IntelliJ IDEA
IntelliJ IDEA – the Leading IDE for Professional Development in Java and Kotlin
Introducing Selenium Support in IntelliJ IDEA
WARNING! The Selenium UI Testing plugin has been deprecated. The Selenium UI Testing plugin has been deprecated and will no longer be supported, starting with version 2023.2. The latest developments and your favorite features for test automation in the Selenium ecosystem are available either in the Aqua plugin or in Aqua, a standalone IDE for test automation. Check out the JetBrains Aqua product page to learn more about the feature set for developing automated tests.
Selenium is a popular framework for testing web applications in the Java world, and we have decided to improve IDE support for selenium-java and its accompanying tools and libraries.
The upcoming IntelliJ IDEA 2020.1 Ultimate introduces initial support for Selenium with a new Selenium UI Automation Testing plugin. The new plugin supports the most popular JVM frameworks for UI testing and reporting libraries: Selenium, Selenide, Geb, Serenity BDD, and Allure Framework.
IntelliJ IDEA’s enhancements for Selenium include a new project wizard, highlighting, inspections and code completion in tests for Java/Kotlin/Groovy languages, validation for various configuration files, and icons in the gutter for easier navigation. Read on for more details about these enhancements, as well as some examples of how they work.
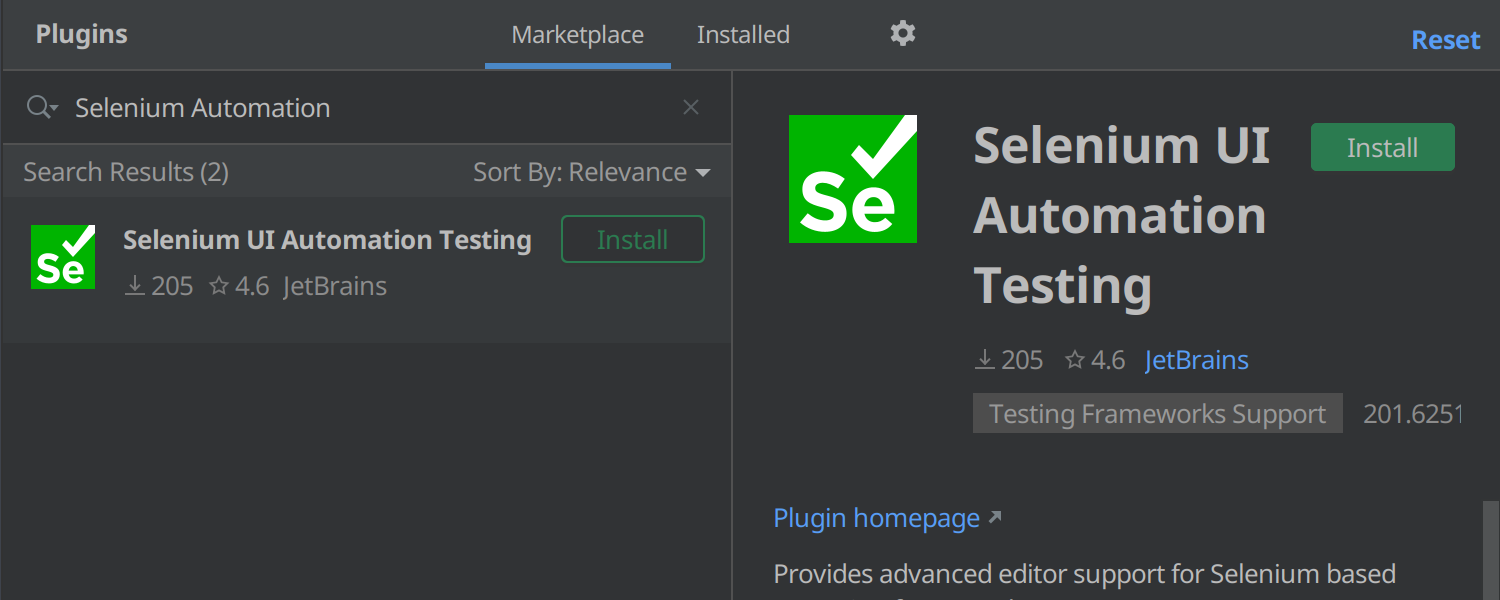
 Please note that the Selenium plugin is not bundled, so you’ll need to install the plugin before using this new functionality. Go to Preferences | Plugins | Selenium UI Automation Testing plugin, or download the plugin from the website. The new Selenium plugin is only compatible with IntelliJ IDEA Ultimate.
Please note that the Selenium plugin is not bundled, so you’ll need to install the plugin before using this new functionality. Go to Preferences | Plugins | Selenium UI Automation Testing plugin, or download the plugin from the website. The new Selenium plugin is only compatible with IntelliJ IDEA Ultimate.
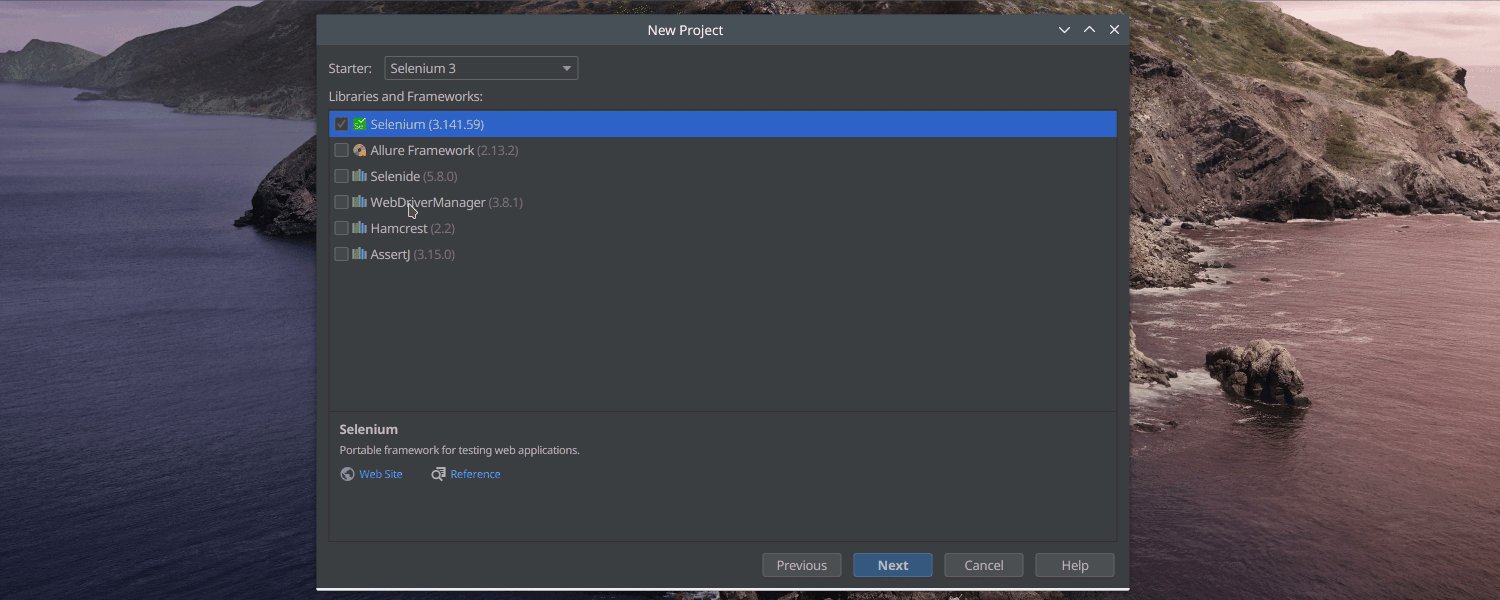
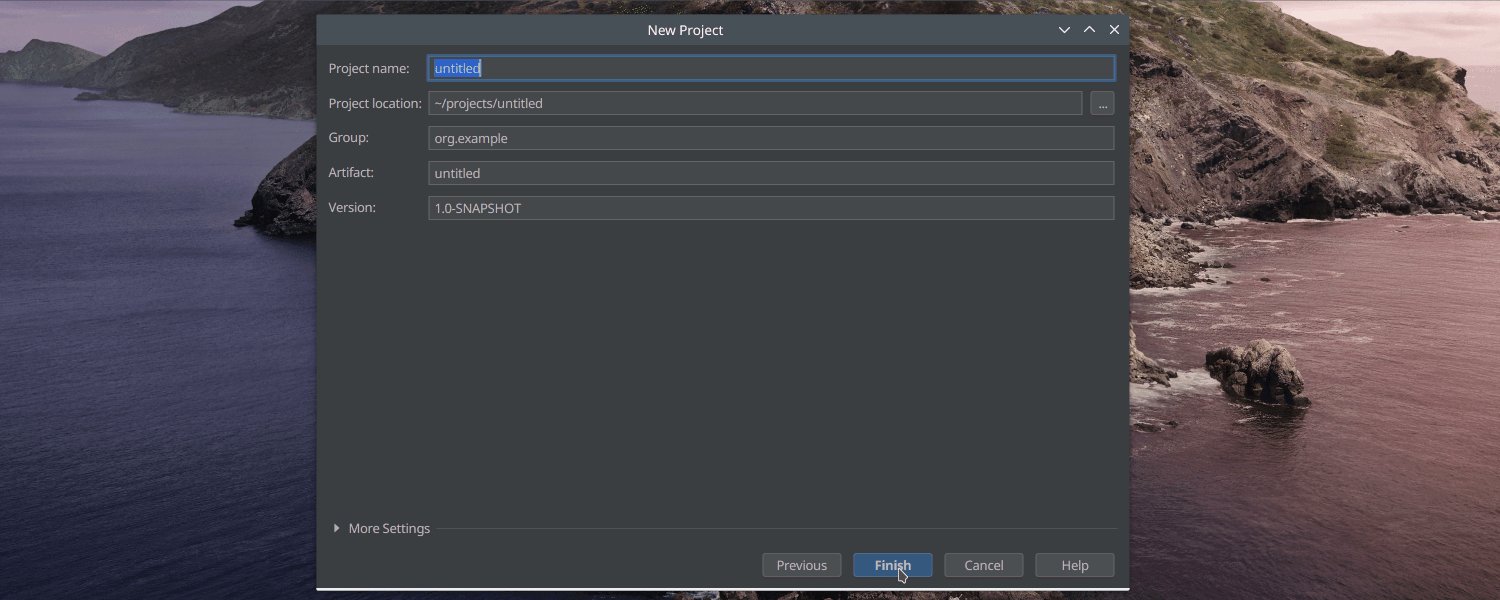
New project with Selenium and test libraries
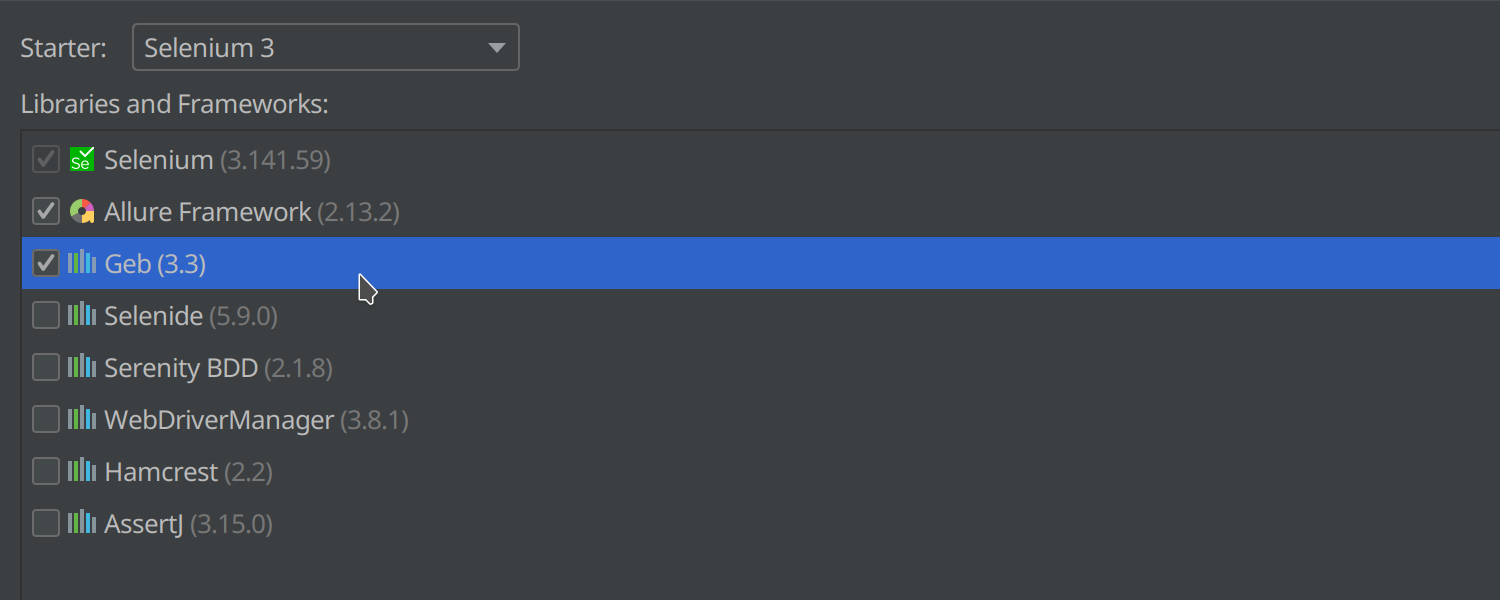
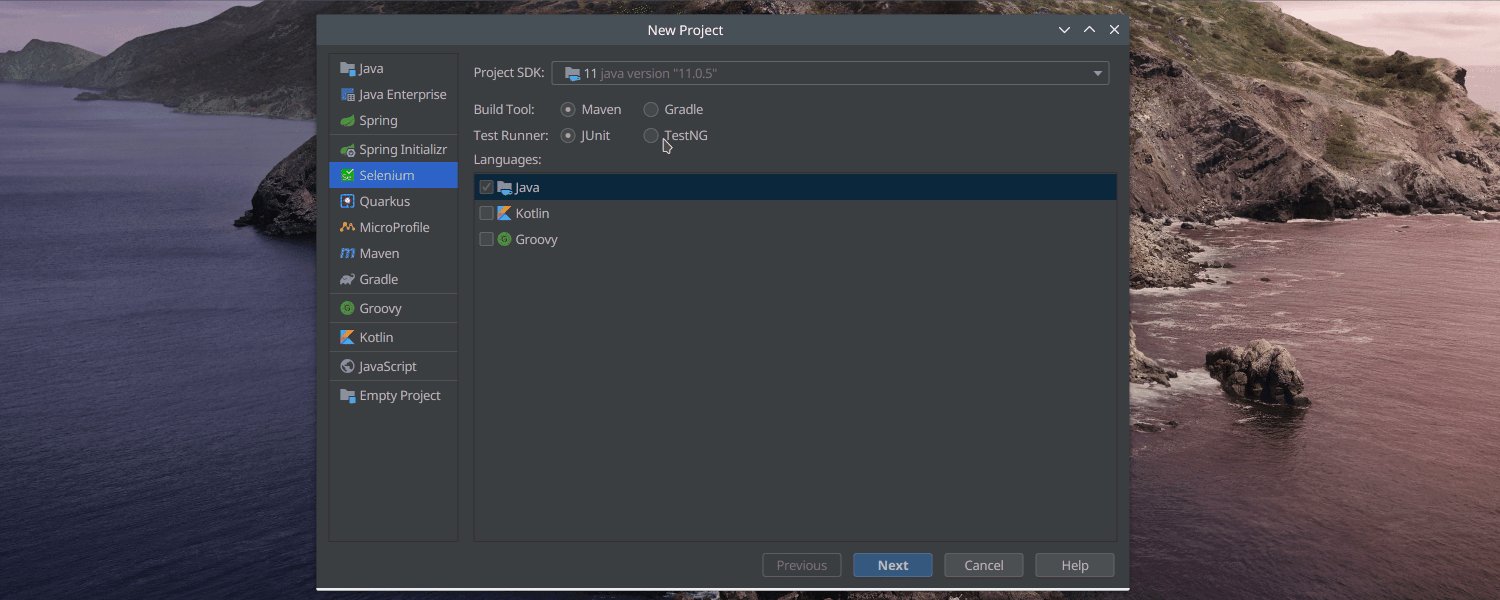
Once the Selenium plugin is installed, you can create a UI test project directly from the New Project wizard. The dialog will walk you through the initial configuration, where you can specify the JDK; build tool – Maven or Gradle; test runner – JUnit or TestNG; language – Java, Kotlin, or Groovy; and additional test libraries.
 If you prefer using Groovy or Kotlin as your language for UI tests, there are additional helper libraries: Geb and Balin. They become available if you choose the corresponding language in the first step:
If you prefer using Groovy or Kotlin as your language for UI tests, there are additional helper libraries: Geb and Balin. They become available if you choose the corresponding language in the first step:
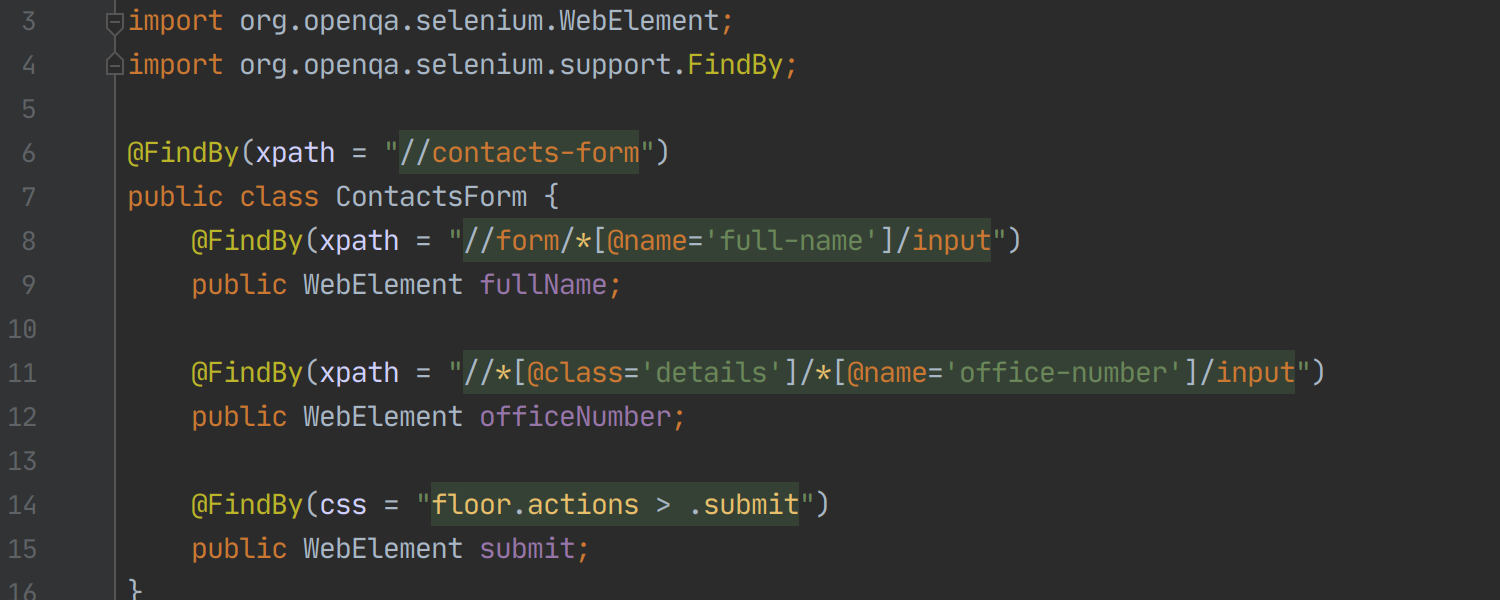
XPath and CSS language fragments
Working with XPath and CSS selectors can be challenging, as it requires knowledge of many edge cases and language details. To make your life easier we have added code insight support for XPath and CSS, which are used in Selenium API as well as in many other libraries for UI testing.
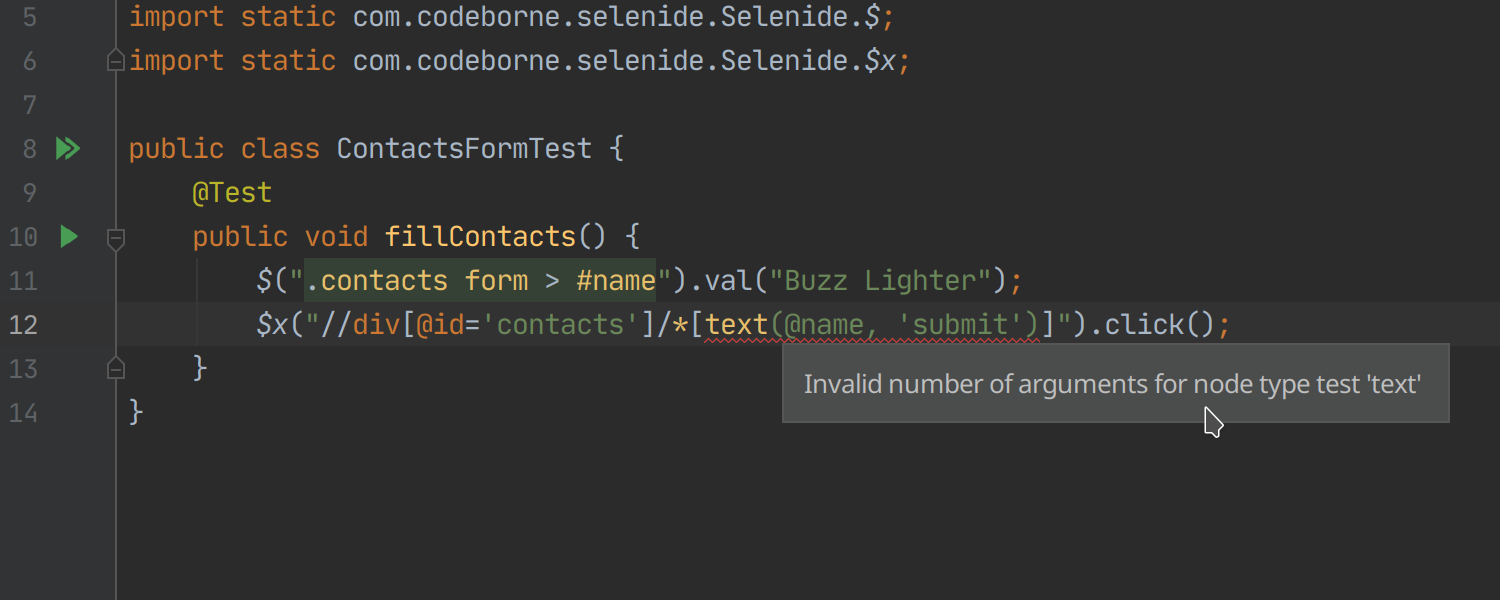
 This also means that you can spot syntax errors in selectors right after making changes:
This also means that you can spot syntax errors in selectors right after making changes:
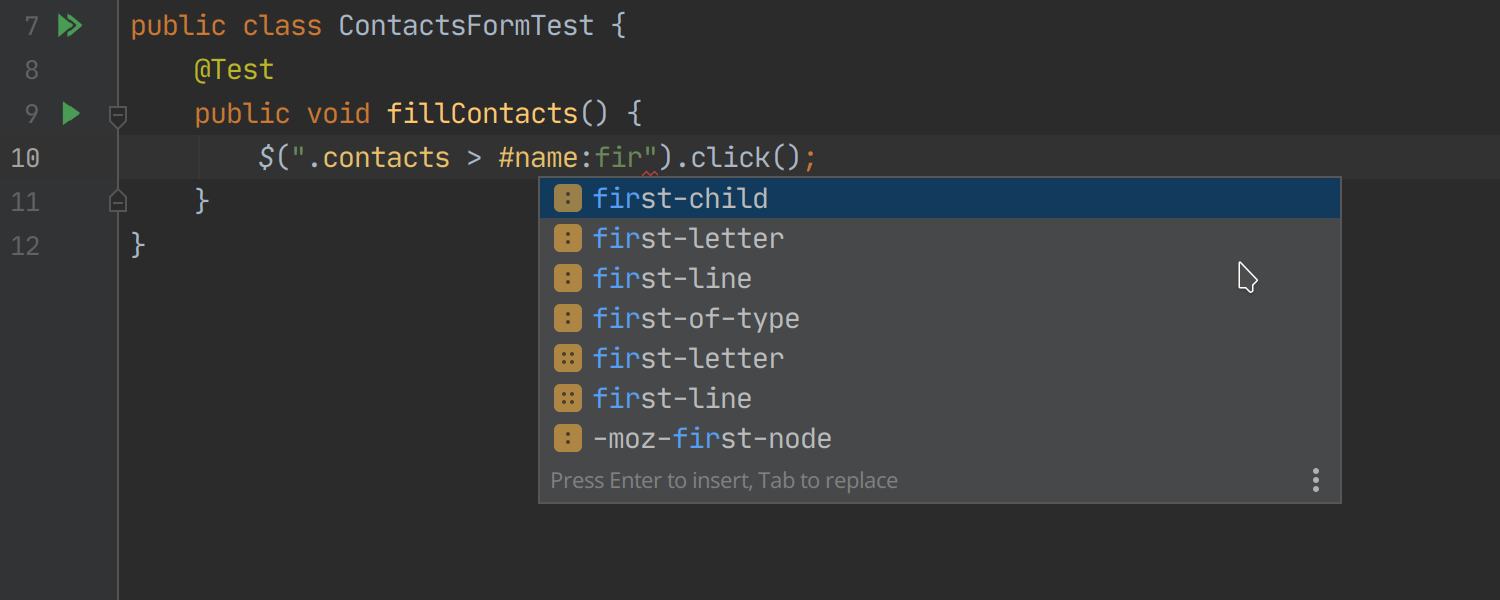
 And of course there is code completion for standard CSS/HTML elements:
And of course there is code completion for standard CSS/HTML elements:
JavaScript language fragments
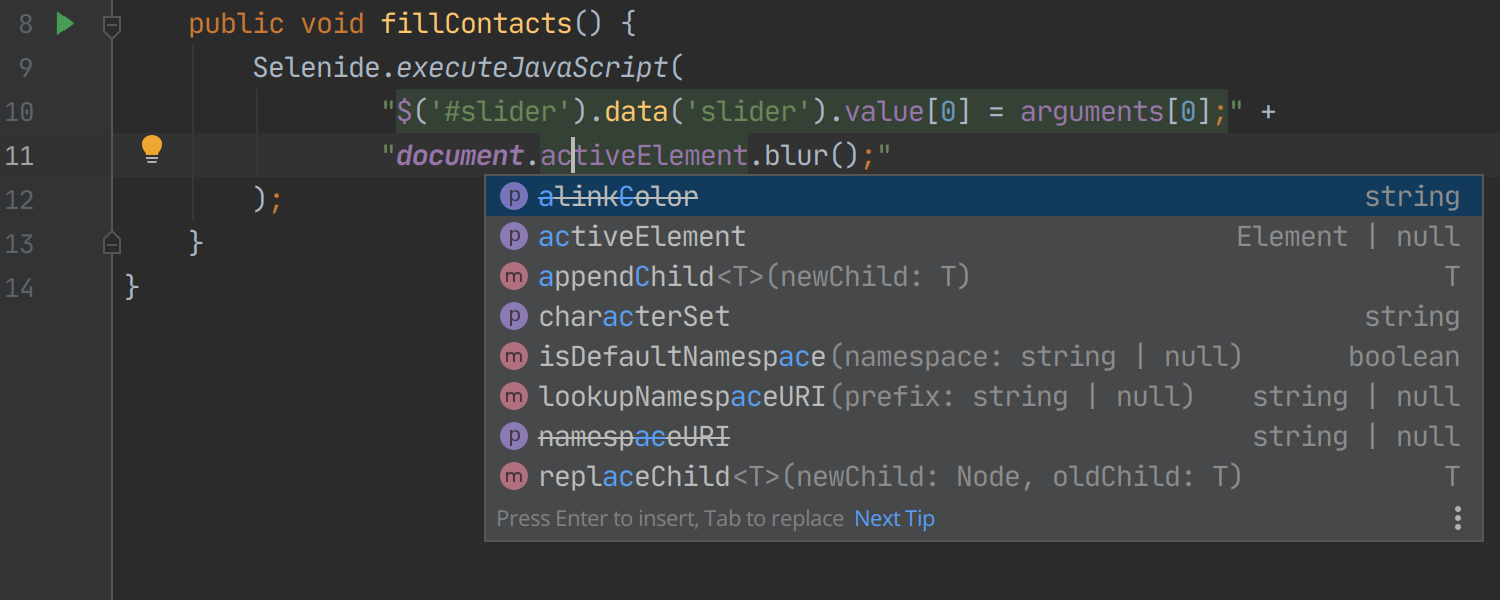
There are cases when you can’t use Selenium API to test something and you need to use JavaScriptExecutor instead. Just as it does for XPath and CSS fragments, the IDE now provides code insight features for JavaScript that is passed to Selenium:
Code completion for HTML tags, attributes and CSS properties
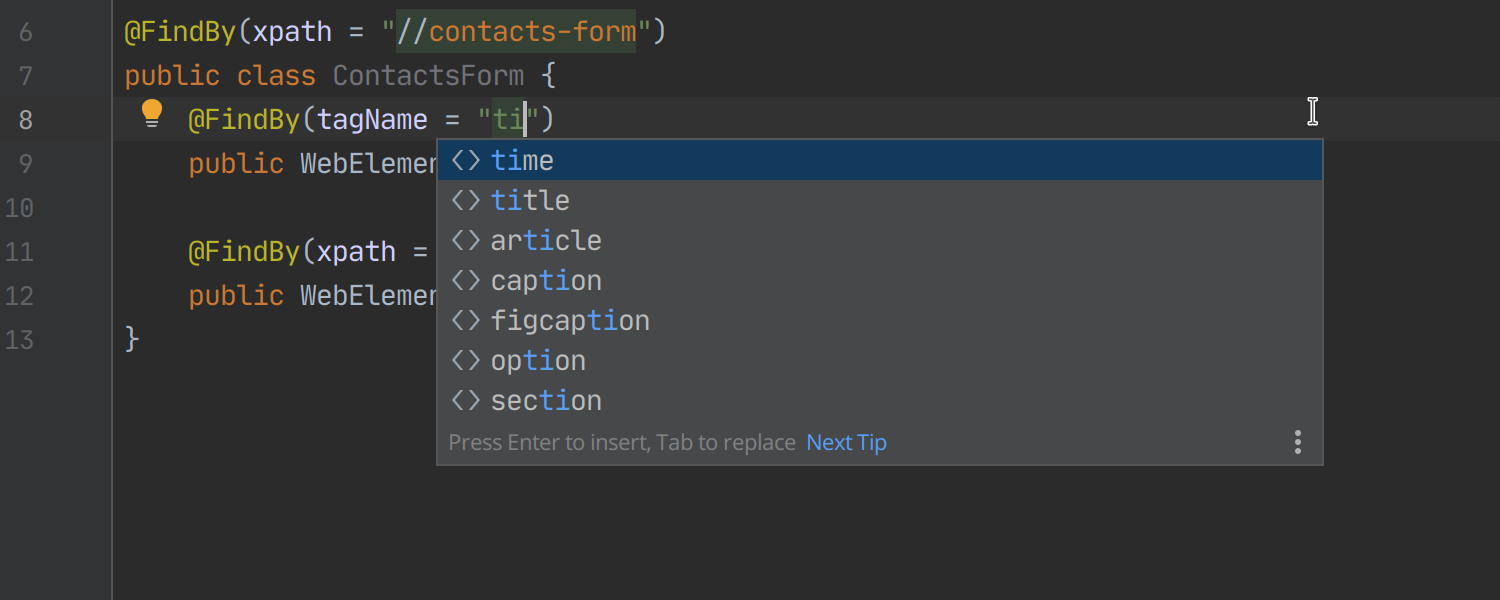
There are many ways to obtain WebElements in Selenium, and you may switch between them, by using HTML tag names, for instance:
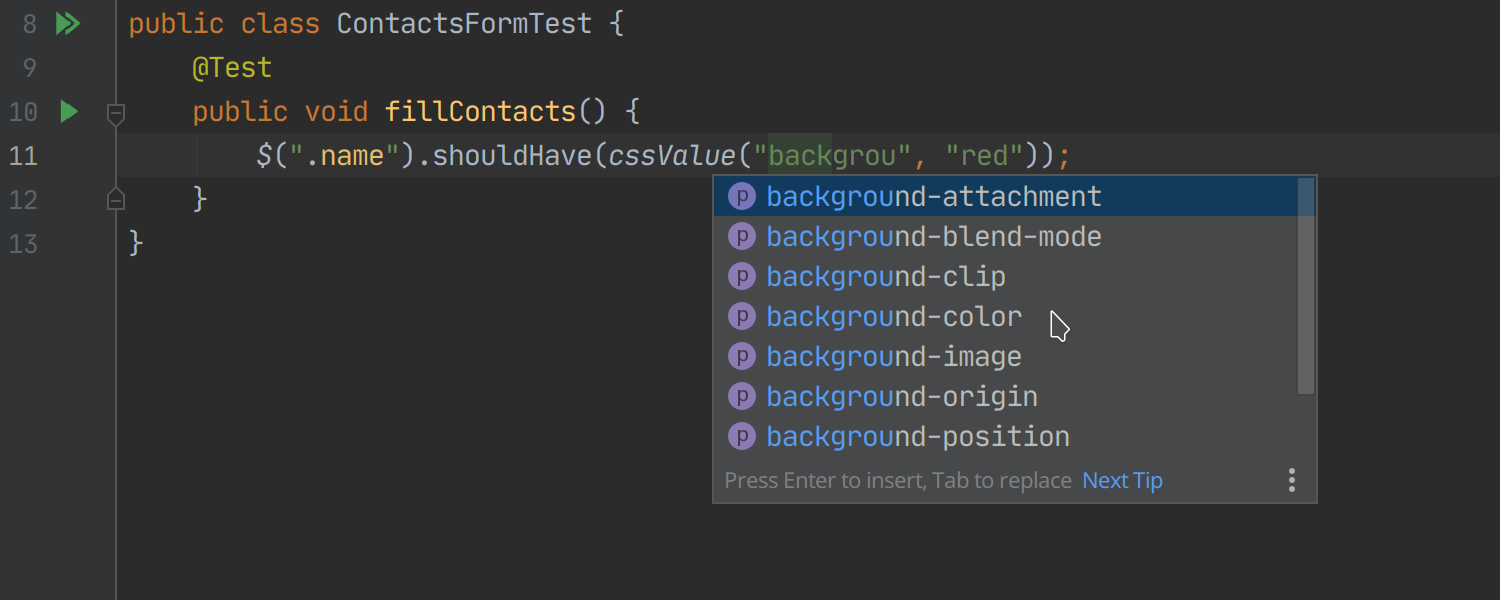
 The IDE also provides code completion in all places where you need to use CSS properties or HTML attributes:
The IDE also provides code completion in all places where you need to use CSS properties or HTML attributes:
 Note that the enhancements for Selenium APIs mentioned above are supported for Java, Kotlin, and Groovy.
Note that the enhancements for Selenium APIs mentioned above are supported for Java, Kotlin, and Groovy.
Code completion and validation for
Selenium Grid 3 configuration
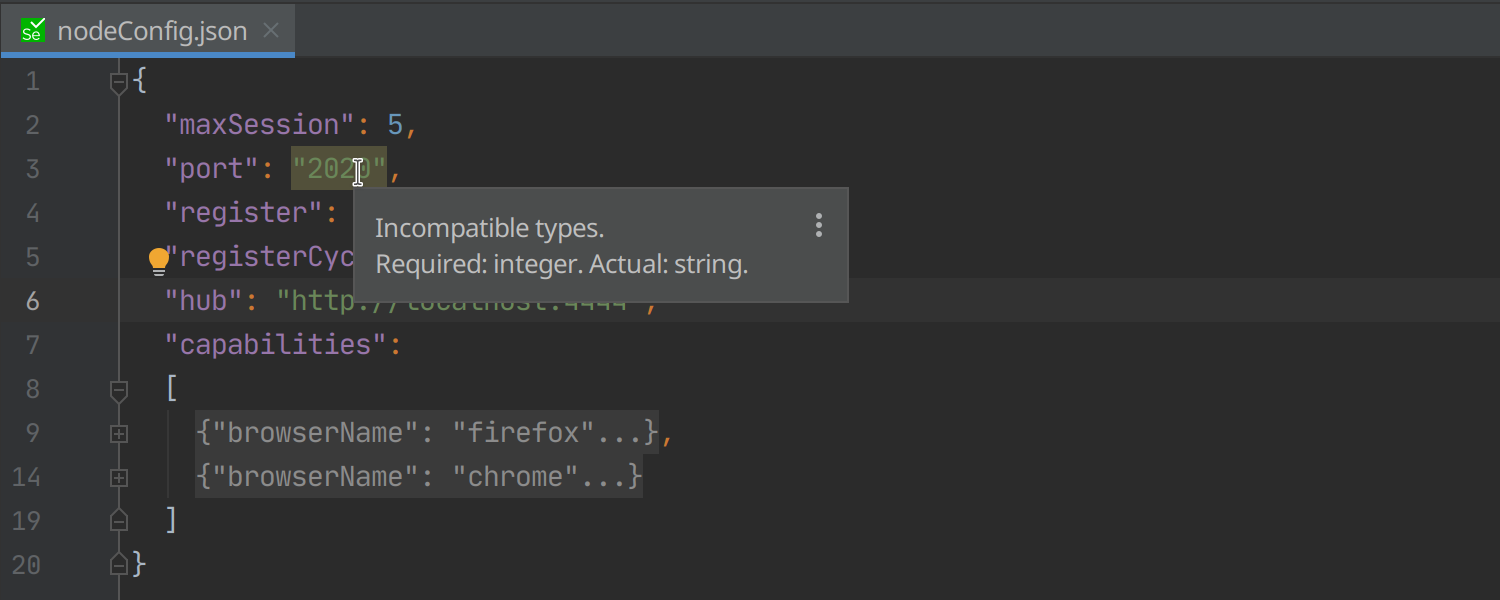
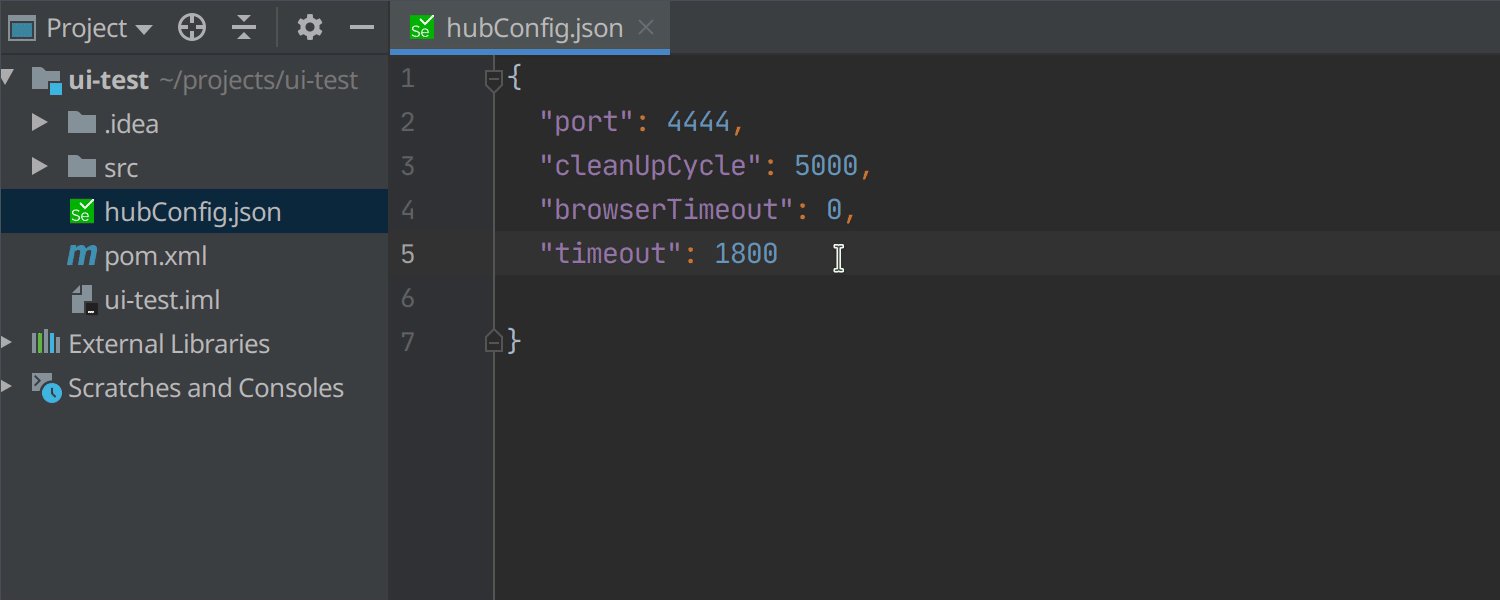
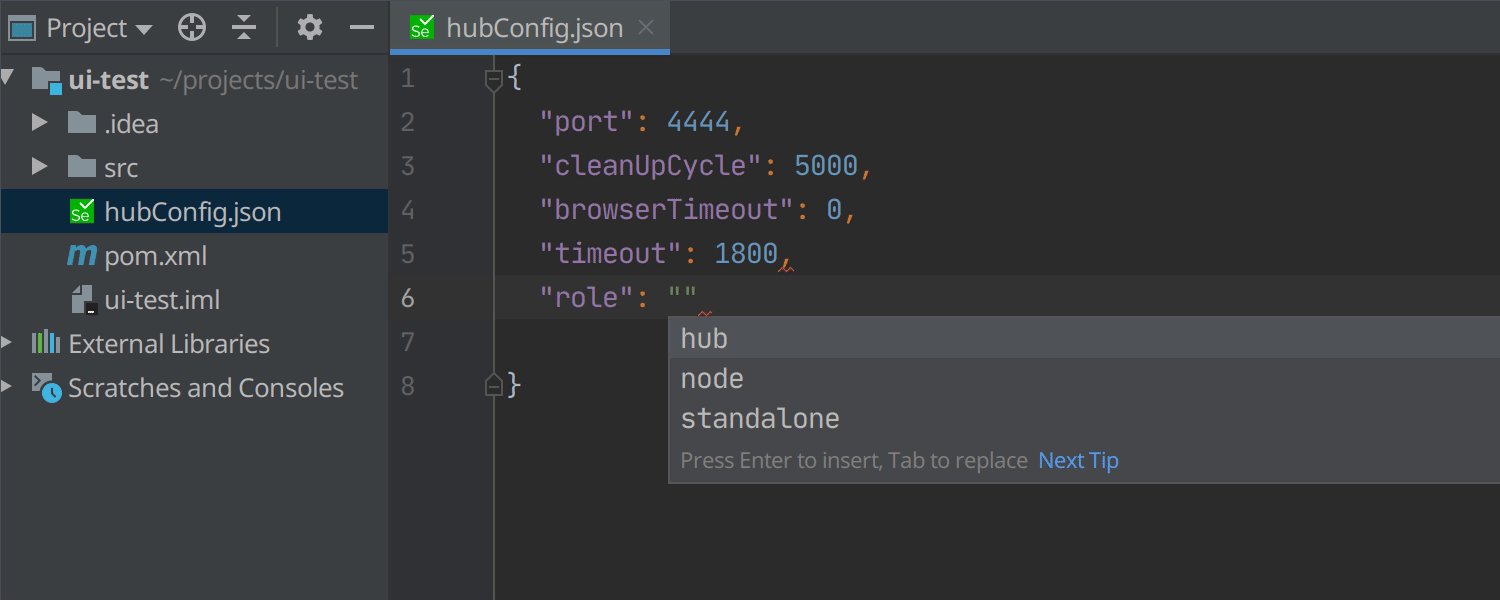
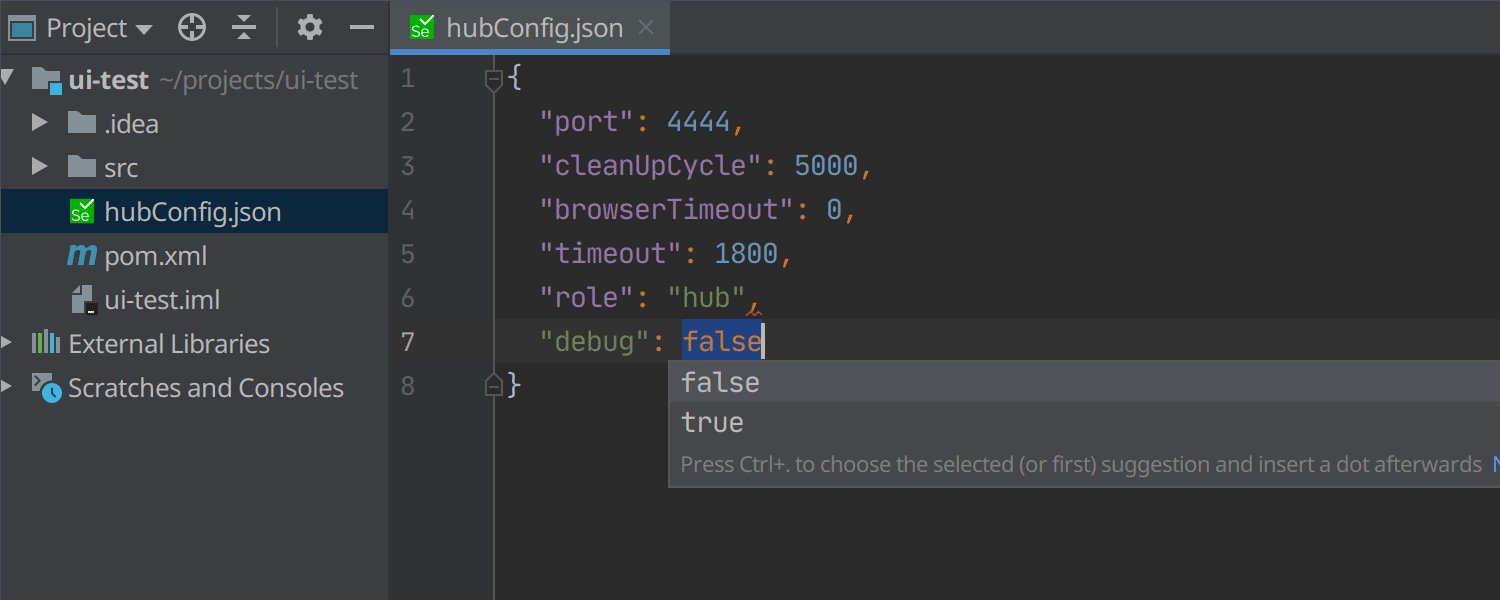
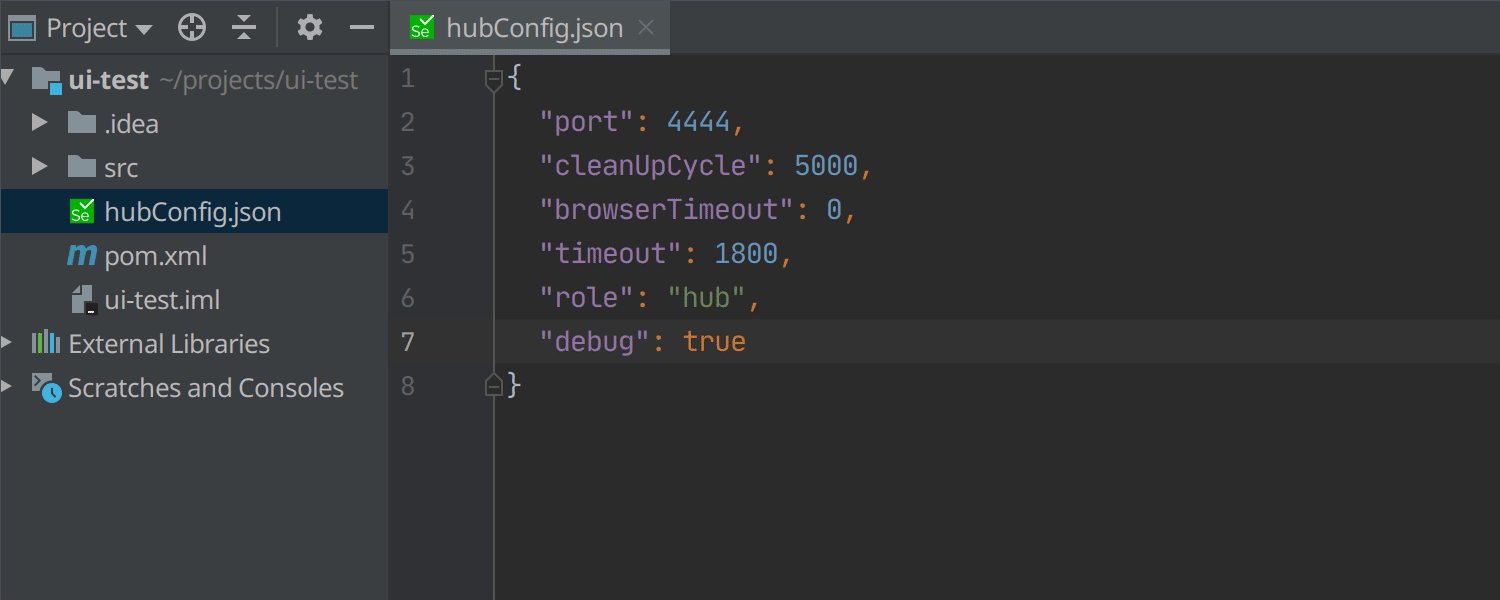
It is not so easy to configure a test environment for Selenium, and the IDE now helps you edit the Selenium Grid 3 configuration files: hubConfig.json and nodeConfig.json.
 We have also added automatic validation for the configuration file using JSON schema:
We have also added automatic validation for the configuration file using JSON schema:
Code completion and validation for Selenoid configuration
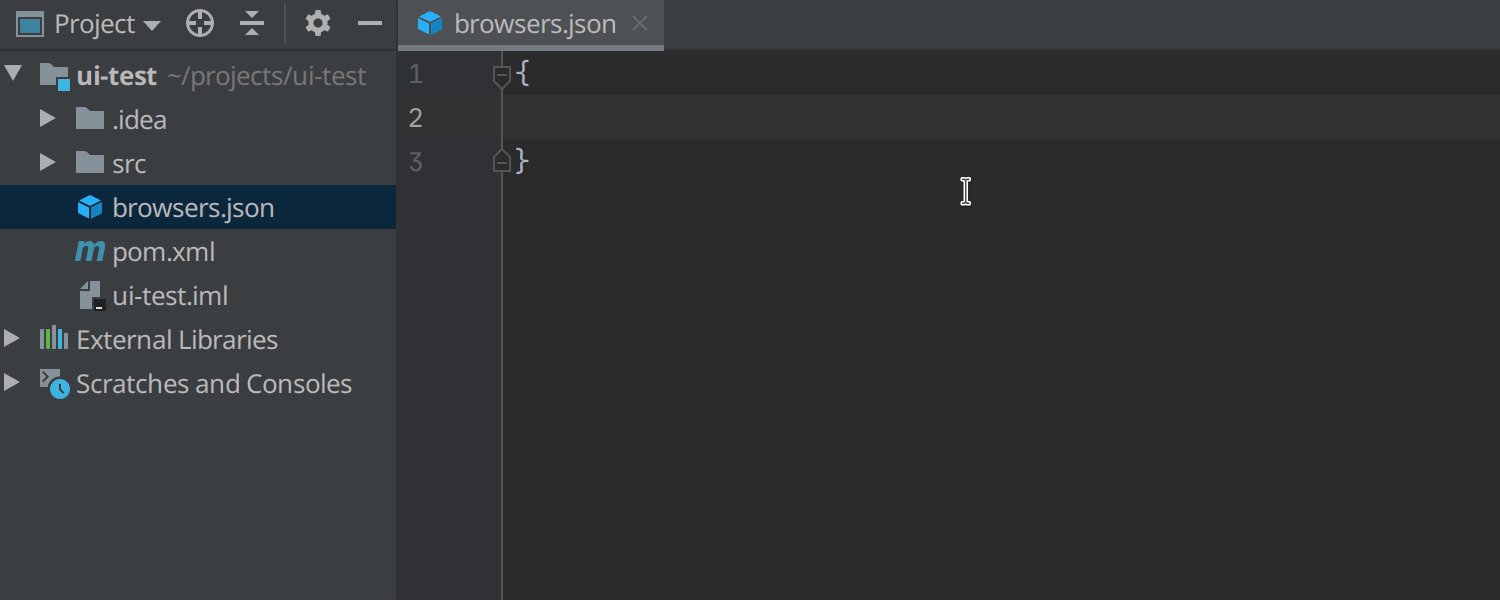
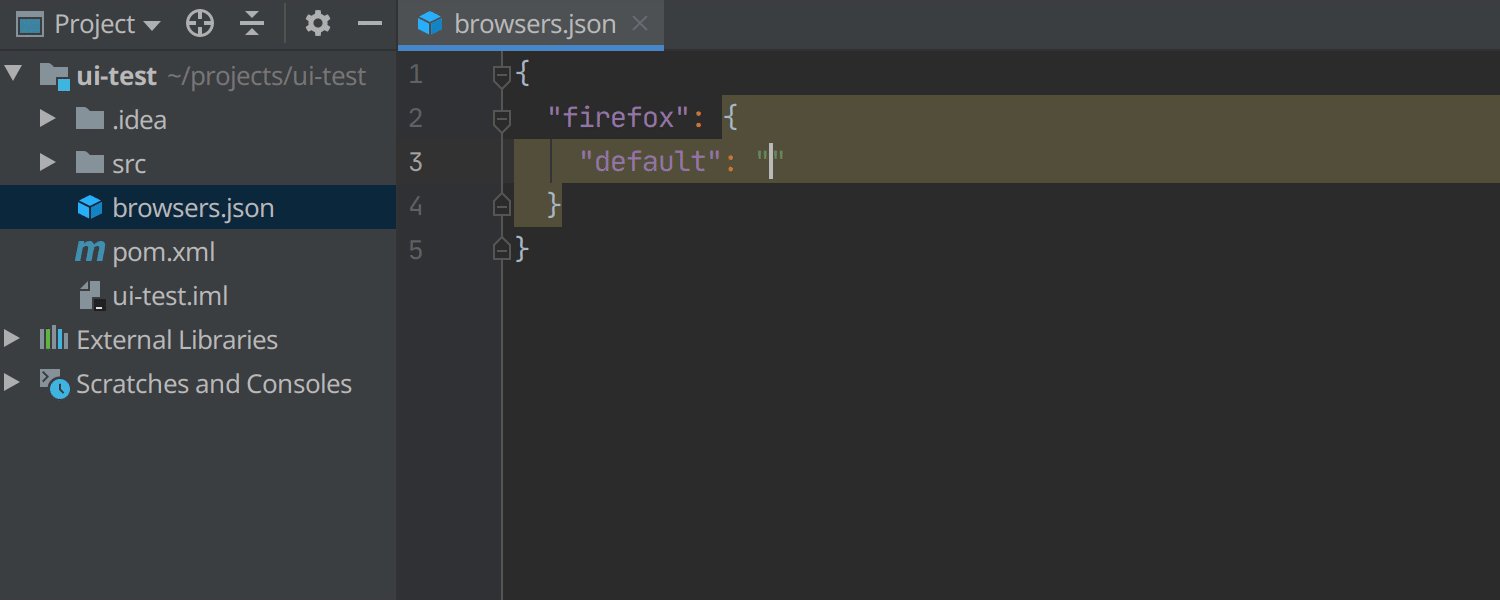
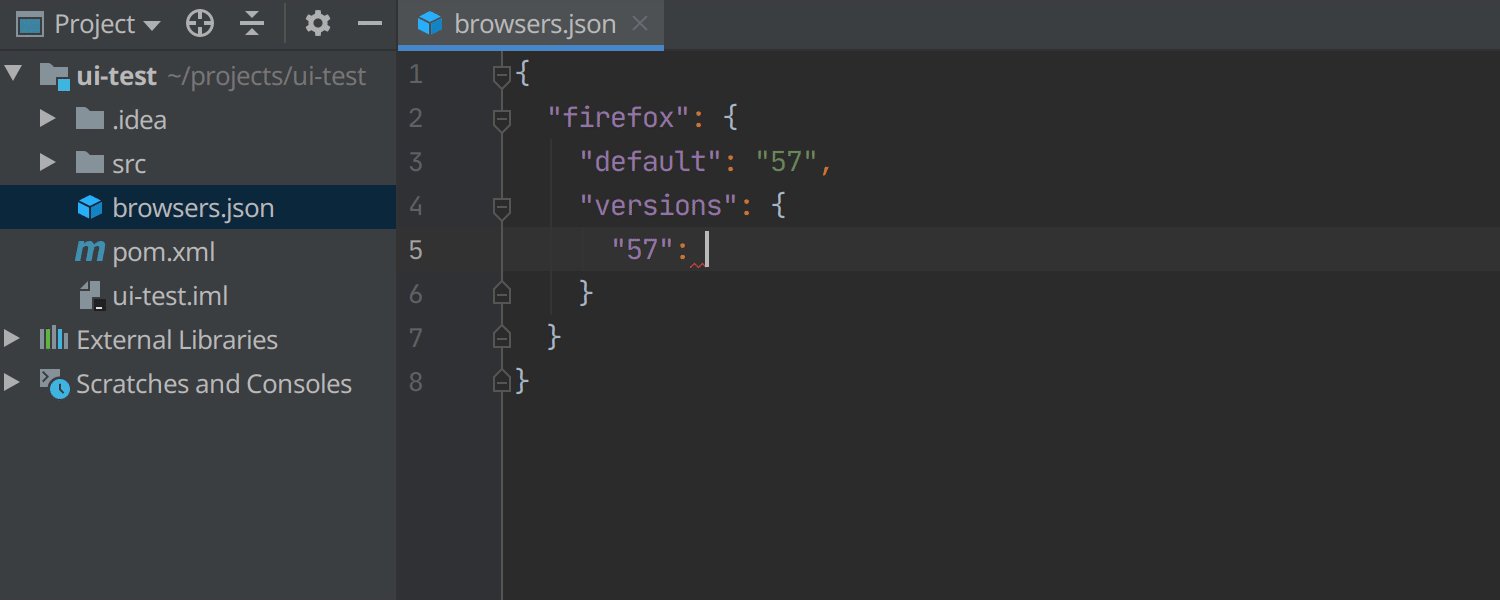
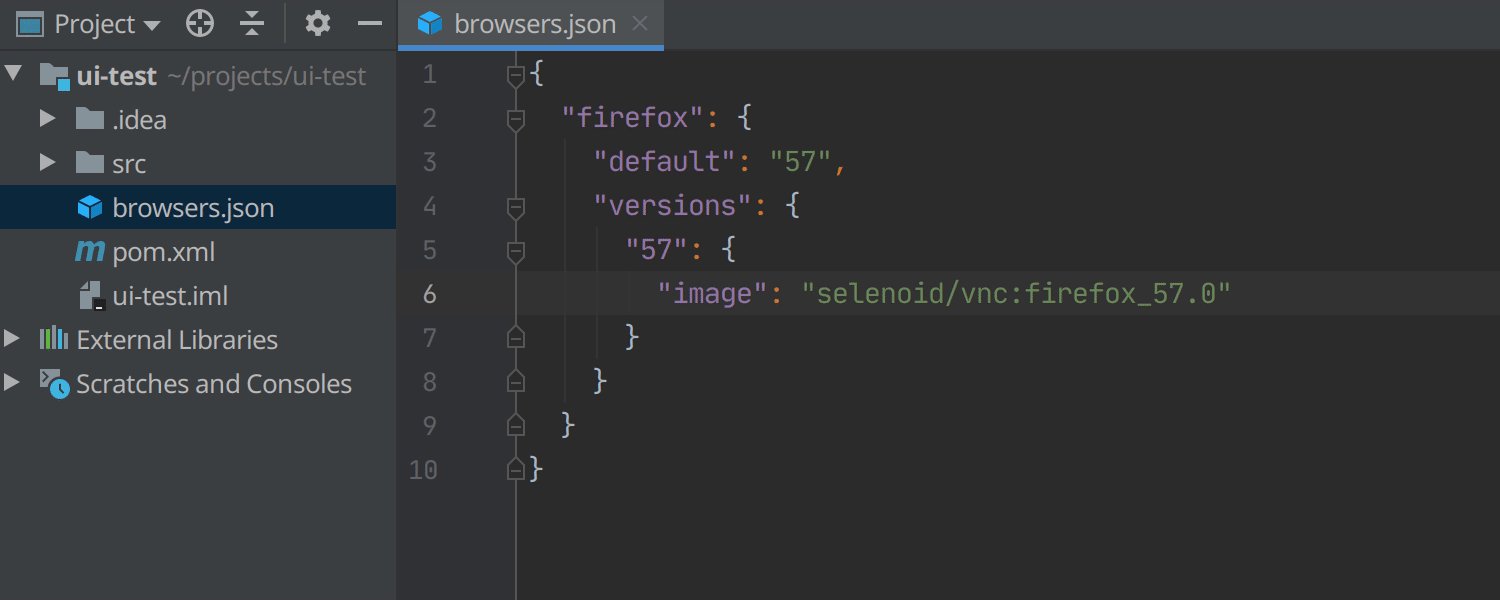
Another popular tool for UI testing with multiple browser versions is Selenoid. When you edit the browsers.json file, you will get code completion and validation by schema that is similar to what you get for Selenium Grid files:
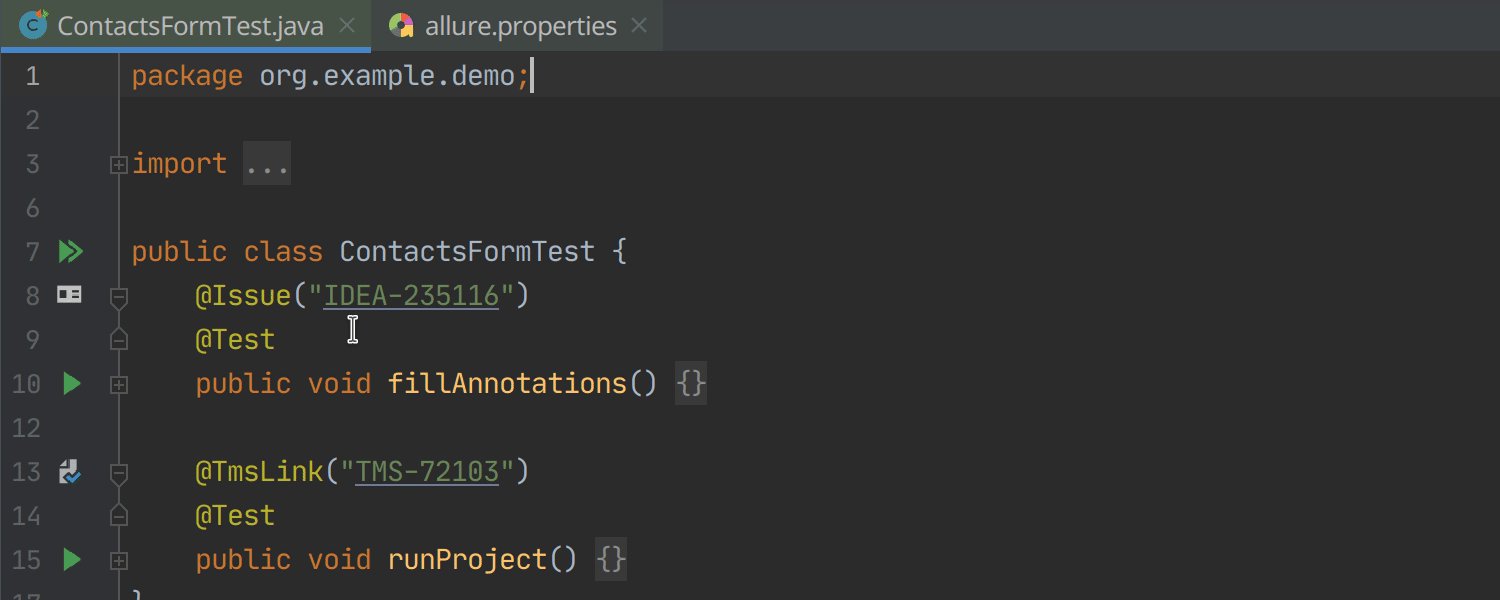
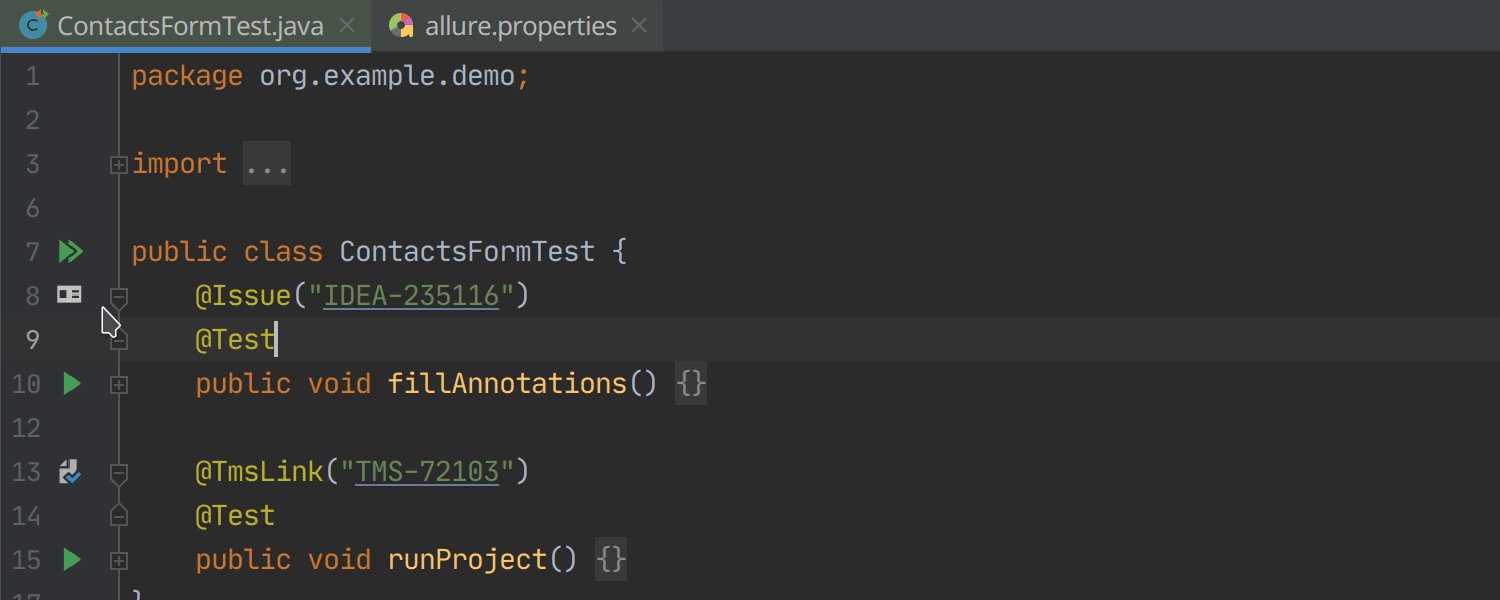
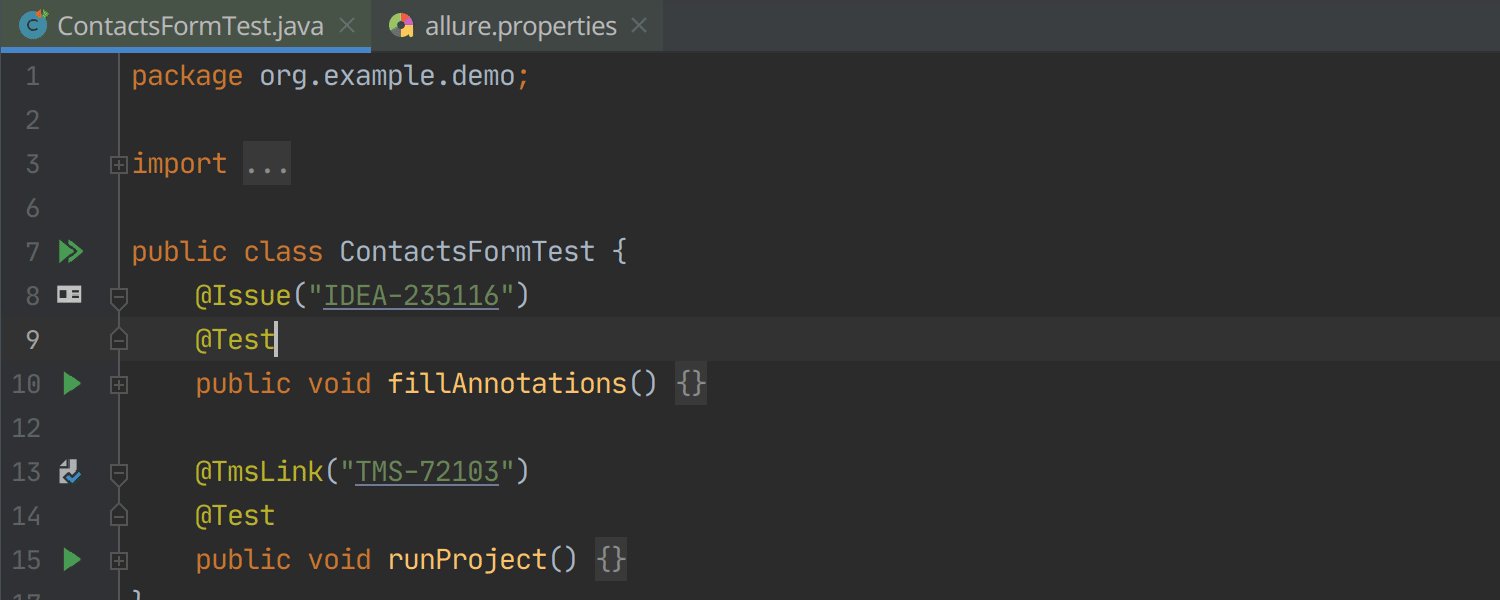
Line markers with navigation to issues and TMS cases in web browser
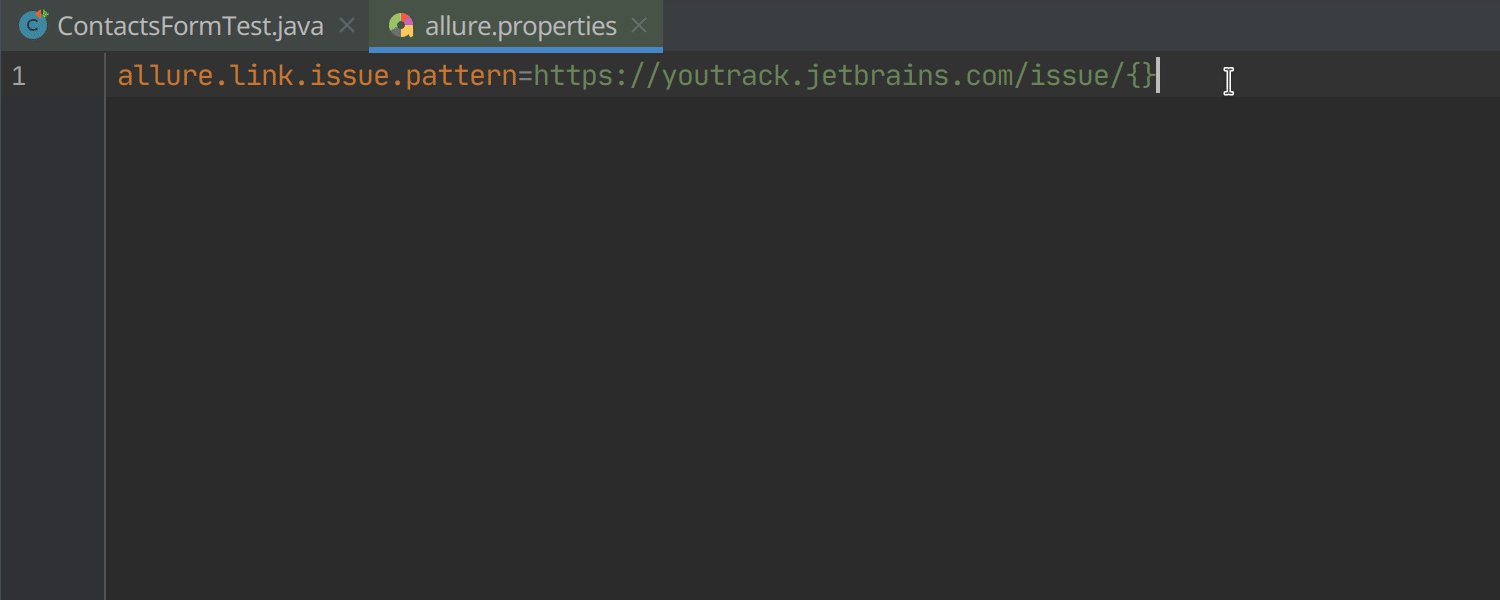
Tests usually contain links to issue trackers and test management systems, and to make this possible, developers use reporting libraries, such as Allure Framework, or built-in test framework mechanisms, for instance, Serenity BDD. We have added support for the annotations of these libraries, and the IDE can now open issues or TMS cases in a web browser just by clicking on the issue ID:
 Please refer to the documentation of Allure Framework and Serenity BDD to configure the issue tracker URL.
Please refer to the documentation of Allure Framework and Serenity BDD to configure the issue tracker URL.
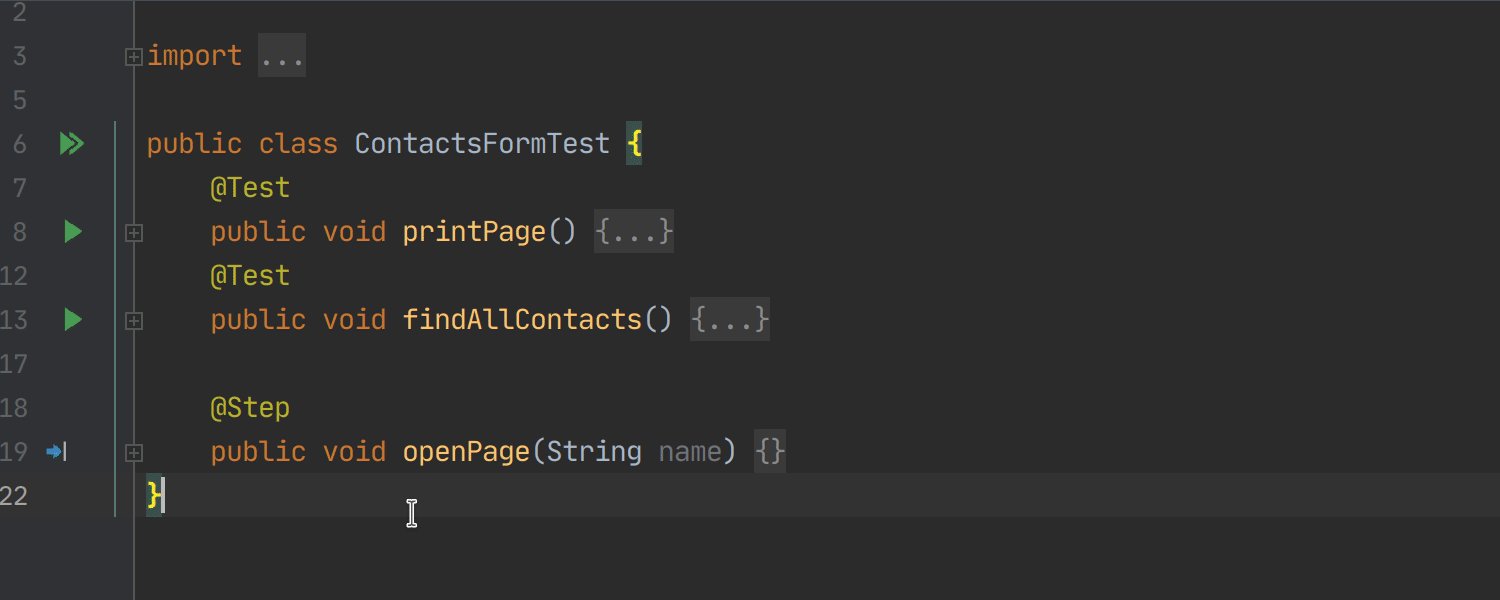
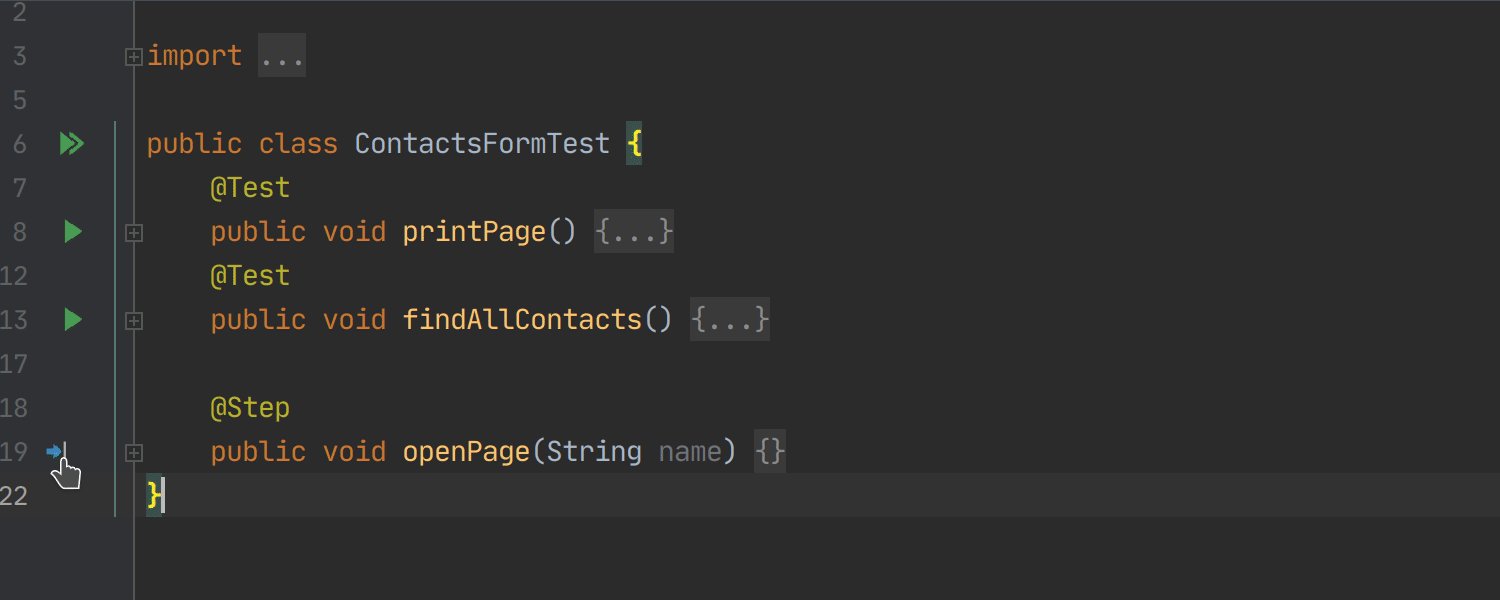
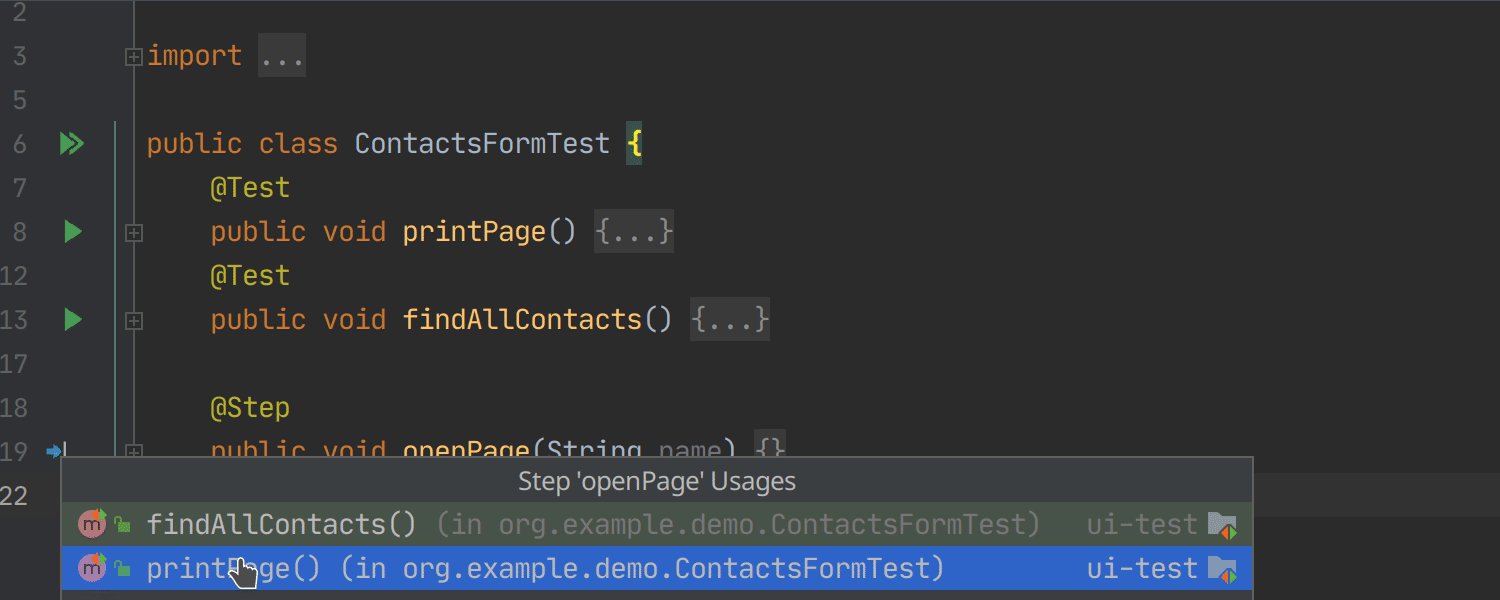
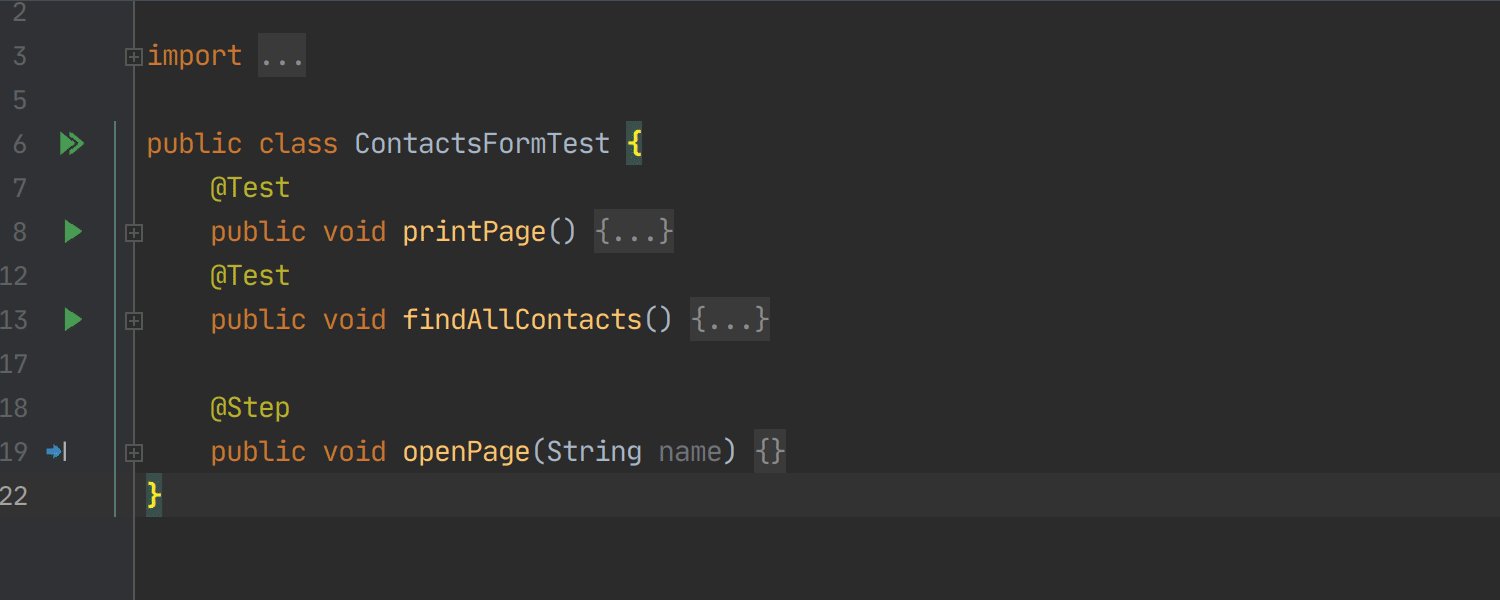
Line markers with quick navigation to step usages
Step methods are common building blocks of UI tests, and we now provide a quick usages popup for methods with @Step annotations. It contains all usages grouped by origin method:
 This is supported for both the Allure Framework and Serenity BDD steps.
This is supported for both the Allure Framework and Serenity BDD steps.
Find usages and code completion for Allure Framework annotations
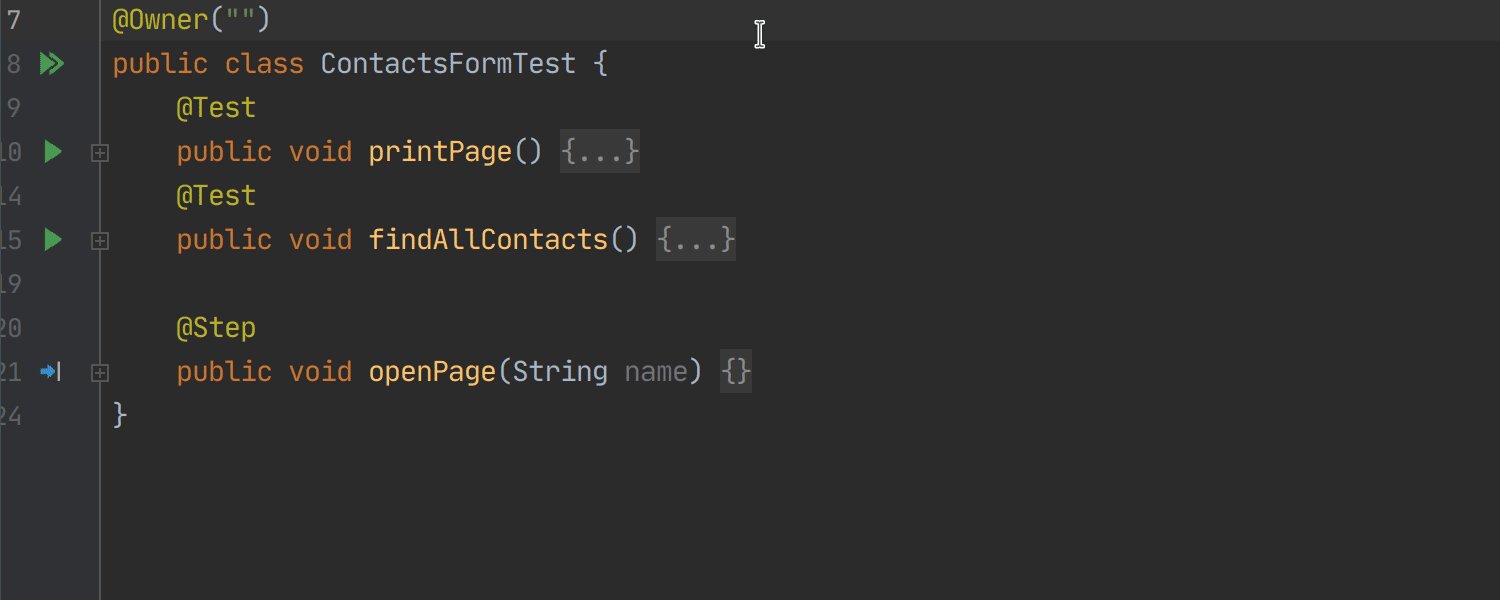
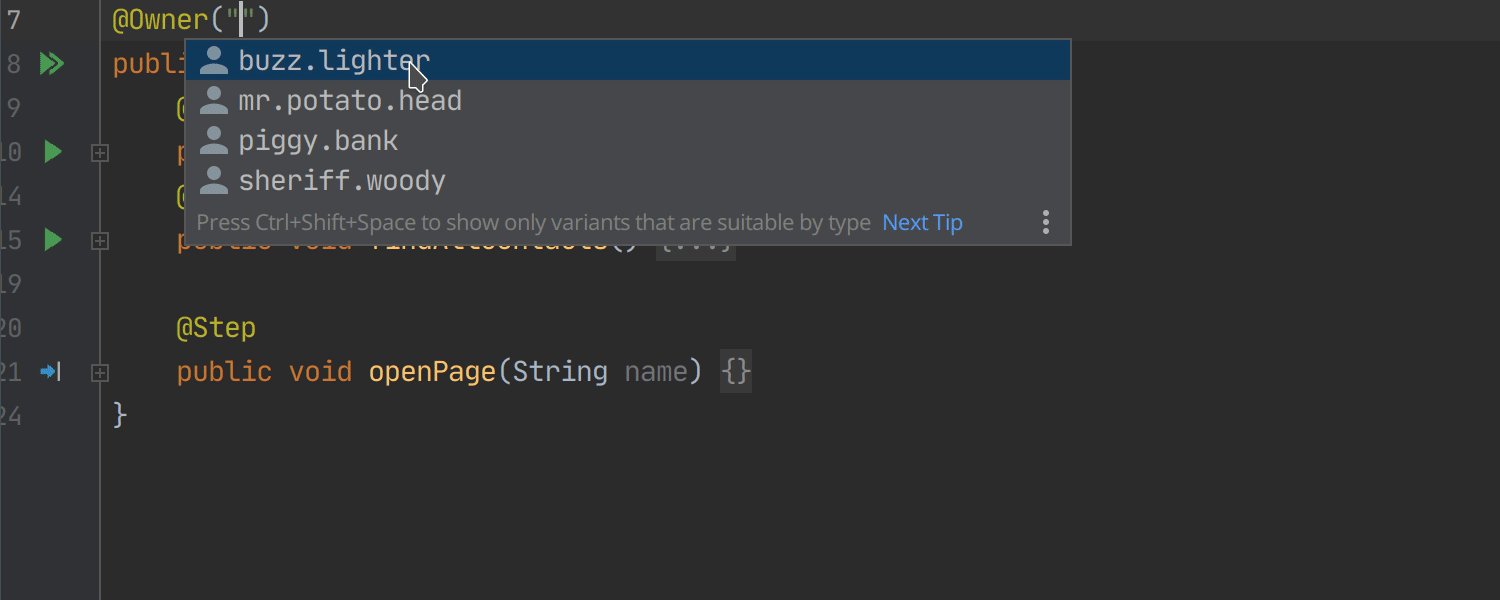
There are many useful metadata annotations in modern reporting libraries, for instance the @Lead and @Owner annotations of Allure Framework. The IDE provides code completion for leads and owners already used in the project:
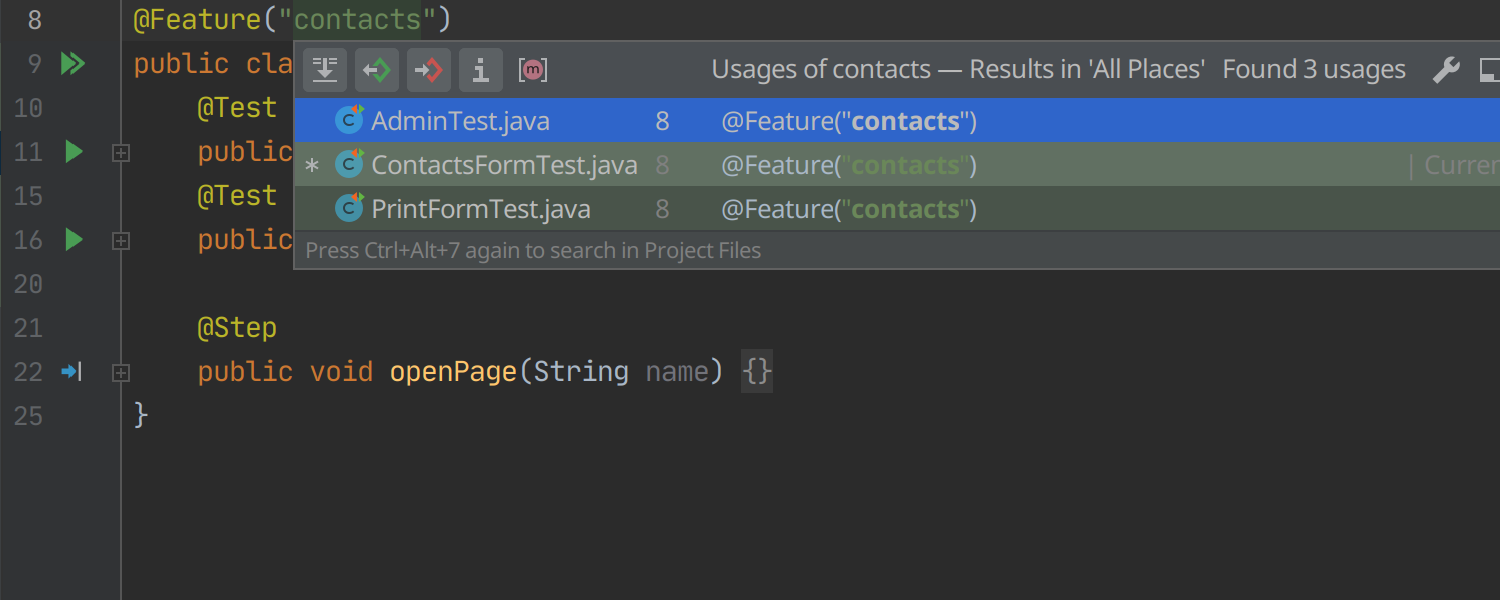
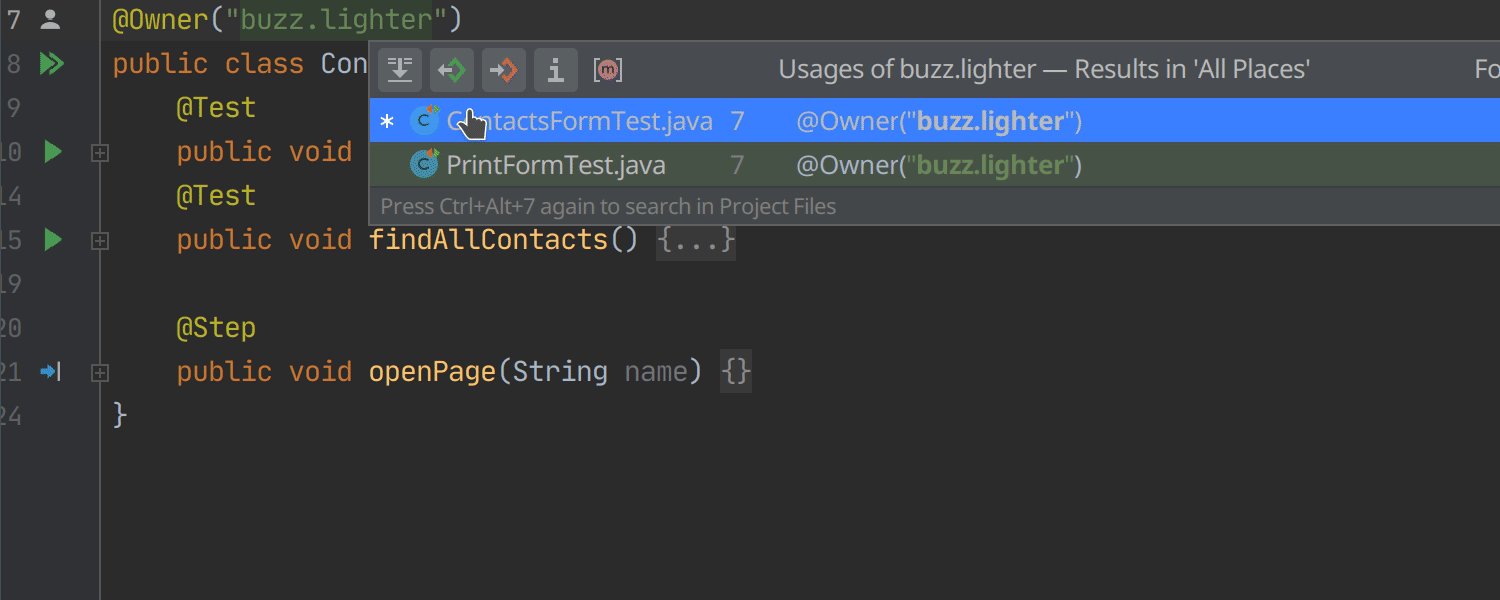
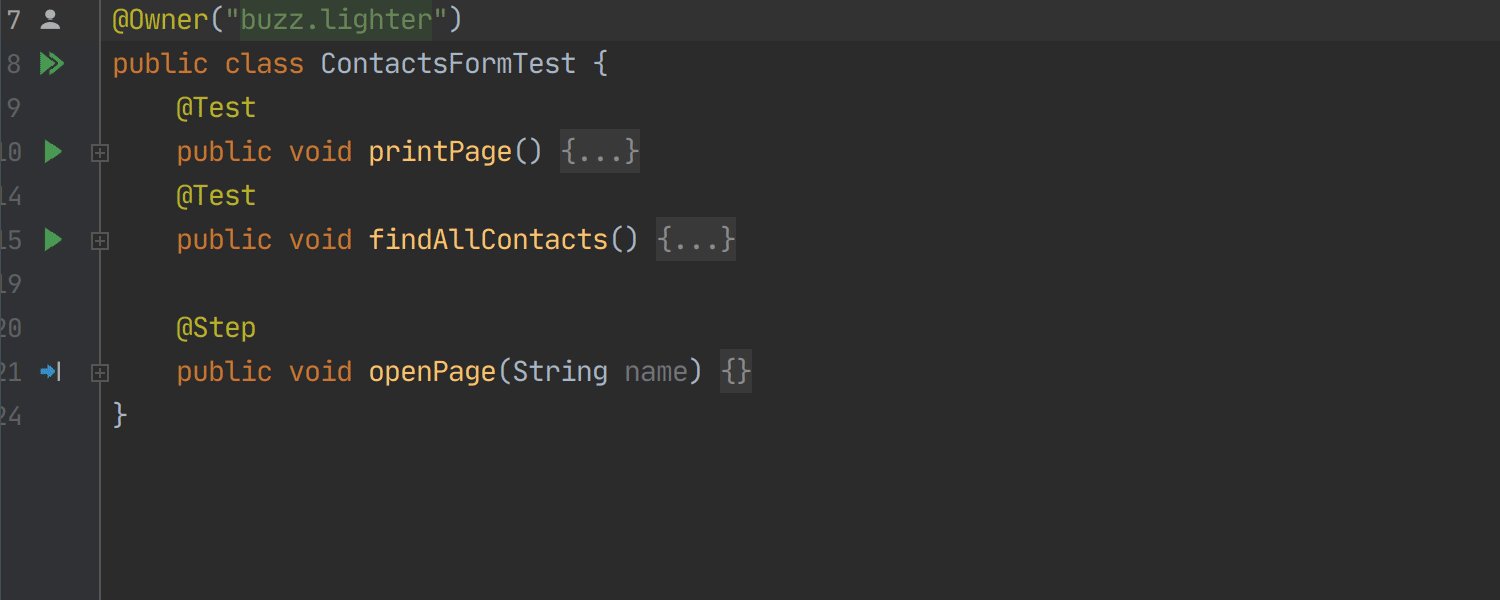
 You can navigate to usages of @Feature, @Epic, and @Story annotation values with the find usages action similarly to how you navigate to @Owners:
You can navigate to usages of @Feature, @Epic, and @Story annotation values with the find usages action similarly to how you navigate to @Owners:
Stacktrace foldings for Run & Debug
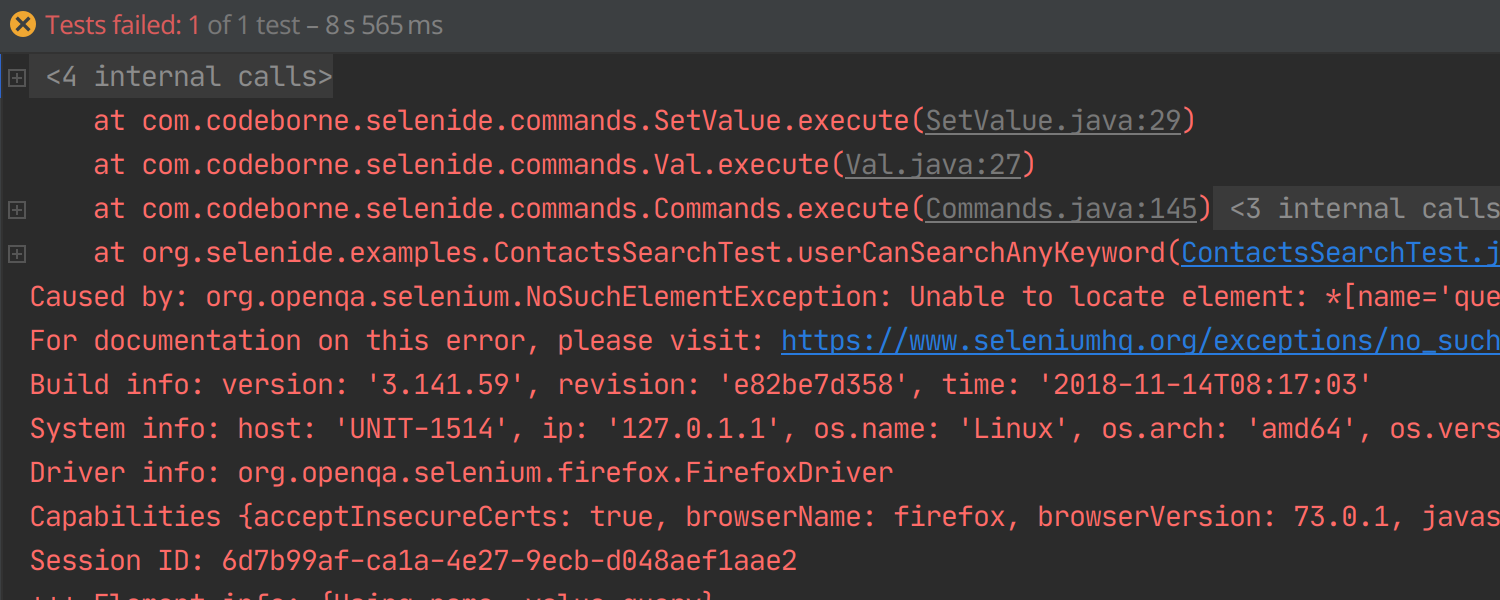
Sometimes tests fail and you need to check their stack traces with tons of internal stack frames from different libraries. We have simplified this, and the IDE now hides unnecessary stack frames in folding regions:
 Now you can easily navigate to where the problem is without diving into the internal details of a framework, and you can check folded calls only if you really need to.
Now you can easily navigate to where the problem is without diving into the internal details of a framework, and you can check folded calls only if you really need to.
We hope you are looking forward to trying out all these new features. Let us know what you think in the comments below or on Twitter.
Happy Developing!
Subscribe to IntelliJ IDEA Blog updates