.NET Tools
Essential productivity kit for .NET and game developers
Rider – the story so far
Last time, we had a look at what was new in the June EAP of Rider, our .NET IDE.
This time, we’re going to go back to the beginning and have a look at some of the interesting features we’ve added during the EAP so far.
This includes:
- Core IDE features
- NuGet
- File Structure
- Solution Wide Analysis
Core IDE features
Rider is a .NET IDE, and as such, requires a certain set of functionality, such as opening and creating projects, build and debug, and of course, an excellent editing and code navigation experience.
Rider supports opening Visual Studio solutions and .csproj based projects. It also supports .NET Core applications, as long they also have a solution and .xproj files (remember, .NET Core tooling is changing back to MSBuild based .csproj files. Rider will support this, too).
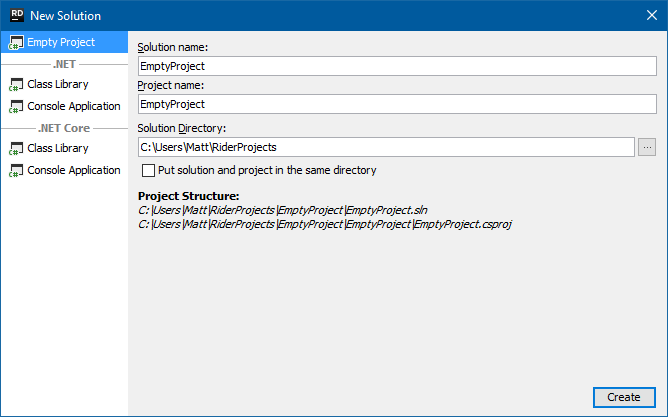
And of course, it allows creating projects, too, with project templates that can create executables, class libraries and .NET Core projects.

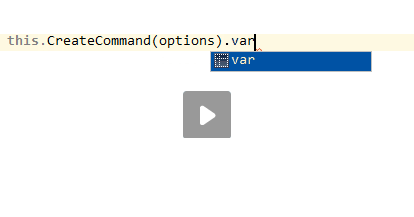
But Rider would be nothing if it didn’t have a good editing experience. And here, Rider takes full advantage of both its ReSharper and IntelliJ heritage, to provide all the functionality that you know and expect from a JetBrains IDE: complete statement, auto-completing brackets, tooltips and parameter info, live templates, and of course lightning fast code completion, either when you type ., or automatically, in context, like completing a type name after new.

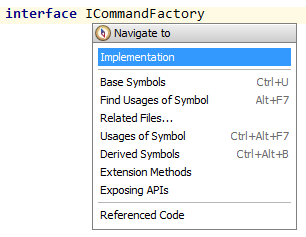
Rider also includes very rich navigation, making use of IntelliJ’s Search Everywhere feature to search for classes, symbols, or files, even searching for IDE actions and settings. In addition, you can Ctrl+click to go to definitions, go to file member, and of course use the Navigate To context menu to move up and down a class hierarchy or use other navigation options:

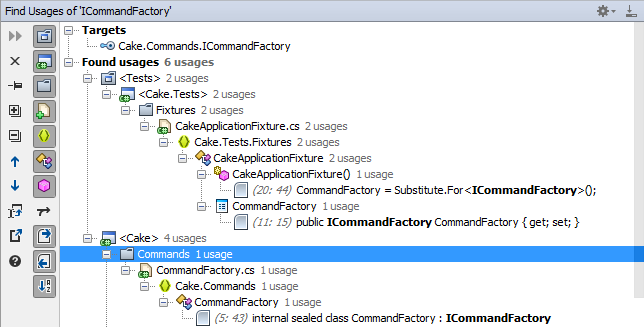
And who can live without Find Usages?

Rider has been designed to make the most of the investment we’ve put into ReSharper for the past 10+ years. Rider uses ReSharper as an out of process language server, so any functionality we add to ReSharper can be used in Rider (and any functionality we add for Rider can also be used by ReSharper).
The protocol we’ve designed for the Rider frontend to talk to the ReSharper language server is very lightweight, two way and asynchronous. On top of that, the data we’re sending between the two processes is designed to also be very lightweight – little more than “view models”.
For example, every advanced IDE needs to display inspection highlights – “squigglies”. With Rider, these inspections are carried out by ReSharper, out of process, and the data is passed to Rider, as a “view model” – essentially a list of offsets, highlight types and tooltip text.
This means that Rider immediately gets access to all of ReSharper’s over 2000 inspections.

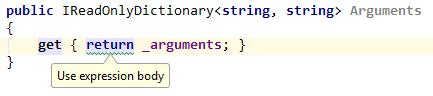
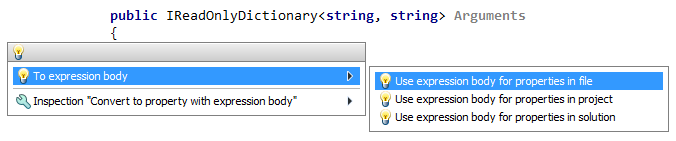
And what would a JetBrains IDE be without Alt+Enter?
Everybody’s favourite keyboard shortcut is there, ready to safely rewrite code to apply quick-fixes to all of those inspections, or perform context specific actions like converting a string literal to string interpolation, or even marking it as a regular expression!

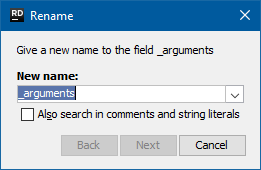
While the protocol allows us to reuse a lot of existing functionality, some features, such as refactoring, take a bit more work. Interestingly, a lot of the work is to create new UI for the workflows – ReSharper already knows how to rewrite your code, but it needs to know what you want to do. Which means we don’t have all of ReSharper’s refactoring support available in Rider right now. But we do support a number of refactorings, especially the most important – rename.

NuGet Support
NuGet has changed the way we consume dependencies in a .NET project – referencing packages is a lot better than manually downloading libraries, adding them to a `libs` folder and checking them into source control.
So of course, Rider has to support NuGet. And of course we wanted to sprinkle a little JetBrains magic on it.
The idea behind our implementation is to be as fast as possible. When you search for a package, we return cached search results, so commonly used packages are available instantly. But we’re also updating the results in the background, so any new packages, or new versions, are added asynchronously.
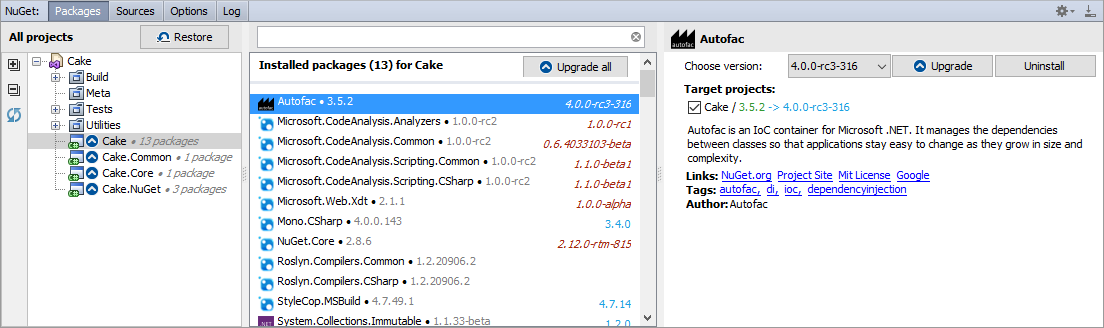
The UI might be a little different to what you’re used to. The NuGet tool window is split three sections. The first is a view of the solution and project hierarchies, the second lists packages, and the third shows package details.
Selecting a node in the solution hierarchy lists the packages that are already installed, and provides a text box to search for packages to install. This list also shows when a package has an update available.
Clicking on one of these packages shows details in the final section of the window. This shows the package description, authors, license, project URL and so on. It also lists the available versions in a drop down – selecting one of these and clicking Apply will install, update or rollback to that version. Clicking the Remove button will of course remove the package.
And finally, the Restore button next to the solution hierarchy will restore all packages, downloading any that are missing.
Along the top of the tool window, you’ll notice some tabs:
- Packages – the default view, for managing packages.
- Sources lists all of the config files that NuGet is using to figure out what package sources are available. Rider will show what the effective list of sources are, and clicking on the config file will open it up in the editor.
- Options allows configuring various aspects of Rider’s NuGet support, such as whether the search should include pre-release packages, and the default behaviour for resolving loosely specified dependencies.
- Log shows the output of any NuGet operations, including errors and conflicts.
File Structure
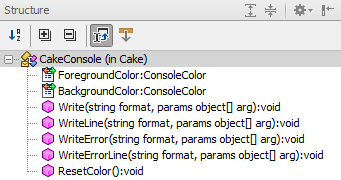
The File Structure window shows an outline of the current file in the editor. So for a C# file, it will show classes, and under each class is a list of class members – methods, properties, fields, etc. Double clicking one of these will navigate the editor to the appropriate location in the source, and if you toggle the Autoscroll from source toolbar button, whenever you navigate around in the editor, the matching type member will be highlighted.

See the title of the tool window tab docked to the side of the window? 7: Structure – the “7” means that you can quickly get to the tool window by pressing Alt+7. This works for any tool window that has a number in front.
Solution Wide Analysis
Another feature that Rider has brought over from ReSharper is Solution Wide Analysis. When enabled, ReSharper will analyse all files in a solution, rather than just open files.
This gives ReSharper a much better view of your solution, which it can use to power a number of features. For example, it tracks cross-file symbol usage, so it can highlight public classes or methods that aren’t used in any file. It also maintains a list of errors in all files across the solution, and uses the cross-file usage information to intelligently and efficiently rescan only
affected files to keep the list up-to-date as you type.
The Errors in solution tool window in Rider will display the list of errors in your files, grouped by file. Double-clicking on an error will take you straight there, while using the Next error action in the editor will cycle through all errors in the list, across all files.

And just like in ReSharper, there is a little icon in the bottom right of the status bar, showing if the solution has errors or not, allowing you to use the feature without having to have the tool window open. Clicking the number of errors cycles through them, while clicking the icon will open a small context menu to get quick access to useful features.
![]()
Solution Wide Analysis is disabled by default. Scanning all of the files in a solution obviously has an impact on resource usage, and we would rather you opt in to this behaviour. For most real world solutions, the disk-based caches happily handle the extra data required, and once the initial scan of all files is done, the cross-file usage data makes keeping the list of errors up-to-date very efficient.
And since Rider uses ReSharper as an out of process backend language server, ReSharper has much more headroom to allocate and use memory that won’t affect other aspects of the IDE. So give Solution Wide Analysis a go on your solution!
Rider is still in private EAP, although we are getting ready for a public preview. If you’d like to give it a go right now, please head over to the signup page, and we’ll send you a download link.
Subscribe to a monthly digest curated from the .NET Tools blog: