.NET Tools
Essential productivity kit for .NET and game developers
Xamarin Android Visual Designer and Layout Inspector in Rider 2019.1
We have added a number of features for Xamarin Android in Rider 2019.1. It is now easier than ever to install required SDK’s to build Xamarin Android apps. This latest release also brings additional UI-based development features for the Android flavor of Xamarin: the AXML Visual Designer helps us design our app, the Layout Inspector helps us visualize structure, and the Theme Editor can be used to visually update the app theme and branding.
We are very excited to be bringing these to everyone to have the best experience developing Xamarin projects!
Setting Up Rider for Xamarin Development
Before we start developing Xamarin Android applications, we must set up Rider. There are three steps we must perform in order to get started. Let us look at each briefly.
Installing the Rider Xamarin Android Plugin
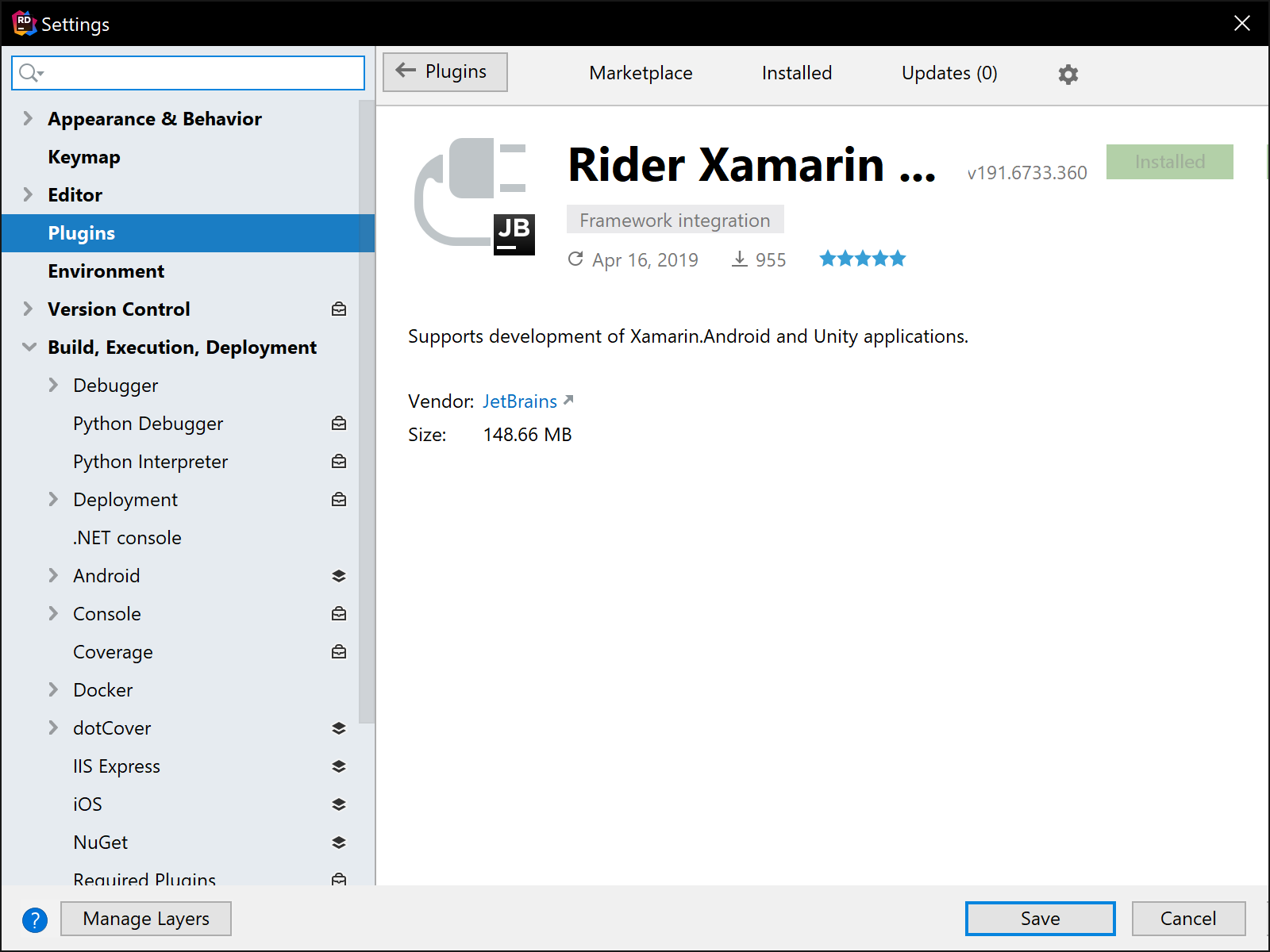
In past versions of Rider, the Rider Xamarin Android Support plugin was bundled when we installed Rider. That is no longer the case and the plugin will need to be installed. In the Settings dialog (File | Settings), select Plugins and search the Marketplace for the plugin followed by installation.

Downloading and Installing the Xamarin SDK
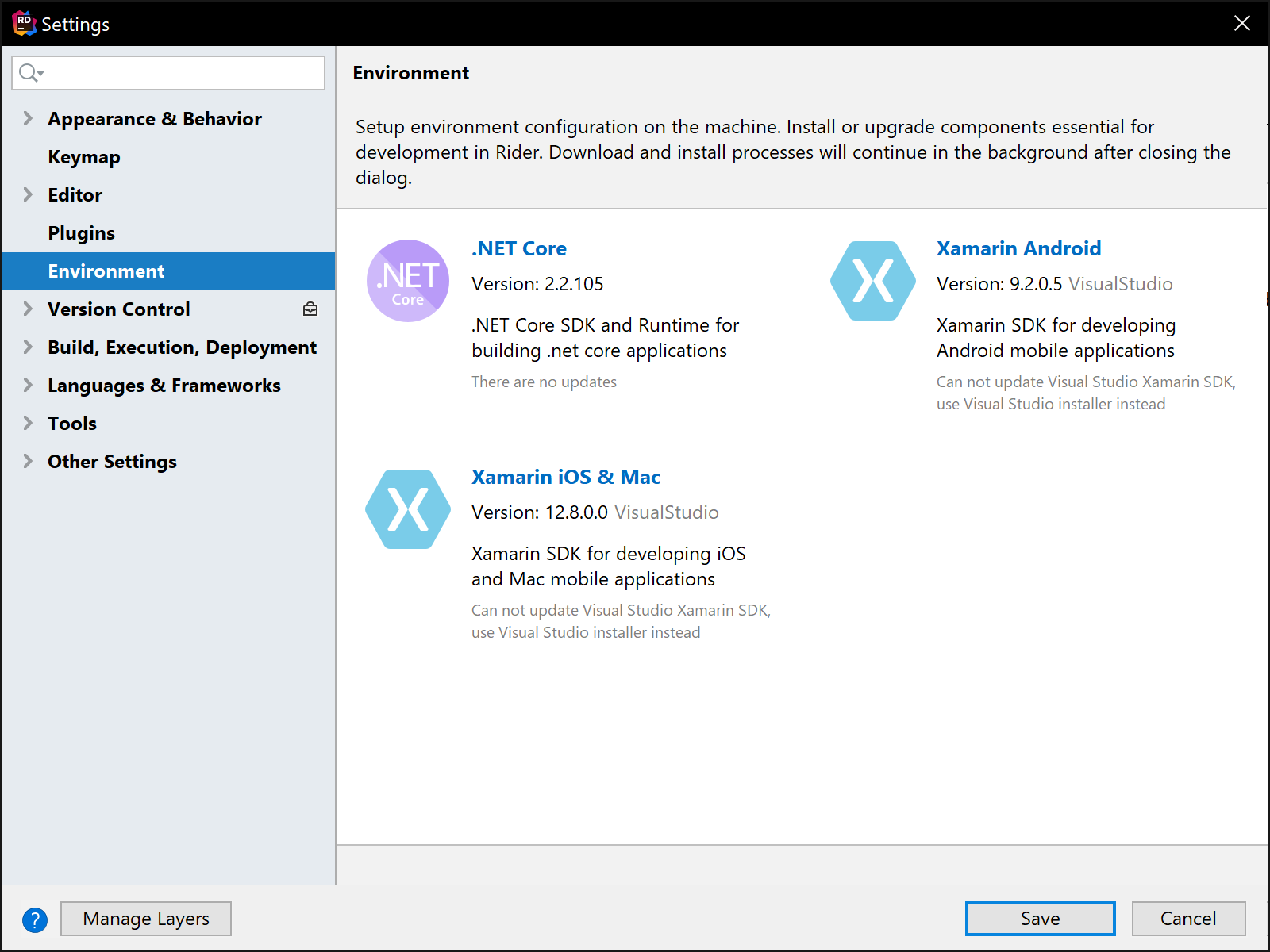
The next item on our list to install is the Xamarin Android SDK. This can be done through the Environment section of the Settings dialog. If the SDK has already been installed (like in the following screenshot), Rider will indicate to us. Also, note that installing the Xamarin SDK will also install the Rider Xamarin Android Support plugin if the plugin is not currently installed.

Downloading and Installing the Android SDK
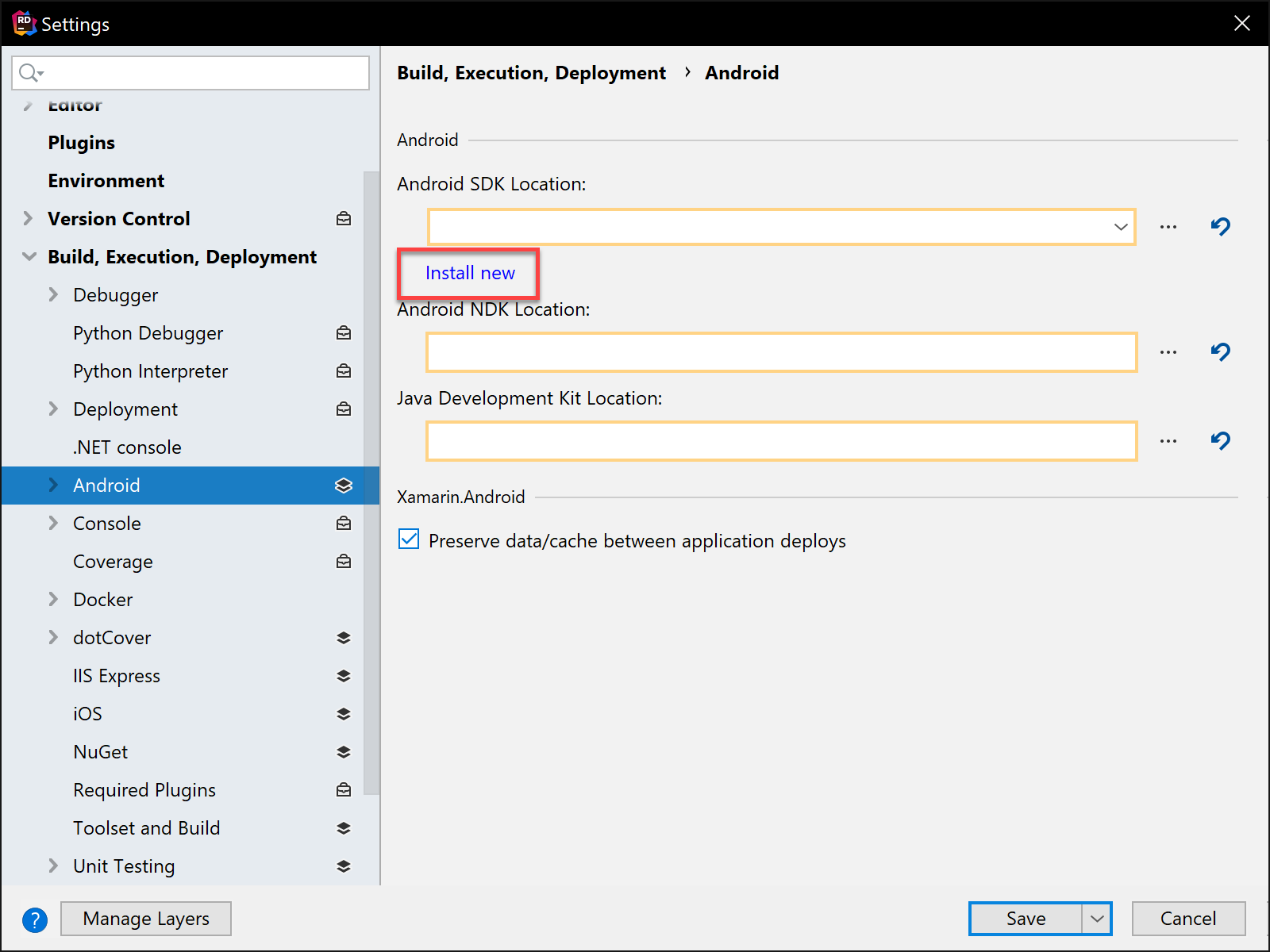
The last item that we need is the Android SDK. New to Rider 2019.1 is a link under the Android SDK Location dropdown textbox which will perform the installation of the Android SDK on our computer.

With these three items out of the way, we can now move on to developing Xamarin Android applications with Rider 2019.1.
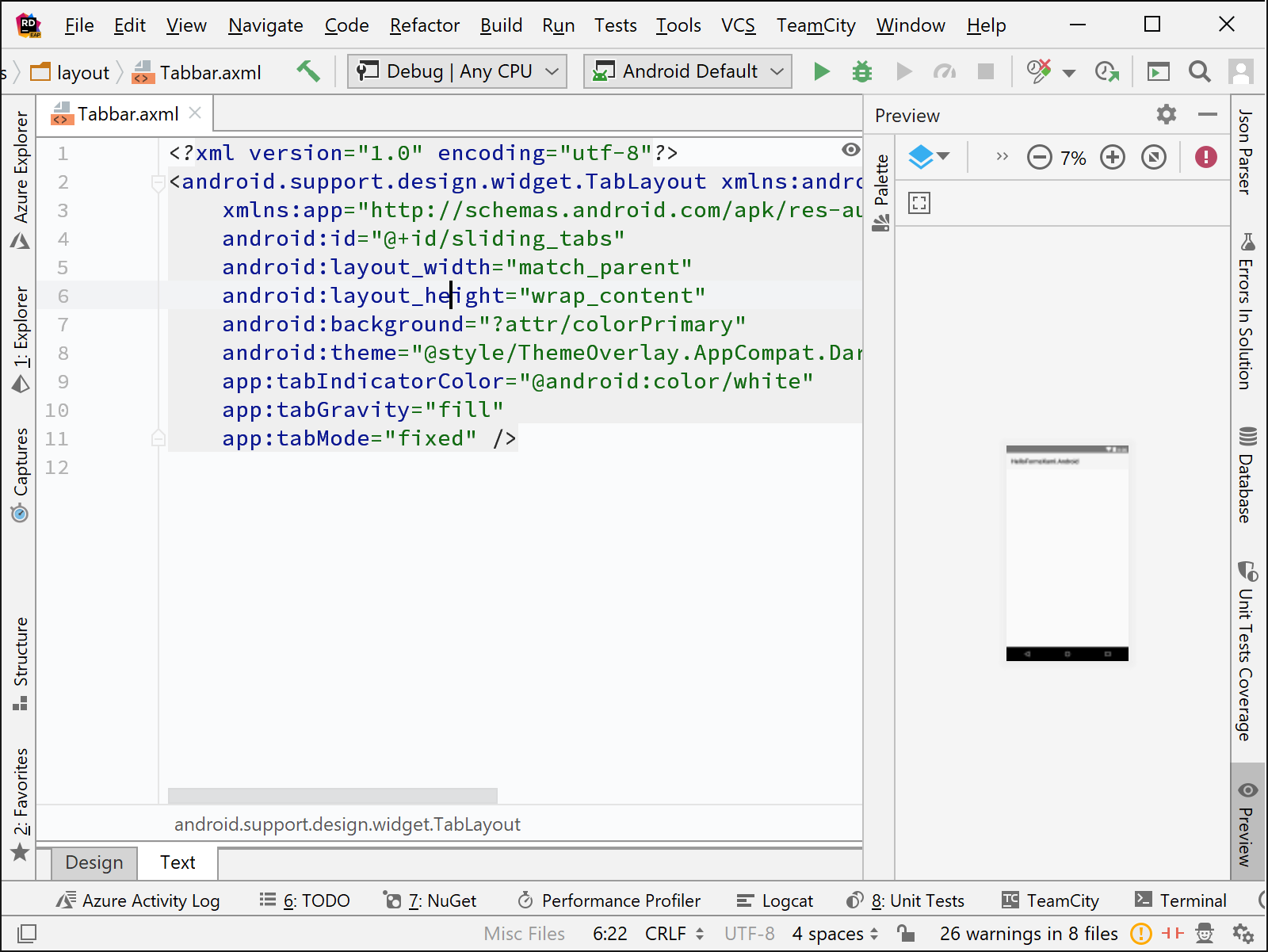
Xamarin AXML Visual Designer
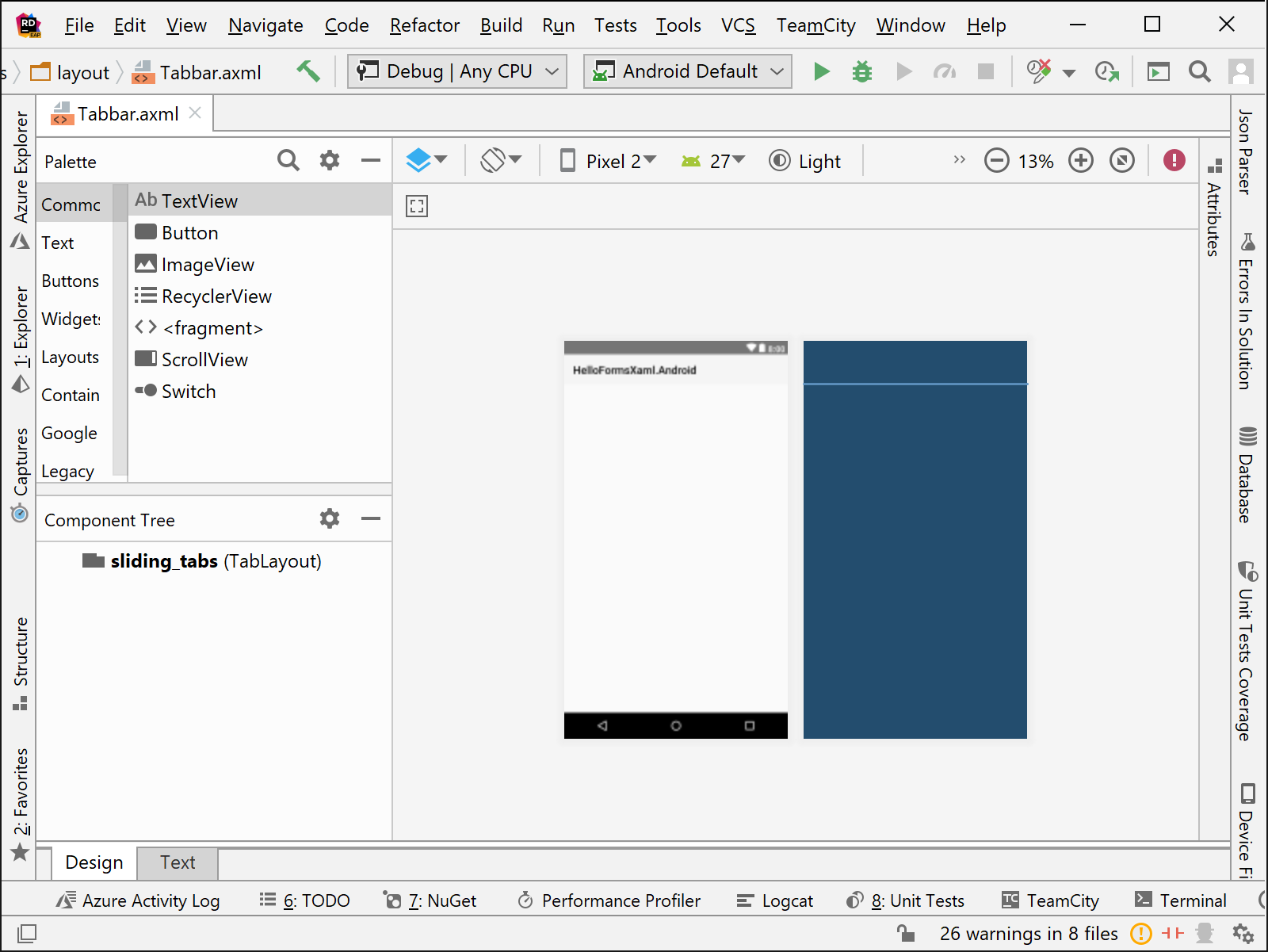
The new default editor for Xamarin AXML files in Rider is now a designer that will allow us to create the visual layout of the application in a WYSIWYG environment. This will allow drag and drop experience and also show the Component Tree that represents your layout.

We can still get to the code behind the layout, through the Text tab for the AXML file. With any changes we make to the layout, we will immediately see the layout. This visual display of the layout can be hidden also if not needed.

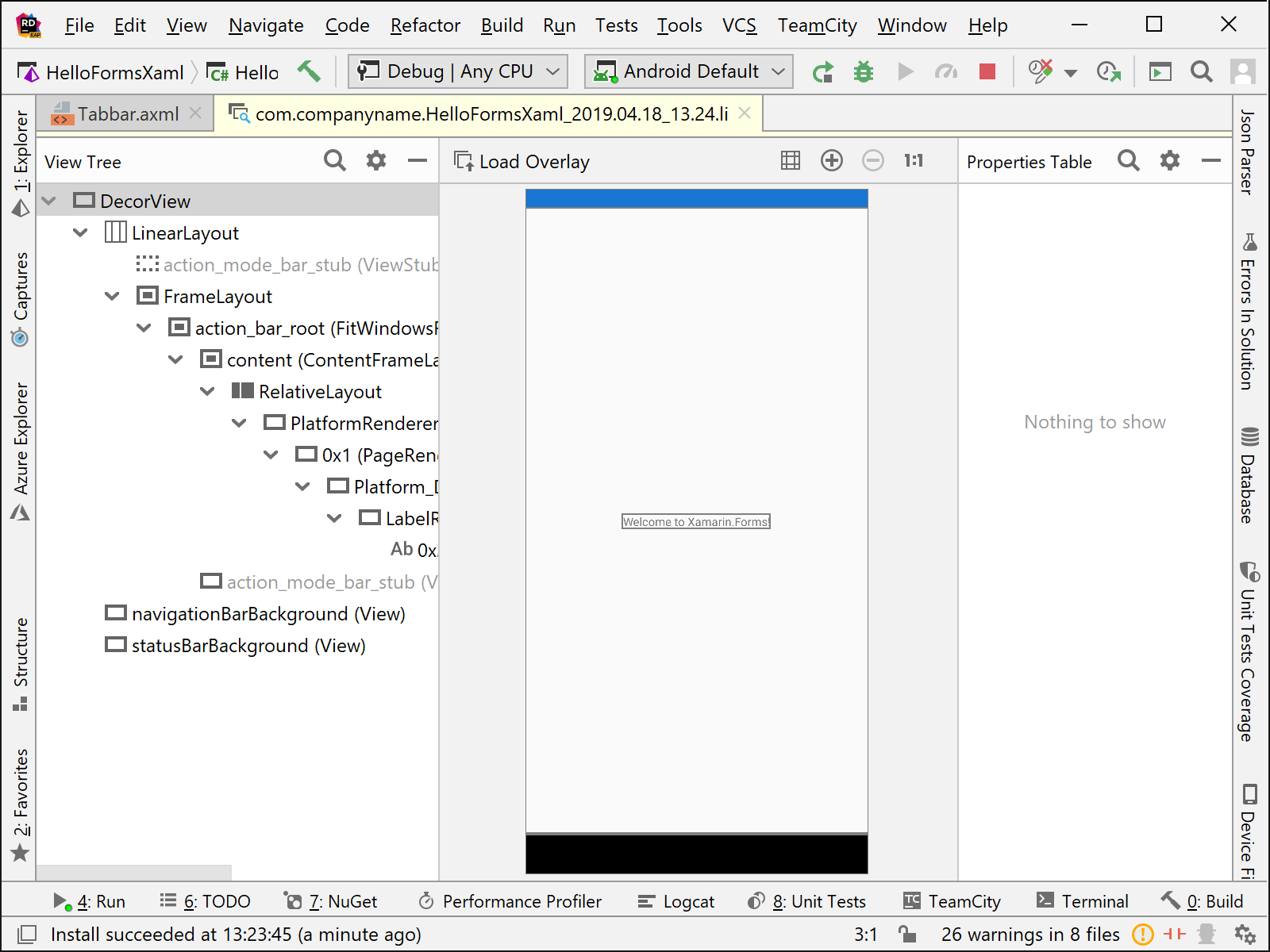
Layout Inspector
The new Layout Inspector allows developers to view the visual component tree while seeing the UI for applications. Very handy for locating and examining our Xamarin UI’s!
We can find this inspector under Tools | Android | Layout Inspector.

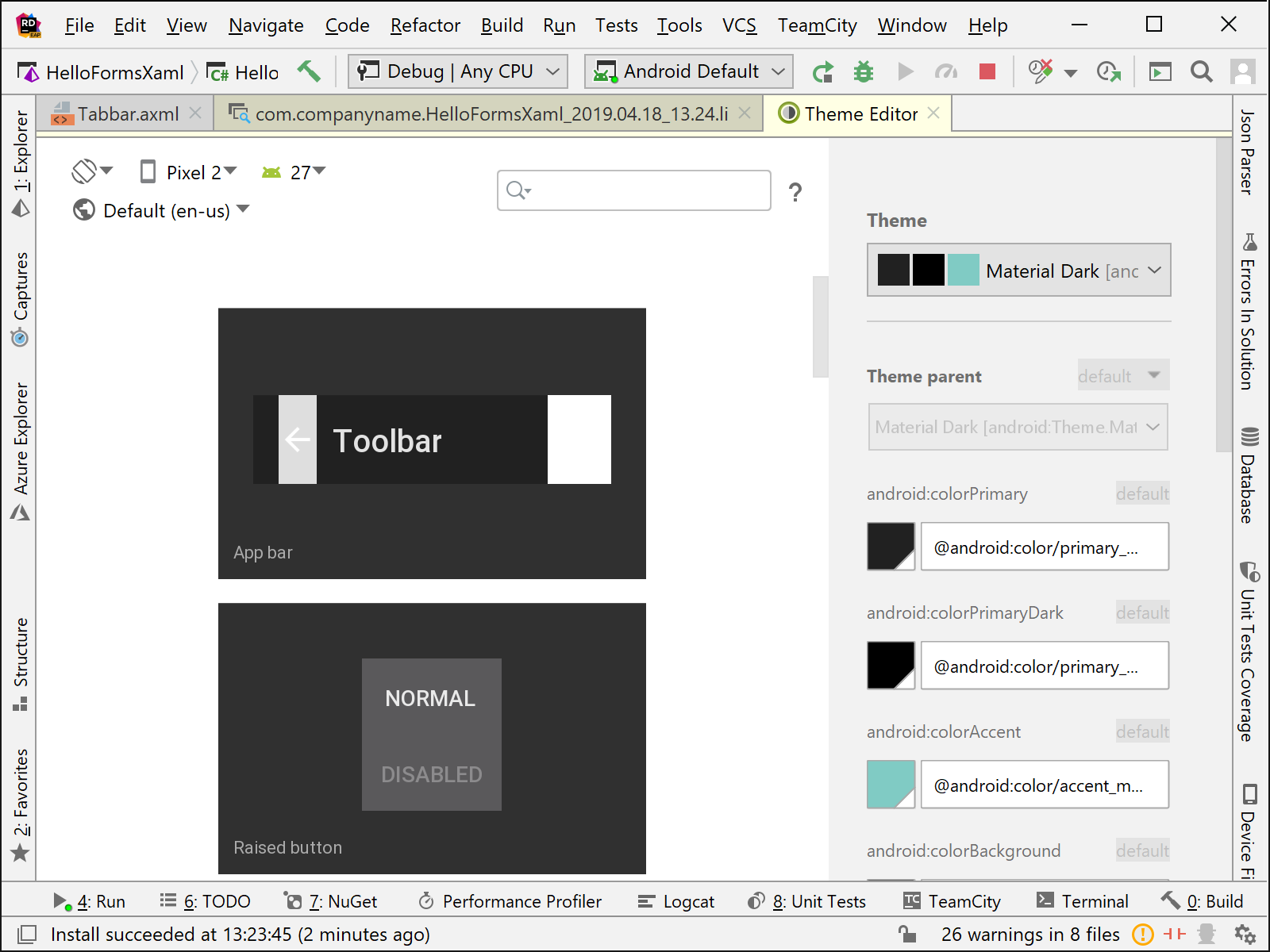
Theme Editor
Having the correct theme for our Xamarin applications is vital for branding and app identification. Rider has us covered for app theming with the Theme Editor located under Tools | Android | Theme Editor. We can see what the application will look like for the selected theme.

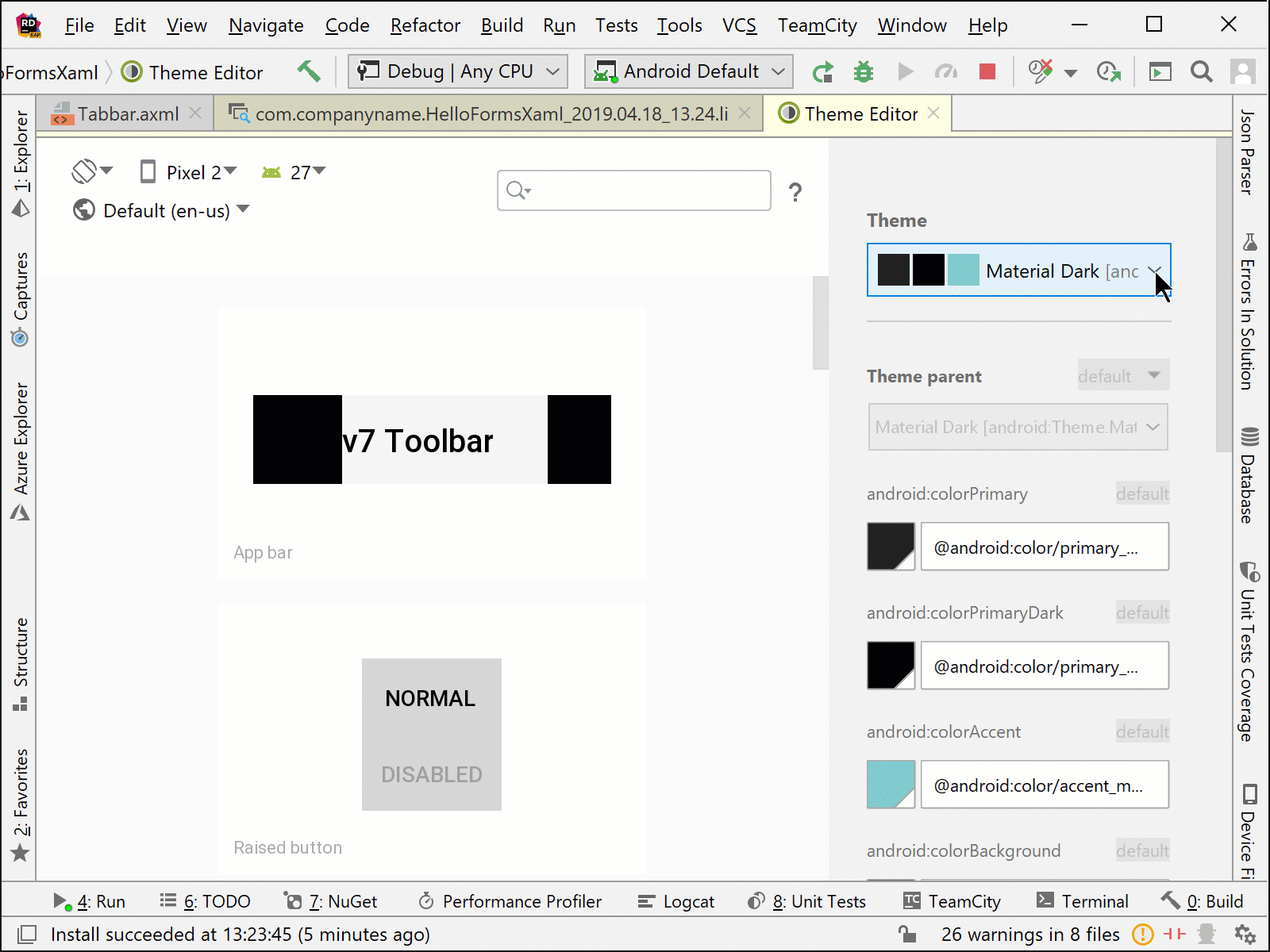
To select a new theme for the Xamarin project and application, use the Theme dropdown as shown below:

If you need to create a new theme for your Xamain Android application there is a New Theme selection also under the Theme dropdown.
In our next post, we cover AndroidManifest.xml, Logcat and Android Profiling.
Download Rider 2019.1 and give it a try! We’d love to hear your feedback regarding the entire Xamarin development experience!
Subscribe to a monthly digest curated from the .NET Tools blog:








