.NET Tools
Essential productivity kit for .NET and game developers
Editing Markdown with Rider
Markdown has become fundamental to online communication and even become mainstream. The language allows us to write a plain text document that we can transform into HTML, PDFs, or other display formats. You can find elements of Markdown in your favorite chat apps, source control environments, and content management systems. Many blog engines are, too, including the one that powers my personal blog. Whether you love it or hate it, it’s undeniable the lightweight markup language has left its mark on internet culture.
While many applaud the language’s emphasis on substance over styling, some of Markdown’s syntax can be difficult to grasp for beginners. Not only that, there are variations of the markup language extended by different parties to meet their needs. Some variations include GitHub Flavored Markdown, Markdown Extra, CommonMark, and the original Markdown, defined by Aaron Swartz and John Gruber, around March 19, 2004.
Luckily for all of us, many tools have great support for Markdown and its different flavors, including your favorite .NET IDE, JetBrains Rider.
Let’s see how Rider can make you more productive and enjoy writing more!
Basic Markdown Editing
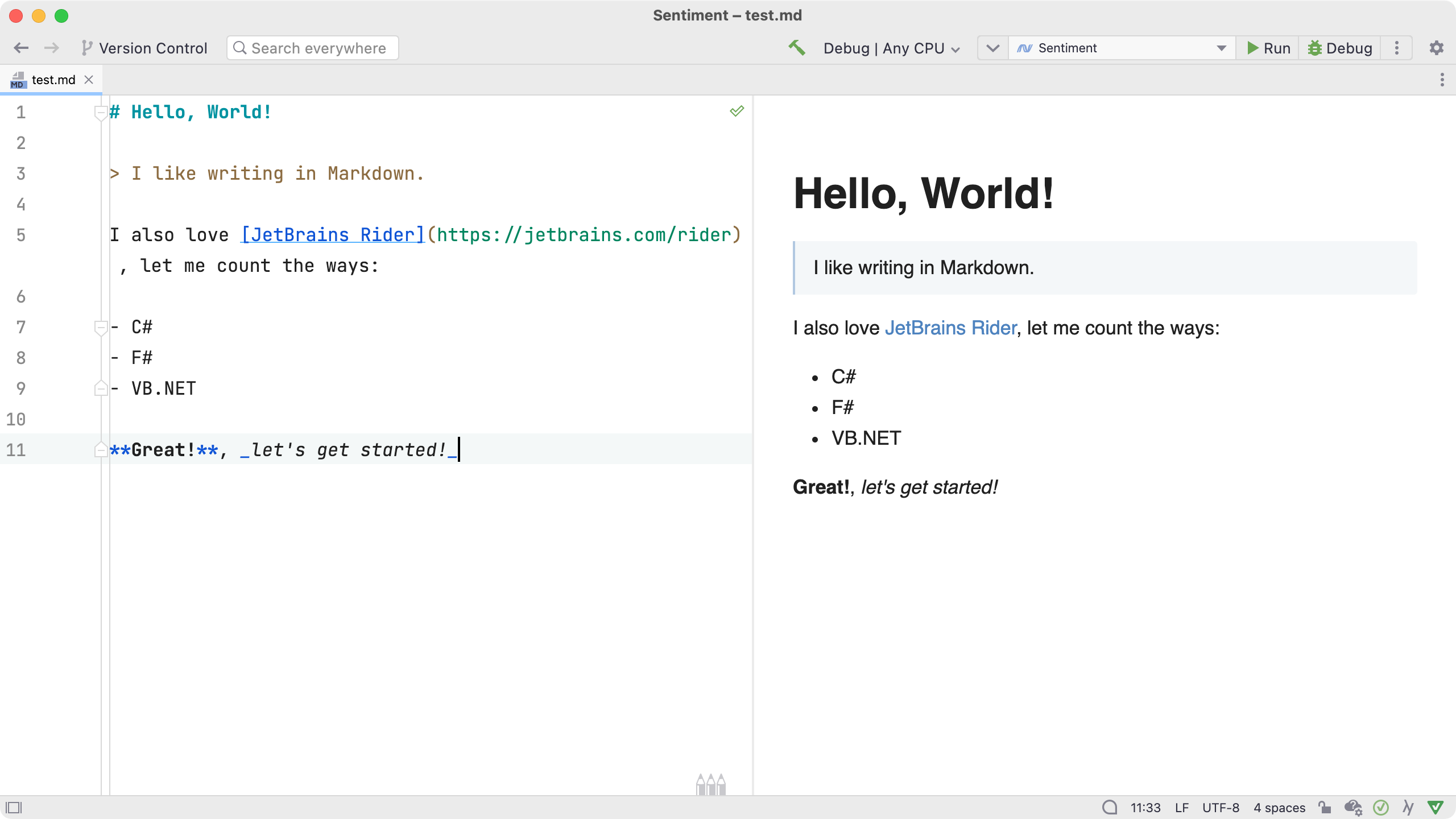
Markdown’s core tenet is simplicity, and in the world of file formats, there is nothing simpler than a text file. To start using Rider’s Markdown editor, add a new .md file to your project, and add the following text to your editor:
# Hello, World! > I like writing in Markdown. I also love [JetBrains Rider](https://jetbrains.com/rider), let me count the ways: - C# - F# - VB.NET **Great!**, _<em>let's get started!</em>_
As you type, you’ll see a real-time preview of the Markdown code: headers, block quotes, hyperlinks, unordered lists, and font styles.

The editor helps you write your upcoming readme.md file and blog posts, all while seeing a real-time preview. You can also toggle Rider’s preview into three visibility modes: Editor only, Editor and Preview, and Preview Only.
Links, Links, and More Links
You’ll never write a document in a vacuum. You’ll need links to external websites, documents, and images. That’s where Rider’s Markdown editor shines. Let’s go through three scenarios of increasing awesomeness.
Basic Hyperlinks
As you saw in the previous section, you can add links using the combination of brackets and parentheses ([title](https://url)). However, if you’re still new to Markdown, you may forget the order of brackets and parentheses when trying to link text.
So instead, you can highlight any text in the editor, use the context menu, and select the Insert menu item. From there, you’ll have the option to choose between Link, Table, and Image. In your case, you’ll want to select Link.
If you have a link in your clipboard, Rider will place the URL in the appropriate format around your text. Not only can you add links, but you can navigate to links by holding down Ctrl or Command(⌘) and clicking the URL to check whether the link is correct.
Linking To Files
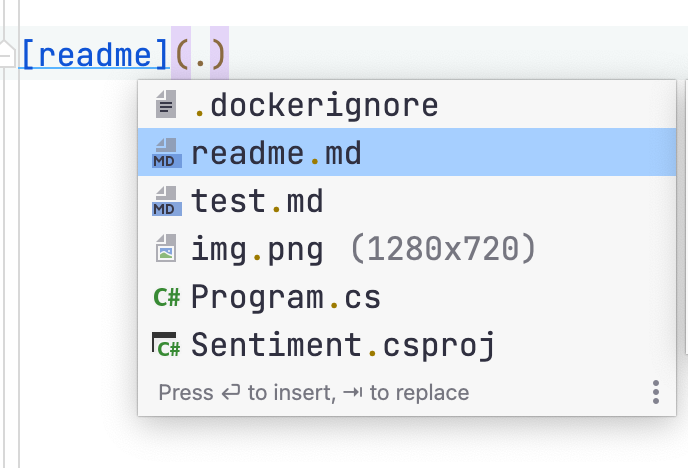
Not all links are URLs. Sometimes you want to link to a local file. Rider’s editor recognizes the existence of local project files and offers code completion to help you select your target more quickly. Start a hyperlink, and within the parenthesis, type “.” to immediately see your project files. From here, you can select the appropriate element.

Linking To Images
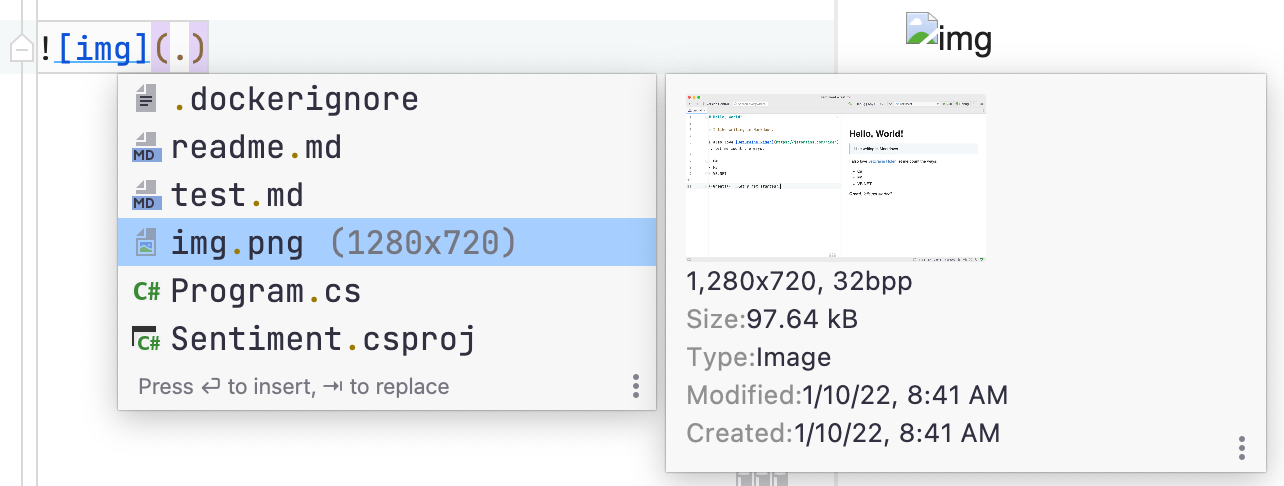
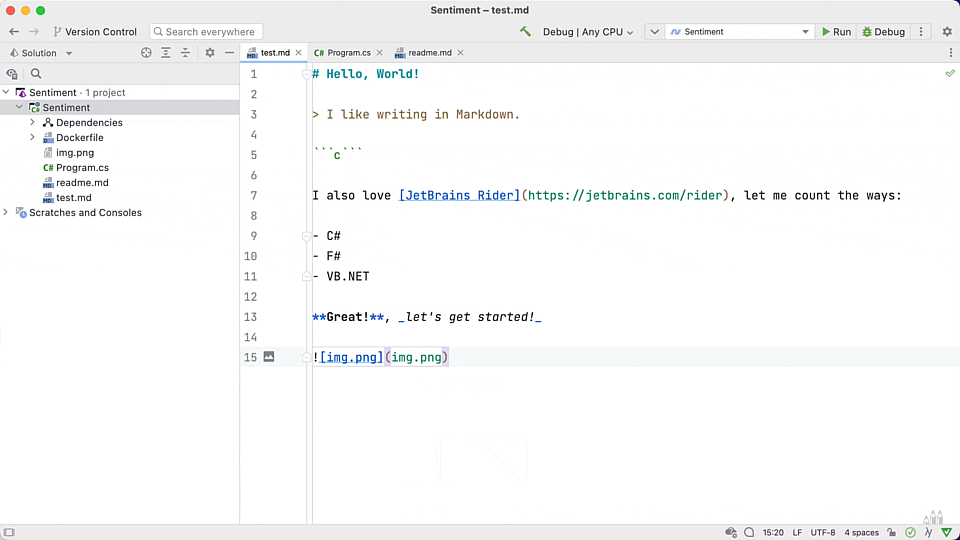
Inline images are an essential part of writing content for the web medium. You’ll eventually find yourself needing to add images to your documents. The inline-image uses the Markdown syntax of . As with hyperlinks, you can use the file code completion to select a target image.

Another neat image trick is if you have an image in your clipboard. You can use the context menu and paste the image directly into the editor. Rider will create an image file in the current directory and add the hyperlink to your document — a helpful feature for folks writing image-heavy documentation.

You can also use the Insert menu item to add an existing image. A dialog allows you to set the path of the image and any corresponding screen reader information.
Rider will warn you if any local image links are unreachable, ensuring you don’t inadvertently push broken documents.
Tables In Your Markdown
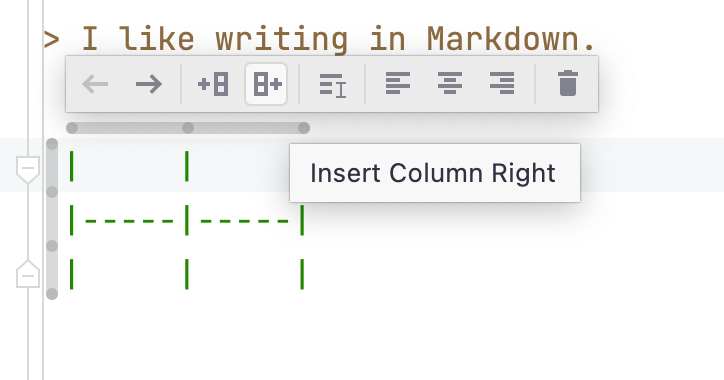
Many Markdown implementations support tabular data. Rider’s editor makes adding and editing tables simple. You can start by invoking the Insert action and selecting Table. Rider will ask you the number of rows and columns you want in your table instance.
Don’t worry! You’ll be able to edit the table parameters using the table editor tools. Rider will also format the table as your table contents grow, so you don’t have to worry about messy-looking tables.

Managing Lists
Whether you’re creating ordered or unordered lists, managing numbers and tabbing can be annoying. The Markdown plug-in will keep track of numbers and indentation for you. So you’ll always be at the right level of a list when hitting the enter key.
Pandoc Support
If you’re aspiring to write your first technical book, Rider has built-in support for Pandoc, a universal document converter. Pandoc support allows you to write in Markdown and export your content into Ebook formats like EPUB and FictionBook2. It also lets you export to standard formats like Microsoft Word, Rich Text Format, and LibreOffice.
Not only can you export to available formats, but you can also import from existing formats like docx, helping you avoid hours of tedious copy and paste.
Grazie Spelling and Grammar Checks
Writing anything can make us feel vulnerable and nervous. Mistakes creep in during the writing and editing phases. It can be incredibly nerve-racking for folks without editorial help. Word editors have spellcheck features, and recently, grammar tools have helped make sense of confusing sentences. Fortunately, you don’t have to choose between writing in Markdown and making sense.
JetBrains Rider supports Grazie, which brings intelligent grammar checks, completion, and writing assistance. Grazie supports over 15 languages, including English, German, Russian, and Chinese. If you’re writing sensitive documents, you’ll be happy to know that all processing of documents occurs locally.
Code Blocks
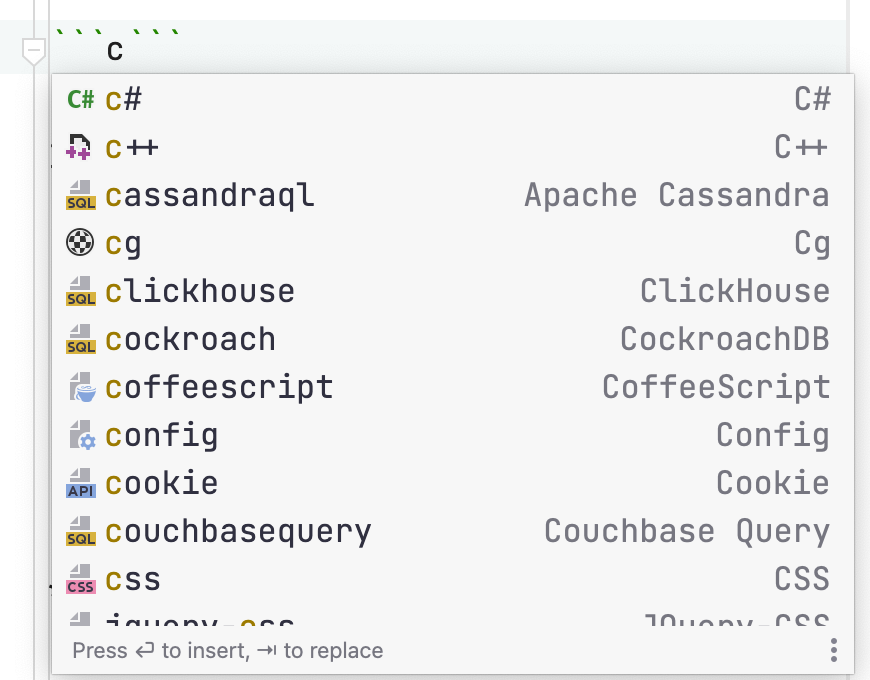
As a developer and technical writer, you likely will need to add code blocks to your documents. Markdown supports language-based code blocks, and Rider’s Markdown editor recognizes language specifiers and will apply the syntax highlighting according to the language and your settings.
As a Rider user, you’ll likely use C#, F#, and VB.NET the most, along with SQL blocks. Polyglot developers will appreciate all the available options.

There are specific code blocks that require plug-ins: Mermaid and PlantUML. If you choose to use these code blocks, Rider will download the appropriate plug-in for you.
Conclusion
These are only a few of the reasons the Markdown experience in Rider is fantastic, and the team behind the plug-in is committed to making it one of the best editing experiences on the planet.
Matched with your familiarity with Rider, the plug-in ecosystem, there’s no limit to how good the Markdown editing experience can be. Whether you’re new to Markdown or consider yourself an expert, we know you’ll find something that makes the writing process better.
If you’re interested in giving it a try, download the latest version of Rider and start editing your Markdown files today. As always, we appreciate any feedback and comments.
Subscribe to a monthly digest curated from the .NET Tools blog:









