.NET Tools
Essential productivity kit for .NET and game developers
Web developer tools in Rider 2017.3: HTTP client and SVG editing
Our previous blog post showcased two great web developer tools in Rider 2017.3: LiveEdit and Spy-JS. Let’s look at two more tools Rider gets from WebStorm: a new editor-based HTTP client and a preview panel for SVG files.
This post is part of a series:
- General web development updates in Rider 2017.3
- Web framework updates in Rider 2017.3 – Angular, Vue.js, …
- Live Edit and Spy-JS in Rider 2017.3
- Web developer tools in Rider 2017.3: HTTP client and SVG editing
Editor-based HTTP client
Ever since the first Rider release, we have had a built-in HTTP client to help test any HTTP API’s we are building in the IDE. It can be found from the Tools | Test RESTful Web Service menu. This HTTP client provides a tool window in which we can craft requests, add headers, inspect results etc.
With Rider 2017.3, we are adding a more direct way of interacting with HTTP-based services. We can work with a web API by simply creating a new scratch file (Ctrl+Alt+Shift+Insert), setting its language to HTTP request, and typing the request. Alternatively, the Tools | Show HTTP Requests History provides access as well.
The request can be in any form: just the URL, or a full-blown HTTP request that includes the method to use (GET, POST, …). Rider provides completion for many headers as well. Once the request is crafted, we can run it using the Run icon in the left gutter, or using Alt+Enter.

Right after our request in the editor, we will see a link to the response output, which is a JSON file in our case. We can navigate to it and inspect the response in more detail. If we’d run our request again, a second link will appear for the second request. We can compare them using Alt+Enter.
There’s more to explore with this new HTTP client:
- Multiple requests can be created in one file. Use
###to separate them. - Comments can be added using either
# ...or// ... - Want to send file data to the server? Use
< file.jsonto add it as the request body. - It’s quite easy to run HTTP requests with environment variables. This allows testing against multiple environments or creating query string presets.
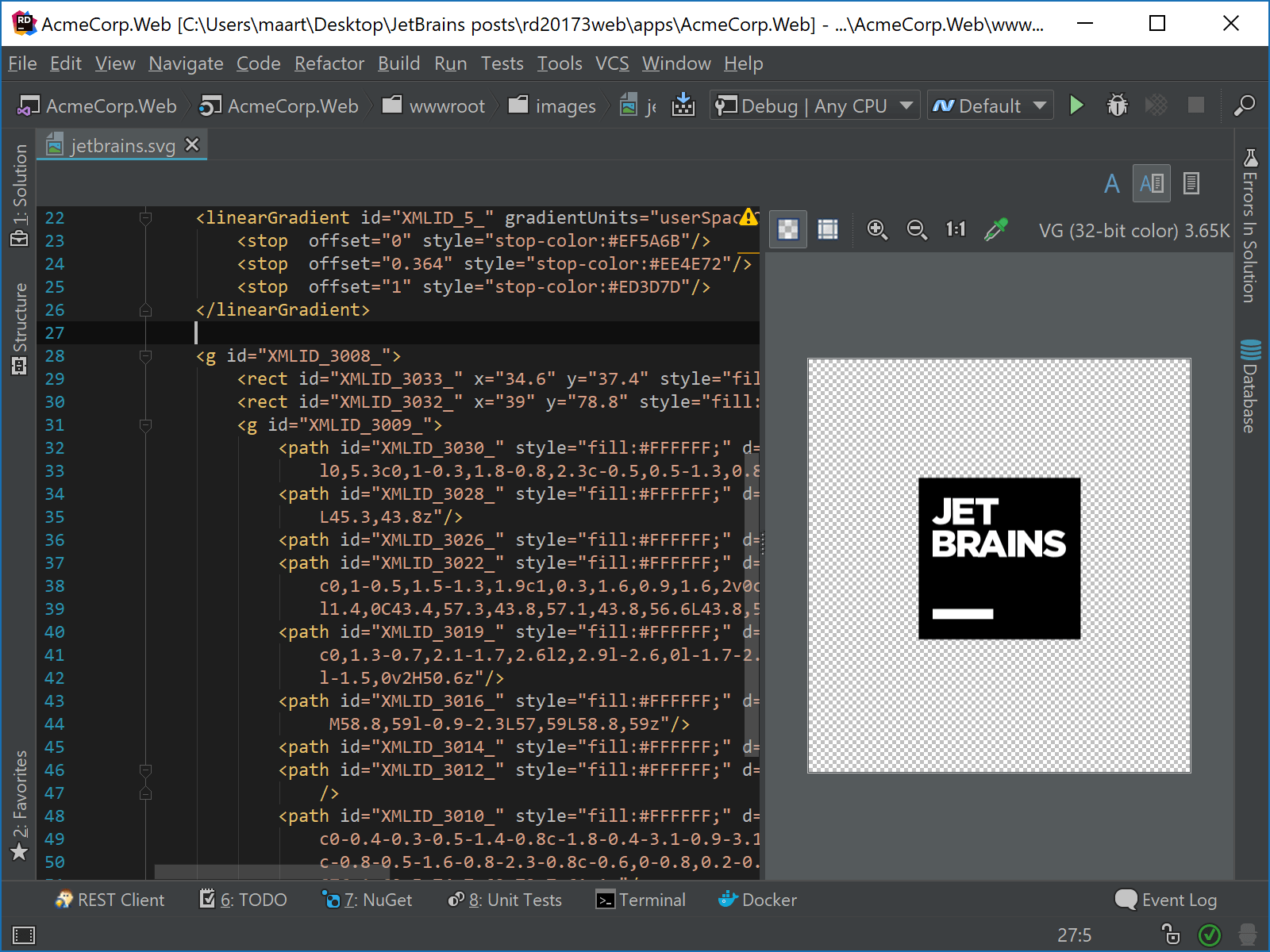
Preview panel for SVG editing
Making a quick change to SVG files became an easier task with Rider 2017.3. We have added a new preview panel for the SVG editor, rendering the vector image. While editing the SVG file in the editor, any change can be previewed immediately.

What else is there?
In this series, we looked at numerous web development improvements in Rider. You may also want to look at some of the WebStorm blog posts for more.
Download Rider 2017.3 and give it a go! We’d love to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:









