.NET Tools
Essential productivity kit for .NET and game developers
Improvements to Unity shader files in Rider 2023.2
With the release of Rider 2023.2 just around the corner, it’s time to take a look at all the new features we’ve added for Unity shader files.
This release builds on the existing support for ShaderLab .shader files as well as Rider’s deep understanding of the HLSL shader language to provide a more productive editing experience. It introduces a wealth of new features like typing assistance, live templates, online help, breadcrumbs, the Structure tool window and even Ctrl+Click navigation and renaming of shaders and shader passes.
Let’s dig in and see what’s new.
Typing Assistance
One of the most basic features you’d expect from a smart IDE like Rider is typing assistance, and we’ve made a lot of changes to ShaderLab support to provide this. Simply type an opening { brace, and Rider will automatically insert the closing } brace. Hit enter inside the braces to insert a new line, with correct auto-indent and formatting. ShaderLab is a very block-oriented language, so this will save you a lot of boilerplate keystrokes!
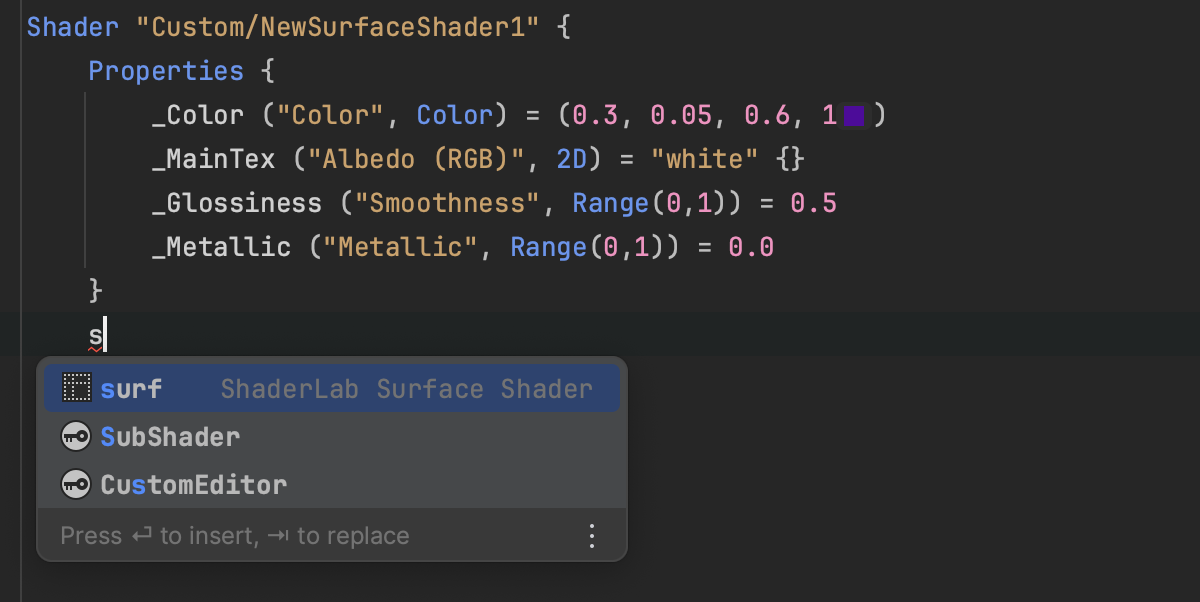
Rider now supports completion of block keywords, command keywords, and even command values. Just start typing, and Rider will automatically show a popup.

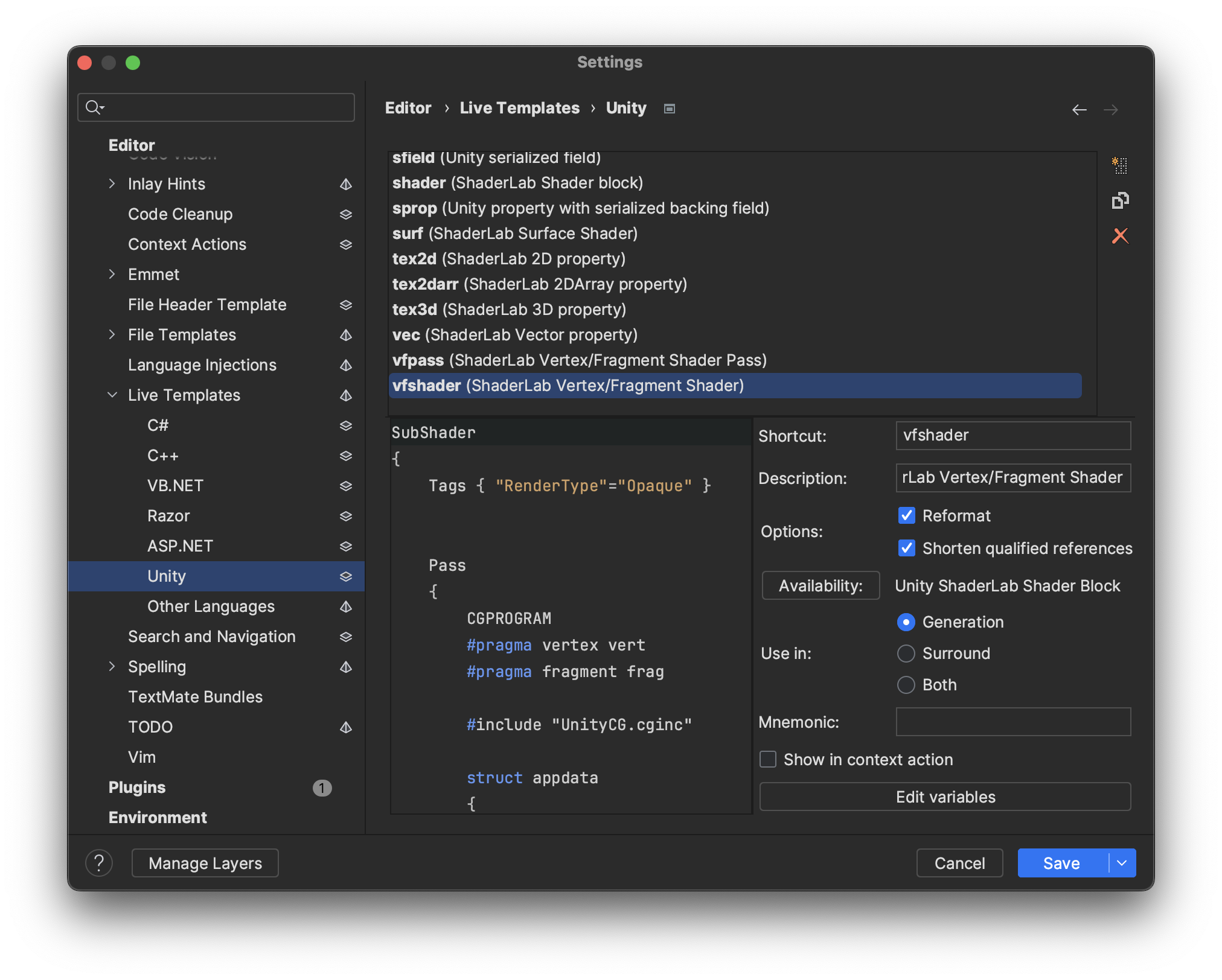
As you can see in the image above, we’ve also added live templates. These allow you to quickly create various properties, as well as more complex shaders that will create a surface shader (surf), a vertex and fragment shader (vfshader), or – if you’re already inside a subshader block – create a new pass (vfpass). And once inside a pass, there are a number of templates for creating common Blend commands.
Naturally, the templates are all fully editable, and you can even create your own, specifying the appropriate scope to ensure they only show in the right place.

Online Help
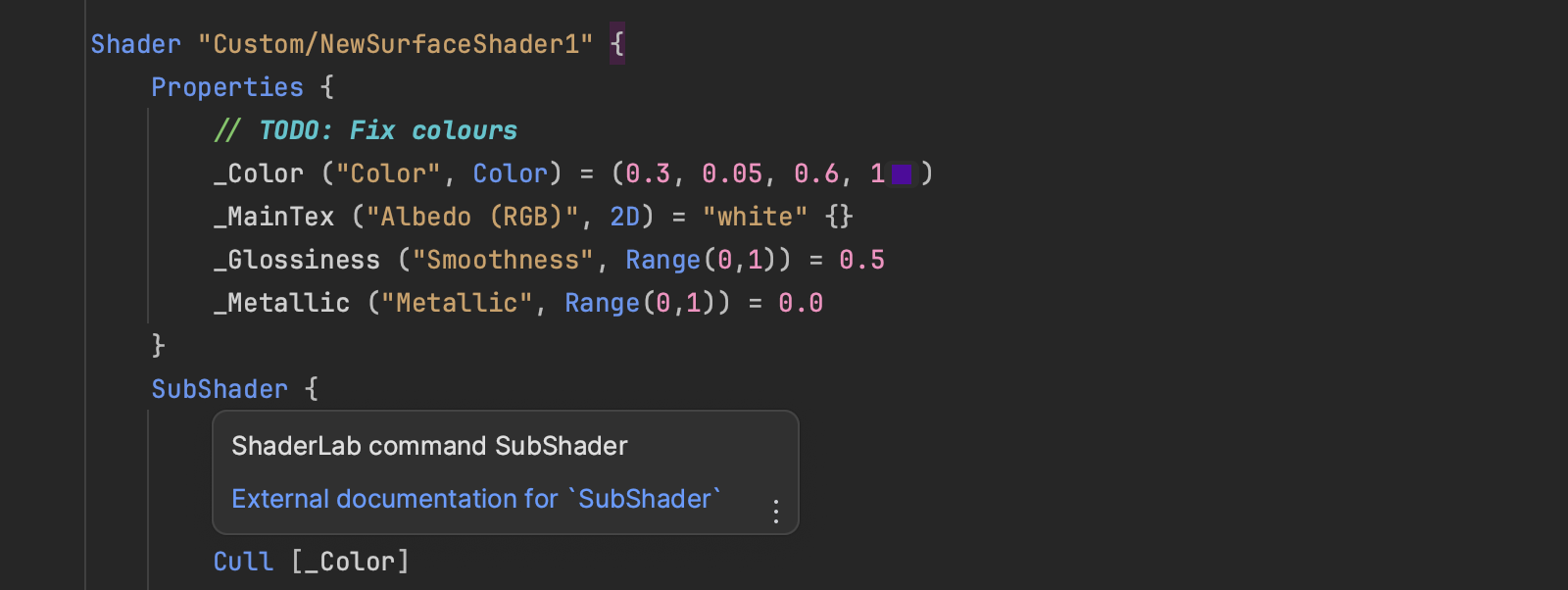
Rider will show you a tooltip for all ShaderLab keywords, with a link to external documentation. This will open the correct page in the locally installed documentation, if available, or a search page on Unity’s help site if not.

Structure Tool Window
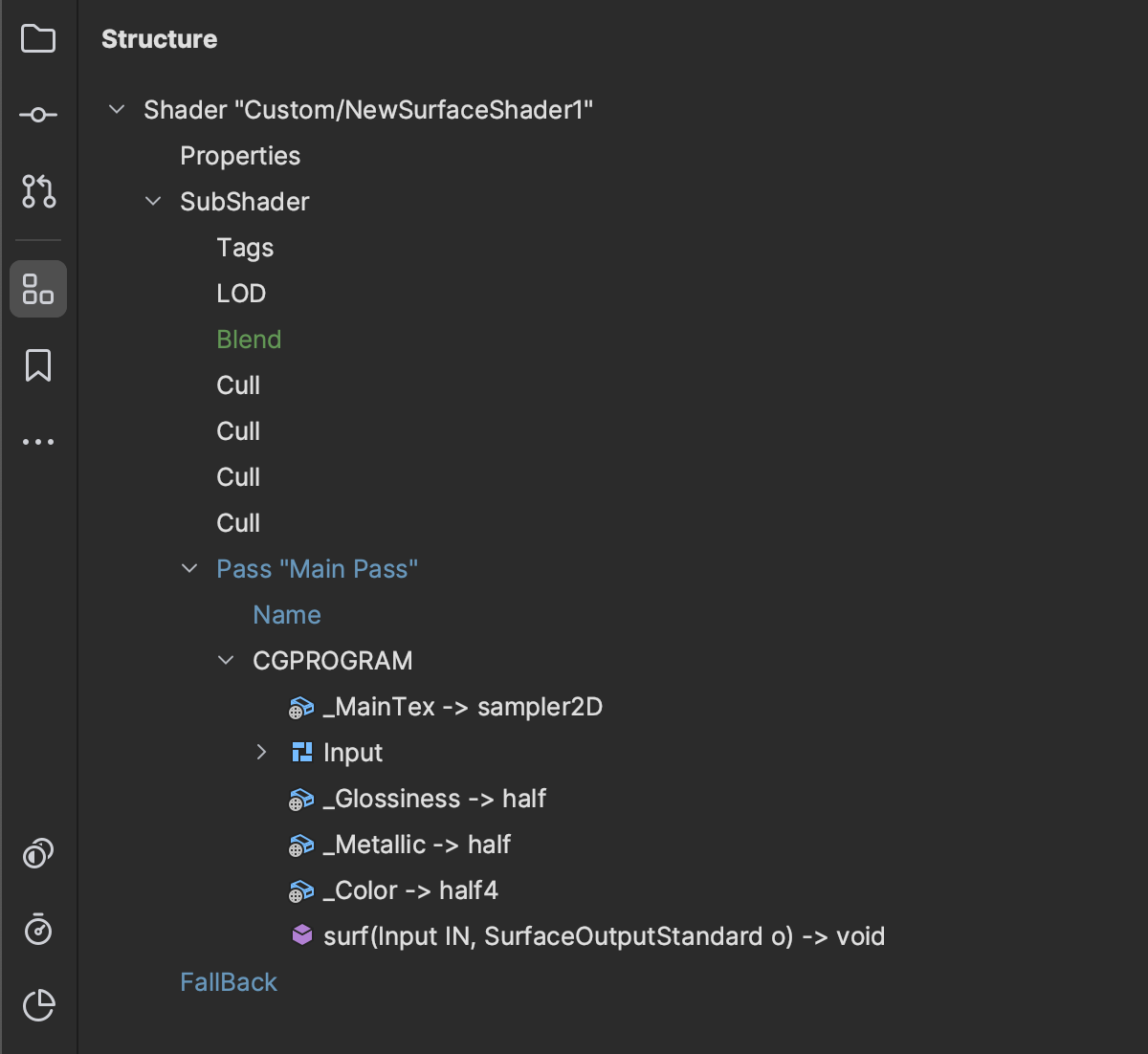
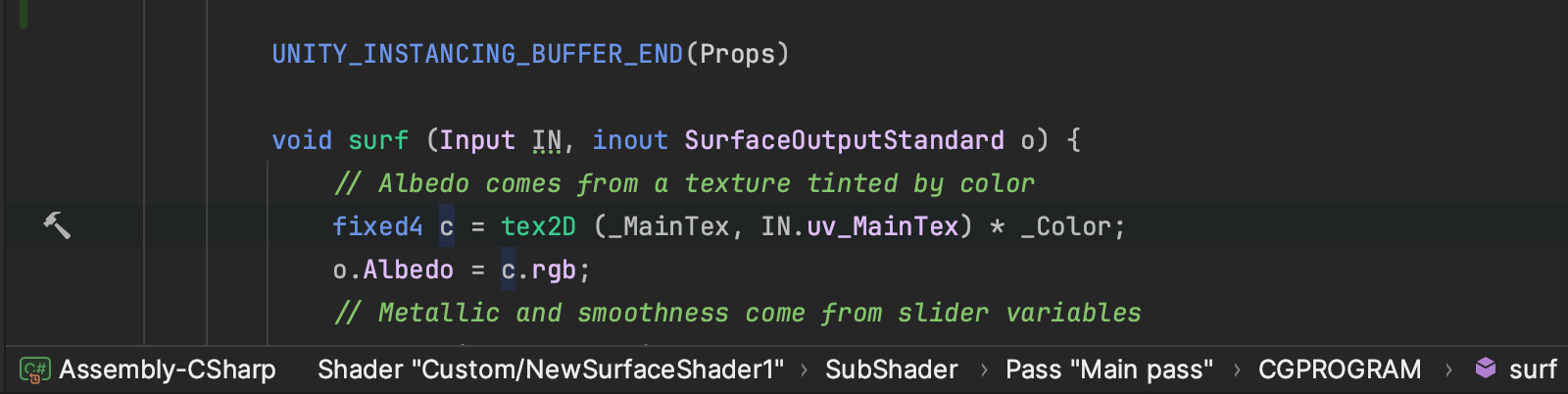
ShaderLab files can be very large. With the Structure tool window you can see an overview of your ShaderLab file and quickly navigate around. The block structure of the file is shown as a tree, and clicking a node will take you to the ShaderLab block or command. It will also show you the structure of the embedded HLSL programs.

To give you a more compact view of where you are in the file, Rider shows the file’s structure in the breadcrumbs control at the bottom of the editor or in the status bar in the new UI. Here too, you can simply click the nodes to navigate around the file.

Shader and Pass Names
These are all nice features, but let’s up the ante a little and look at something even smarter!
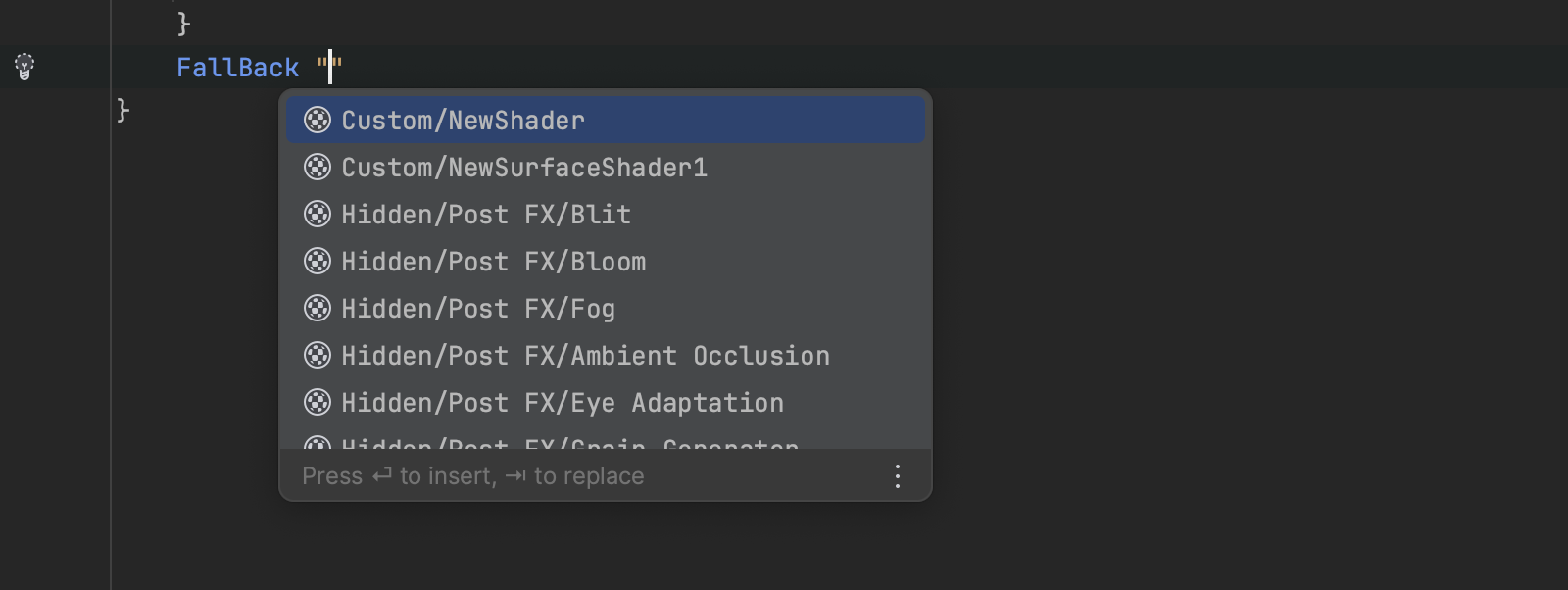
Each shader you create has a name, declared in the Shader block command at the top of the file. This name can be used in a few places, such as the Fallback command. Moreover, you can give each pass a name and use that in the UsePass command. Wouldn’t it be great if your IDE could provide completion for these names?

Rider will not only provide completion, it also provides Ctrl+Click navigation, Find Usages, and rename refactoring. And when you rename a pass, Rider will make sure that UsePass refers to it in uppercase, an important ShaderLab requirement.
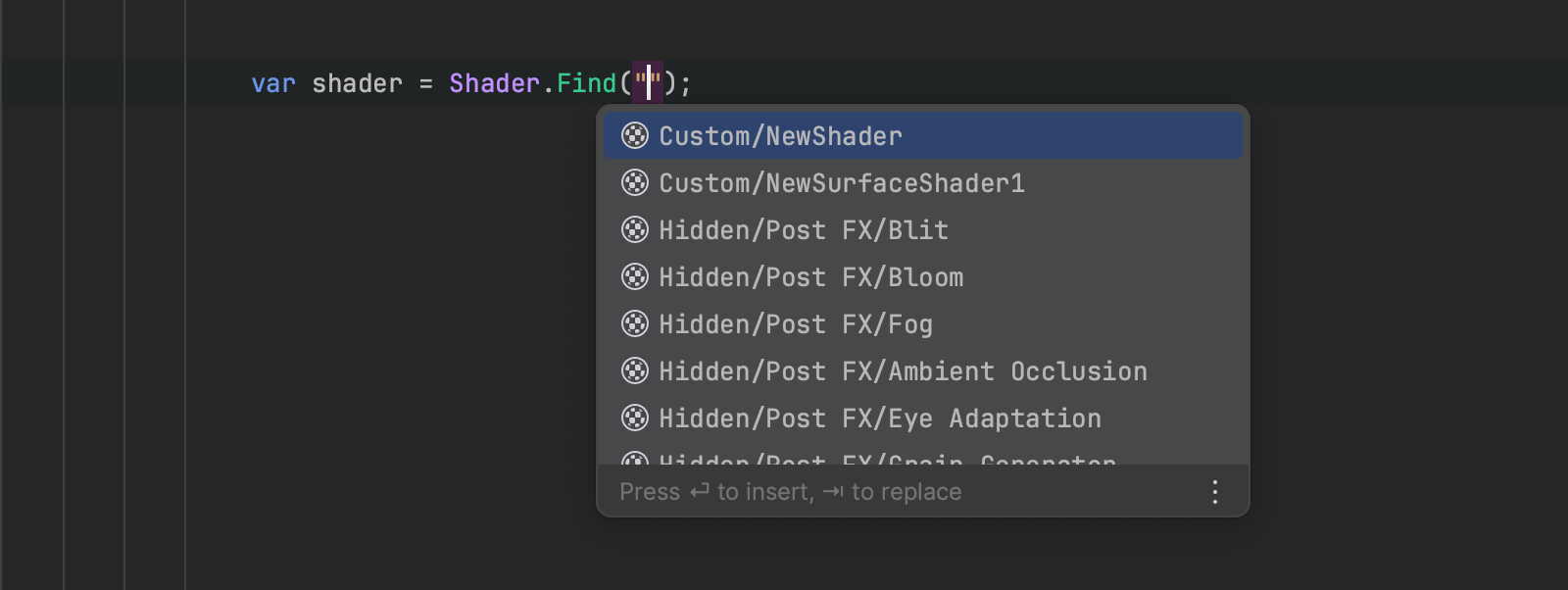
Your C# code doesn’t miss out here, either. If you’re using Shader.Find, Rider will provide completion of the shader name, with working navigation, Find Usages, and rename support.

Rider doesn’t currently show built-in shaders, but we hope to add this in a future release, at which point we can add validation highlighting if the shader doesn’t exist – a perfect way to help avoid typos.
HLSL features
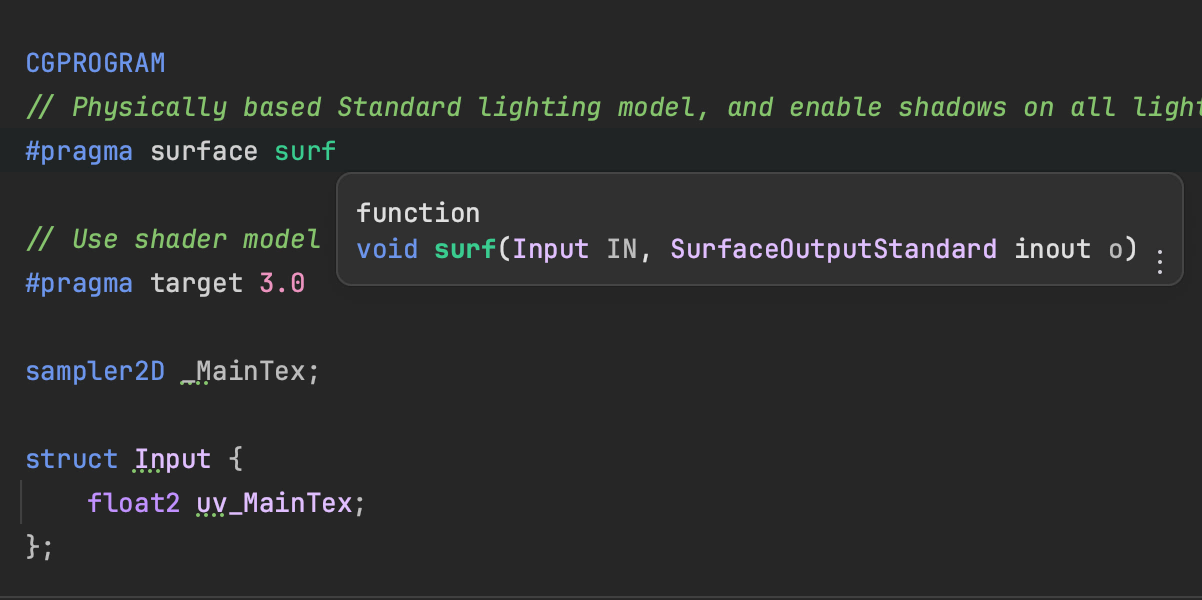
To round things off, there are also a couple of updates within HLSL blocks and files. Firstly, Rider understands the #pragma surface and #pragma vertex directives and will resolve the surface or vertex shader method name, making sure you’ve declared it correctly, highlighting it as an error if it can’t be found. If the method name is valid, Rider will provide the usual Ctrl+Click navigation, Find Usages, and rename support.

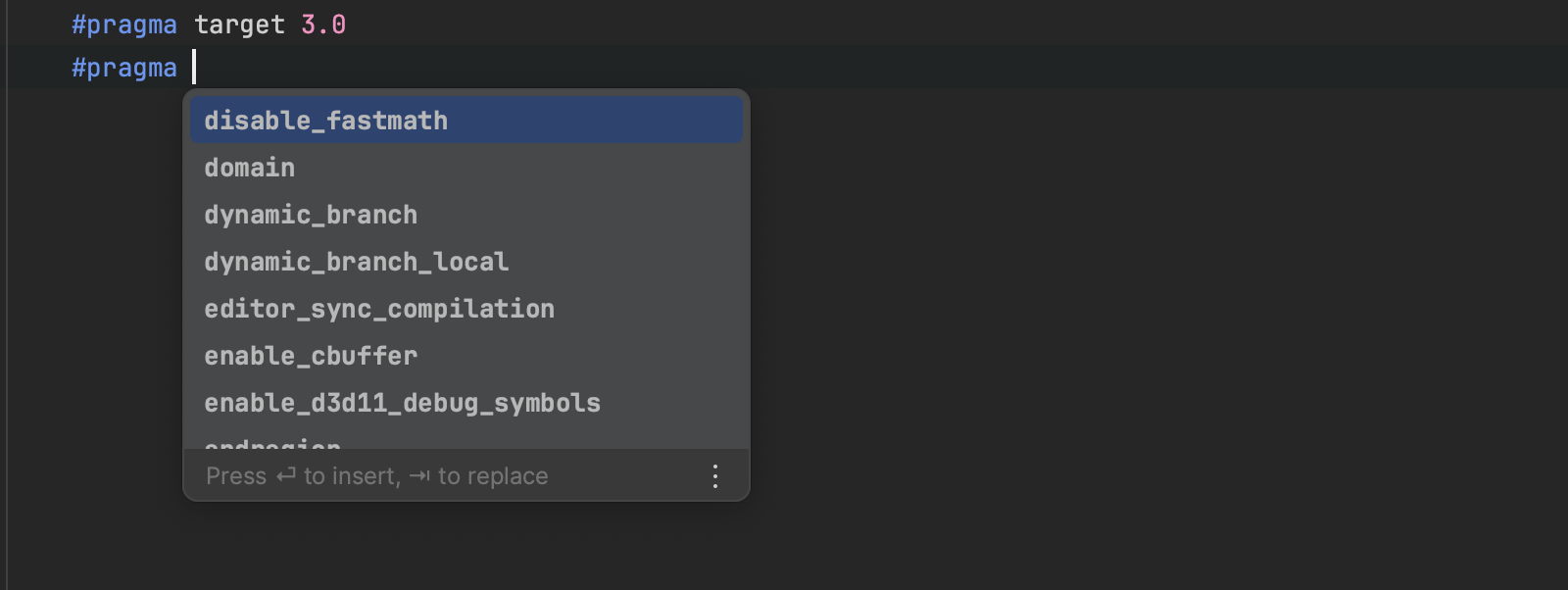
And speaking of pragma directives, how does parameter completion sound?

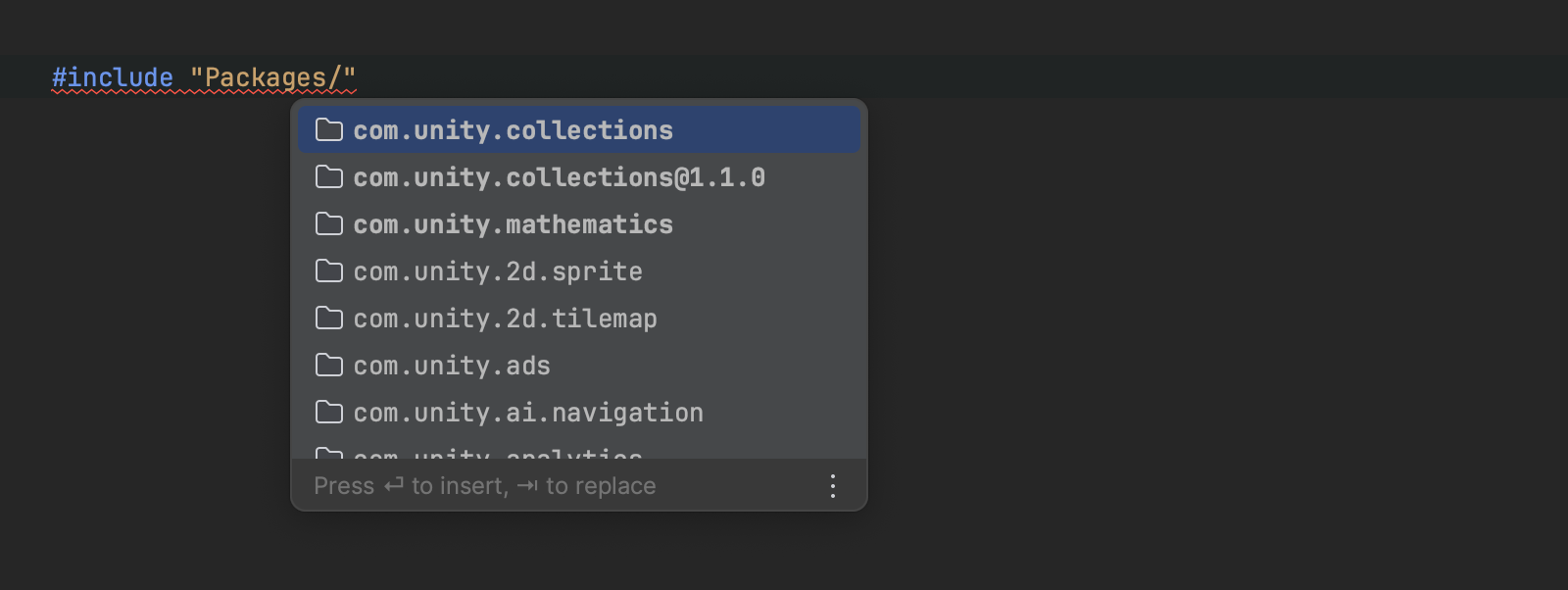
We’ve fixed the IDE’s handling of the Packages folder in #include statements. Unity treats this as a kind of “virtual” folder, and you can use it to include files from the Packages folder in your project or from packages stored in the package cache. Rider will now do the same and supports completion and Ctrl+Click navigation for all files.

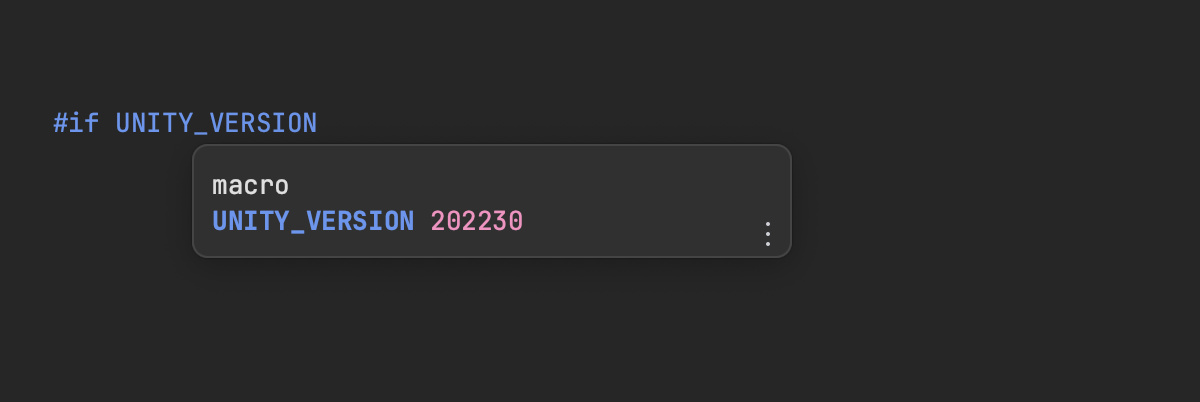
And finally, Rider now understands the UNITY_VERSION predefined macro when analysing your HLSL files. If you hover over the macro, you’ll see the current value, based on the version of Unity you’re using.

We hope you’ll agree that 2023.2 is a great release for Unity shader file support! We’d love to hear what you think. Download Rider 2023.2, try it out with your own shaders, and let us know how you get on in the comments below.
Subscribe to a monthly digest curated from the .NET Tools blog:








