.NET Tools
Essential productivity kit for .NET and game developers
General web development updates in Rider 2017.3
 While Rider is a full-stack, cross platform IDE for .NET, it also comes with a lot of WebStorm functionality that focuses on web-related technologies. Rider 2017.3 comes with improved support for JavaScript, TypeScript and CSS and enables a series of plugins for frontend developers, such as ESLint and TSLint, CoffeeScript, LiveEdit, Polymer and web components, Pug (ex. Jade), Handlebars, Karma, Stylus, AngularJS, spy-js, Gherkin, Cucumber and Vagrant.
While Rider is a full-stack, cross platform IDE for .NET, it also comes with a lot of WebStorm functionality that focuses on web-related technologies. Rider 2017.3 comes with improved support for JavaScript, TypeScript and CSS and enables a series of plugins for frontend developers, such as ESLint and TSLint, CoffeeScript, LiveEdit, Polymer and web components, Pug (ex. Jade), Handlebars, Karma, Stylus, AngularJS, spy-js, Gherkin, Cucumber and Vagrant.
We’ve also added a preview panel for SVG files that helps visualize the syntax we are editing. Updates were made to detecting package.json files, helping Rider suggests installing or updating npm packages.
Not all of these will be covered in this post, however. Let’s start with the general web development updates in Rider 2017.3!
This post is part of a series:
- General web development updates in Rider 2017.3
- Web framework updates in Rider 2017.3 – Angular, Vue.js, …
- Live Edit and Spy-JS in Rider 2017.3
JavaScript, TypeScript and CSS updates
When editing JavaScript, TypeScript and CSS files, a number of updates to code completion and parameter info have been made. For the standard JavaScript objects and methods and Web APIs, these features are now powered by the TypeScript definition files.
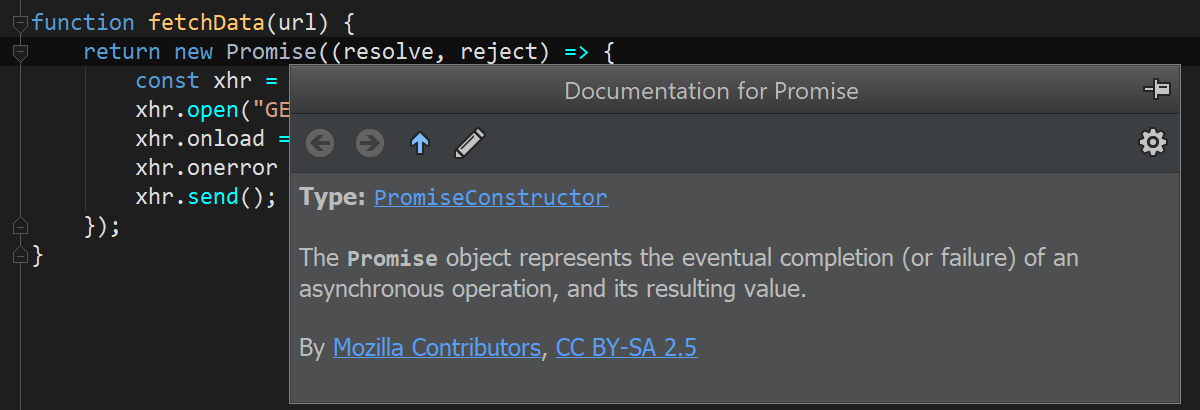
The documentation available via Ctrl+Shift+F1 (Visual Studio keymap) now also includes a brief description for objects and methods, which either comes from the bundled definition files or is fetched from MDN.

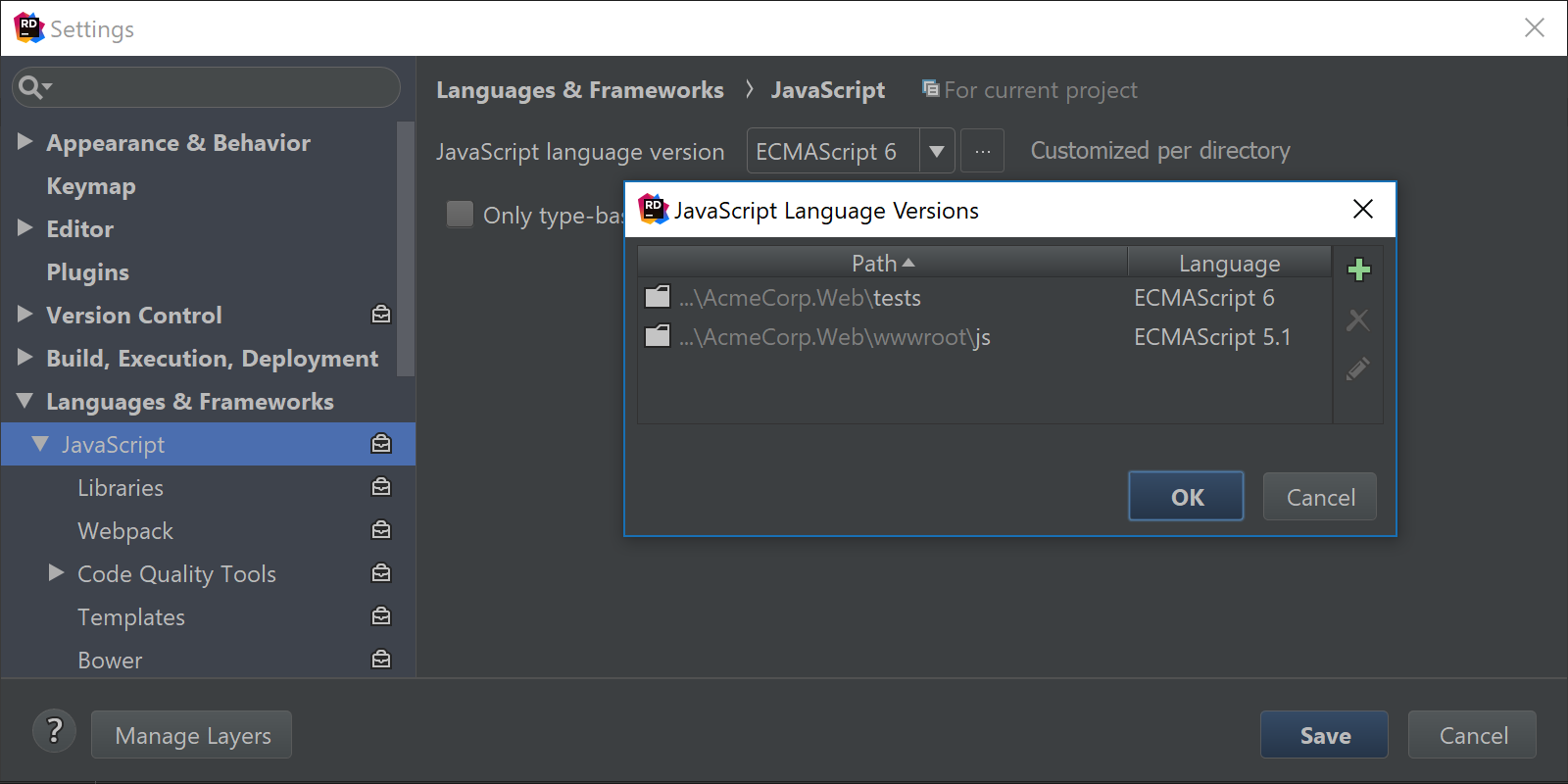
Rider now also makes it possible to use different JavaScript versions in a project. From the settings under Preferences | Languages & Frameworks | JavaScript, we can configure the JavaScript version to use per directory. This makes it possible to scope some directories to, say, ES5.1 while others can make use of ES6. Rider will provide code analysis and quick-fixes based on the configured version.

For CSS, we added some additional completion suggestions for values of transform, transition, and pointer-events properties.
ESLint and TSLint
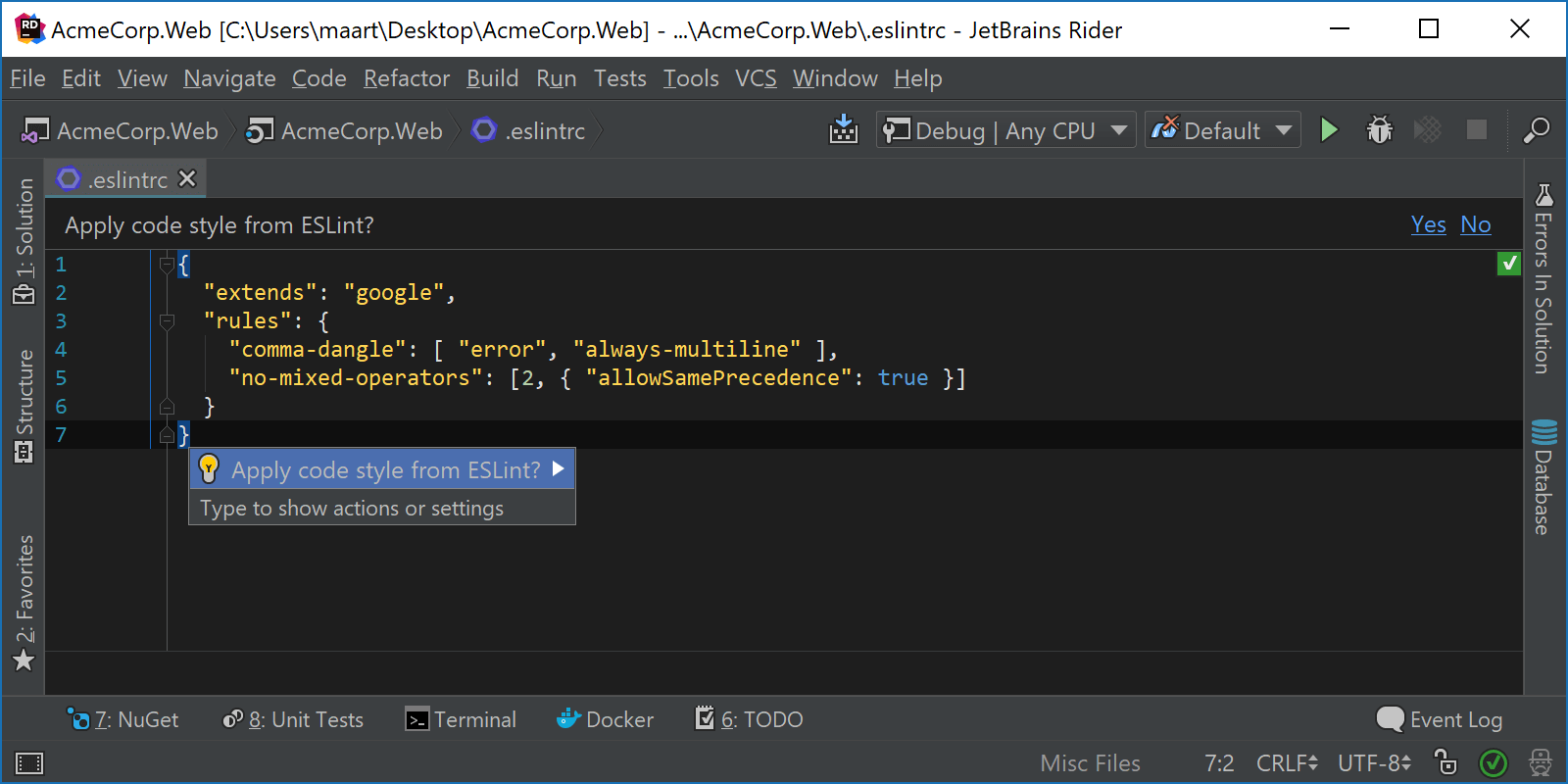
When opening a project that has a .eslint or .tslint configuration file, Rider automatically imports the supported code style rules. However, these configuration files can also be written in JavaScript or YAML, or use extends to bring in more settings. Rider now comes with the Apply code style from ESLint action which will configure our project’s code styles based on it. The action shows at the top of the editor, or after pressing Alt+Enter:

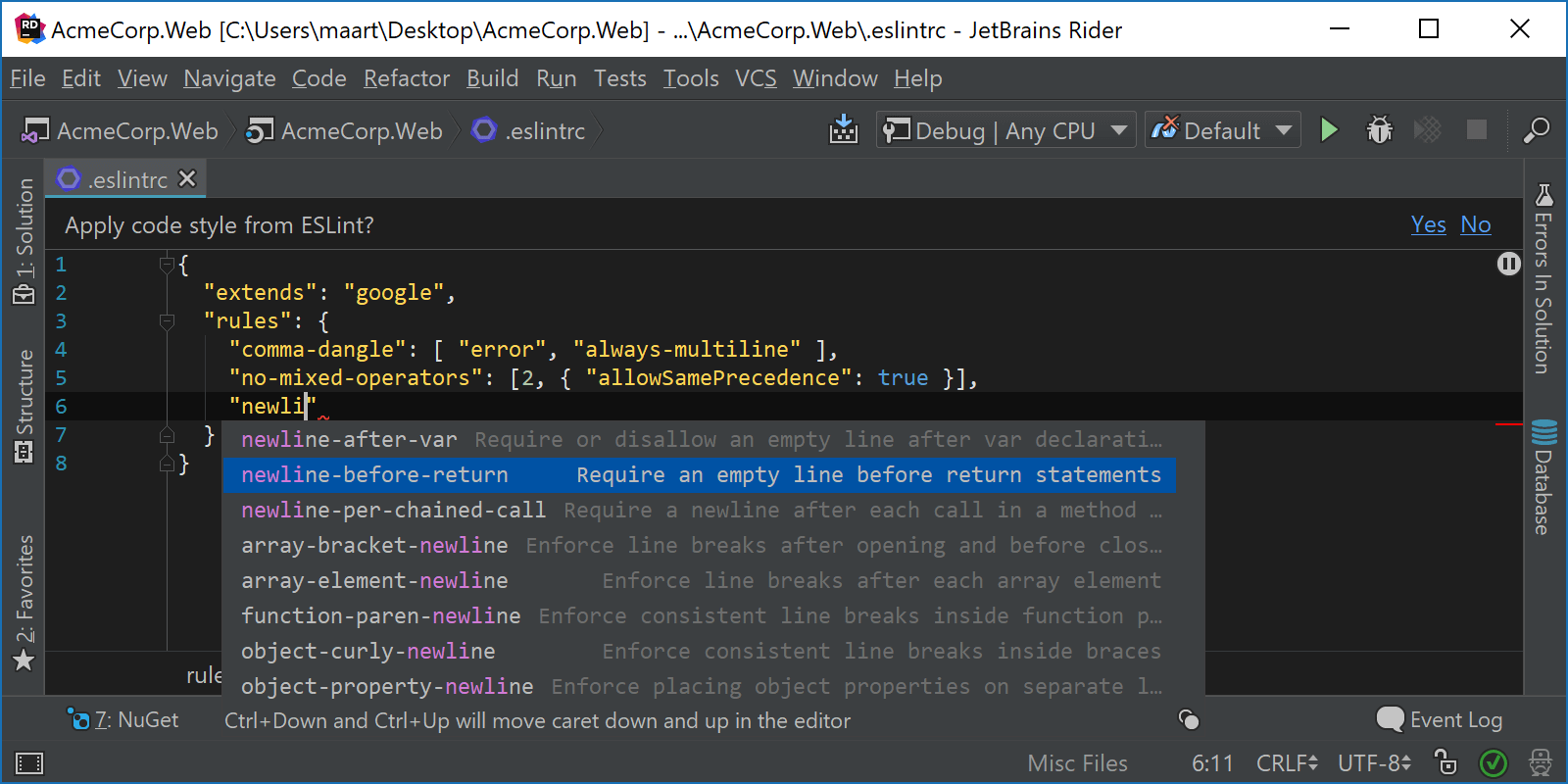
When editing the .eslintrc file, Rider also provides code completion:

Suggest installing/updating npm packages
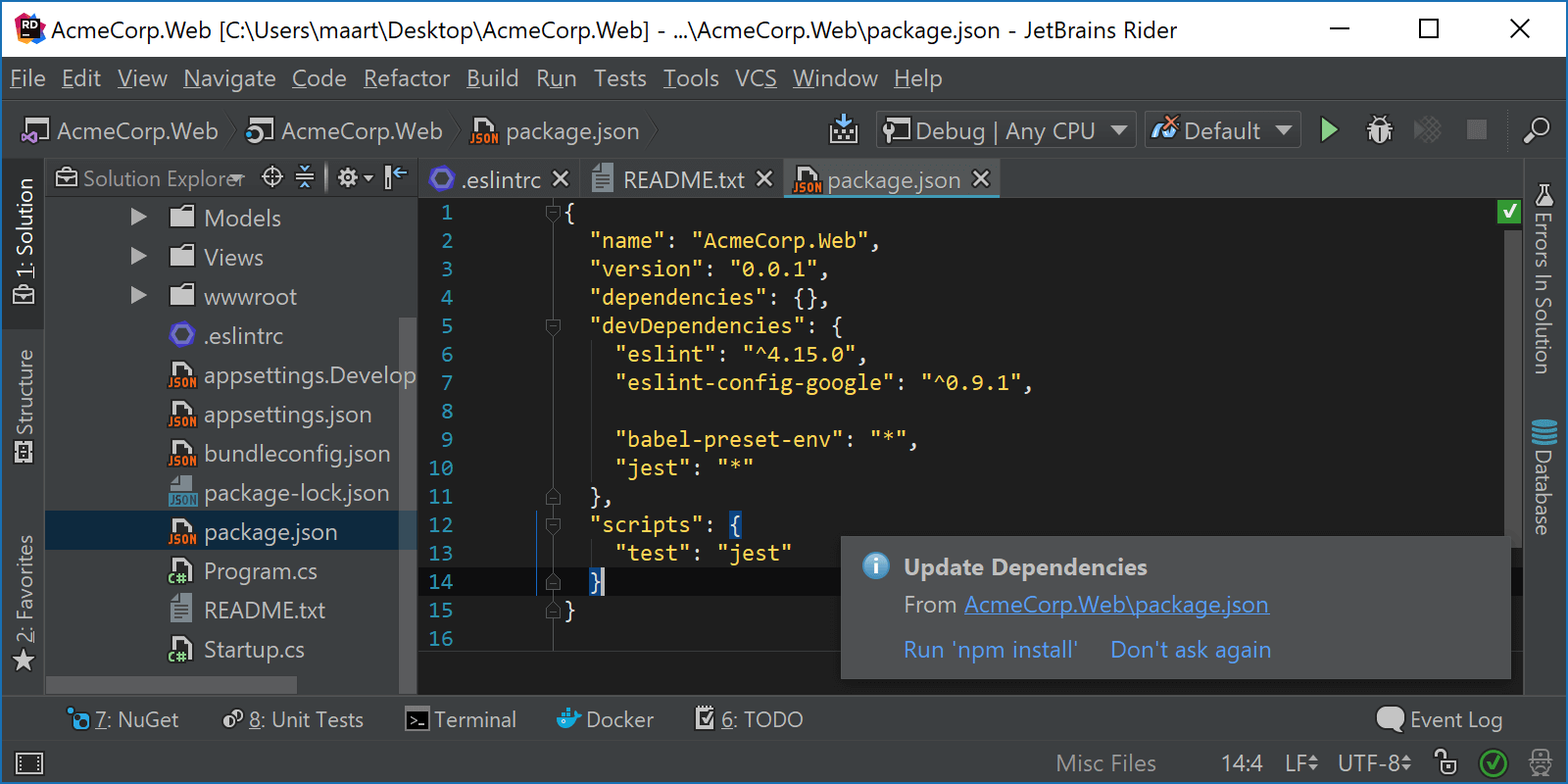
After fetching a newer version of an application from source control or when editing the package.json file directly, chances are newer versions of npm packages match our dependencies. Rider suggests installing/updating new packages and provides an easy way of doing this:

What else is there?
In this post, we looked at some more general web development updates in Rider 2017.3. In our next post, we’ll focus on web framework updates, with improvements in our Angular and Vue.js support, as well as added support for --watch in Jest and Mocha test runners.
Download Rider 2017.3 and give it a go! And keep an eye on our blog as we continue the series. We’d love to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:









