Kotlin
A concise multiplatform language developed by JetBrains
Kotlin/Native Plugin for AppCode
Greetings Kotlin fans!
Ever since we announced interoperability with Objective-C for Kotlin/Native, we’ve been getting lots of questions about IDE support that would allow working on projects that mix Kotlin/Native and Swift/Objective-C. Today we are happy to announce that we are working on a Kotlin/Native plugin for AppCode!
AppCode is our macOS-only IDE designed for iOS/macOS developers. It already supports the Xcode project model, running and debugging in simulators and on devices, and offers extensive support for Objective-C and Swift. So, it felt natural to add Kotlin/Native support to the mix.
To try out Kotlin/Native support, download AppCode 2018.1.1, then navigate to Preferences | Plugins | Install JetBrains Plugin and install the Kotlin/Native for AppCode plugin. Please keep in mind that both Kotlin/Native and the plugin for AppCode are still under active development. They are being published as a sneak peek of what’s coming and not suitable for production use yet. In particular, the list of known issues includes high memory consumption and only initial debugger support.
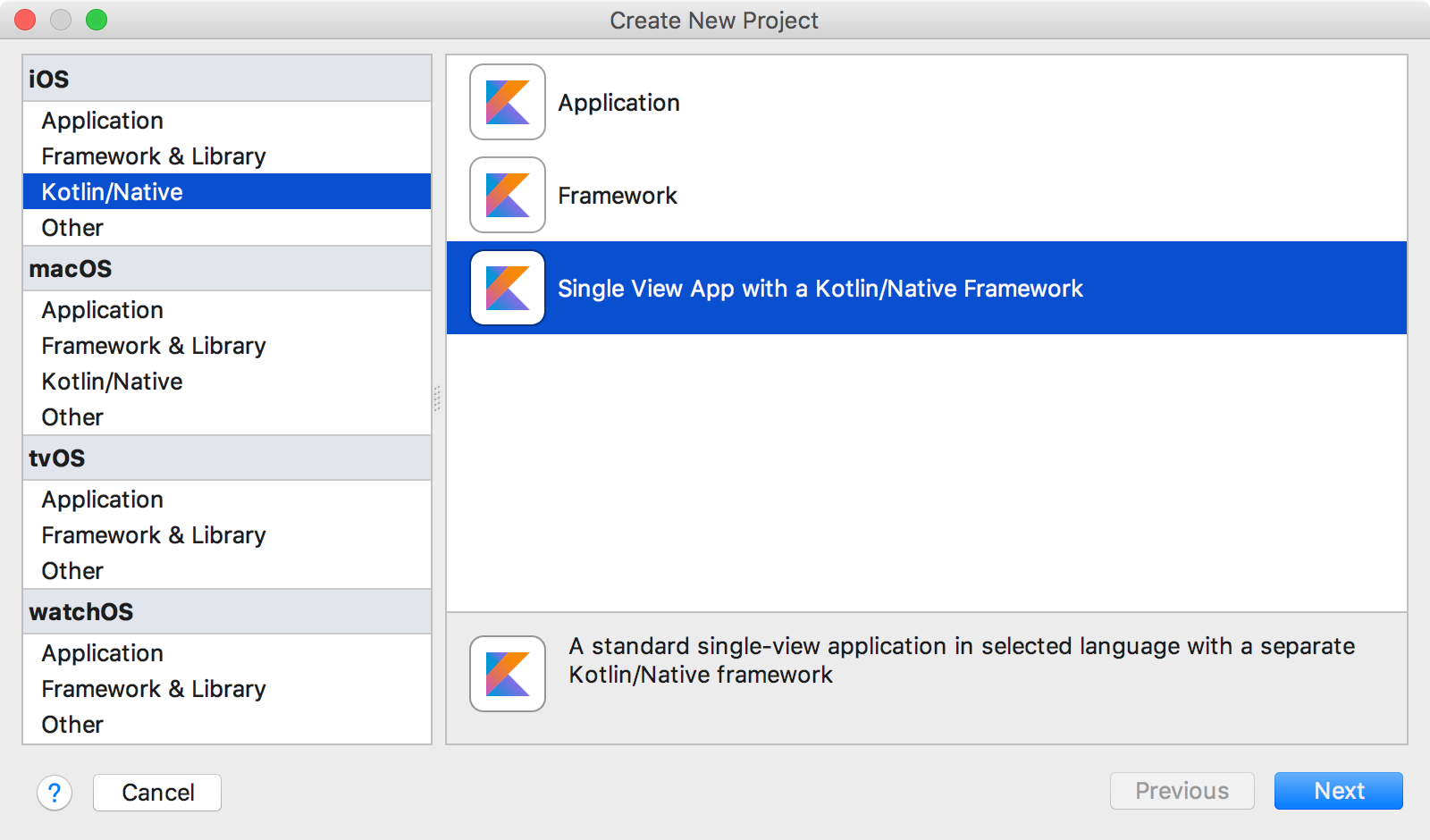
Creating New Project
Kotlin/Native uses Gradle as a build tool. To make a project with Kotlin/Native compilable from Xcode, you need to add to the project a Run Script phase that invokes building of Kotlin/Native code with Gradle. Setting up a project like that from scratch can be a bit tricky, so the Kotlin/Native plugin comes with several iOS and macOS templates which simplify this process:

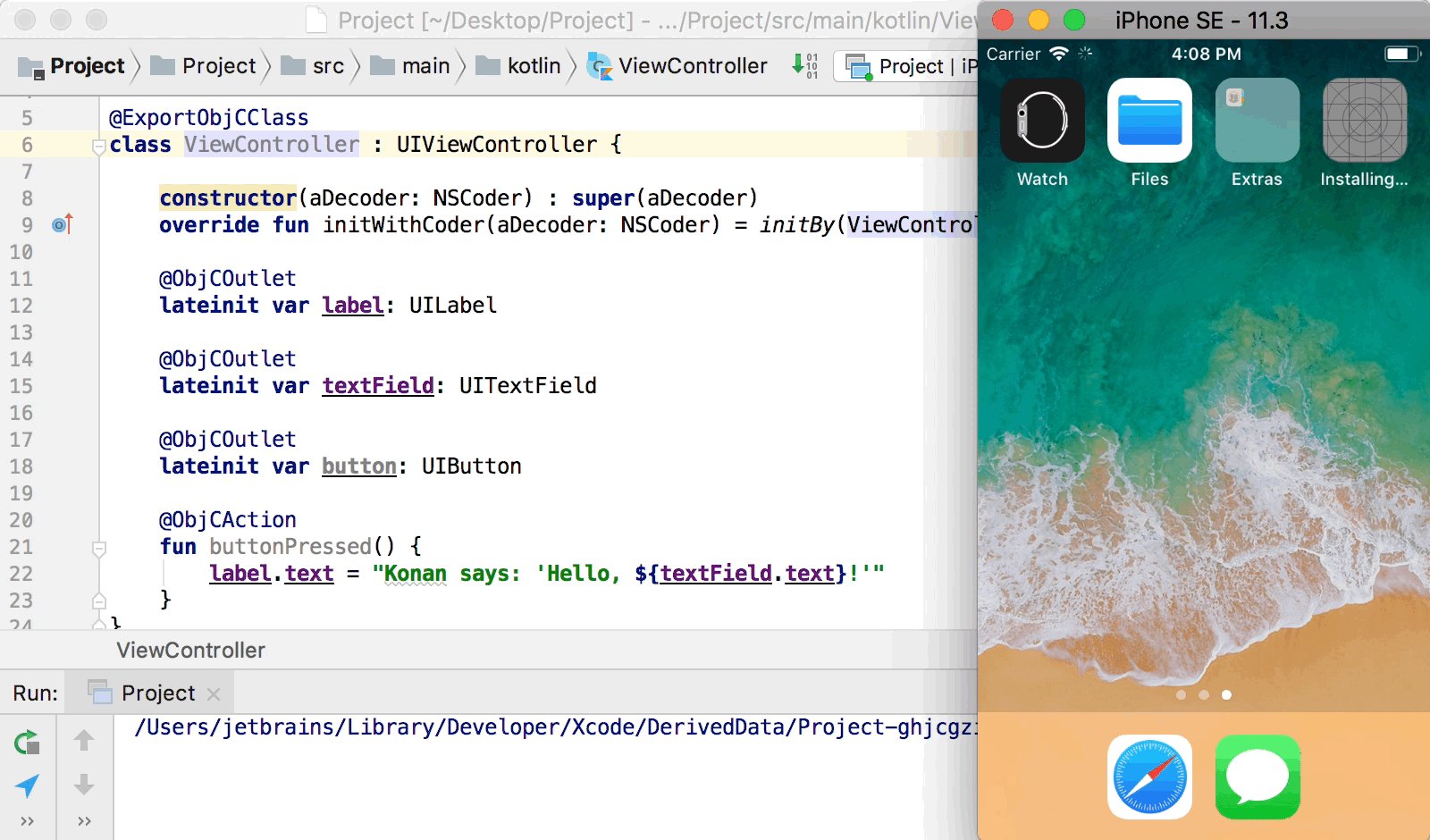
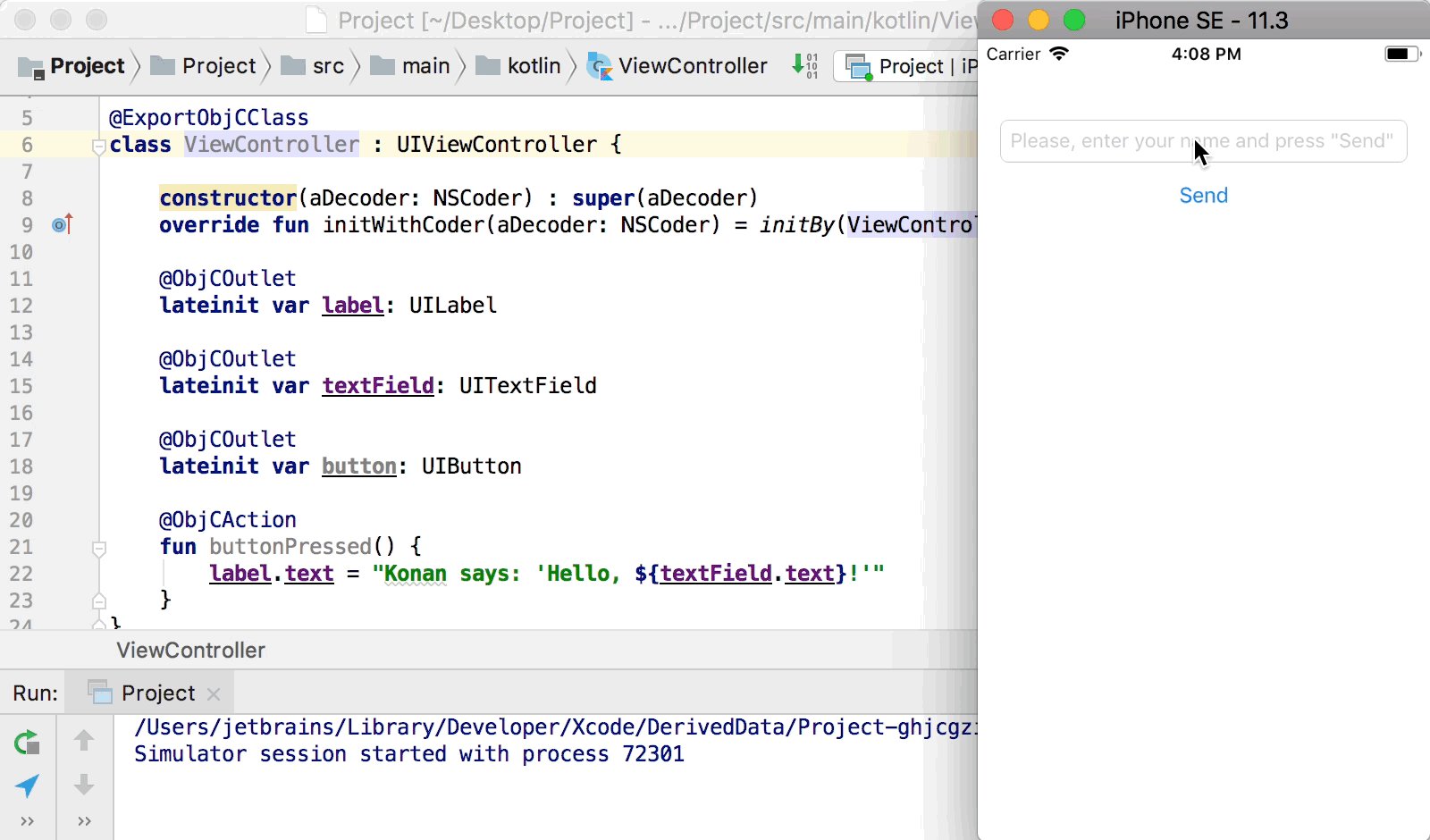
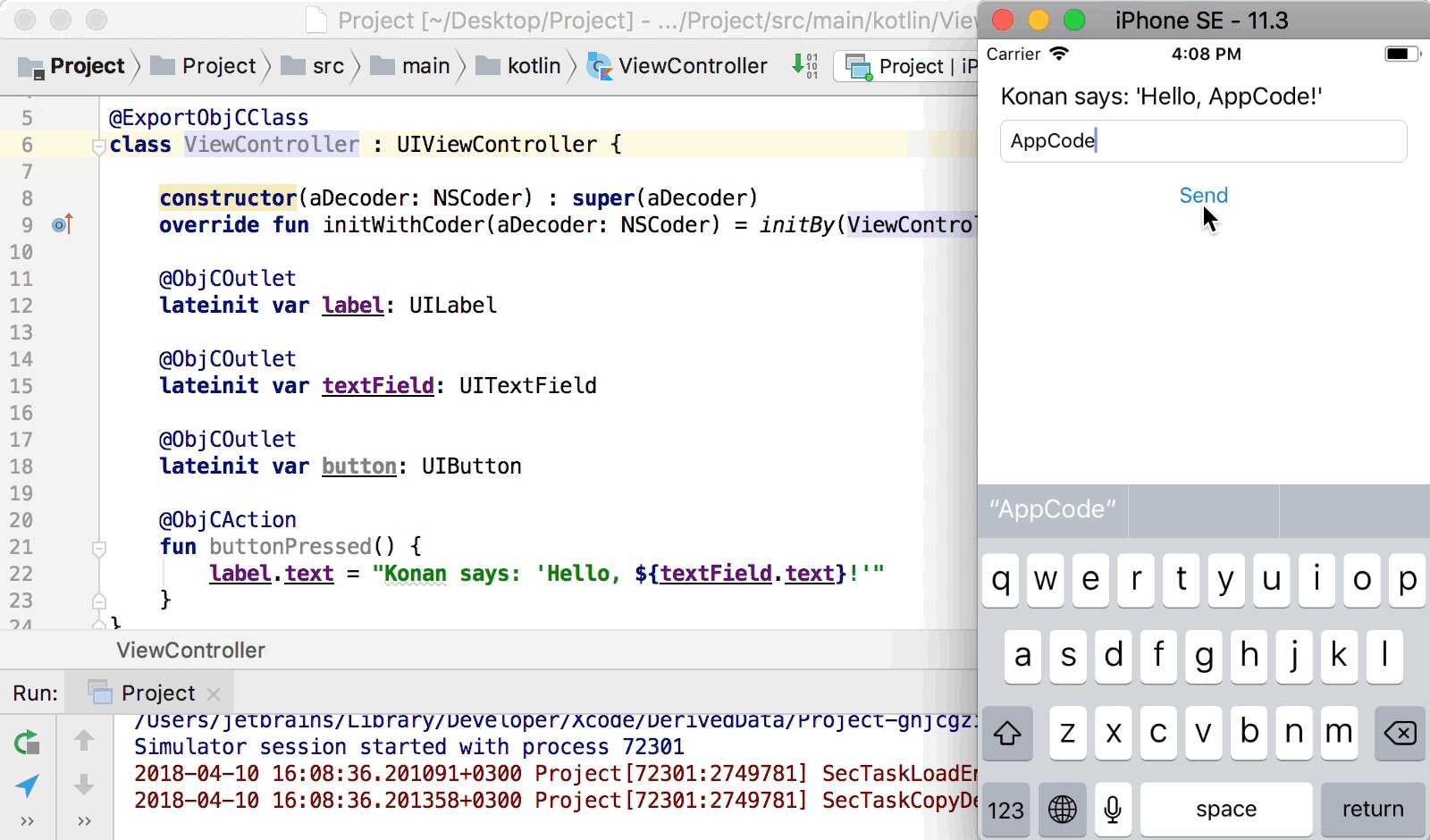
After the project has been created, building & launching it in the simulator is as easy as hitting the Run button:

*Note: Currently the directory with Kotlin code is not marked as a source root, so some actions (e.g. New Kotlin File/Class) might work incorrectly. To fix that, navigate to the Project tool window, select Files pane, find the src/main/kotlin directory and mark it as Project Sources using context menu.
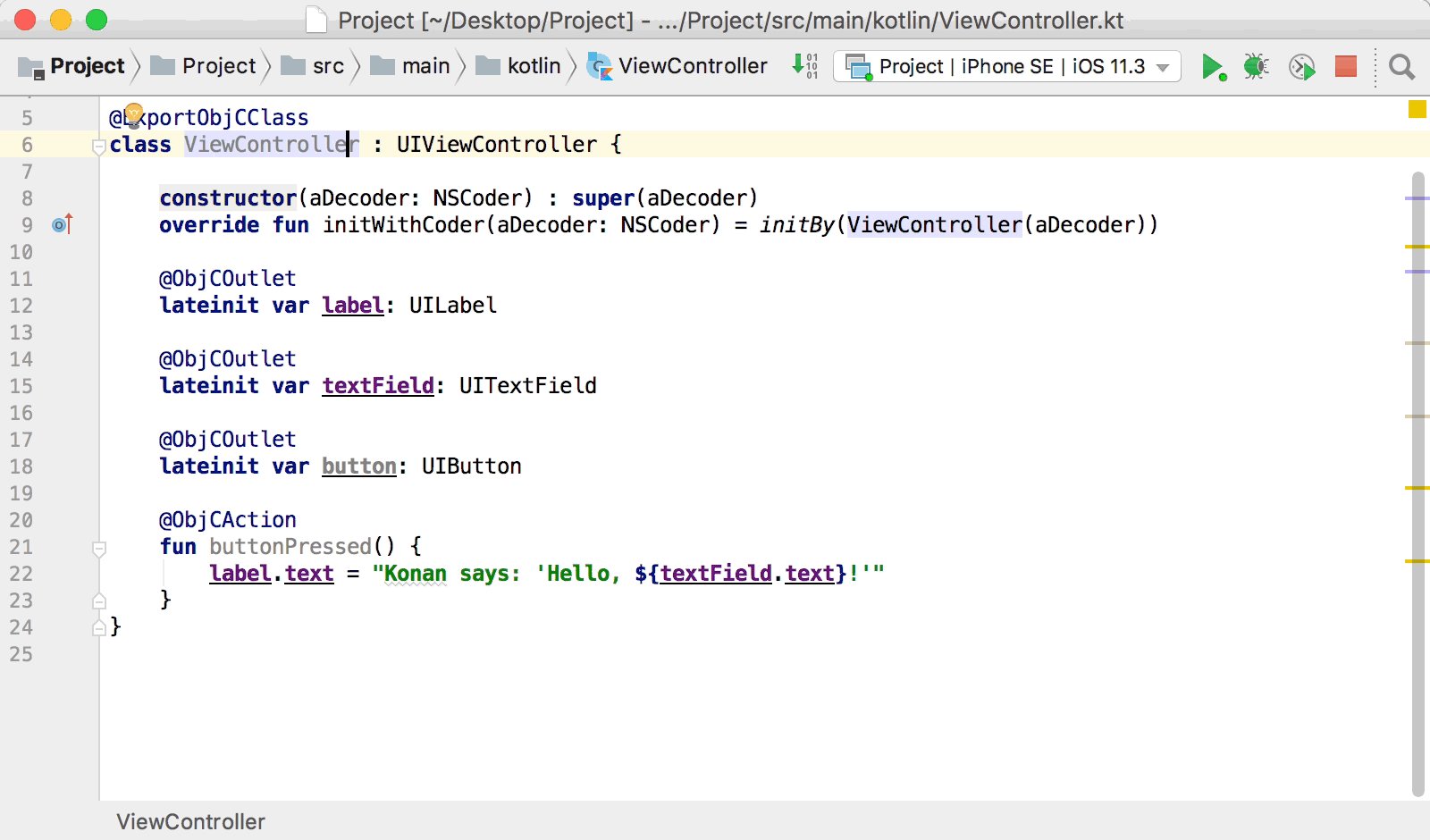
Code Insight
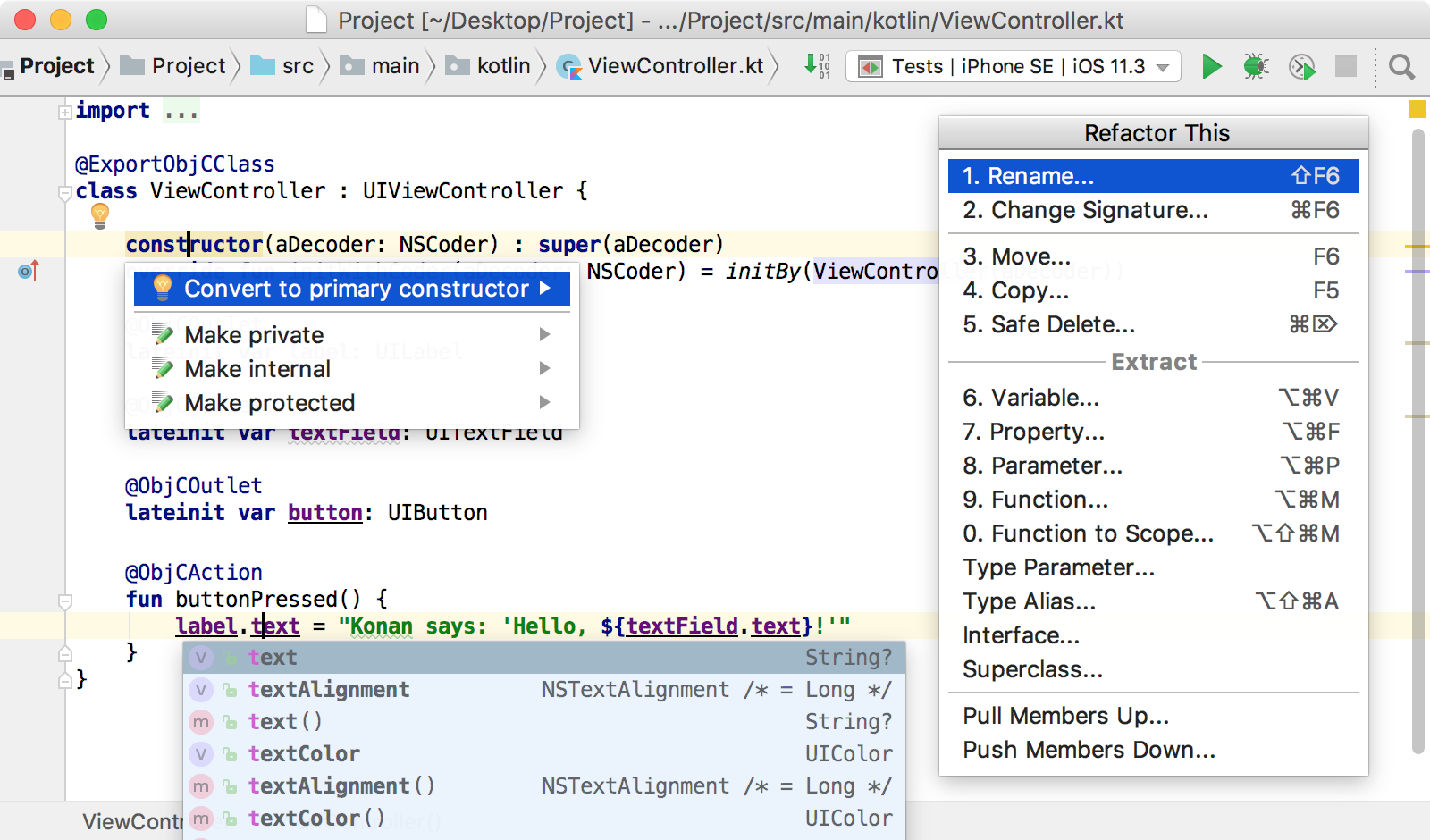
Like the plugin for CLion, this plugin for AppCode is based on the Kotlin plugin for IntelliJ IDEA, which means that lots of code-insight features are already available for Kotlin/Native code. These include code inspections, refactorings and many more:

Testing
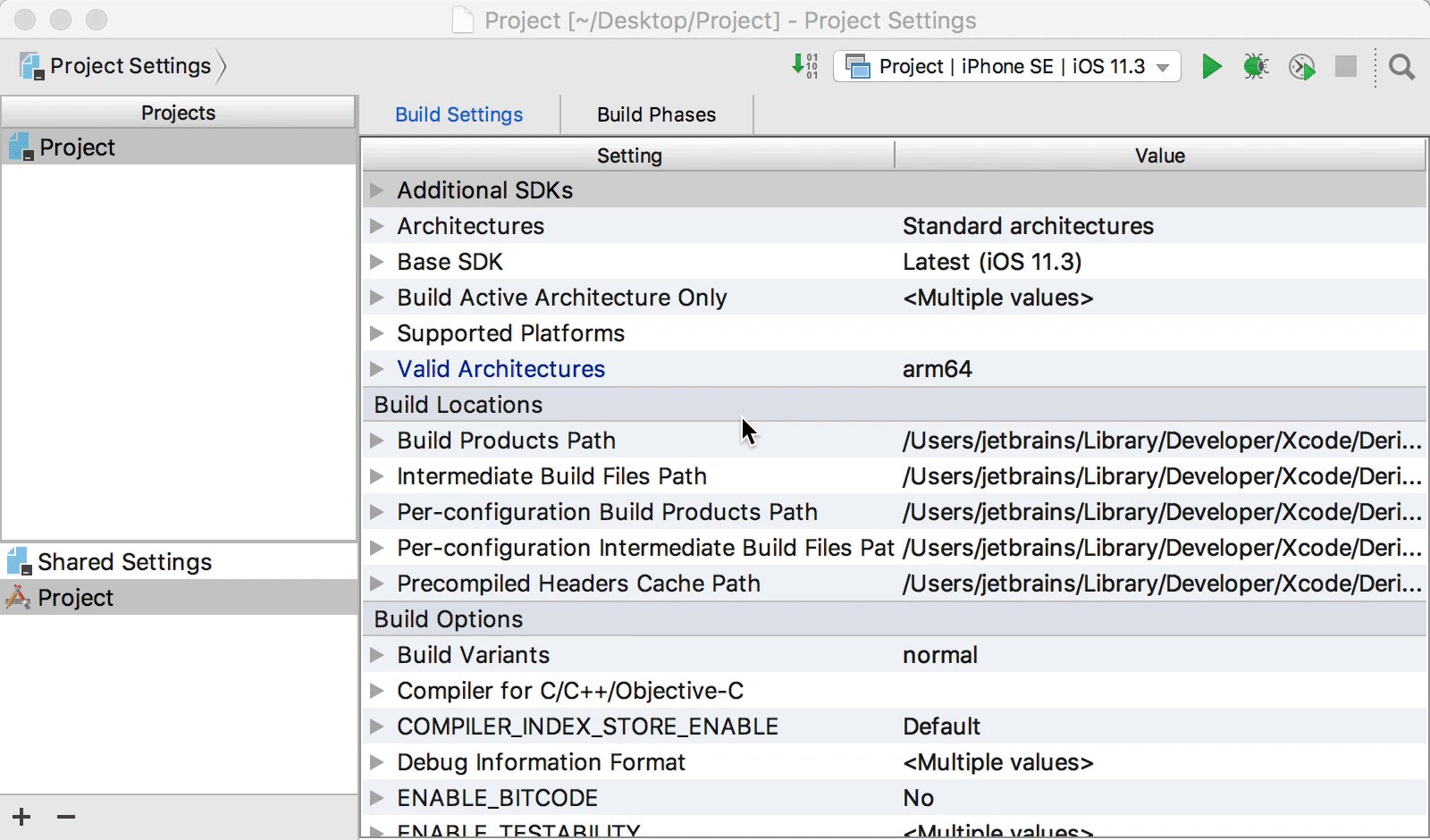
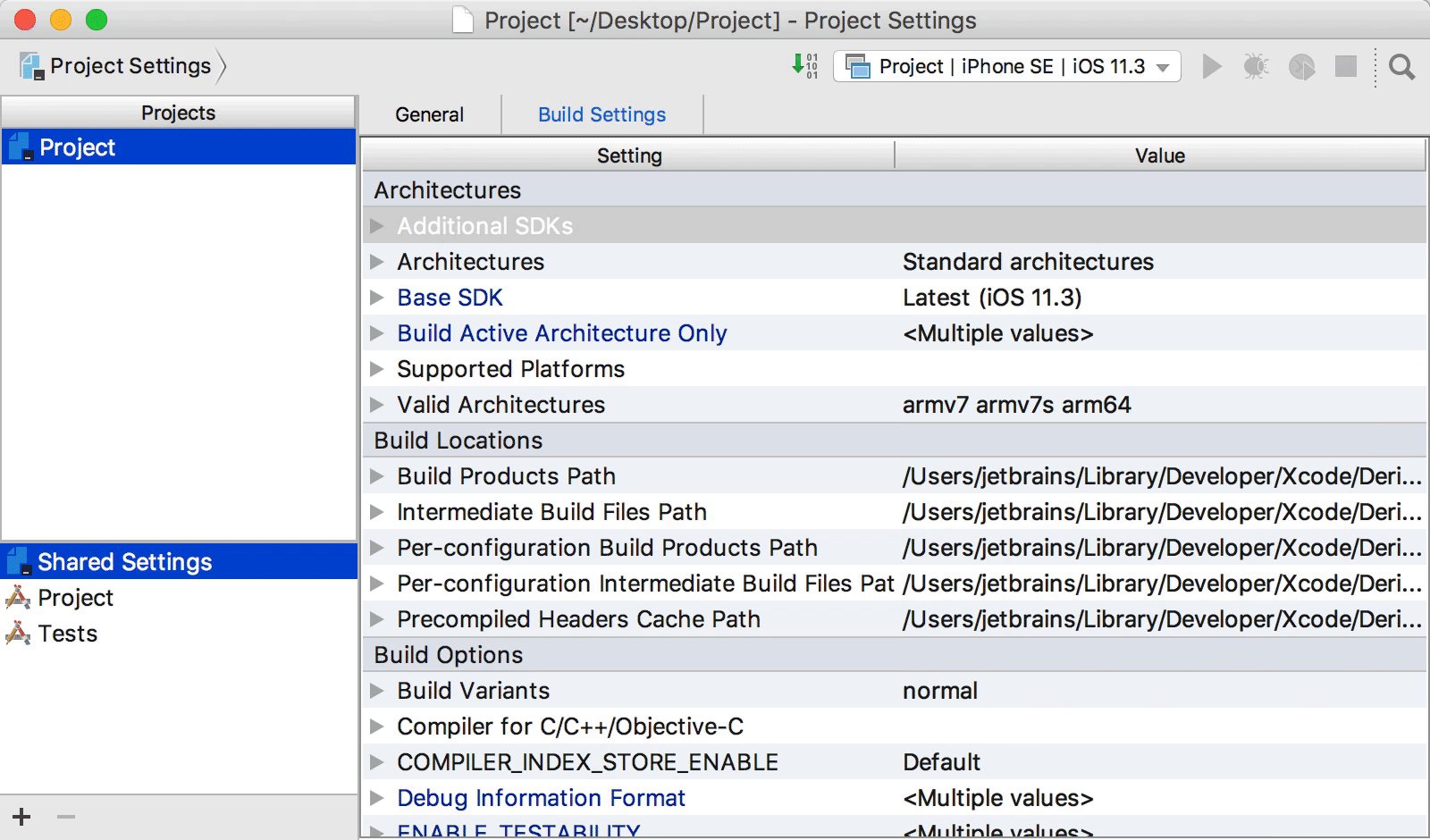
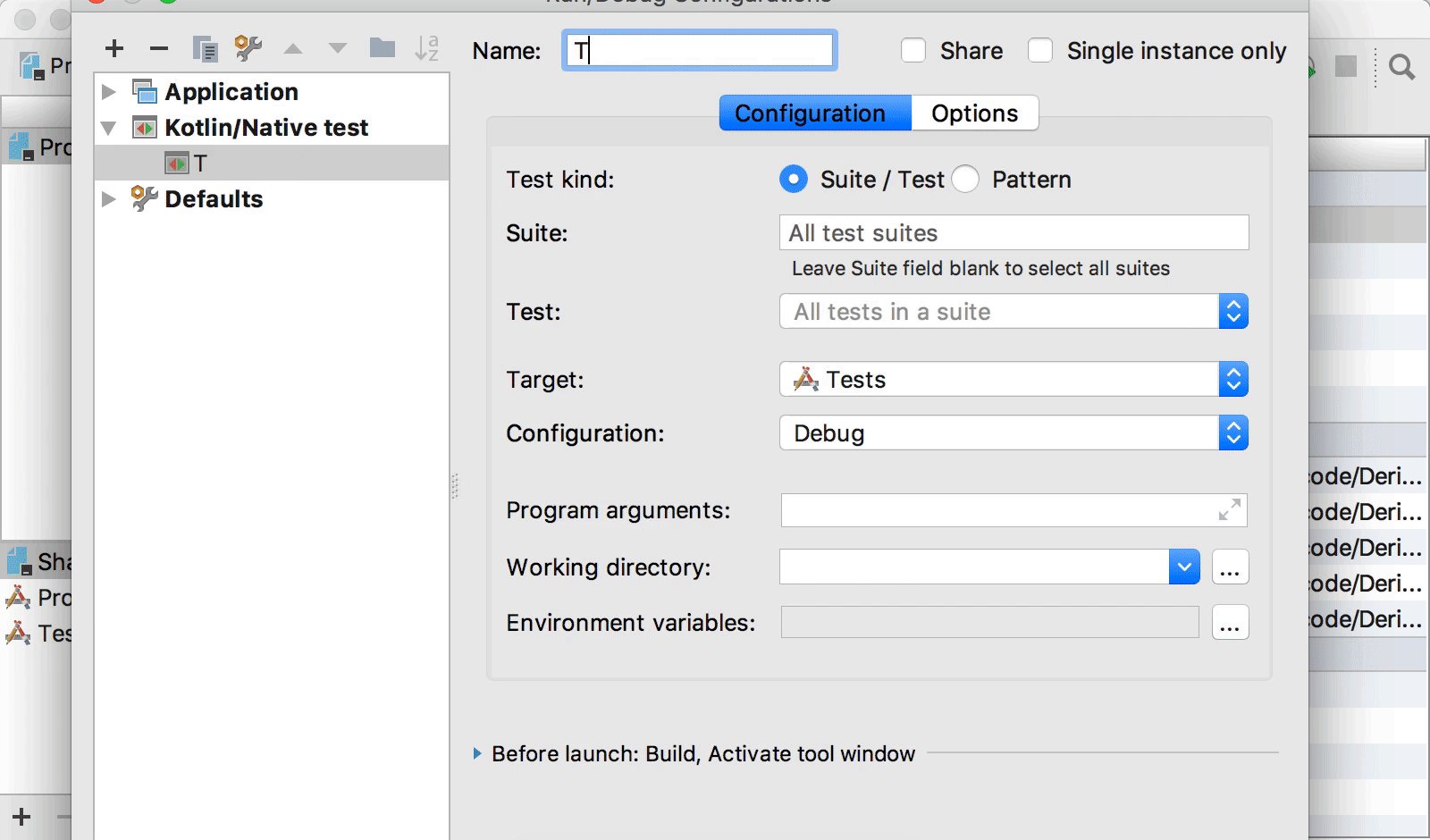
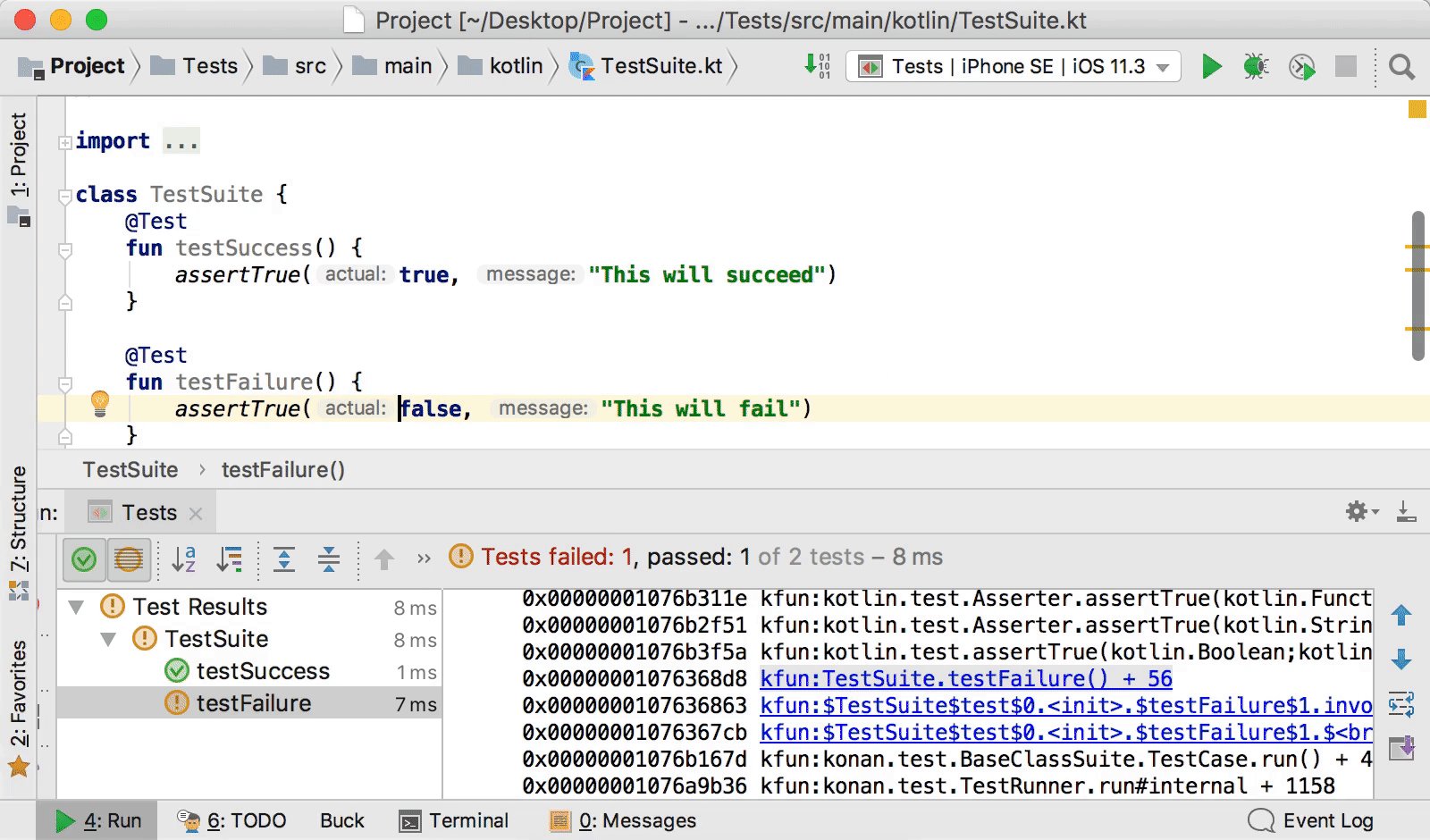
The AppCode plugin supports running tests written using the kotlin.test framework. To create a test, navigate to Projects Settings and add a Tests target from the Kotlin/Native group. Then create a Kotlin/Native test run configuration and you are good to go:

SDK Documentation
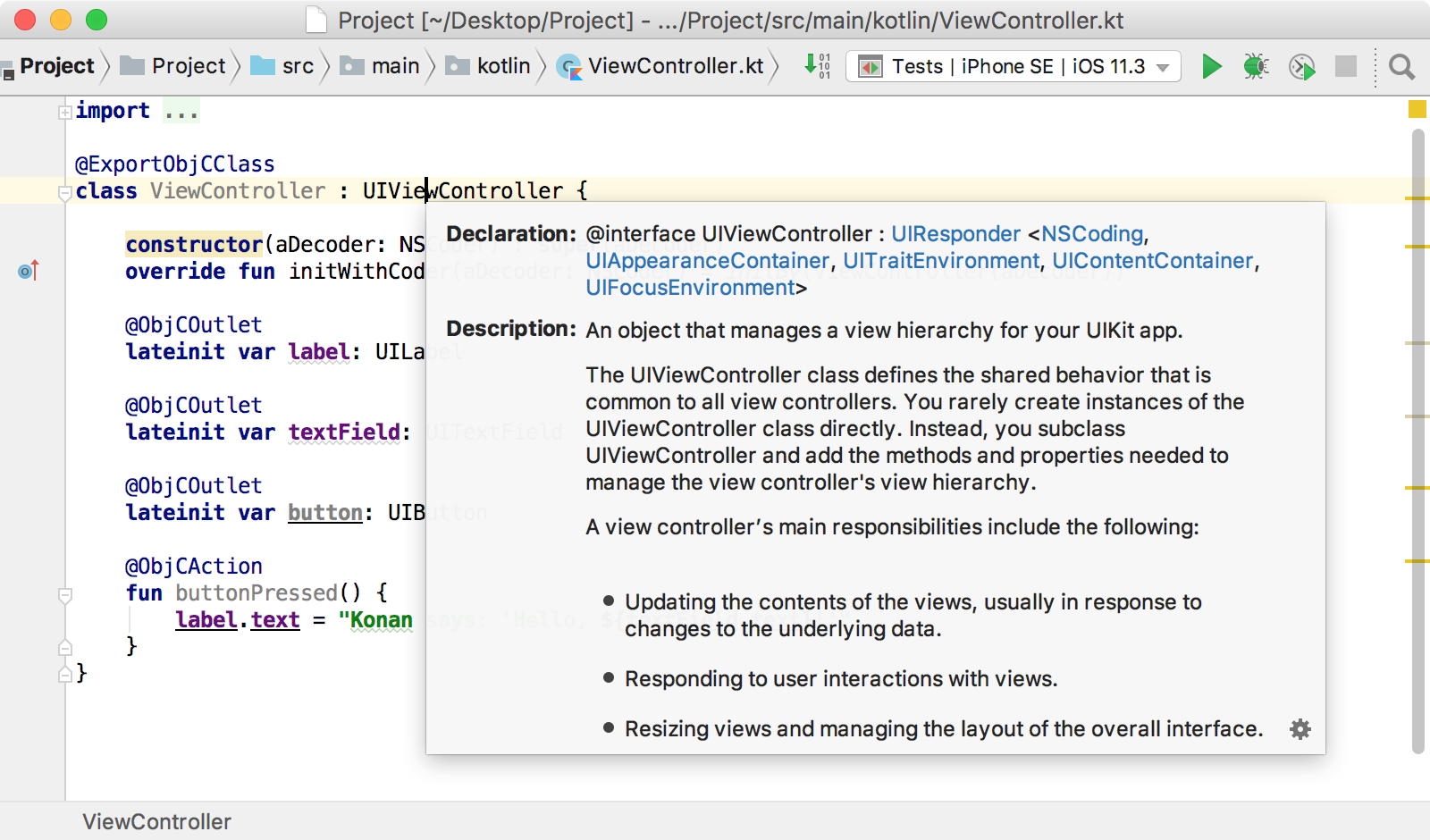
One of the things that makes Kotlin/Native so appealing is its interoperability, which makes it very easy to use existing Objective-C API provided by Apple. The Kotlin/Native plugin for AppCode makes it even easier by giving you access to the documentation for these API right in the IDE:

Conclusion
This is all the functionality that we have to share with you at the moment. Give it a try, let us know what you think, and stay tuned for more exciting features as we continue our work on Kotlin/Native!
Subscribe to Kotlin Blog updates








