Early Access Program

IntelliJ IDEA 15 EAPでReactJS、Gradle/SBTサポートを強化
秋にはメジャーバージョンをリリースできるよう、今後も毎週継続してIntelliJ IDEA 15 EAPの新機能をご紹介して参ります。EAP版リリース時にも様々な機能を紹介いたしましたが、今日は最新プレビュービルド のホットな情報を届けします。
Gradle/SBT
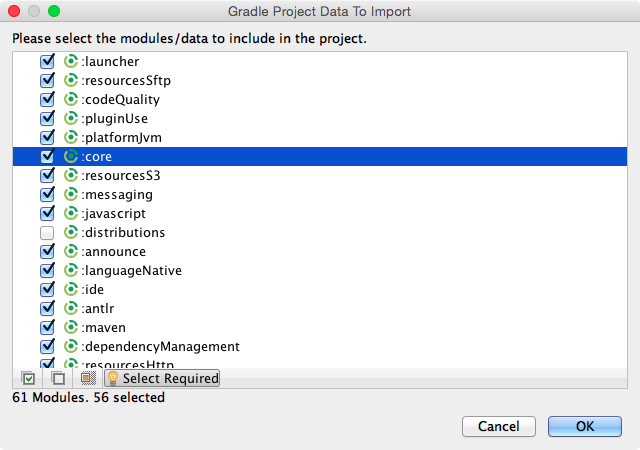
Gradle/SBTプロジェクトをインポートするとき、プロジェクト全体ではなく、モジュールを指定してインポートすることが出来るようになりました:

依存関係について自信が無ければ、”Select Required”を押せばIDEが必要なモジュールを選択してくれます。
このダイアログはGradle/SBTツールウィンドウからも呼び出す事ができ、いつでもモジュールの追加/削除を行えます。
React
ReactでWebアプリケーションのUIを開発している方に朗報です。
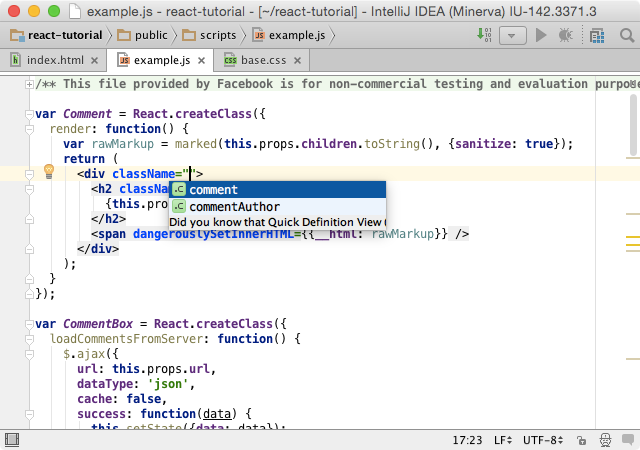
コード補完、ナビ—ションがCSSクラス名に効くようになりました:

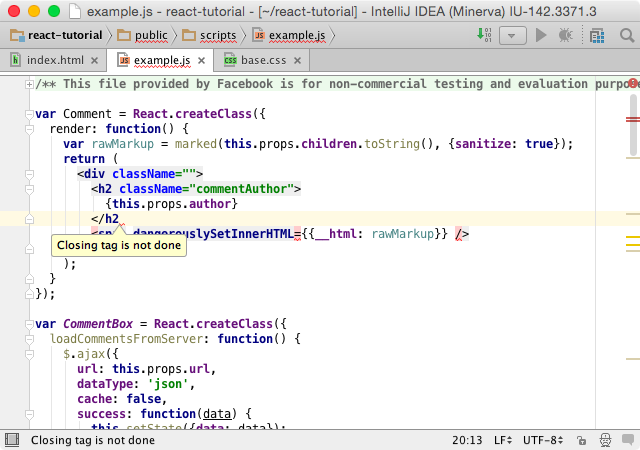
HTMLタグを閉じていなければIDEは警告してくれます:

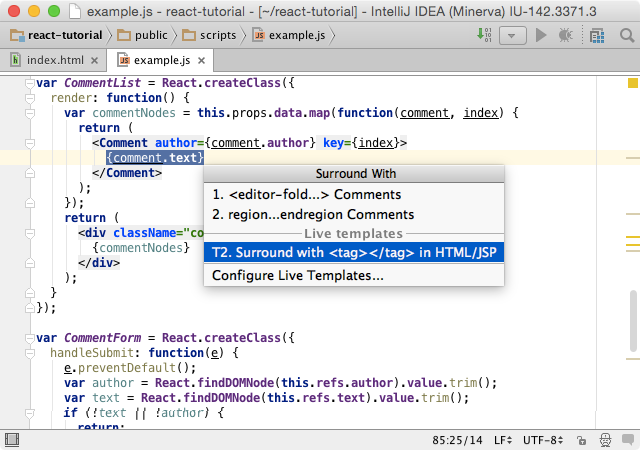
Surround withアクションはJSXファイルにも適用できます:

他の改善やバグ修正は以下の通りです:
- JSX Harmony 内のasync/awaitキーワードのハイライト
- JSX filesの正しいリネーム
- 複数連続するJSXコードブロックの正しいパース
- ECMAScript 6モジュールインポートステート年との正しいパース
また、IDEのアップデートにはデフォルトでHTTPSを使う用になりました。
最新EAPの詳しい情報はリリースノートをご覧ください.
Prev post IntelliJ IDEA 15 EAP – テスト用の新しいUIを搭載WindowsとLinuxでIntelliJ IDEA 15 EAPがようやく実用的なHiDPI対応をします Next post
Subscribe to JetBrains Blog updates


