.NET Tools
Essential productivity kit for .NET and game developers
Rider 2020.2 Roadmap
In this post, we’d like to share our plans for Rider 2020.2 and find out what we can do next to improve your development experience. Your feedback is always welcome!
The following is a list of our priorities for the next release cycle of 2020.2. Note that these are features we’re working on – as opposed to features scheduled for delivery – and that some of these might come in with later versions.
- .NET Core backend on Windows – Rider 2020.1 already runs the ReSharper backend on .NET Core on macOS and Linux. On Windows, the backend still runs on the .NET Framework and uses NGen to gain startup improvements (around 10 seconds in some cases). We are now moving the backend to .NET Core on Windows as well, and we will work on using CrossGen to replace NGen. In a previous blog post, we’ve already covered what huge performance boost the migration to .NET Core offers.
- Moving forward with our new Debugger API – The debugger API has been largely rewritten. While this is barely noticeable from the outside, it allows for more features to come, and also allows plugins to hook into the debugging process. This includes custom value representations and improved lazy value calculations (super lazy) with better interruption.
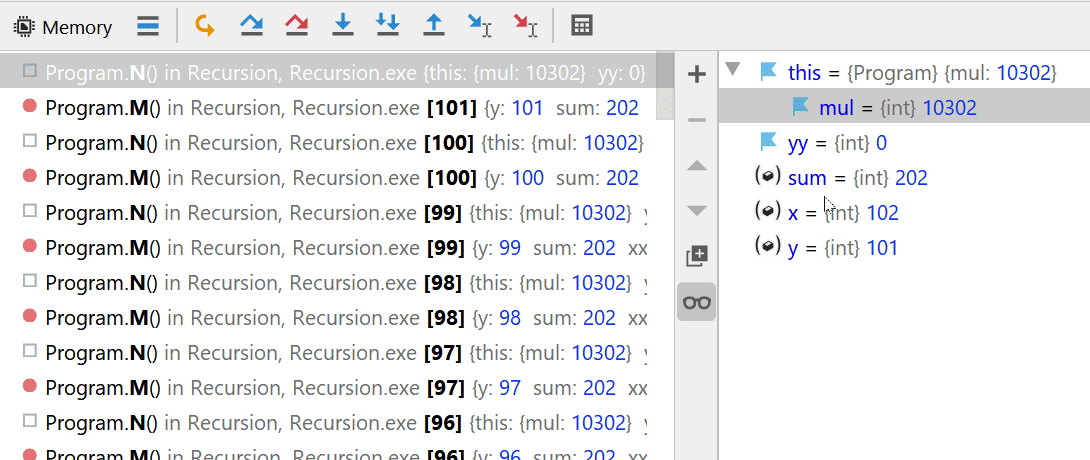
- Pin-To-Frame – We’re going to extend the Pin-To-Top functionality to pin values across frames. When debugging recursive functions, this will allow us to watch the state of values in different iterations:

- Data Breakpoints – Break execution whenever a certain property or field is changed without the need to create several different statement breakpoints. This will be accessible from the Watch tool window, and will even work with array elements. Due to current platform limitations, this will probably only be possible for .NET Core 3+ on Windows.
- Redesigned Toolbar – Based on our UI/UX studies, we’re redesigning the top toolbar to make it cleaner and more accessible for common features, like navigation buttons, Search Everywhere, VCS integration, Run Configurations, and debug modes. This should also solve usability issues, especially for new users coming to Rider.
- Colored Tooltips – Some of you may already know about the EnhancedTooltip plugin for ReSharper. We are working on implementing a similar visualization in Rider with highlighted identifiers, type names, modifiers, and other parts of the documentation.
- Unreal Support – We’ll continue working on Rider for Unreal, including stabilization of our IPC with the Unreal Editor, improving the logger panel, features related to VC++ Debugger (Natvis, moving instruction pointers, symbol servers), and adding support for the Uproject project model and Blueprint Visual Scripting.
- Unity Support – We’ll introduce pausepoints, a special kind of breakpoint that doesn’t suspend execution, but pauses the Unity editor allowing you to inspect the state of your game at a certain point – very useful when used with conditional or dependent breakpoints. We’ll also bring shader support recently introduced to ReSharper C++ and Rider for Unreal Engine to the Unity world. There are performance and memory improvements when indexing assets, and Rider has improved support for prefab modifications.
- Better Blazor Support – Our goal is to achieve better integration with Razor components and source components relating to references, navigation, and code completion. This also includes refactorings, mainly the Rename refactoring. We’ll also work on being able to run Blazor WebAssembly (WASM) projects.
- Integration with Cloud Services – We want to extend the Azure toolkit with the ability to apply database migrations for published databases, and to select deployment slots when publishing web apps and function apps. We’ll also look into improving minor UI elements.
- F# Support – Hints will be introduced for inferred types, parameter names, and piped expressions. We’ll also work on more refactorings (especially Introduce Variable), quick-fixes, context actions, and continuing to improve the infrastructure for these and upcoming features. Changes also include faster project loading and invalidation.
- TFS Server Workspaces – We’ll extend the Azure DevOps plugin to support server workspaces for compatibility with more TFS use cases.
- Working with IIS/IIS Express – We’ll improve integration with ASP.NET Core projects running on IIS/IIS Express to enable in-process hosting, and to allow for better debugger attachment.
- Diagrams – As a first candidate, we’ll work on porting the Architecture Diagram from ReSharper to Rider. As soon as this is completed, we’re going to do the same with the Type Dependency Diagram.
- Localization Manager – In ReSharper 2019.3 we shipped our new Localization Manager for more convenient editing of resource files (
.resx). We’re working on the Rider UI to make it available there as well.
There will probably be plenty of other, smaller features implemented along the way. If time allows, we’re planning to look at SQL projects, Specflow, and other technologies. And of course, we also have a number of bugfixes planned for the upcoming release.
What do you think about these plans? Feel free to comment below, or to submit a new feature request in our issue tracker if we’ve missed something, or upvote any existing requests to let us know they are important to you. We’re looking forward to your feedback!
Subscribe to a monthly digest curated from the .NET Tools blog:







