.NET Tools
Essential productivity kit for .NET and game developers
Better JavaScript and TypeScript support in Rider 2017.2
We announced a new Rider 2017.2 EAP build late last week but we only outlined the changes that it brought. This week, let’s dive into what’s new. To start off, here’s a summary of changes in JavaScript and TypeScript support, courtesy of a newer version of the IntelliJ platform that Rider has migrated to.
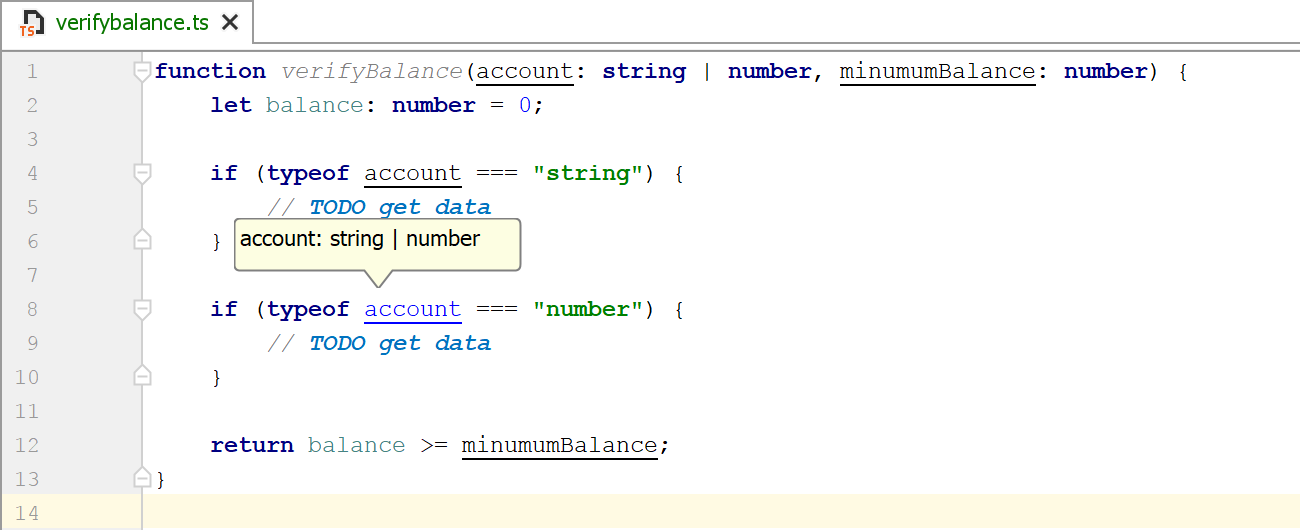
When hovering objects with the mouse and holding Ctrl, the inferred type for objects (annotated with parameter hints) is displayed in a tooltip.

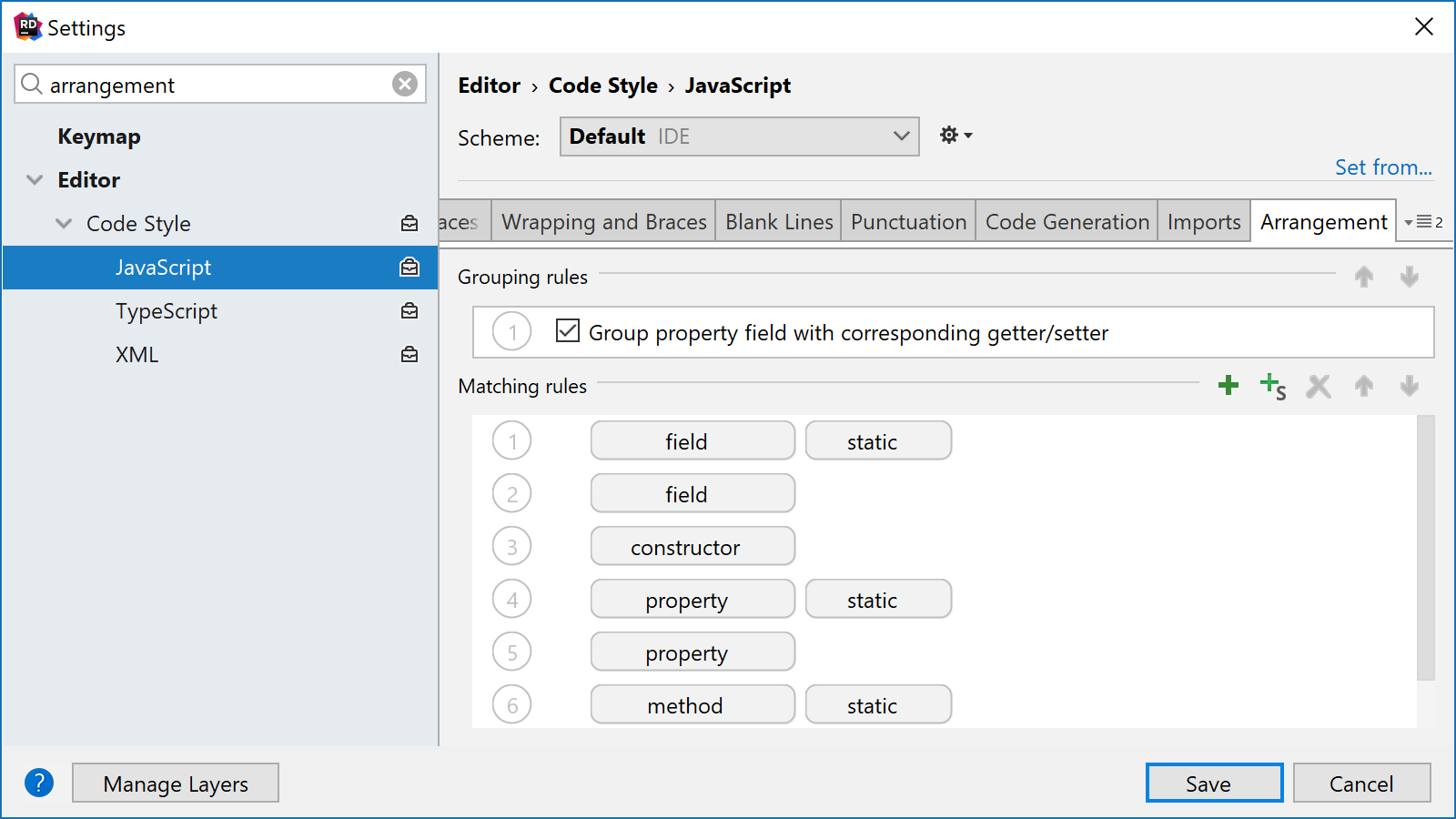
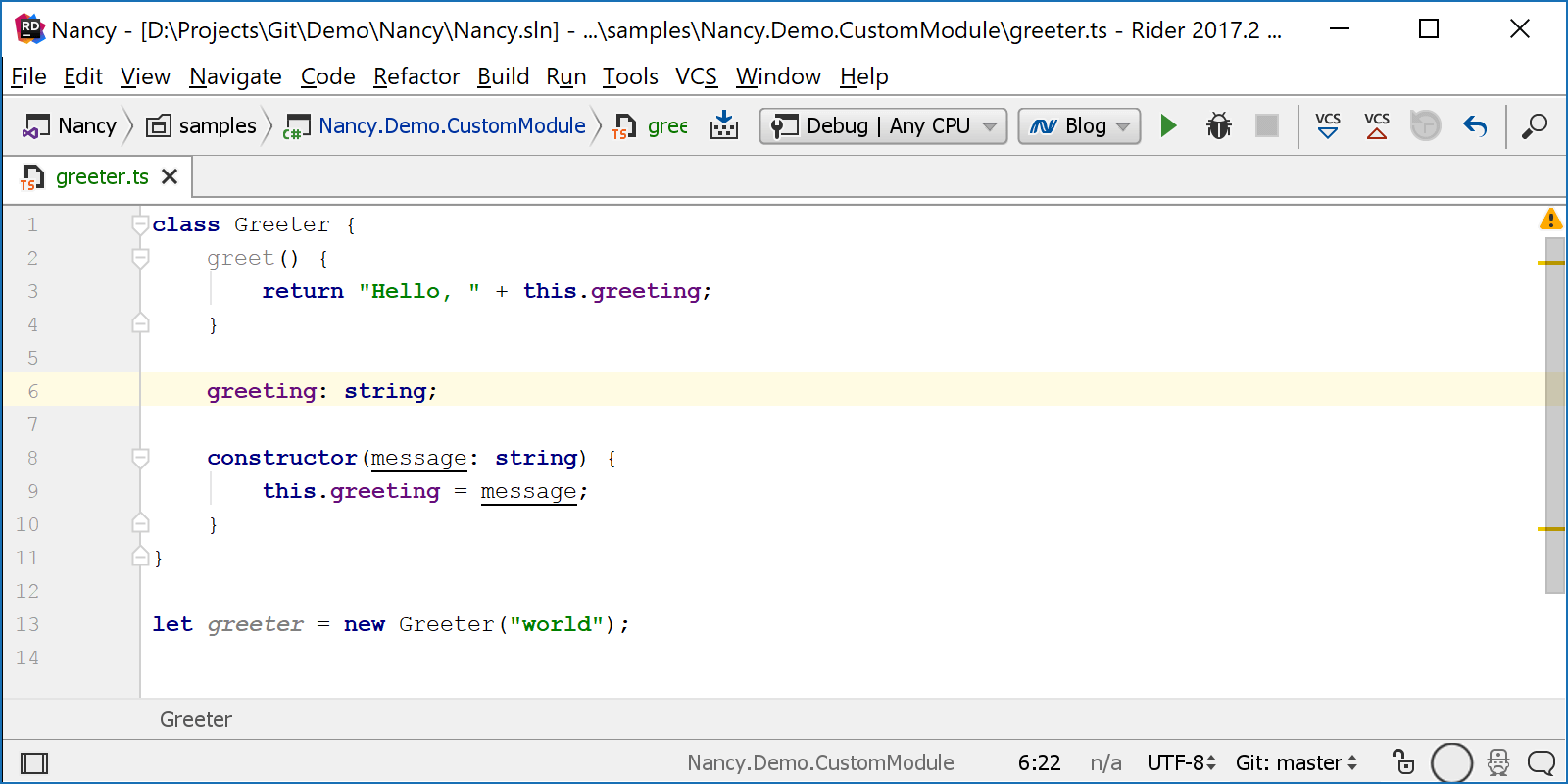
The settings (under Editor | Code Style) allow configuring how members of a class are arranged. We can define how different blocks of code such as the constructor, fields and methods are ordered in our classes.

Using Rearrange code (Ctrl+Shift+A then type “rearrange”), these code style settings can be automatically applied.

Here are some of the other JavaScript and TypeScript improvements that Rider has inherited:
- There’s the new Move Symbol (Ctrl+Shift+R) refactoring that lets us safely move classes, global functions or variables across ES6 modules. The refactoring updates all imports and exports automatically.
- When using CSS modules and importing them into a JavaScript file, Rider provides code completion and navigation support for class names in that module.
- Angular Material and webpack improvements! Code completion and navigation for Material attributes is now available. And when using webpack, Rider better understands complex configurations and now properly resolves paths in import statements and import suggestions.
- When running Mocha tests with Istanbul code coverage, Rider can display coverage reports right within the IDE and displays how many files were covered with tests and the percentage of covered lines in them. We can always jump to file and see what lines were and were not covered.
Interested? Please download Rider 2017.2 EAP and give the new build a try!
Subscribe to a monthly digest curated from the .NET Tools blog:







