.NET Tools
Essential productivity kit for .NET and game developers
Write high-quality TypeScript code
TypeScript has become a popular language, for use on both the client and server. In this blog post, you’ll learn some basics about writing TypeScript, and how Rider can make TypeScript enjoyable.
TypeScript overview
TypeScript is a superset of JavaScript developed by Microsoft. That means it has everything that JavaScript does, plus some more goodies that enhance the JavaScript experience. It’s open source, and gives JavaScript developers a type system as a help to avoid mistakes. Because it’s a superset of JavaScript, all valid JavaScript code is valid TypeScript code.
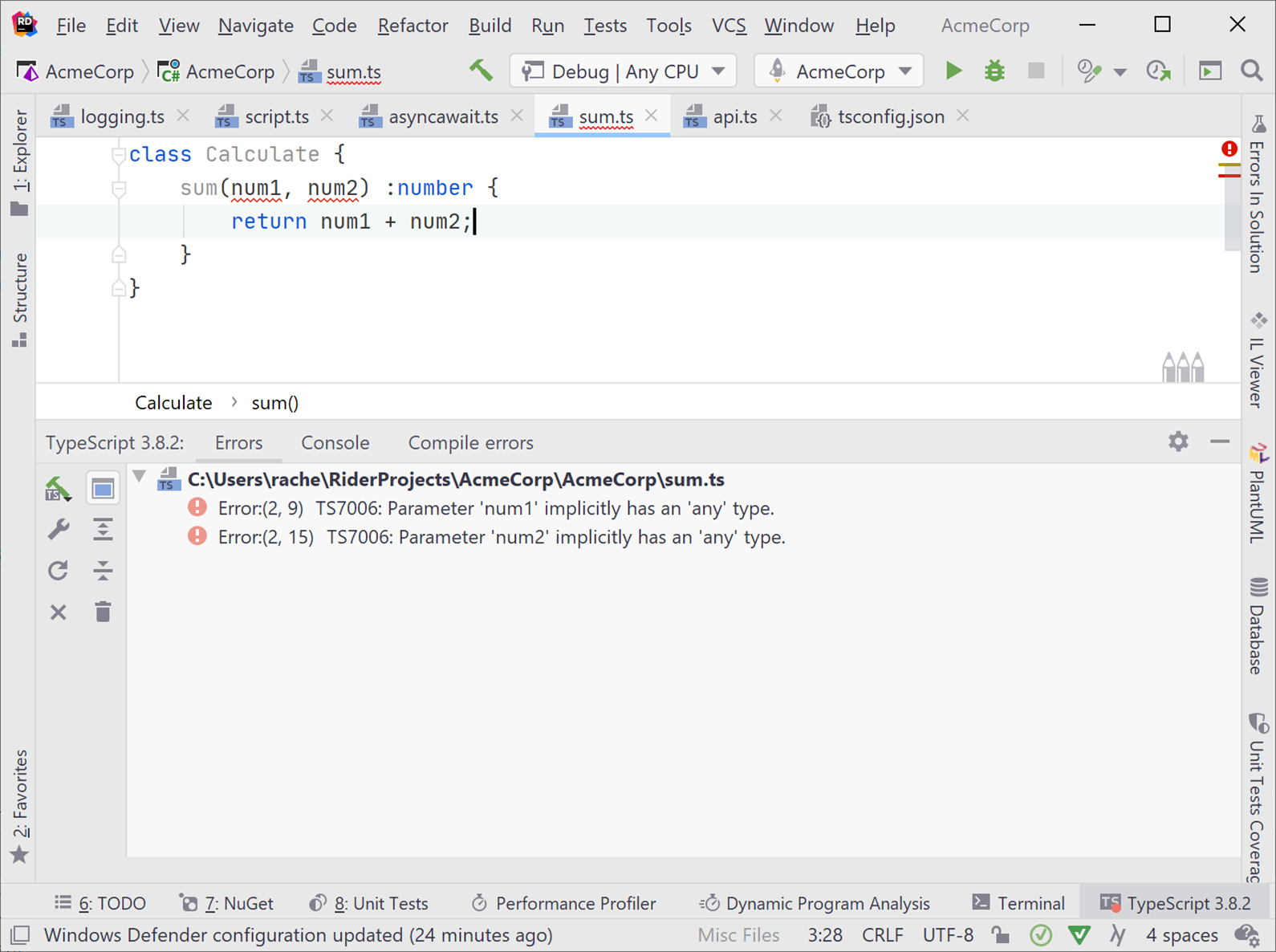
TypeScript must be compiled to JavaScript (technically a transpiler). Rider can be configured to compile it automatically when changes are made (Preferences | Languages and Frameworks | TypeScript, check TypeScript Language Service | Recompile on changes). You can choose to use the TypeScript tool window to manually compile instead. Errors are shown in the tool window – in the following example, compile errors happened because the argument types are missing.

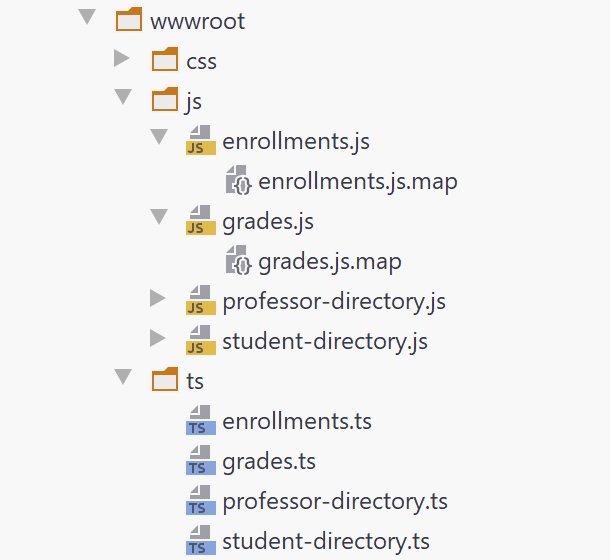
Compiling launches the TypeScript compiler (tsc.exe on Windows). When TypeScript is compiled, two files are created: a JavaScript file and a source map. Both files are named the same, but the JavaScript file uses the .js extension while the source map uses .js.map. By default, the JavaScript files are placed in the same folder as the TypeScript source files. They can be put in another folder by modifying the outdir compiler flag in the tsconfig.json file to the desired directory – in this case it’s wwwroot\js (more on tsconfig below).

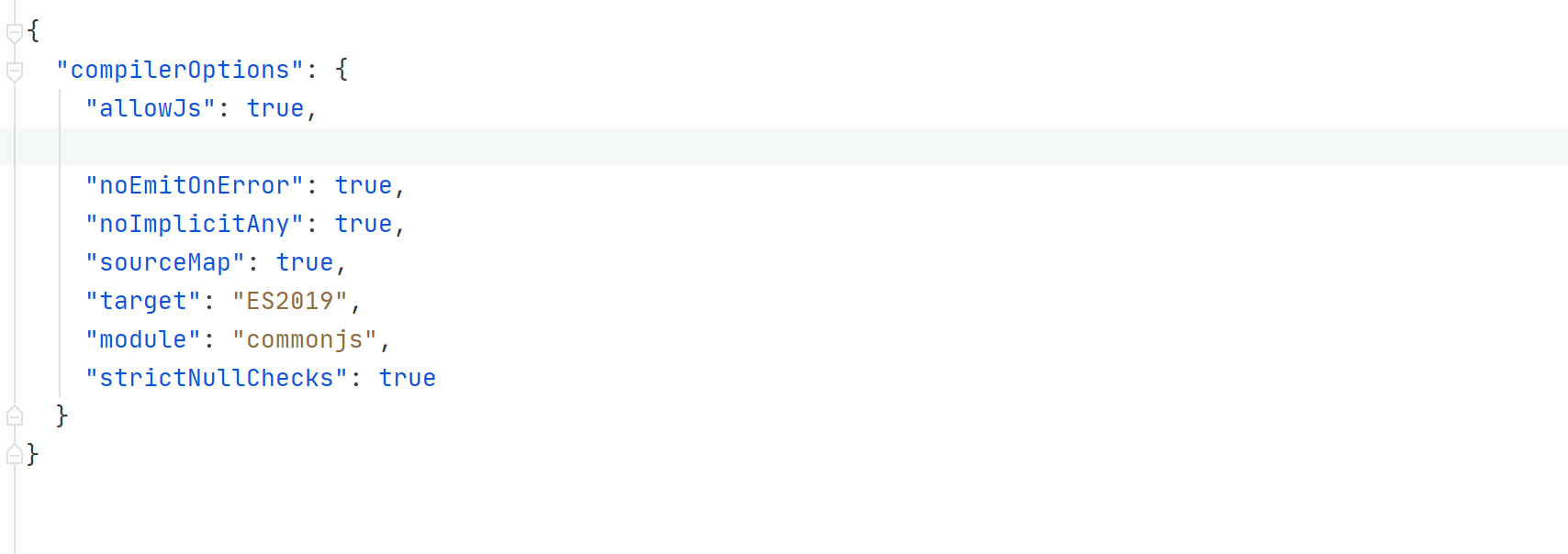
Source maps are used so that debugging tools can map code between TypeScript and JavaScript, since tools can only debug JavaScript. To turn source maps off for production, set "sourcemap":false in the tsconfig.json file.
The .tsconfig file is important for a working TypeScript program. It’s a configuration file that allows you to specify exactly which of the many TypeScript compiler options you need and save them in a JSON format. This way, you can check the configuration file into source code control or share it. Use Rider’s autocomplete feature to select the options you want.

The TypeScript language
Let’s start with the star of the show – Types! To start, TypeScript will simply infer the type based on its usage. You don’t actually have to declare the variable with a specific type in mind. But you probably want to use TypeScript for the types (and other features) so let’s take a look at them.
As you might expect, there are two kinds of types, basic and advanced. Declaring and using a type is simple, following this format let | const variableName: type = value;:
let name: string = "JetBrains";
A special file named lib.d.ts ships with TypeScript. This file includes a definition of the types. If you want to view any particular type, you can use Go To Declaration F12, and Rider will navigate to the type declaration for you to inspect it.
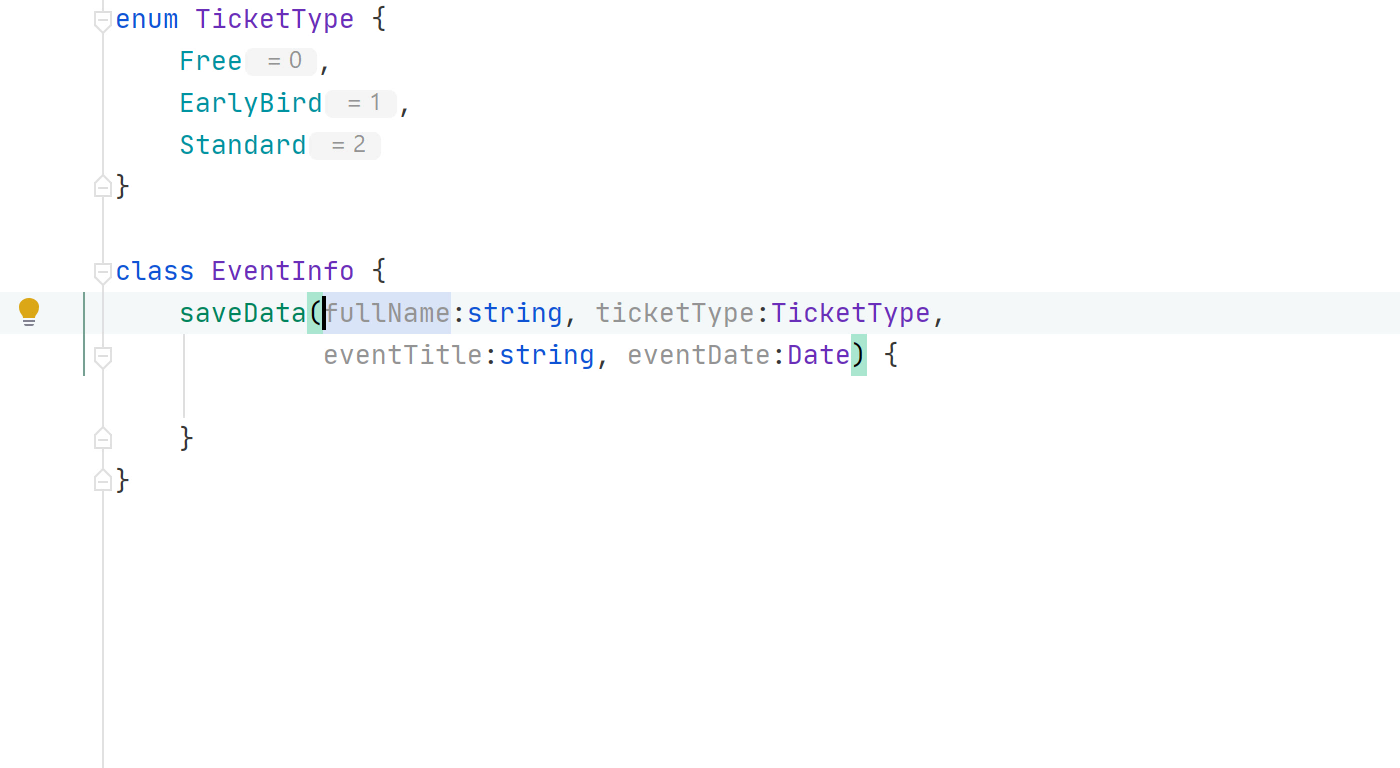
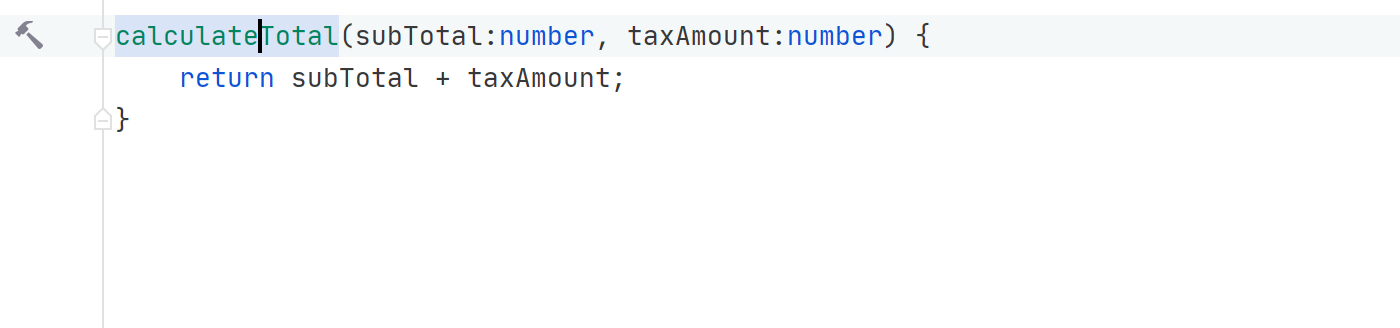
Functions that have many arguments often need to be refactored for maintainability and readability. This is especially true when some JSON is returned from an API and that data needs to be passed into a function. You can convert from multiple arguments to a single object by using Rider’s Arguments to Object intention (Alt+Enter).

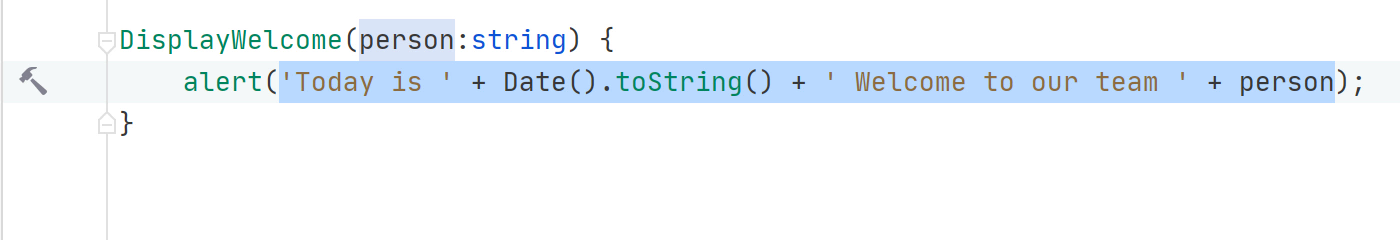
Daily coding tasks include displaying or logging messages that are concatenated from multiple strings. Concatenated strings are so often used that many languages, including JavaScript and TypeScript, use what’s called a template literal or template string. Template strings contain placeholders inside of text, and the placeholders are wrapped in curly braces. Select the string you want to convert, then press Alt+Enter to convert concatenated strings to template strings.

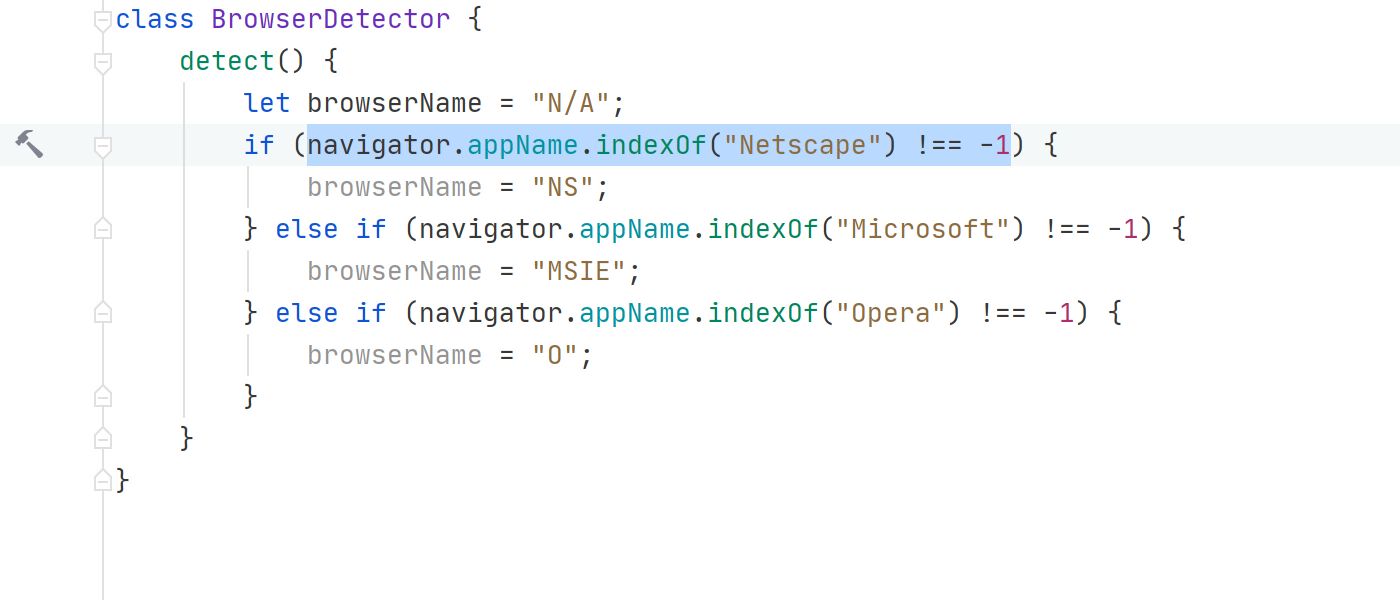
Similarly, there are times when we need to take multiple expressions that aren’t exactly DRY and refactor them into something more maintainable. That’s where Rider’s Introduce Variable comes in handy. Once again, Alt+Enter to the rescue as we highlight the code in question and have Rider modify it so it’s more manageable.

Are you tired of typing function declarations and return keywords? Then arrow functions (aka Lambdas) are for you! Arrow functions, introduced in ES6, are a concise way to use anonymous function expressions, skipping over the ritual that a function declaration requires.

TypeScript for Web Development
Since JavaScript rules web development, it’s a natural leap to use TypeScript for the web as well. Rider has project templates for Angular, React, React + Redux out of the box, bundled with the ASP.NET/ASP.NET Core templates. You can use Vue and other JavaScript front-end frameworks without a hassle. For more information about React development, see Part 1 and Part 2 of the React + TypeScript + TDD video series by JetBrains advocate Paul Everitt.
Because TypeScript is also plain old JavaScript, it’s no problem using it for web development. Rider, with the WebStorm engine behind it, makes working with the DOM a breeze.

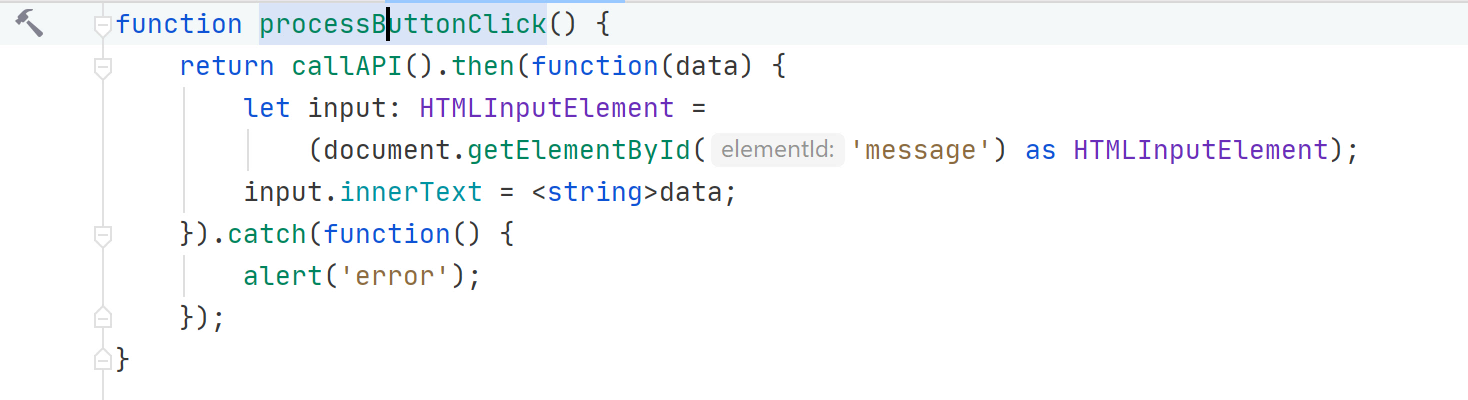
Making async calls to APIs is a daily task of web developers. For those maintaining legacy web apps, you may have a lot of code that relies on traditional promises that needs to be converted to the async/await pattern. Rider makes this easy by providing an intention action, so all that’s needed is Alt+Enter, and the code is updated!

Data comes flying at us in many forms: arrays, objects, maps and sets. Destructuring enables us to extract data from these objects into a single manageable variable. This is a technique that’s quite useful, since most web apps that use JavaScript or TypeScript consist of fetching data from an API that is returned in JSON format. In Rider, all that’s needed is Alt+Enter, and away you go, destructuring complex objects into simpler counterparts.

Other TypeScript features
TypeScript is great for object oriented programming! The language provides the concepts of classes, so you can enforce the principles of inheritance, encapsulation, polymorphism, and abstraction. Since TypeScript is a superset of JavaScript, prototypal inheritance also works, for those who must maintain legacy JavaScript applications.
Like most modern programming languages, TypeScript is testable. The following list represents some of the more popular frameworks available, though many others are available.
Whichever you choose, Rider fully supports unit testing in TypeScript/JavaScript. You can install, configure, write, and run tests all from within Rider.
Keep an eye out for blog posts on object-oriented TypeScript and unit testing TypeScript in the following weeks.
Rider has everything you need for building TypeScript apps or migrating JavaScript code to TypeScript. So download Rider today and try it out. Then let us know what you think.
Subscribe to a monthly digest curated from the .NET Tools blog:









