.NET Tools
Essential productivity kit for .NET and game developers
HTML, XML, JSON, and JWT Visualizers in Rider 2023.1
As a developer, you deal with many data formats, some of which are friendly to humans while others are optimized for computers. It’s not often you need to look directly at complex data formats, but it can help when debugging nagging problems in your codebase. If you’ve been building applications for any time, you’ve likely run into the following commonly-used data formats: HTML, XML, JSON, JSON Web Tokens (JWT), and URLs.
With the release of JetBrains Rider 2023.1, we’ve introduced a new set of debugging visualizers to help you make sense of the data in your application’s memory. Each visualizer has two ways to represent your current data. The first method is to show you an interpretation of your data that is easier to read. The second is to show you the raw value. While some previously mentioned formats straddle the line of human-readable, such as XML, URL, and JSON, the other formats of HTML, JWT, and URLs can be difficult to read.
Let’s look at each visualizer and how JetBrains Rider displays the values.
Example application
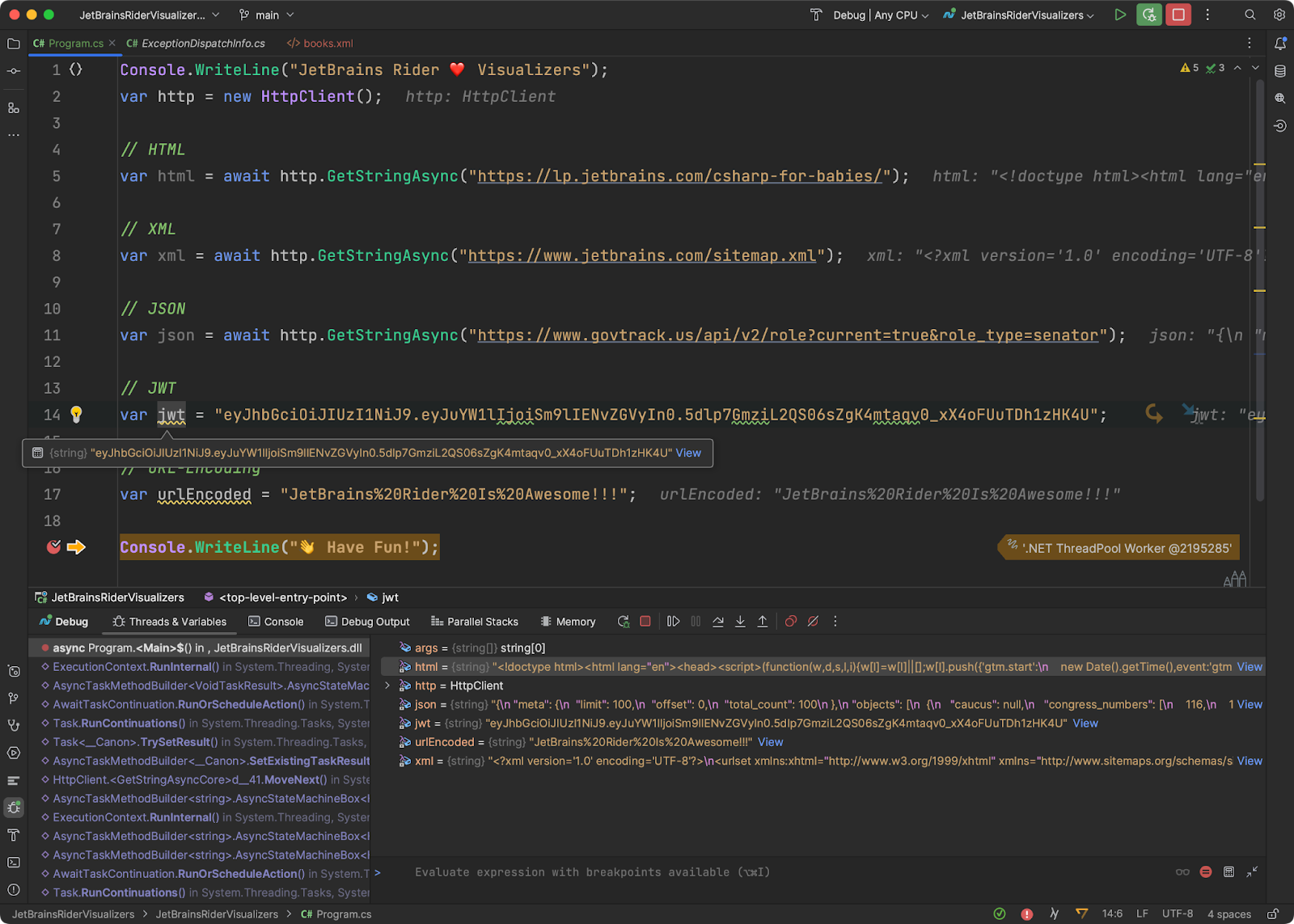
Here’s a sample console application you can copy to follow along in your instance of JetBrains Rider 2023.1:
Console.WriteLine("JetBrains Rider ❤️ Visualizers");
var http = new HttpClient();
// HTML
var html = await http.GetStringAsync("https://lp.jetbrains.com/csharp-for-babies/");
// XML
var xml = await http.GetStringAsync("https://www.jetbrains.com/sitemap.xml");
// JSON
var json = await http.GetStringAsync("https://www.govtrack.us/api/v2/role?current=true&role_type=senator");
// JWT
var jwt = "eyJhbGciOiJIUzI1NiJ9.eyJuYW1lIjoiSm9lIENvZGVyIn0.5dlp7GmziL2QS06sZgK4mtaqv0_xX4oFUuTDh1zHK4U";
// URL-Encoding
var urlEncoded = "%5BJetBrains%20Rider%5D%2C%20It%27s%20so%20great%21";
Console.WriteLine("? Have Fun!");
When debugging the code, you can trigger any visualizer by clicking the view link. The view link can be found in multiple places, including watches and locals in the debugger window, by clicking the inlay hint value or hovering over a symbol. A visualizer is automatically chosen for you based on the contents of your variable, so there’s no need to fiddle around.

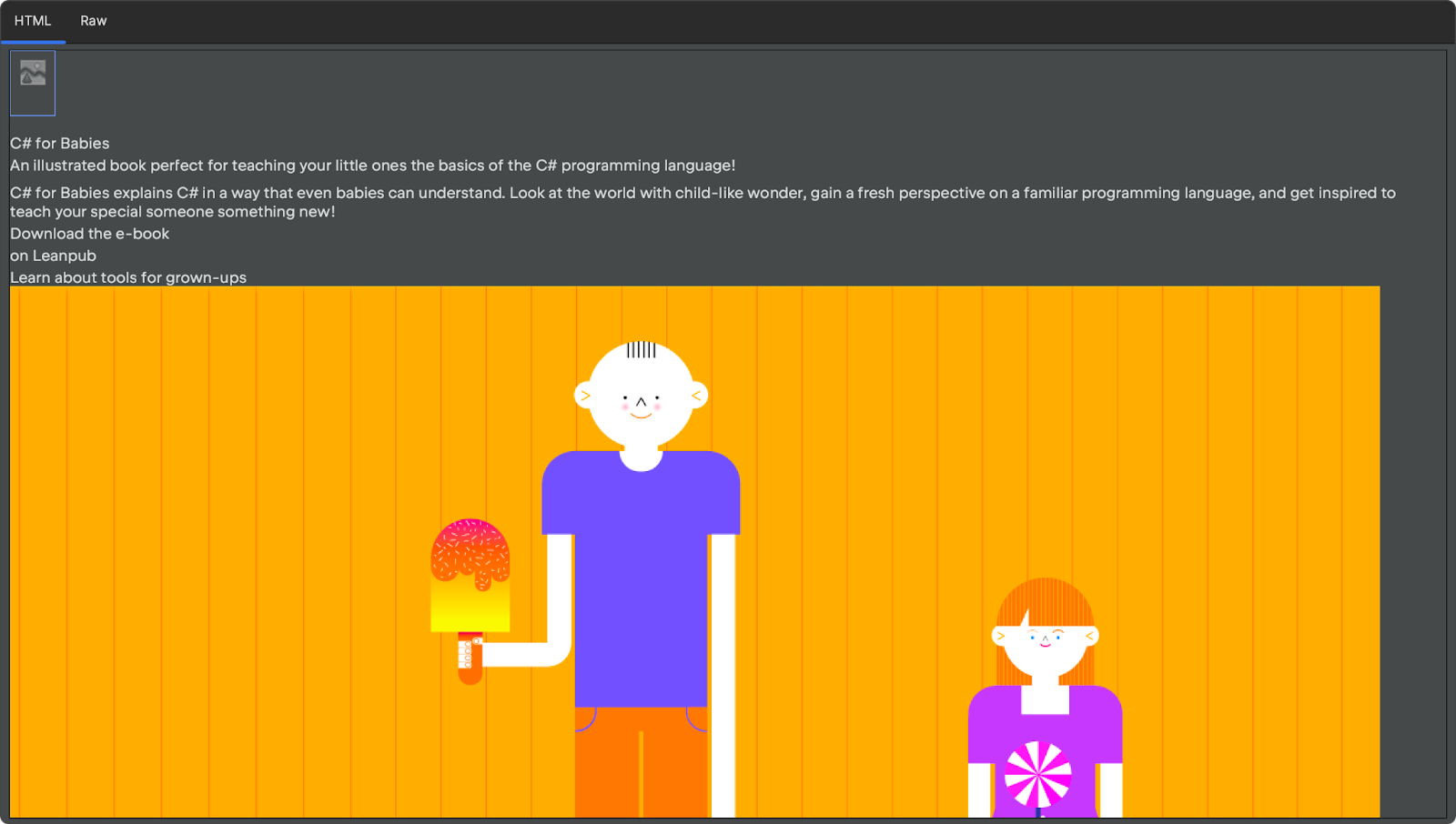
HTML Visualizer
The first visualizer you’ll be looking at is the HTML visualizer. The HTML tab can render the HTML but does not make any requests to secondary resources such as stylesheets, images, or JavaScript files. On-page assets are rendered, such as inline SVGs and images.

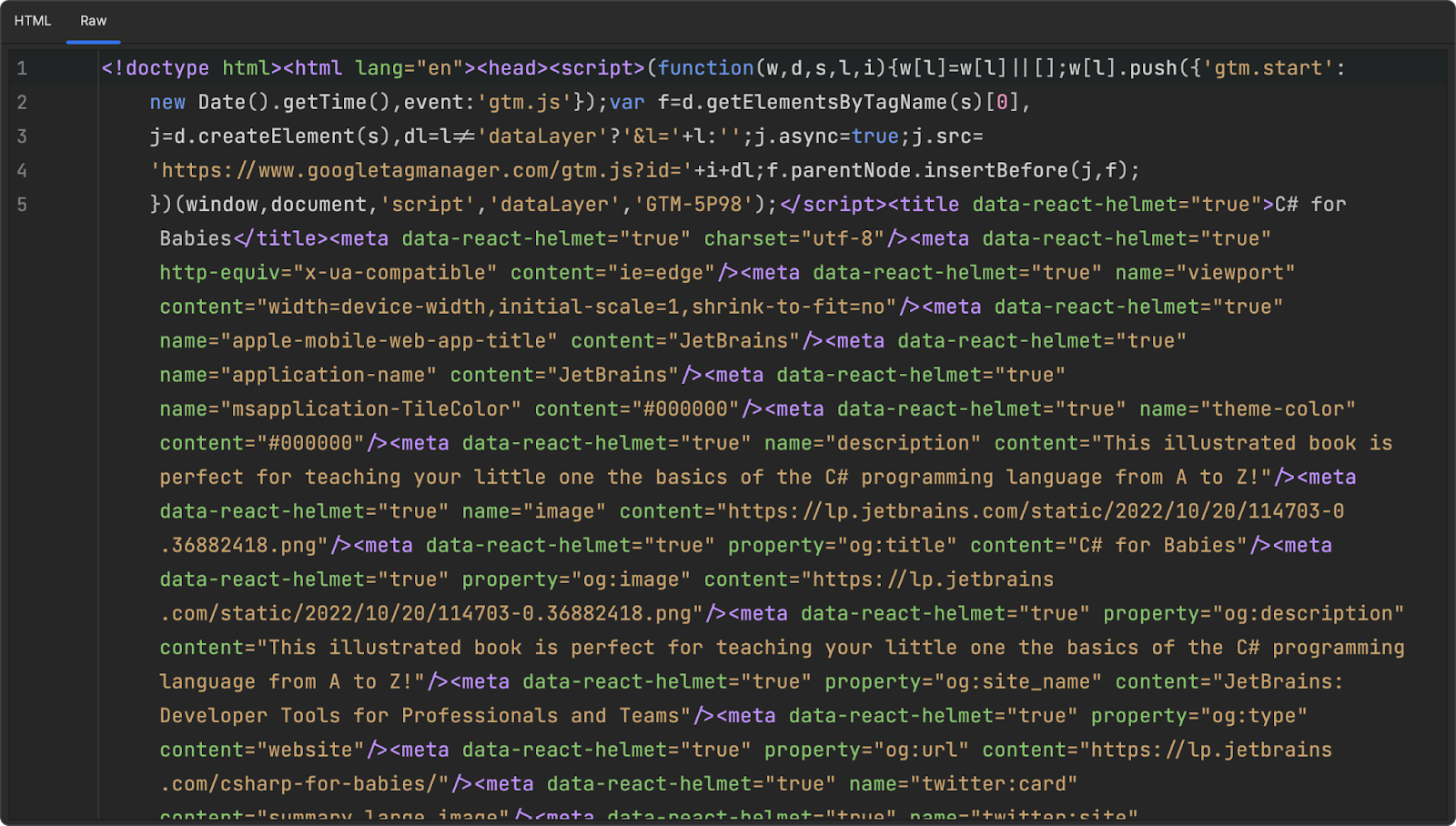
You can always view the raw value of the variable by clicking on the Raw tab. While the value is untouched by JetBrains Rider, the visualizer will still provide you with syntax highlighting. The addition of syntax highlighting can make it easier to see if there’s any broken syntax in your payload.

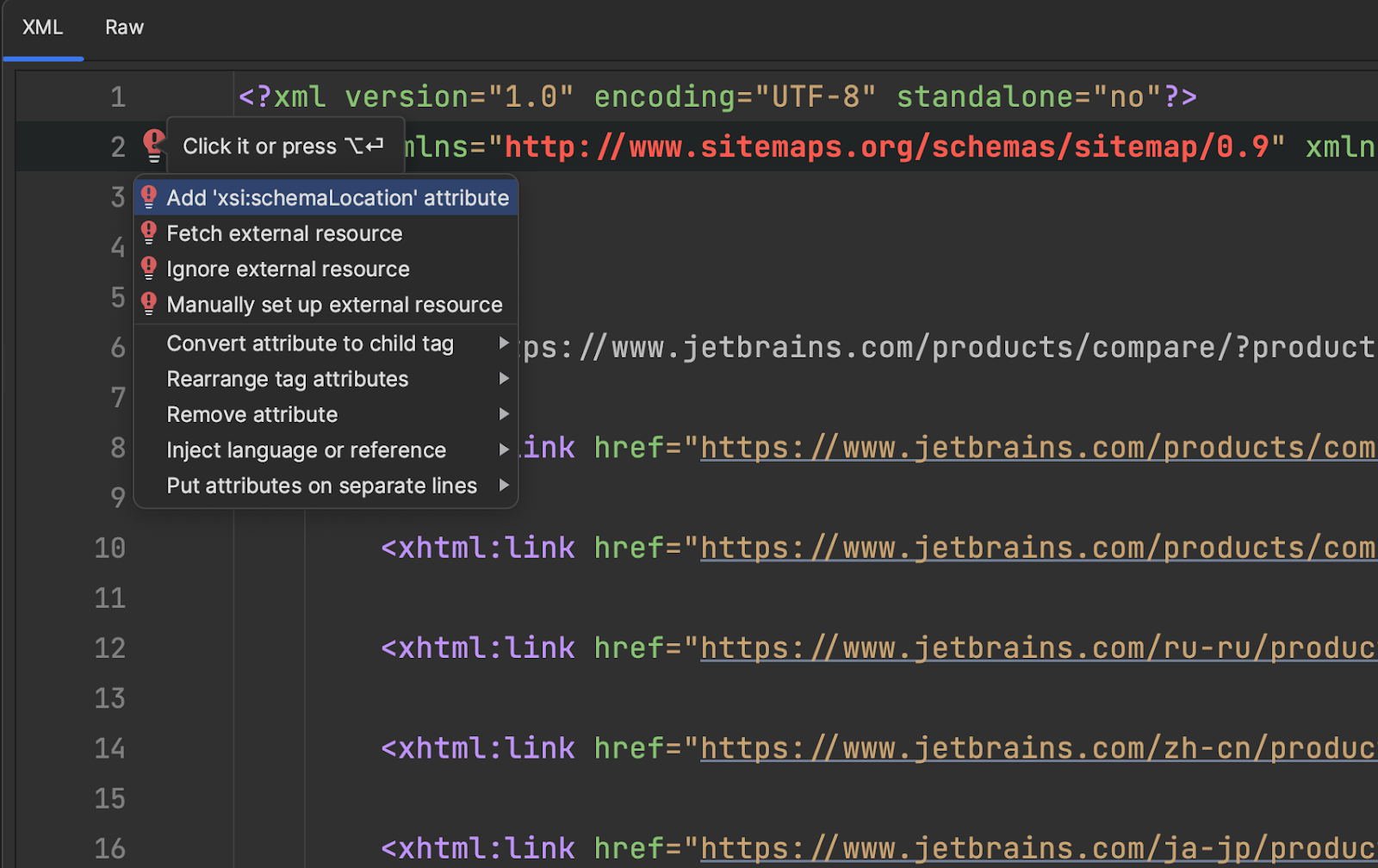
XML Visualizer
HTML and XML are very similar formats visually, but XML is a stricter syntax. Using the XML visualizer, you’ll have access to the XML editing capabilities in JetBrains Rider, including downloading XML schemas to validate the current value. Structural issues will also be shown in the visualizers as problems. You can also use the Raw tab to confirm your original payload.

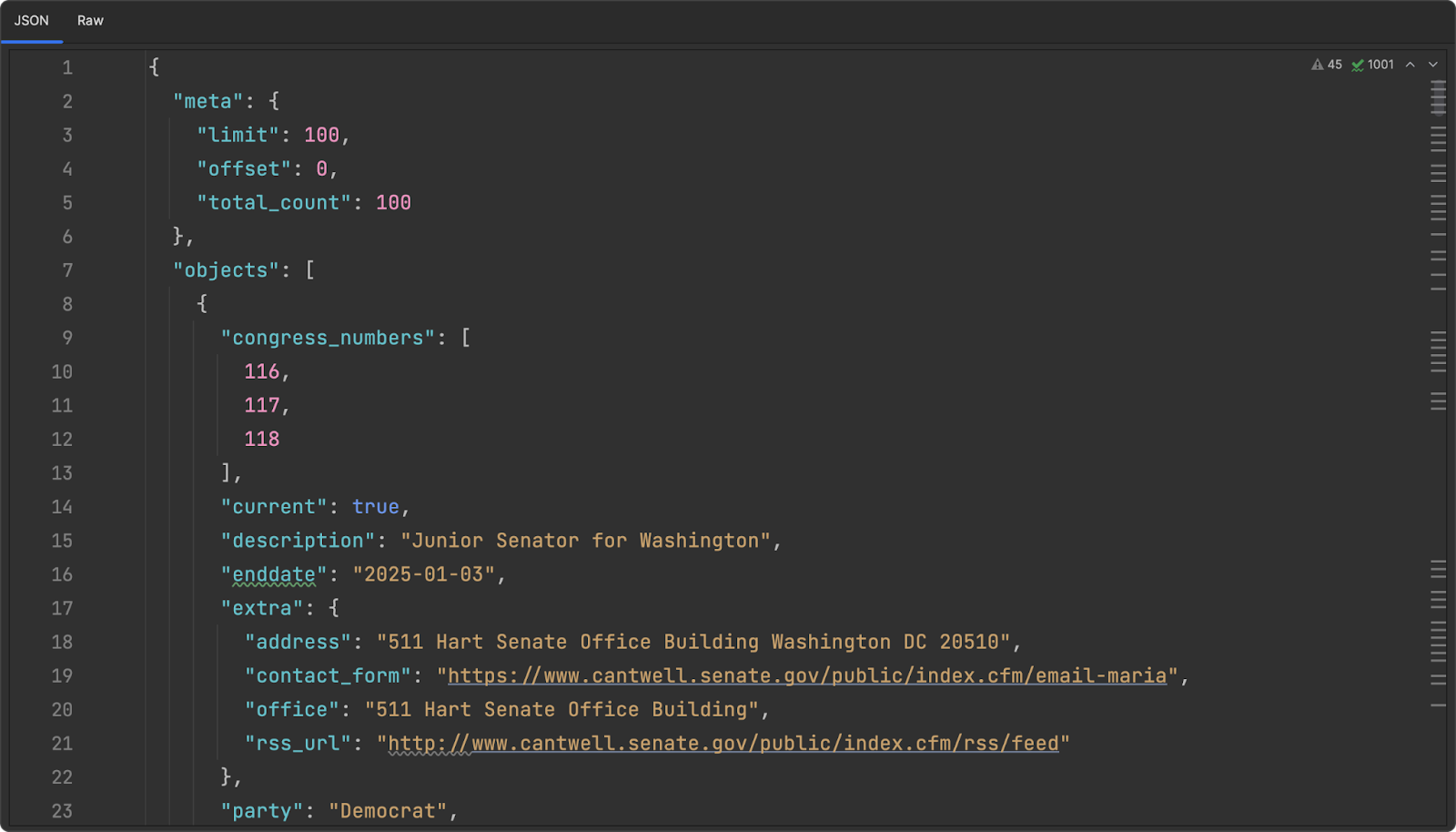
JSON Visualizer
JSON is the language of the web-based protocol frameworks and likely the most commonly used data format of developers worldwide. Like the XML visualizer, you can access a JSON editor showing hints, warnings, and errors when looking at a JSON data variable. Additionally, JSON is formatted to make it easier to read and comprehend.

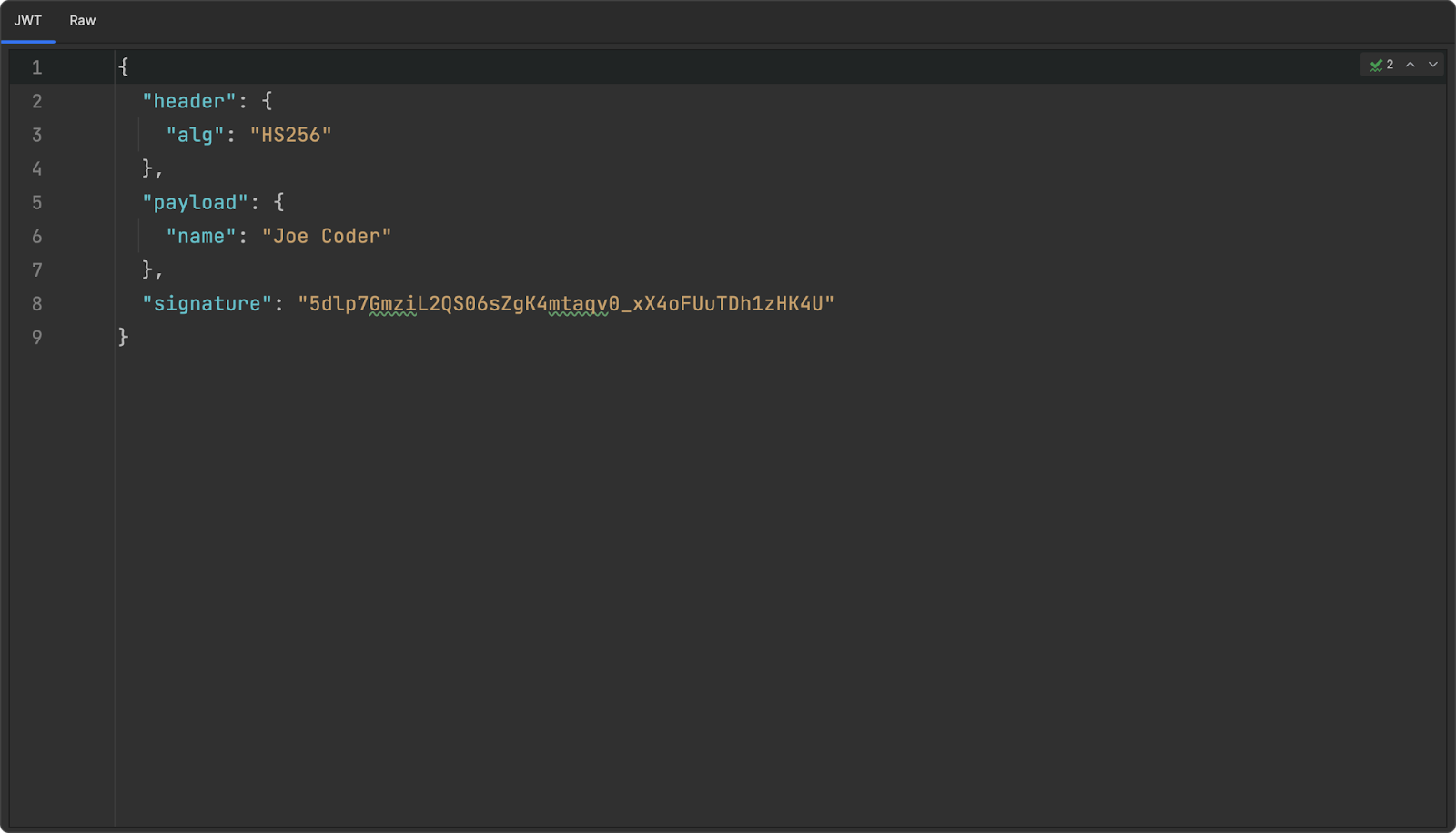
JWT Visualizer
JWTs are an open standard for representing claims securely between parties and are the backbone of many modern auth systems. You’ll typically need to inspect these base64 encoded values to determine user access issues. Commonly, you would have to use a secondary tool, such as JWT.io, to diagnose issues. With the new JWT visualizer, JetBrains Rider can decode the value into human-readable JSON.
Take the following code:
// JWT var jwt = "eyJhbGciOiJIUzI1NiJ9.eyJuYW1lIjoiSm9lIENvZGVyIn0.5dlp7GmziL2QS06sZgK4mtaqv0_xX4oFUuTDh1zHK4U";
And now it’s decoded form in the visualizer.

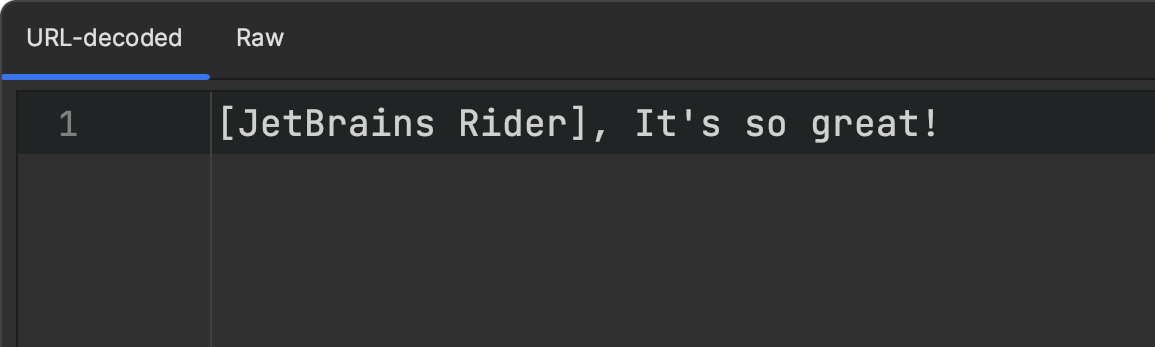
URL Encoding Visualizer
URL encoding is a necessary part of passing complex information from client to server without breaking the structural integrity of a URL. As a web developer, you’re likely familiar with the typical encoded value of %20 (space), but there are so many more values that it’s unreasonable to remember them all. With the new URL Encoding visualizer, you can see the decoded value of an encoded string.
For example, the following encoded value has several unique characters that would break a URL if they were in their original forms.
// URL-Encoding var urlEncoded = "%5BJetBrains%20Rider%5D%2C%20It%27s%20so%20great%21";

Conclusion
As you can see, these visualizers can help you work with commonly used data formats. We’d love you to try them out in your current workflows and give us feedback. If there are other visualizers you’d like to see us add to JetBrains Rider, please let us know in the comments below. As always, thank you for reading.
image credit: Julian Hochgesang
Subscribe to a monthly digest curated from the .NET Tools blog:









