.NET Tools
Essential productivity kit for .NET and game developers
Redesigned Search Everywhere, Plugins, Templates and More in Rider 2018.3 EAP
With the Holiday Season right around the corner, we have a nice present for everyone: get the new Rider Early Access Preview (EAP) version and try it out!

In Rider 2018.3, we’ve improved the Search Everywhere action along with a new Plugin page. While you are coding, you will find that we have reached zero latency when you type. We also have new templates for configuration files! Finally, we have improved the speed of loading solutions in Rider. Let’s take a look!
Redesigned Search Everywhere
An important feature that developers use with Rider is the Search Everywhere popup. It allows you to find what you need in your solutions, or lets you find that action that you do not remember the shortcut for off the top of your head. It is a one-stop location service, and it has been improved.
The popup (using Shift, Shift or Ctrl+T) now has tabs along the top, so you can quickly find what you need. We also like that anyone can search in files that are in the solution folder but not part of the solution in Rider.

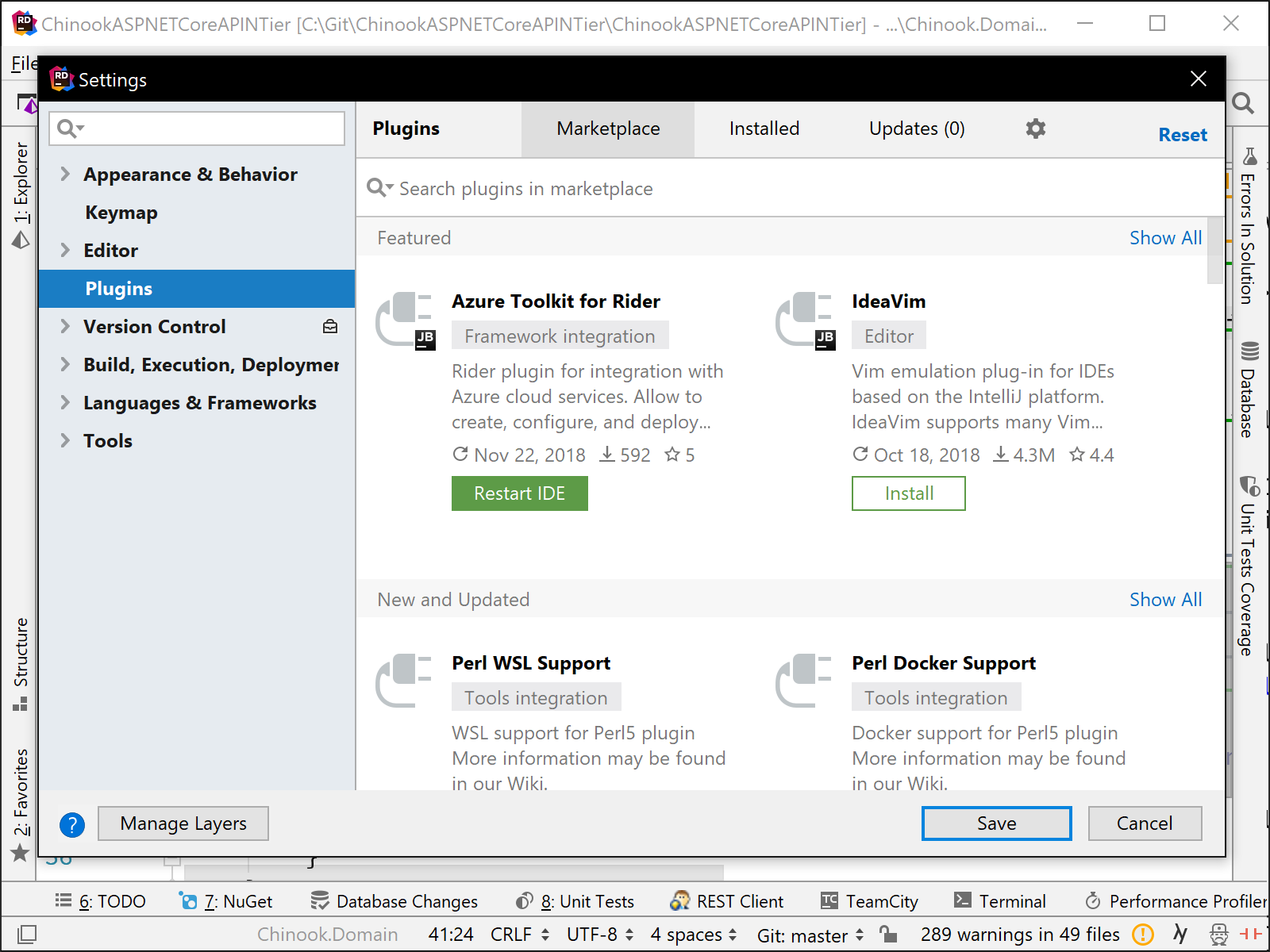
Improved Plugins page in Settings/Preferences
Another area that has been improved is the Plugins page in Rider’s settings. The new Plugins page gives us a better view of plugins that are currently installed in Rider, and plugins that need updates. More importantly: the new Marketplace tab allows us to search and identify plugins that might be worth trying out!

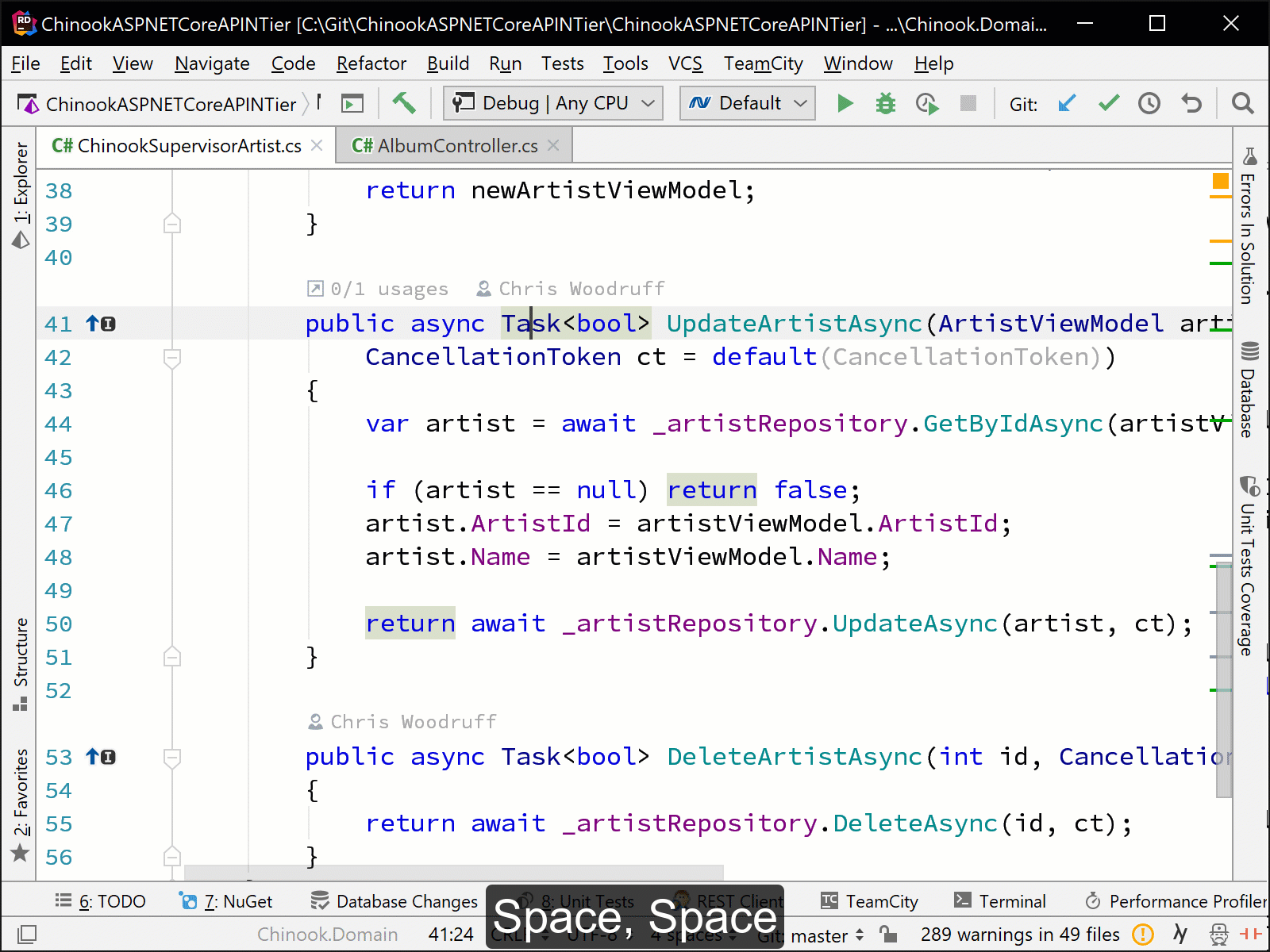
Show usages with Ctrl-Click
Another update in Rider 2018.3 EAP is one that helps us quickly identify usages of a selected symbol. Through the use of holding down the Control button while clicking the symbol, Rider will identify what type of symbol is selected, and direct you to the best usage. If there are multiple usages for the selected symbol, you’ll be given a dialog to select from before being directed.
For variables, Rider will direct to the Declaration, while for classes and interfaces it will direct the developer to the Type Declaration. The example below is for a Type Declaration:

Optimized solution loading
We all want for our IDEs to load our solutions quickly so we can get to work. Rider comes with optimized solution loading to get developers coding quickly!
Rider (and ReSharper) will not load all of the transitive closures of a referenced assembly, but will only load the directly referenced assemblies to start. If any of the assemblies that are needed for the directly referenced assemblies are required, Rider will load those as needed.
This is a huge win for the users of Rider, as it will not only have quicker solution loading times but also improve memory usage and lower the garbage collection (GC) usage and times.
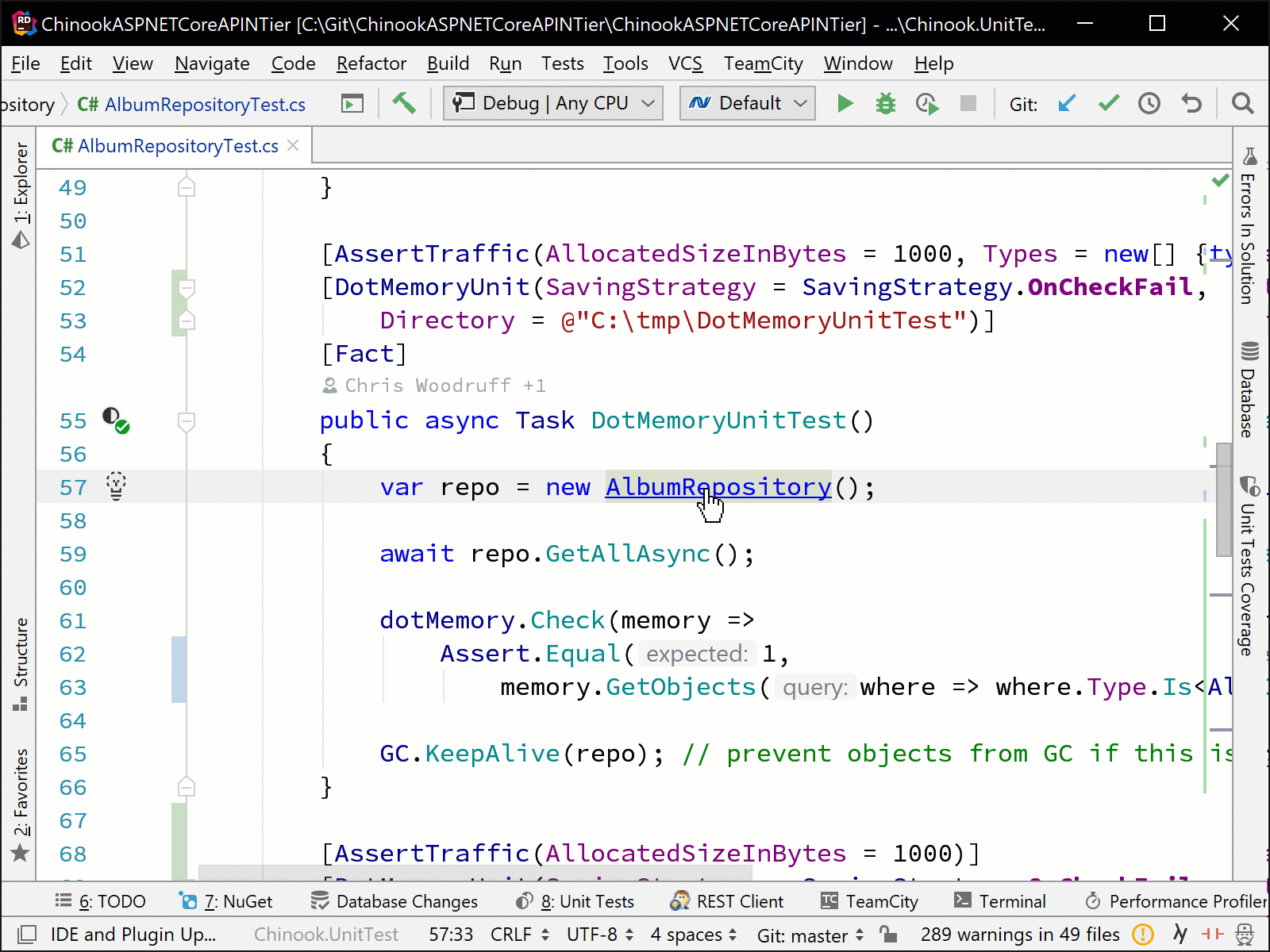
Zero Latency when typing
We have listened to feedback from Rider users and now have a zero-latency typing experience for users. This means that if there are any long-running actions or work taking place by Rider, like reformatting code, Rider’s UI will not be blocked and your typing will always be smooth. This has been achieved through asynchronous refactorings in the Rider IDE.
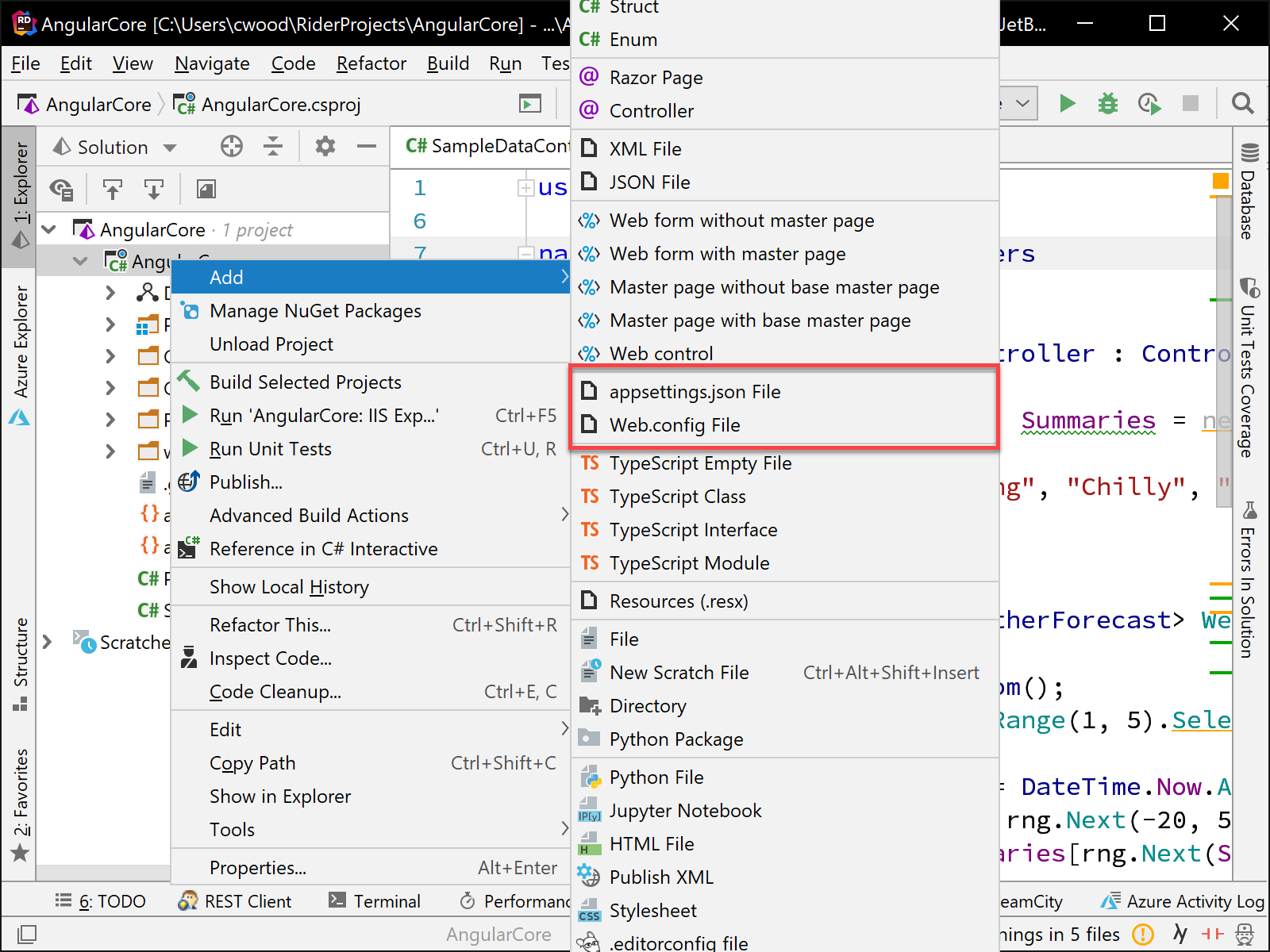
Templates for configuration files
As the last improvement for this blog post, we now have templates included in Rider for configuration files. These include app.config for .NET, web.config for ASP.NET, and appsettings.json for .NET Core solutions.

Download Rider 2018.3 EAP and give it a try! We’d love to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:








