アートをコーディング
様々なツールを作り、それらを改善するのは人間の本性です。 JetBrainsはこの伝統に基づき、開発者の皆様に日常的にご愛好いただいている、日常業務の一部を自動化する様々なツールを開発しています。
約2年前、JetBrainsでアートワークを作成している方法についてのストーリー(英)と、皆様独自のJetBrainsスタイル付きアートを作成するために使える、クールで少しマニアックなツールを共用しました。
今日、私たちはアートワークを作成するための生成的アプローチの進捗状況をお伝えし、皆様にこのツールの新バージョンを紹介したいと思います。 私たちは2017年以来、地道に取り組みを続けていました。その結果、技術は改善し、グラフィックはより鮮やかになり、プロセスはさらにシンプルになりました。
JetBrainsには現在、22個の製品がございます。 それぞれは年間に2〜3回のメジャーリリースがあります。それらをかけ合わせると、当社はどのくらいの画像を作らないといけないのかをおわかりいただけるはずです。 このような作業では、自動化が必要です。 また、コードを特定のスタイルにフォーマットするのに役立つツール(IDE)と同様に、自動アートワークツールも、明確な統一された視覚的境界を使用して画像を標準化するのに役立ちます。
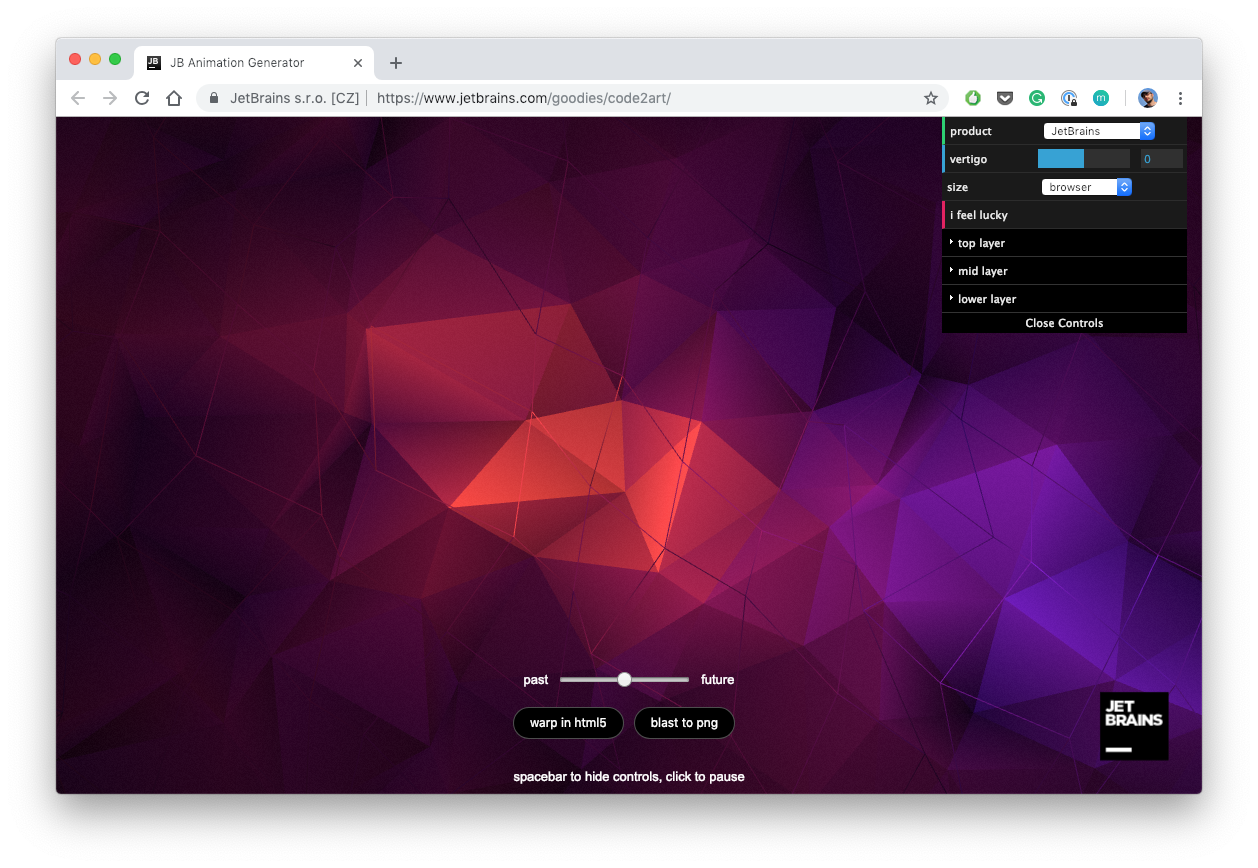
さて、本題に入りましょう。 code2art.jetbrains.comにアクセスして、素晴らしいアートワークを作ってみてください!
このバージョンのツールでは静止画像ではなく、アニメーションが表示されます。 そのフレームのどれかを画像として、またはHTML5でアニメーションとして保存できます!
- ユーザーインターフェースはだいぶ変わりましたが、相変わらずオプションが豊富で、とてもわかりやすいはずです。
- 製品スタイル付きプリセットの定義済みリストから選択できます。
- 各アートワークは3つのレイヤーで構成されており、いずれも個別に設定、または完全に削除することもできます。
- アニメーションはいつでもストップできます。画面上の任意の場所をクリックして、Spaceキーでコントロールを隠すだけです。
- 静止フレームはPNGとして、アニメーションはHTML 5として保存できます。 必ず正しいサイズを選択してください。
「I feel lucky」ボタンをお見逃しなく。作成できる様々な種類のグラフィックをすべて見てみるのに最適です。

HTML5がなぜ必要なのか不思議に思うかもしれません。 私たちはカスタムスクリーンセーバーを作成できるよう取り組んでおり、今後それを発表する予定です。 ご期待ください! すでにブラウザで素晴らしい無限のアニメーション用にそれをご利用いただけます。
詳細
好奇心旺盛な方(もっと知りたい!という方に)向けに、以下にてツールの仕組を紹介します。
ジェネレータはElm言語で書かれており、アニメーションはElm-WebGLライブラリと、Flat Surface Shaderの助けを借りて動いてます。
UIはdat.gui上で構築されています。 しかし、私たちは、生成されたアニメーションはSF映画のイントロに似ていることに気づきました。そこで私たちは、宇宙船にいるかのように感じたい方向けに、もう一つのユーザインターフェースを開発しました(同じくElmで)。 ぜひお試しください — https://code2art.jetbrains.com/#tron!
このアプリケーションのソースコードは、クリエイティブ・コモンズ・ライセンスでGitHubで入手できます。
そして、ぜひ結果を他の方と共有し、JetBrainsをタグしてください!
[原文] Original post in English is written by Eugene Toporov
Subscribe to JetBrains Blog updates











