.NET Tools
Essential productivity kit for .NET and game developers
Work effectively with JSON using Rider
JSON (JavaScript Object Notation) is a text based, language independent data format. It’s more widely used than any other format, surpassing XML and others in popularity. That’s because JSON is meant to address the shortcomings of other data formats so that it’s lightweight and works well in the stateless internet.
JSON is often used in many scenarios, for example, as a data transport format for HTTP APIs, in configuration files, or even as a self contained data file. The good news for us is that Rider contains many features to help us work effectively with JSON data. Let’s take a look at how helpful Rider can be for handling JSON.
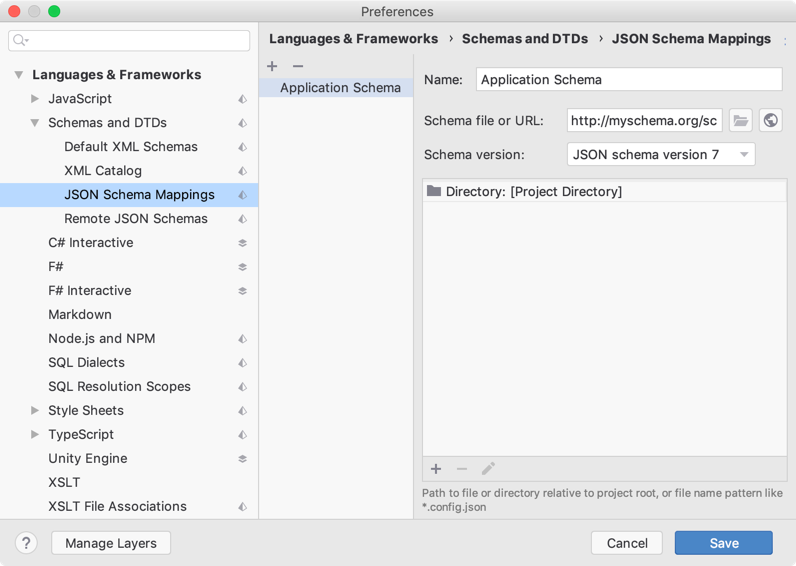
JSON schema management
Schemas exist so that we can validate the data or its structure against predefined rules to ensure that it’s valid. They exist in many technologies including relational databases and text based data formats. JSON schema consists of two main ways to represent data, as defined at https://json-schema.org:
- Objects – A set of name-value pairs. This structure is analogous to dictionaries, records, or object types in many languages.
- Arrays – An unordered set of objects. This structure is analogous to arrays, vectors, lists, or sequences in many languages.
JSON works with a few basic data types: objects and arrays, strings, numbers, and booleans. We can use these types as values in name-value pairs to form representations of data that are tailored to the needs of your applications. Once we’ve created our data structures, we can validate them in Rider as a JSON Schema mapping. Rider validates files or entire directories against the schema.

Use JSON in style
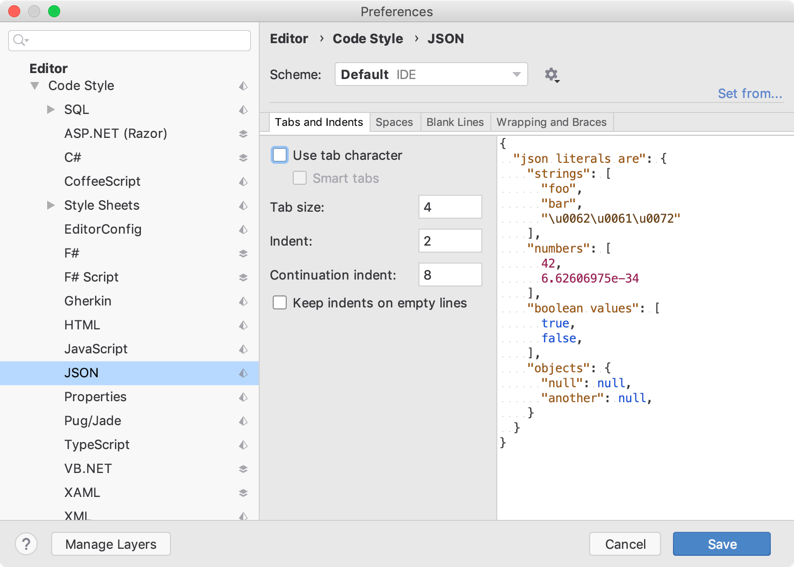
Programming style is all about readability, though there’s not one single style that everyone uses for JSON. Rider contains features that can help you craft JSON data that is perfectly styled for readability. Here are some of Rider’s style features for JSON:
- Tabs and indents: As with many languages, Rider has settings you can configure for tabs and indentation
- Spaces: Before and after commas and colons
- Blank lines: Readability relies on having ample space that is consistently applied
- Wrapping and braces: Where braces go and how they’re nested are important factors when considering readability

Don’t forget to set the color scheme just for JSON. Some developers don’t consider color schemes a coding style, however, colors differentiate programming constructs and make it easier (or harder) to read the code. Rider allows you to customize the color schemes for several languages under Settings (Preferences) | Editor | Color Scheme | JSON.
Edit JSON data
The typing assistance features in Rider are some of the best for working with JSON. Everyone copies and pastes code, and everyone must make ample use of double quotes, commas, brackets, and the equals sign in JSON.
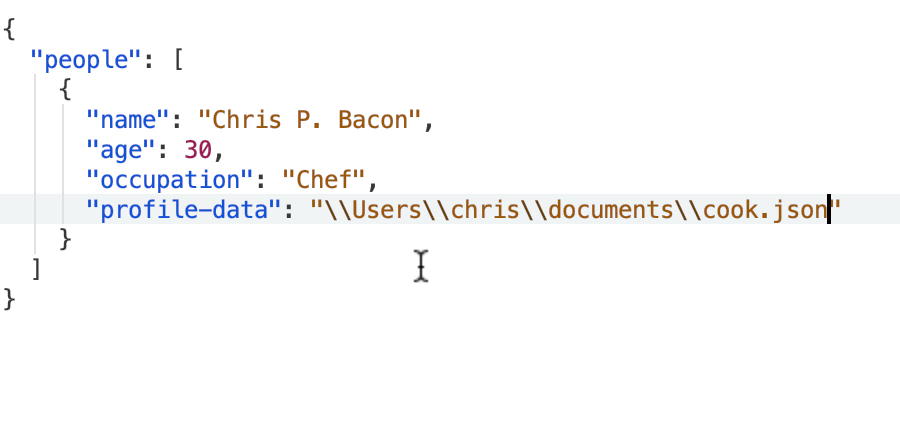
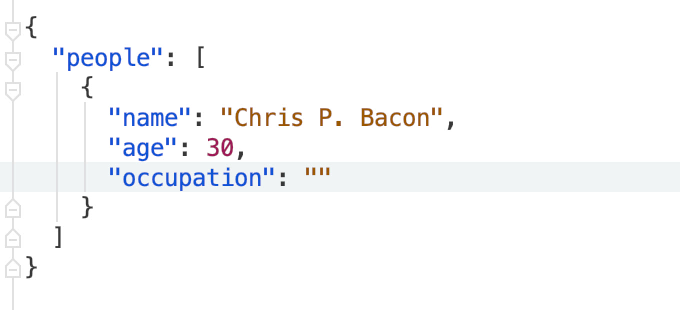
At some point you’ll paste a string literal that requires an escape sequence. Without Rider’s feature of escaping string literals, copying and pasting data is a huge pain since you have to move around to the exact location in the string to find the one or more offending characters, then manually escape them. Now all you have to do is copy and paste as usual – nothing more, and Rider takes care of it for you.

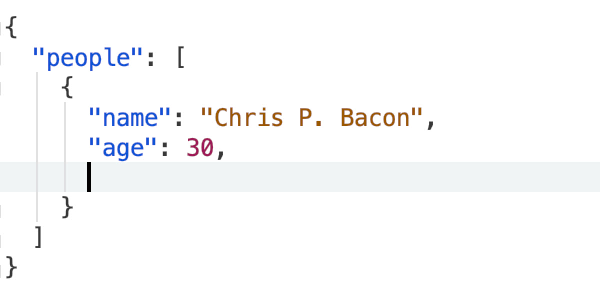
Nobody wants to focus on things like colons, commas, and quotes, when they really need to focus on the actual JSON data entries. That’s why Rider automatically manage colons, commas, and quotes for you.
Just type in the colon (:), and Rider inserts both the quotes and a space for you.

Likewise, Rider inserts commas at the end of JSON key-value pairs automatically.

Typing extra commas here or colons there are small actions, but they add up to consume a lot of time. Rider can help cut out a lot of that time.
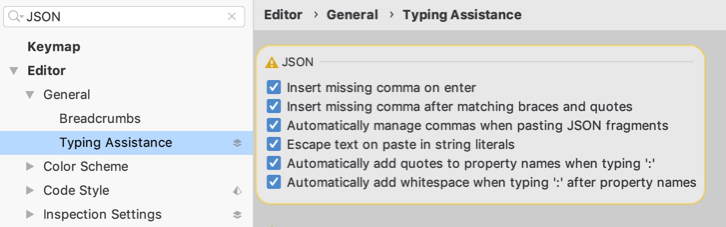
These intentions and more are found in Settings (Preferences) | Editor | General | Typing Assistance.

JSON plugins
There are several JSON plugins available for Rider and IntelliJ-based IDEs. Let’s look at a few of them:
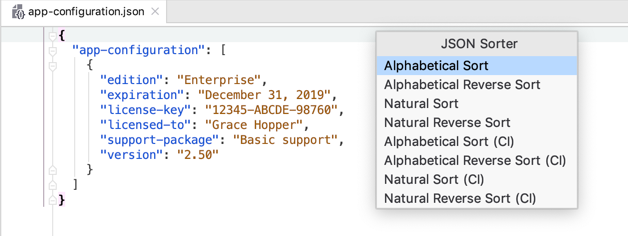
JSON Sorter, as its name suggests, sorts JSON data for you. Use a context click or Cmd+T anywhere in the document, and the JSON sorter and it will show some options for sorting the data.

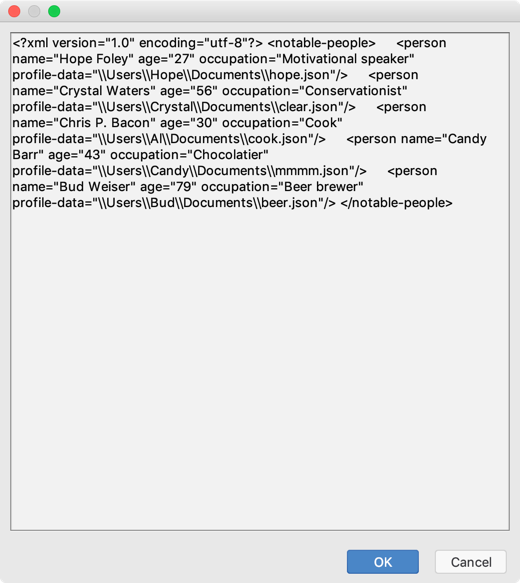
The XML to JSON plugin (Alt+C or ⌥ C) accepts XML that you paste into the plugin and it converts it to JSON. This is rather helpful, as many of us often need to convert from XML to JSON while updating our apps.

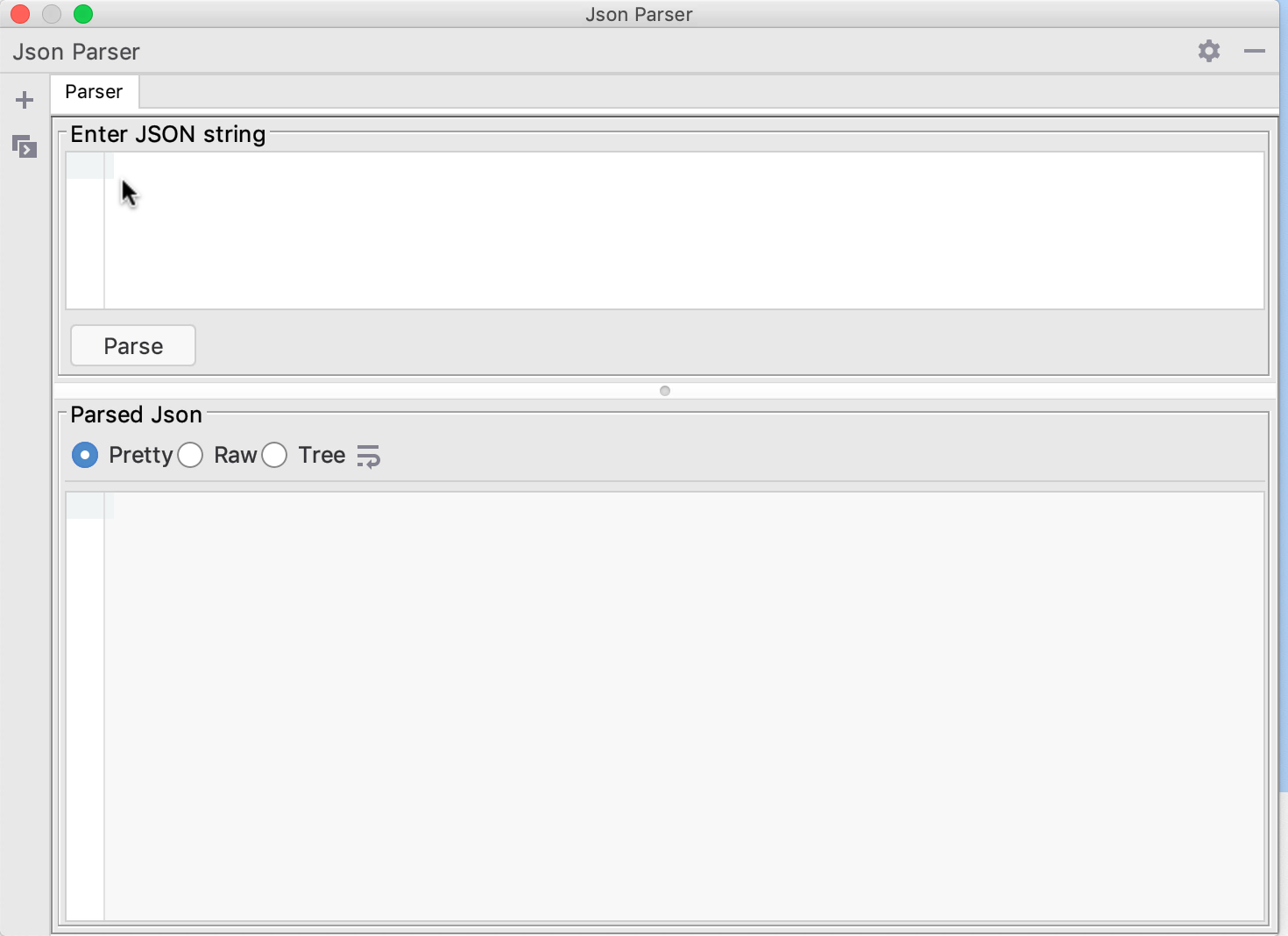
Sometimes, you just want to view JSON in a pretty format, or raw, or in a tree so you can navigate it by pointing and clicking. The JSON Parser Plugin does just those things. Copy a snippet of JSON, paste it into the plugin, and select which format you want to use to view the data. JSON Parser doesn’t have a shortcut key assigned, so you can use Shift+Shift (Search all actions) to launch it.

As you can see, Rider has everything you need for working with JSON data.
Give Rider a try and tell us what you think.
Subscribe to a monthly digest curated from the .NET Tools blog:









