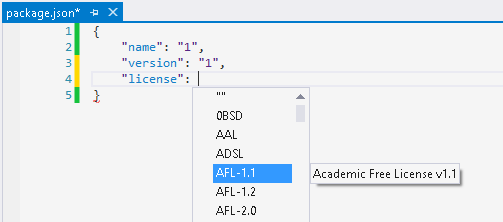
As a special bonus, completion for open source license names in SPDX format is provided for NPM and DNX package descriptions.

Note that all provided features are available for all supported Visual Studio versions.
ECMAScript Experimental
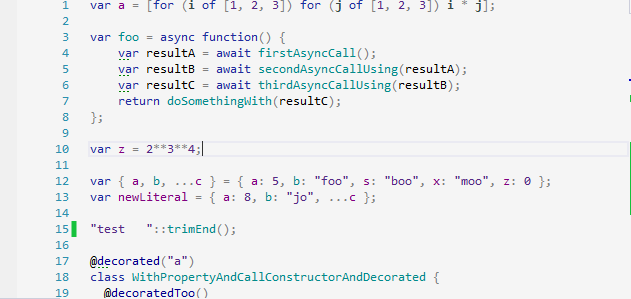
ReSharper 2016.1 provides initial support for most of the currently known ECMAScript experimental constructs (some of which are going to become part of the ECMAScript 2016 specification while others are still in proposal).
Now you can easily code with ReSharper while using transpilers such as Babel or when using ReactJS with ES2016 elements. Support is provided for: async functions and await, comprehensions, exponentiation operator, rest in object destructuring and spread in object literals, bind operator, class properties, decorators, new export statements, and call-constructors.

Node.JS support
ReSharper 2016.1 now fully supports working with Node.JS modules and NPM packages. This results in enhanced code assistance, in particular, better code completion and inspections when you use Node.JS modules.
We hope you enjoy these features when working with JavaScript. Do let us know about your experience with that by leaving a comment below.
Subscribe to a monthly digest curated from the .NET Tools blog: