.NET Tools
Essential productivity kit for .NET and game developers
ReSharper Ultimate 2017.1 EAP: what’s new in build 1
Last week we launched an Early Access Program for ReSharper Ultimate 2017.1. We hope that you’ve already downloaded the build and discovered some of the new features. Today we’d like to take a closer look at the most notable updates, which relate to the following product areas:
- Visual Studio 2017
- Local functions in C# 7
- EditorConfig support
- Code formatting and navigation
- ReSharper code analysis
- Angular 2 template syntax
- TypeScript and JavaScript
- dotCover, dotTrace and dotMemory
- ReSharper C++
Visual Studio 2017
Long-awaited support for the Lightweight Solution Load mode is finally here. Some issues are still to be expected, but ReSharper should work correctly for most solutions.
ReSharper C++ works with the Faster Project Load option, which you can enable in Tools | Options | Text Editor | C/C++ | Experimental.
We’ve also been working to improve your folder-based experience that comes with the new Open Folder mode in Visual Studio 2017. ReSharper sees all files in the folder and supports .xml and .js file types. We are aiming to support C++ codebases in the next EAP update, and it would help us greatly if you could share your C++ Open Folder use scenarios in the comments below.
Local functions in C# 7
The new version of C# brought us local functions that can be defined in the body of any method, constructor or property’s getter and setter. Compared to lambda expressions, which you would normally use to define local helpers, local functions are more efficient when you want to write a function that is called only from the context of another method. They are your perfect choice for iterators, async methods and recursive algorithms. That said, we’ve extended ReSharper’s support for local functions and added two context actions that allow you to:
- Convert lambda expression or anonymous method into a local function
- Convert local function into a regular method
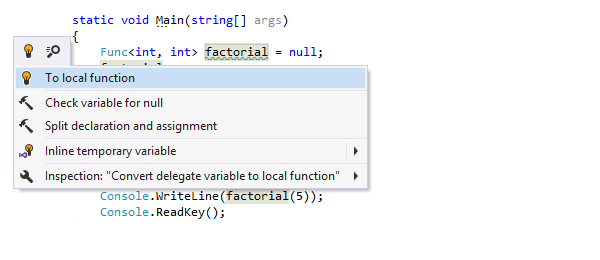
There’s also a new quick-fix that suggests converting a read-only delegate variable into a local function. Let’s see when it can be useful:

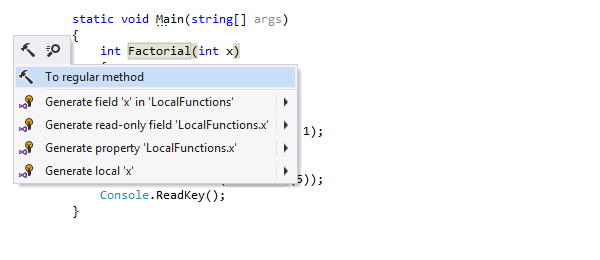
If needed, you can then convert the generated local function into a regular method:

EditorConfig support
We’ve introduced initial support for EditorConfig, which is enabled by default. This means that formatting styles defined in the .editorconfig files will override your current formatting preferences set in ReSharper and Visual Studio. If you want to ignore EditorConfig styles, clear the corresponding check-box on the Code Editing | General Formatter Style options page.
ReSharper understands standard EditorConfig properties, most of Roslyn EditorConfig properties, and provides a rich set of custom EditorConfig properties, which allow for much more granular configuration of formatting rules. This means that you can maintain the entire configuration of formatting rules in EditorConfig files. Below is an example of .editorconfig file settings supported by ReSharper:
root = true [*] # Most of the standard EditorConfig properties are supported indent_size=2 max_line_length=100 # Most of Roslyn EditorConfig properties for Visual Studio 2017 are supported csharp_space_between_parentheses=expressions, type_casts, control_flow_statements csharp_new_line_within_query_expression_clauses=true # Greater flexibility in configuring code formatting styles with custom EditorConfig properties resharper_csharp_brace_style=next_line resharper_csharp_blank_lines_around_invocable=2
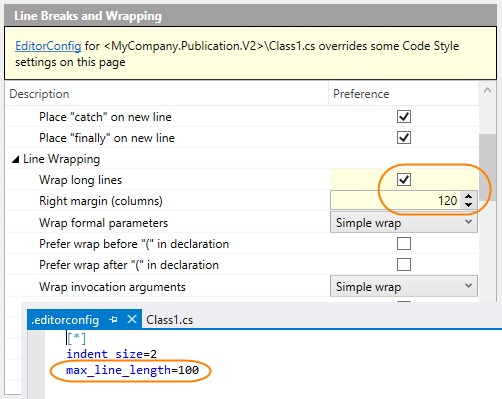
When EditorConfig support is enabled, ReSharper helps you understand which EditorConfig styles are applied and where these settings come from. On ReSharper formatting options pages, you will see a yellow warning if at least one preference on a page is overridden by EditorConfig styles. Each overridden preference will be also highlighted with yellow:

The EditorConfig information window (which can be opened by clicking the EditorConfig indicator in the Visual Studio status bar) displays the scopes and properties defined in all active .editorconfig files.
![]()
Code formatting and navigation
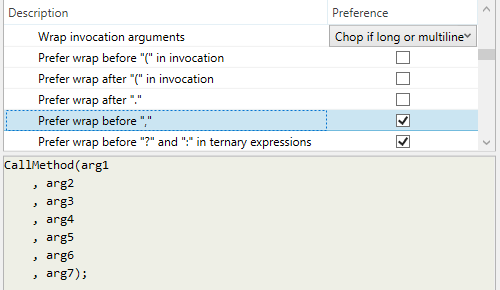
The whole C# code formatting engine has been significantly rewritten: the new wrapping engine now handles the alignment correctly, and comma-first style is now supported and can be enabled on the Line Breaks and Wrapping options page. We’ve also fixed a lot of bugs.

Please note that all these changes to the formatting engine in EAP builds may cause new unexpected issues to appear. If you come across any unpleasant bugs, please report them to us and then go to the Other page in C# | Formatting Style options and select the Revert to old formatting engine check-box.
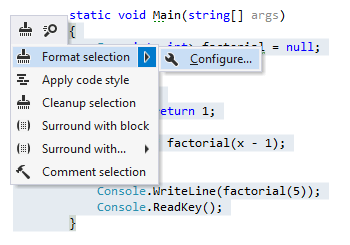
You can now quickly define formatting rules for any selected block of С# code with a context action. Press Alt+Enter over the selected block of code that you want to reformat and choose Format selection | Configure in the action list. The Configure Format dialog shows all formatting rules that affect the selected code block. As you change the formatting rules, you will see how they affect the code. Context configuration of formatting rules also works in C++, JavaScript, and TypeScript.

ReSharper can reformat any code you paste by applying its own formatting rules. The Reindent option is set by default and you can change it on the Editor Behavior options page.
Formatting Style for all languages receives a new options page Tabs and indents, which allows you to set your own indent size and style and save it for future use in the ReSharper settings layer. The indent size and style from Visual Studio is used by default.
ReSharper’s Search & Navigation page adds a new option to open files in the preview tab from everywhere. This option is turned off by default.
ReSharper code analysis
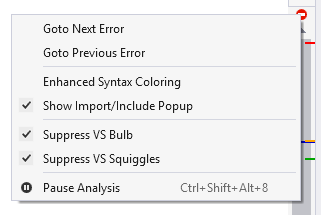
Your coding experience with ReSharper in large solutions can sometimes be sluggish. We’ve already discussed the two major sources of performance problems and provided a list of actions you can take to speed up ReSharper and Visual Studio. The simplest option is to add certain files to the ignore list. For large files ReSharper does this automatically, so that sometimes you might wonder why code analysis doesn’t work. To mitigate this confusion we’ve introduced a new context action menu for the Status Indicator (a small icon at the top of the Error Stripe). If ReSharper code analysis is suspended, you’ll see a gray Pause icon in the Status Indicator. With a right-click on this icon you can quickly toggle not only ReSharper code analysis, but also identifier highlightings and Visual Studio code analysis (lightbulb and squiggles).

Angular 2 templates syntax
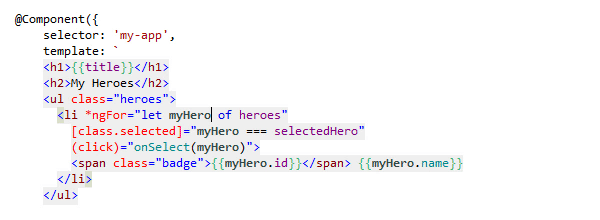
ReSharper understands the following elements of Angular 2 templates syntax: template expressions, template statements, NgFor directive and template variables. Support is implemented for the template: property in Angular @Component decorator as well as for pure HTML referenced by templateUrl: property in @Component. For HTML pages Angular markup is disabled by default. You can enable it in the ReSharper Options (Code Editing | HTML | Editor). Currently there are a few limitations to templates syntax support that will be addressed in the next builds:
- Code completion currently doesn’t work for angular attributes and component tags;
- Rename refactoring works for
NgForand template variables, but in some cases it may fail for class properties that are referenced in Angular expressions;

- Angular 1 is not supported yet, but this feature doesn’t conflict with our AngularJS plugin, if Support Angular markup in HTML pages is set to ‘None’ in ReSharper options.
TypeScript and JavaScript
We finally implemented full support for TypeScript 2.1, and initial support for version 2.2.
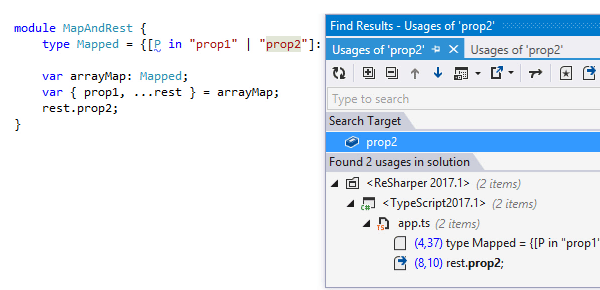
In TypeScript 2.1 ReSharper now understands mapped and indexed types, object rest and spread properties, updated logic for literal types, configuration inheritance, untyped imports, combined types normalization, partially annotated signatures, and control flow analysis for implicit any and implicit any arrays. In the example below, we are finding usages of ‘prop2’:

In TypeScript 2.2 ReSharper supports ‘object’ type, JSX spread syntax and deriving (extends/implements) from signatures/tuples/intersections/mapped types.
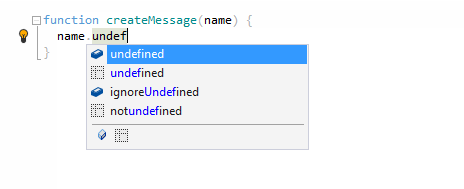
You can now speed up your coding in JavaScript and TypeScript by taking advantage of postfix templates:

We’ve also improved the relevance of code completion items in TypeScript and JavaScript.
The last but not least update to ReSharper’s support of TypeScript/JavaScript are the Navigate To Function Exits and Navigate To Implementing Members commands. These let you easily navigate to a function’s return statements and to all members implemented in the current class.
dotCover, dotTrace, and dotMemory
In dotCover 2016.3 we’ve implemented colored markers and completely changed the highlighting logic. Now it not only shows whether a statement is covered by tests, but also indicates test results. Since the new highlighting style may not be a good fit for all use cases, we’ve added an option to switch between markers and colored background or to display both. The old highlighting style also supports the updated logic and displays both tests coverage and test results.
dotCover now supports MSTest V2 unit testing framework that was introduced in Visual Studio 2017 RC, and the new portable PDB format.
We’ve addressed a few issues across all our .NET tools:
- One of the performance issues was caused by the standard UTF8 converter. We’ve replaced it with a custom one and gained a noticeable increase in performance. (PROF-613, DCVR-8022).
- Fixed a bug that affected exception filters instrumentation for the catch when instruction in C# 6 (PROF-617).
- Startup project profiling now works for .NET Core applications. (PROF-598) Note that we cannot track which parameters were used when you created a publish profile in Visual Studio for your .NET Core project. We’ll always use the debug version of your application.
ReSharper C++
ReSharper C++ has significantly lowered its memory footprint. Our tests on a common solution showed an almost 30% decrease in managed memory usage when the solution was loaded from cache.
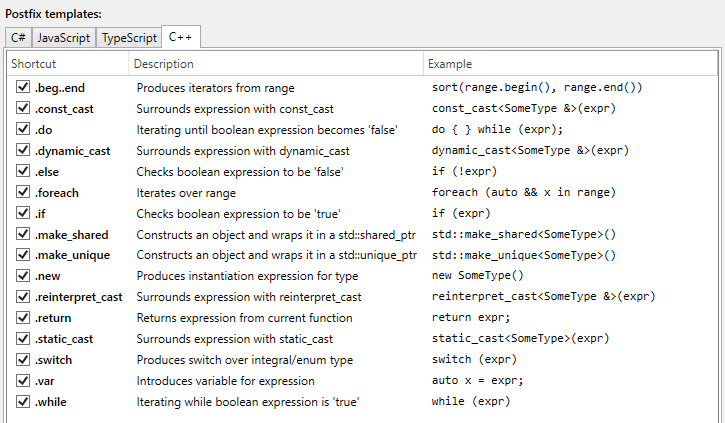
The set of postfix completion templates has been extended with beg..end, new, var, const_cast, dynamic_cast, reinterpret_cast, static_cast, make_shared, and make_unique. You can configure the availability of postfix templates and some other settings on a new Postfix templates page of the ReSharper options.

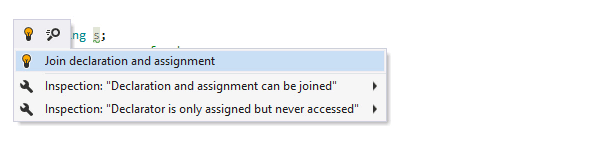
It’s a good coding practice to avoid declaring a variable until you have a value to initialize it. That’s why ReSharper C++ now identifies and highlights the code with a separate declaration and initialization of a variable. There’s also a new quick-fix to Join declaration and assignment.

Several custom attributes in C++ 11 are now available:
rscpp::formatmarks functions which accept printf-style format strings. Usage example: RSCPP-18764;rscpp::has_side_effectsmarks functions with side effects. Usage example: RSCPP-18615;rscpp::guardsuppresses highlighting of the unused local variables. Usage example: RSCPP-15890.
And lastly, ReSharper C++ formatting engine adds the following new options:
- Indenting for the preprocessor directives (RSCPP-12831)
- Space after parentheses in cast expressions (RSCPP-18658)
- Break line in simple case statement (RSCPP-18659)
- Indenting for namespace members (RSCPP-18705)
That wraps it up. Stay tuned for the next valuable features and bug fixes coming soon!
Subscribe to a monthly digest curated from the .NET Tools blog:








