.NET Tools
Essential productivity kit for .NET and game developers
XAML Preview Tool Improvements in Rider 2021.1 EAP
In the latest Rider 2021.1 Early Access Preview (EAP), we’re helping .NET developers have the best development experience in building Windows-native applications. We’ve improved the XAML Preview tool, an essential feedback mechanism for WPF and XAML developers.
Introduced in Rider 2018.1, the XAML preview tool window for WPF (on Windows) allows developers to preview the results of their XAML changes directly in Rider. And it just got better!
Getting started with WPF in Rider
Currently, the XAML Preview is only available on Windows for applications targeting the .NET Framework. From the New Solution dialog, we can select the WPF Application template under the .NET category. After creating a new WPF application, we’re ready to use the XAML Preview!

Now let’s see what’s new!
Reworked UI/UX
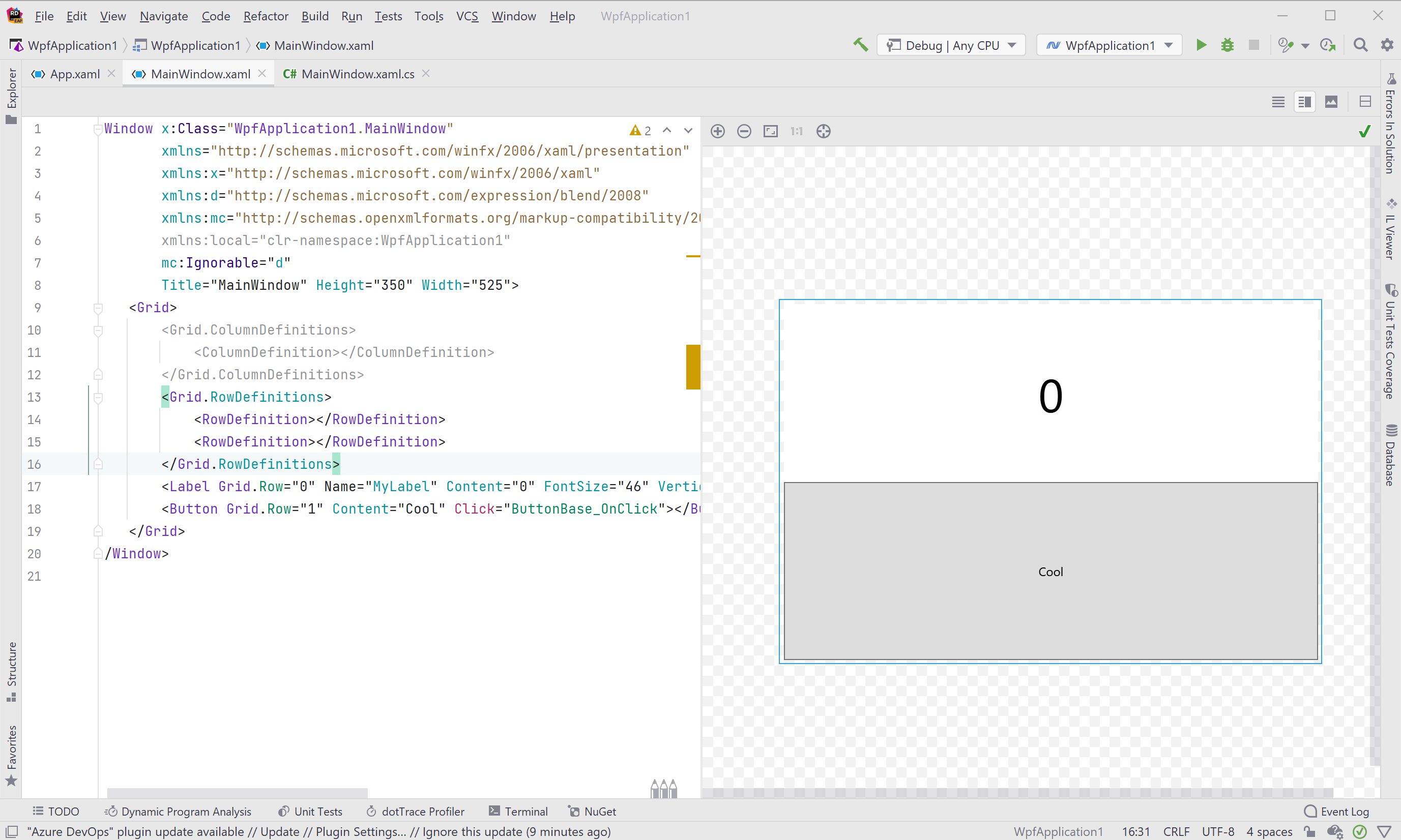
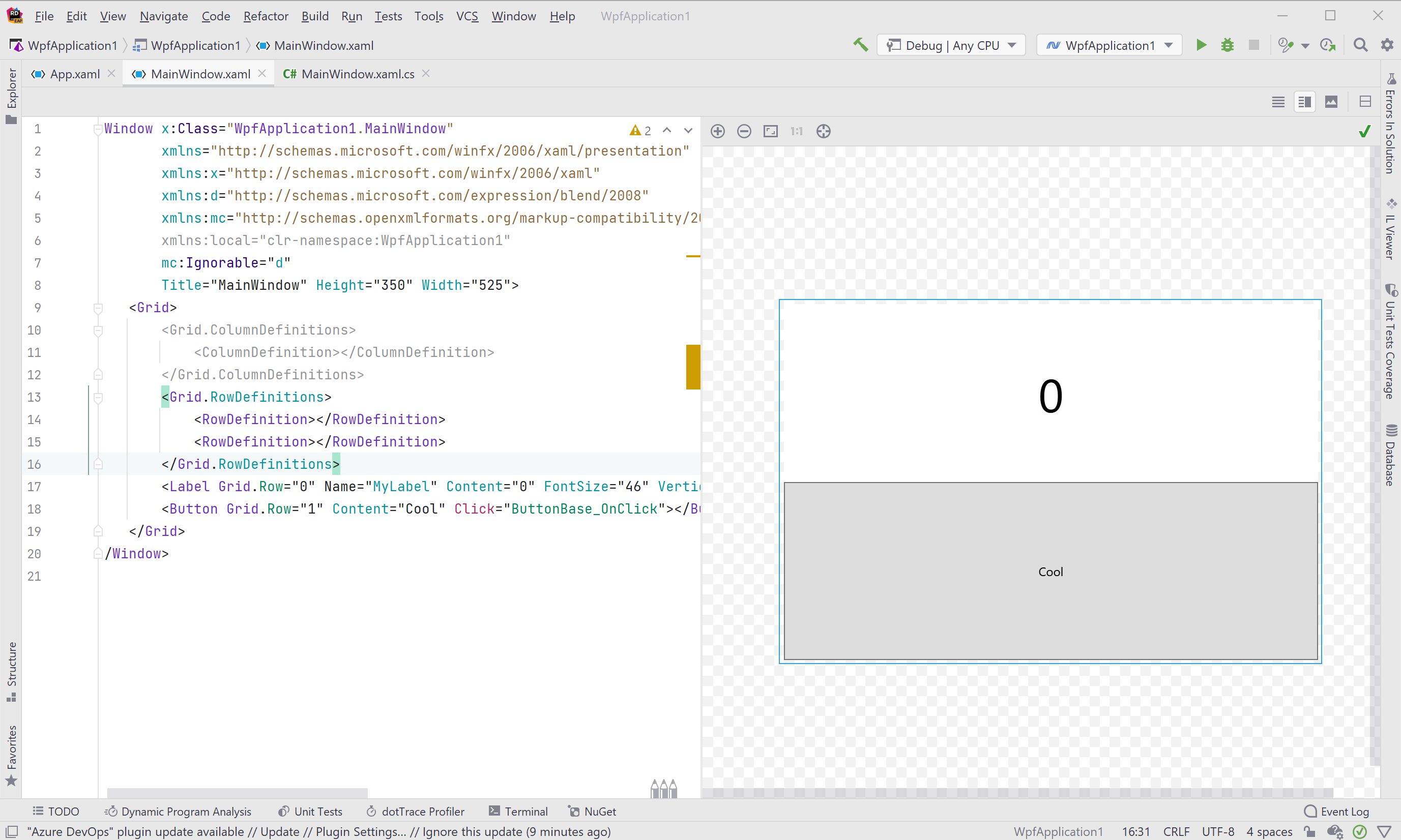
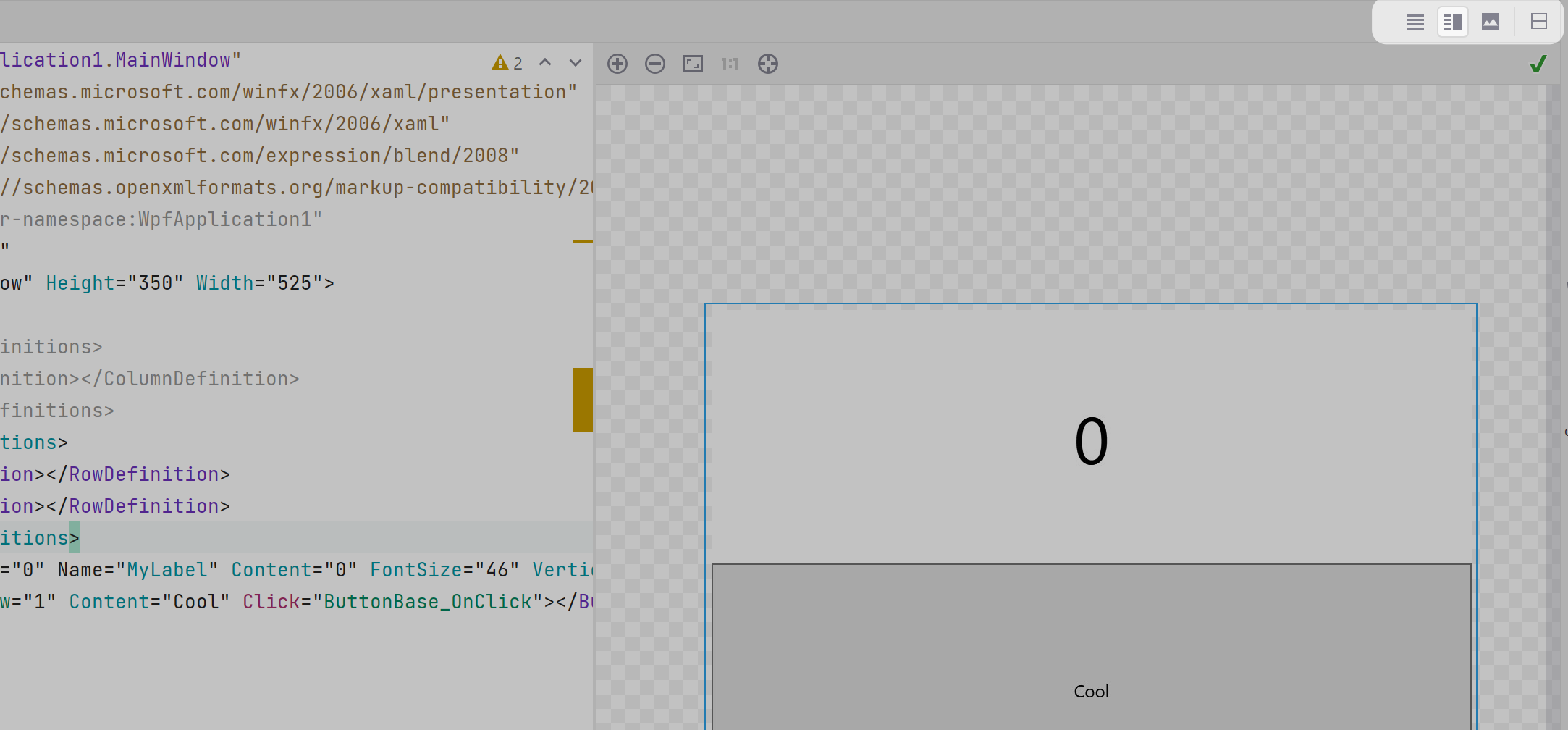
Rider now places the XAML Preview tool within the editor window itself, giving you the option to switch between many orientations and layout options.

Once the solution is loaded, Rider will display the preview icons in the top right of the editor, allowing you to choose from Editor Only, Editor and Preview, and Preview Only views. Additionally, based on your preference and screen resolution, you can change the preview tool’s orientation from being vertically or horizontally separated from the editor.

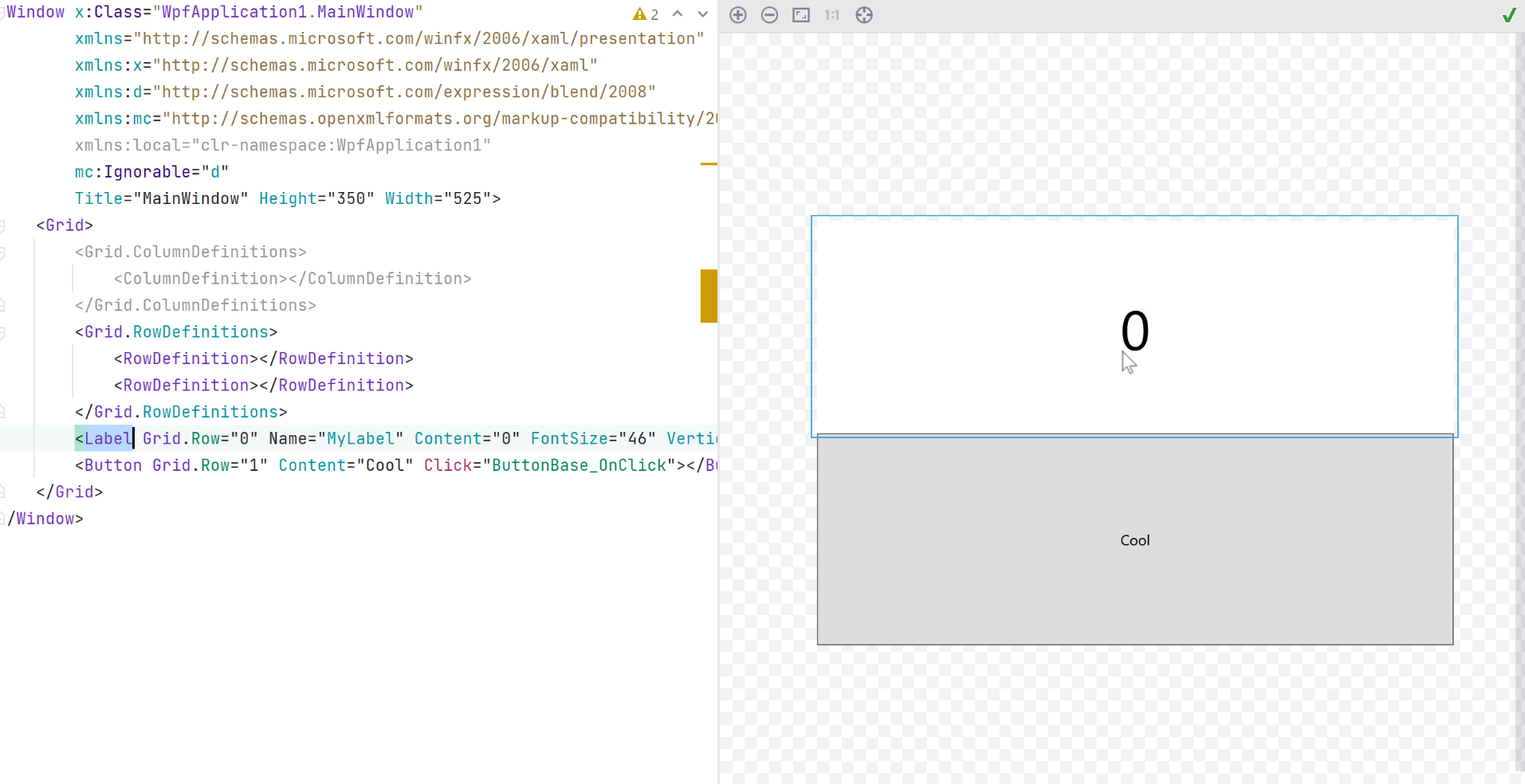
Highlight UI elements by clicking XAML tags
When working in the XAML editor, you can focus on a specific tag. The XAML Preview tool will now highlight the focused element, so you get a little extra help when trying to find "that" UI element in an intricate UI design.

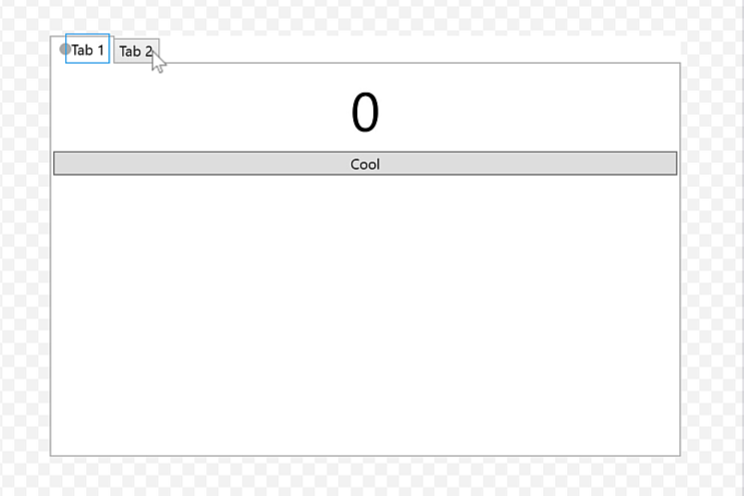
Interactive tabs in preview
The XAML Preview tool now allows you to click through TabItem instances. The addition vastly improves your experience building multi-tab user interfaces.

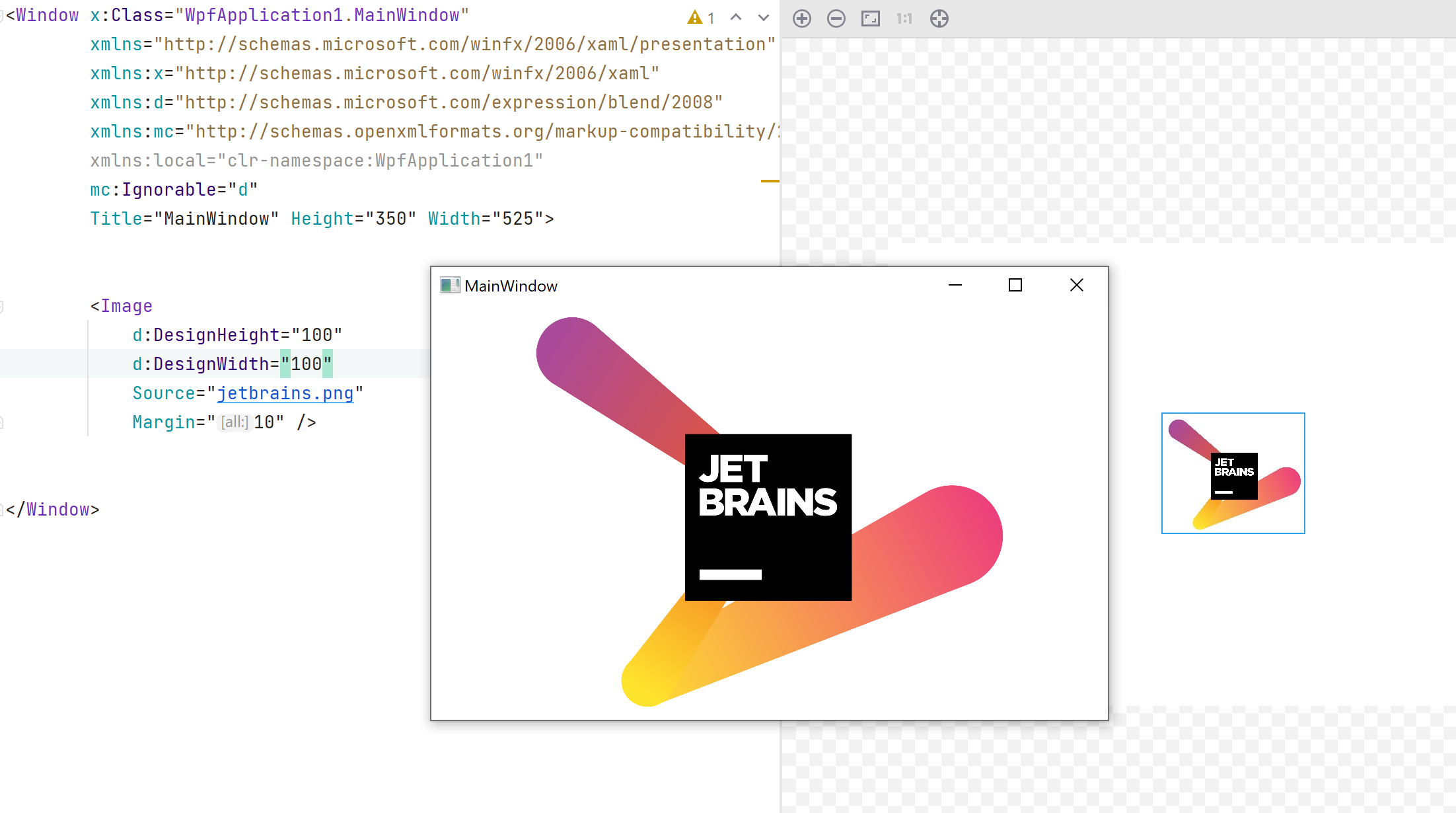
Design-Time Properties used in preview
You may have many UI elements dynamically resize through logic. While this can enhance the runtime experience, the design-time experience can suffer. The XAML Preview tool will now respect design properties such as DesignHeight and DesignWidth when rendering previews.

Other fixes and improvements
If you’re interested in the details, here is a full list of bug fixes, enhancements, and features:
- Fix sudden lock of resource files or assemblies during interaction with WPF preview (RIDER-31109, RIDER-24465)
- Improved support for resources which are defined in the application definition file and merged resource dictionaries (RIDER-22590)
- Added support for design time attributes (RIDER-21860)
- Preview navigation (RIDER-21610)
- Added support for resources definitions in referenced assemblies (RIDER-25286)
- Reworked UI/UX of the WPF preview, the preview tool is placed in the editor, with possibilities to switch orientation and layout (RIDER-32877)
- Improved support for WPF markups, custom markups, control and data templates, third party controls (RIDER-20673, RIDER-24805, RIDER-28211, RIDER-38804)
- Click on the descendant of
TabItemwill change active tab (RIDER-17190)
.NET Core and .NET 5 support for XAML Preview
While this upcoming version of Rider does not have XAML Preview support for .NET Core 3 or .NET 5, we are currently discussing plans to bring the XAML preview experience to those developing on those target frameworks. Interested developers can follow progress on those discussions in the following ticket: Support Xaml Preview for .NET Core and Beyond.
As always, we value community feedback, and upvoting issues helps us prioritize development work.
Conclusion
We continue to work hard on supporting native development, and we see Windows developers as a valuable part of the .NET ecosystem. We hope to continue bringing enhancements to your development workflow and value your feedback. Please continue to provide input at our official Rider issue tracker, as it is indispensable to our community’s future of growing .NET developers. Additionally, please leave a comment below, or follow us on Twitter @JetBrainsRider.
Download the latest Rider 2021.1 EAP and give it a try!
Subscribe to a monthly digest curated from the .NET Tools blog:








