.NET Tools
Essential productivity kit for .NET and game developers
Awesome Plugins for Rider: UI/UX
Welcome to our last part about popular plugins for Rider (and IntelliJ IDEs). Today, we’ll dive into the fancy and colorful world of UI/UX plugins!
In this series:
Remember that all of these plugins can be installed from the settings under Plugins.
Material Theme UI

Light or dark? Dark or light? Out-of-the-box, Rider ships with several themes. For everyone who likes to make their favorite IDE even more special, there is the Material Theme UI to the rescue. It comes with 10+ fresh new looks, and also allows to further tweak your favorite themes.
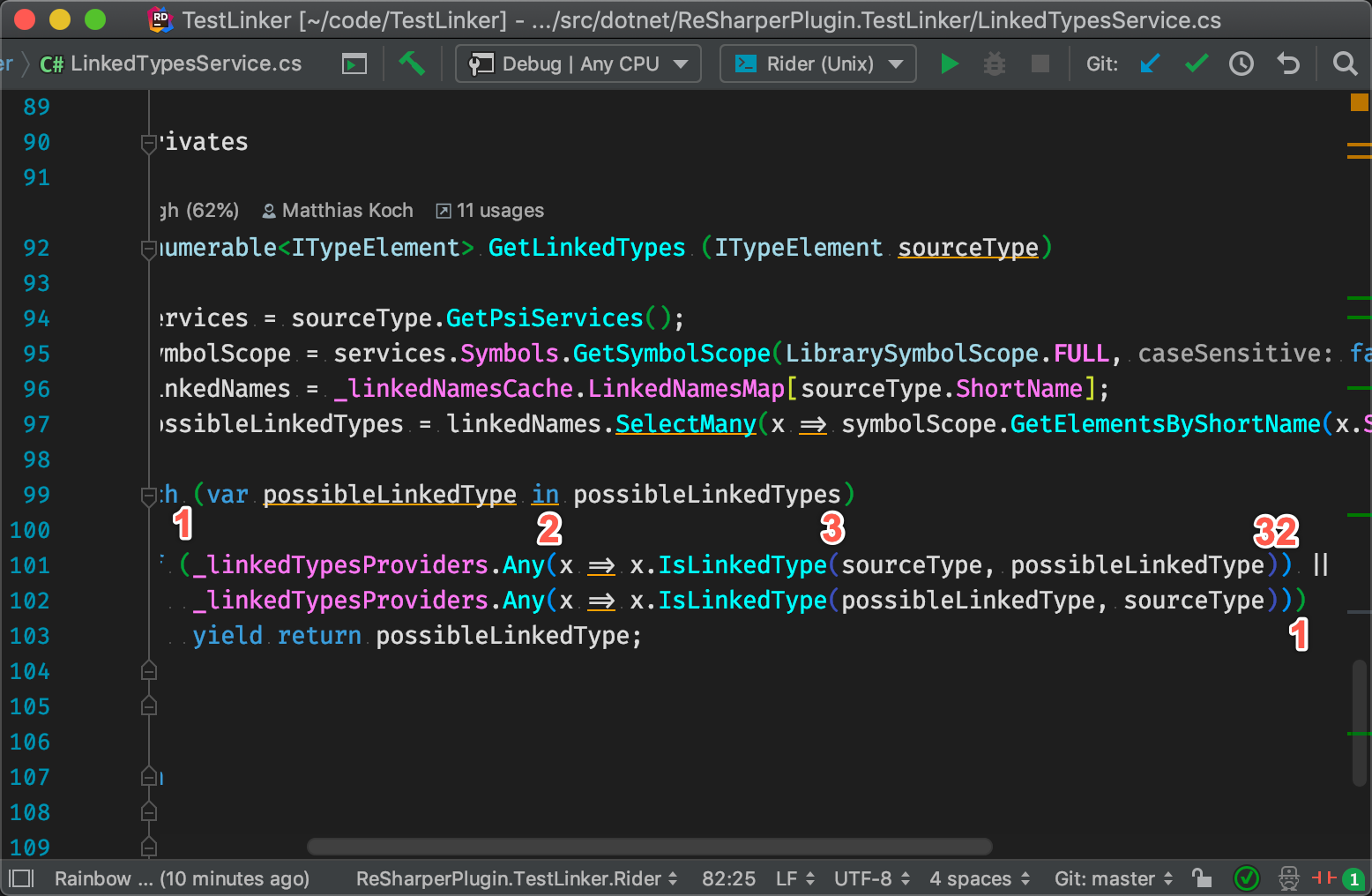
Rainbow Brackets

A pot of gold at the Rainbow’s end. Working with multiple nested braces, brackets, and parentheses – sometimes it is a real nightmare. We might scratch our heads, and then decide to refactor the given piece of code. But then again, this is not always a trivial task, for instance when working with generic types. Hello Dictionary<string, Expression<Func<string, bool>>>! The Rainbow Brackets plugin can help us tackling this issue, by coloring corresponding tokens with the same color.
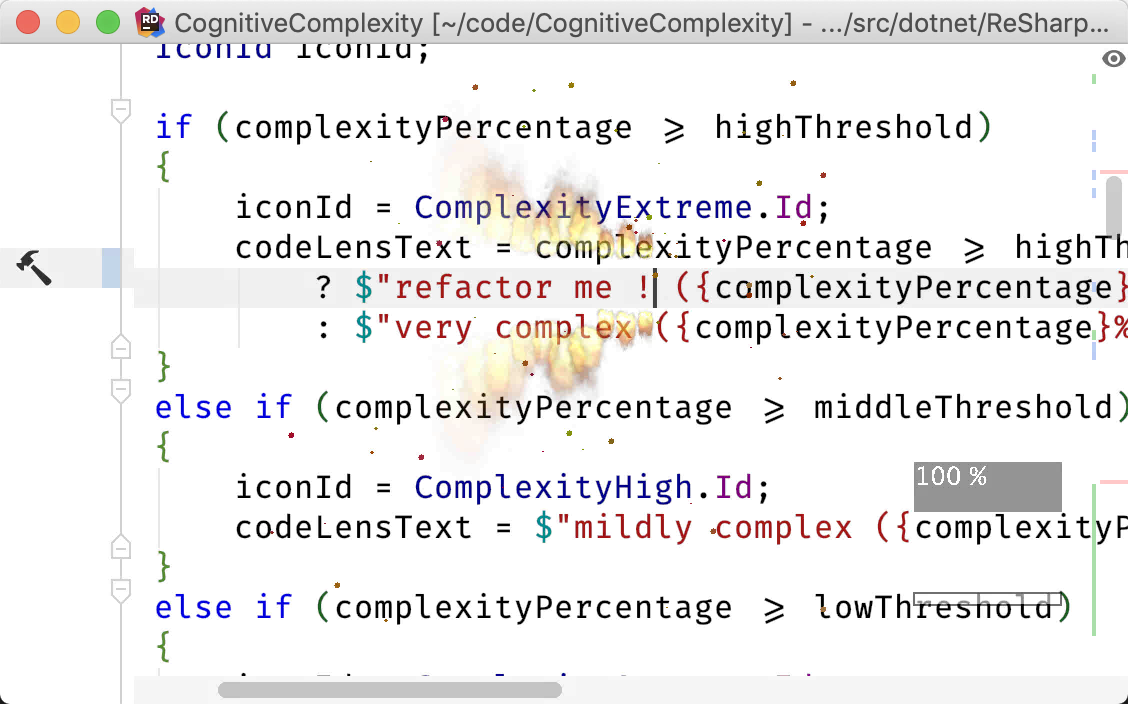
Power Mode II

Programming is boring? That’s what some memes like “what people think programming is vs. what it actually is” suggest. Not so much when you have the Power Mode II plugin installed. Turn on some music, stretch your fingers, and show off to your family and friends!
Pro tip: there is also a shortcut available to temporarily disable the madness!
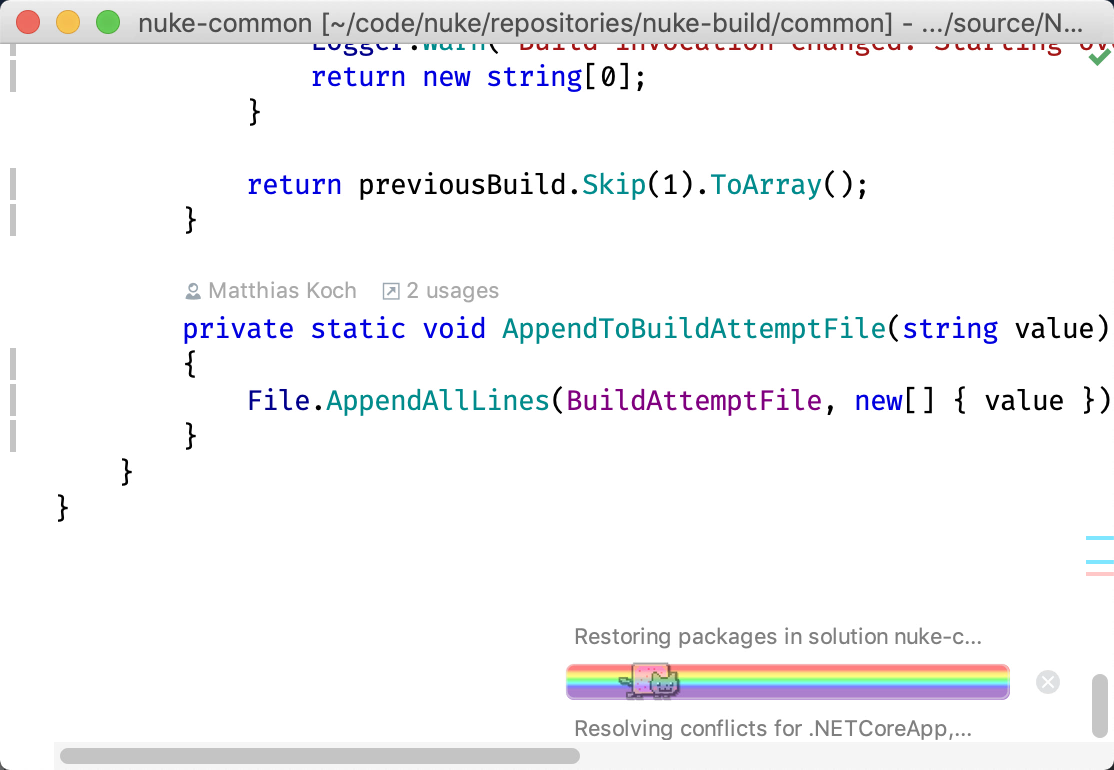
Nyan Progress Bar

If you’re a Nyan Cat fan, you’ve probably heard about the nyan global tool. You want to take it along with you in your favorite IDE? Today is your lucky day! The Nyan Progress Bar plugin turns all the progress bars into flying Nyan Cats, for instance when restoring NuGet packages. Over 70k downloaders can testify that this is a must have to be a serious developer!
Hint: the plugin effectively replaces all progress bars in the IDE.
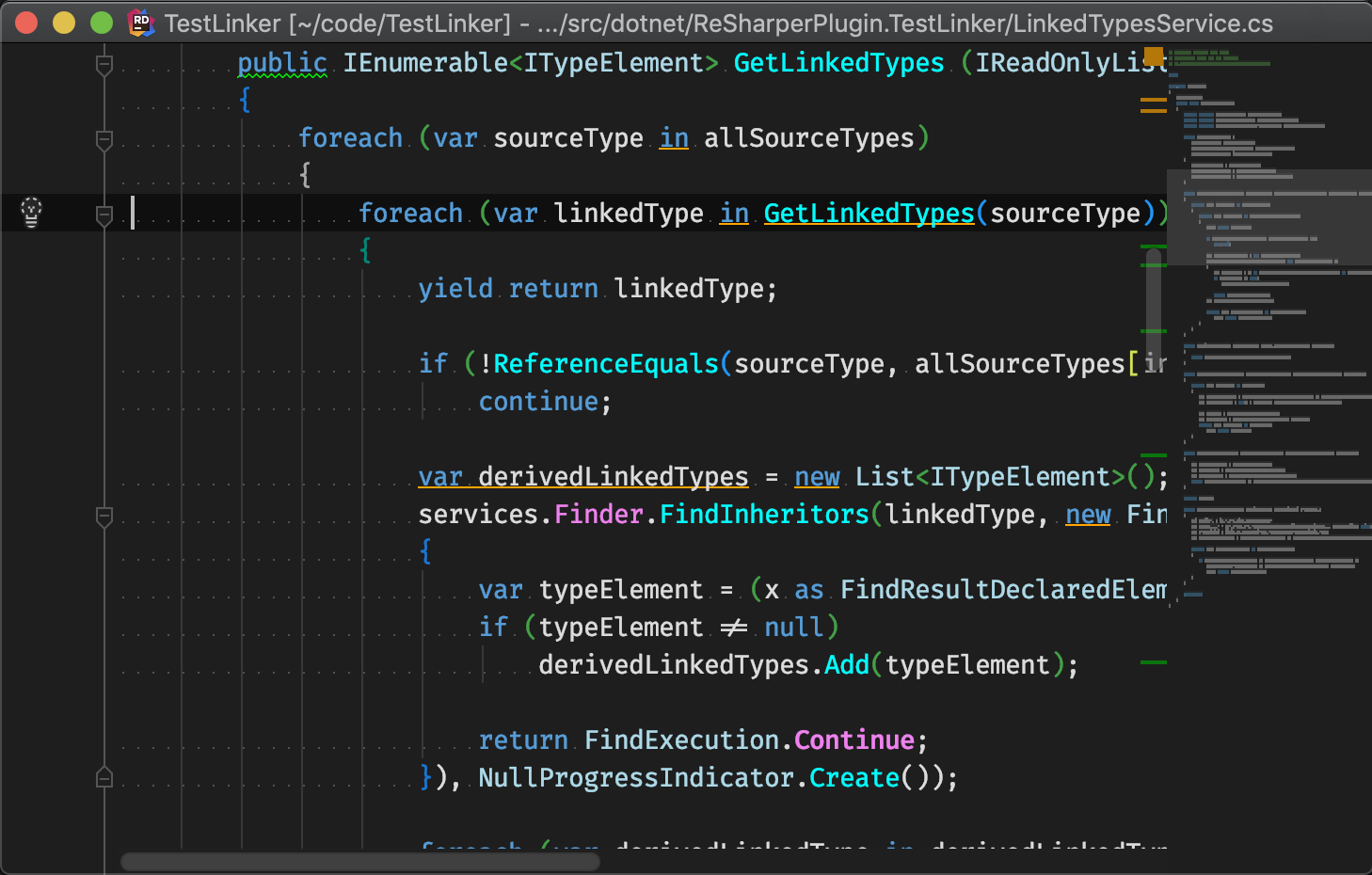
CodeGlance
Feeling a little lost in a huge file with hundreds or thousands of LOC? The CodeGlance plugin can help to get a better visual overview of how code is structured. The currently shown area is highlighted in gray and can also be panned using the mouse. Remember that this feature can quickly be enabled or disabled from the actions list, in case you need more real-estate.

We hope that you’ve found some interesting and helpful plugins from this series. Let us know if we haven’t covered one of your personal favorite plugins in the comments!
Download Rider and give it a try! We would love to hear your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:









