Quality Assurance
Tools for Quality Assurance and Test Automation
Playwright Support Arrives to JetBrains Aqua
This is a special announcement from the Aqua team!
We have been working hard to provide first-class support for the most popular testing frameworks, and Playwright support is something that our users have been requesting for a while. We are excited to announce that the new version of Aqua includes full support for Playwright.
Playwright support
Aqua shows your tests
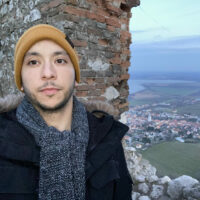
When opening your project, Aqua will find your Playwright tests and show gutter icons to run your test from the editor.

Running tests with Playwright is simple and easy. If needed, you can also choose to run all tests from a file or directory.
Explore results and find issues
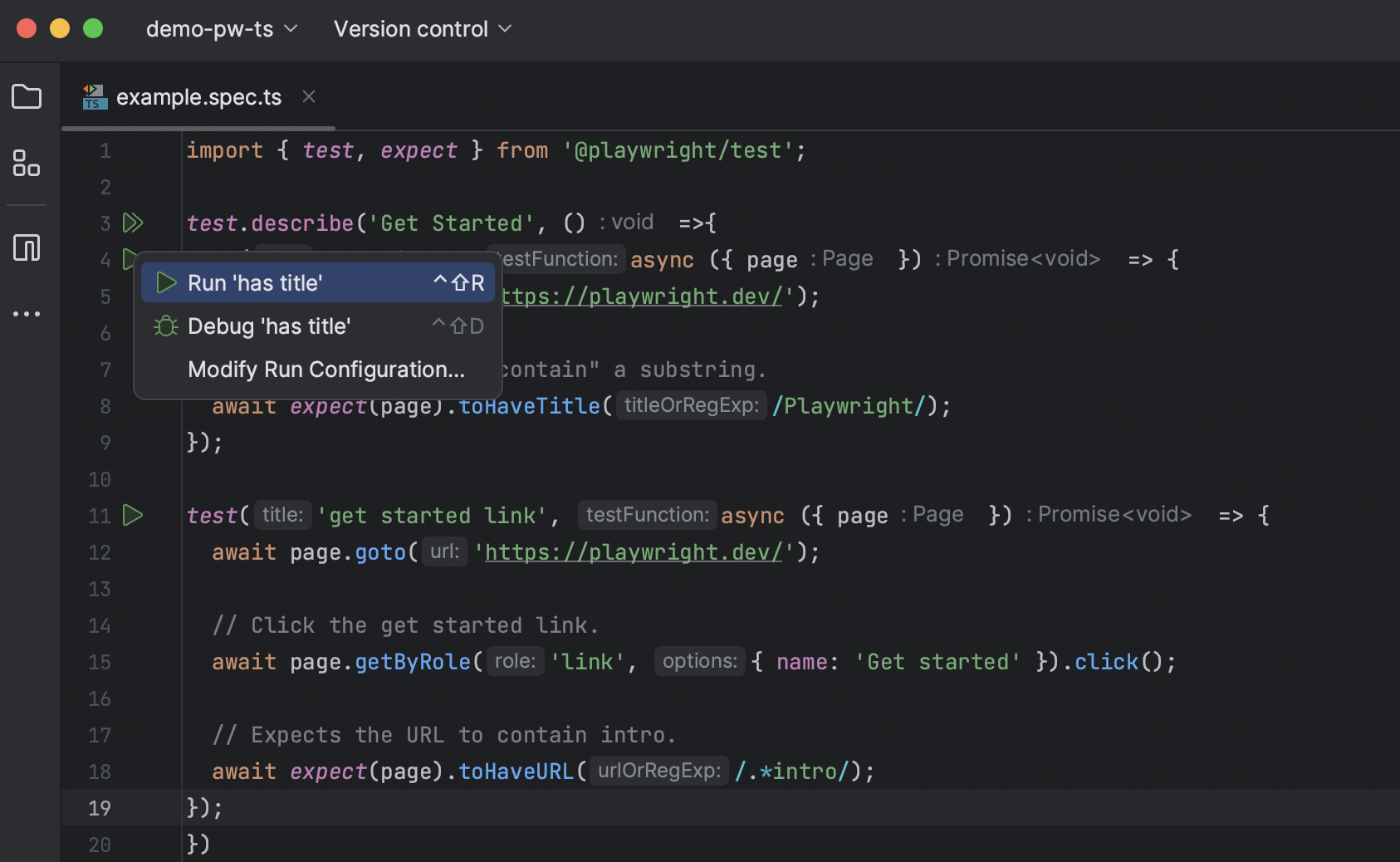
As a test is finished, Aqua will show detailed test results, and display the related log and console output of that test. With multiple sorting and filtering options, it’s easy to get through all failed or ignored tests or inspect the test’s execution time.

Aqua lets you easily navigate from the test results tool window to the source code of the selected test. For convenience, Aqua displays inlay hints with step execution time and highlights the failed line or expression right in the source code editor, providing the corresponding error message. This provides a seamless user experience.
Save and share your test run settings
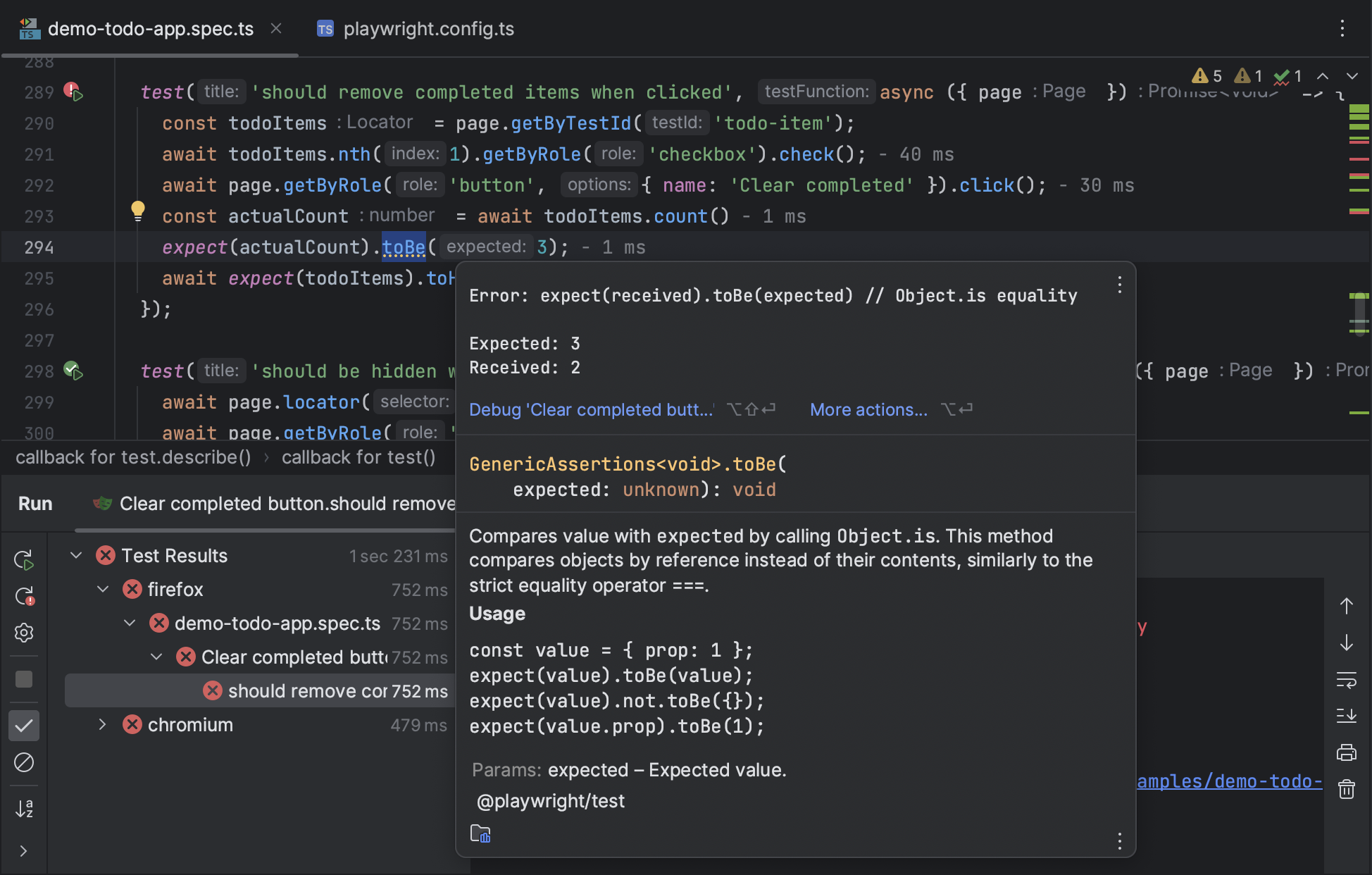
If you are running different sets of tests with different parameters or configurations, you can save your settings as a Run Configuration, share the configuration with your team, and instantly switch between the different settings.

Aqua also respects the Playwright.tsconfig file and suggests adjusting it if the selected test file is not in the specified test directory.
Search specific test case
Finding a particular test in the source code can sometimes be tricky, especially when tests are not declared as functions. That’s where Aqua can help. Press ⇧ twice to open the search window and using Go to Symbol or Search everywhere, it’s now easy to find and jump to the specific test you’re looking for.

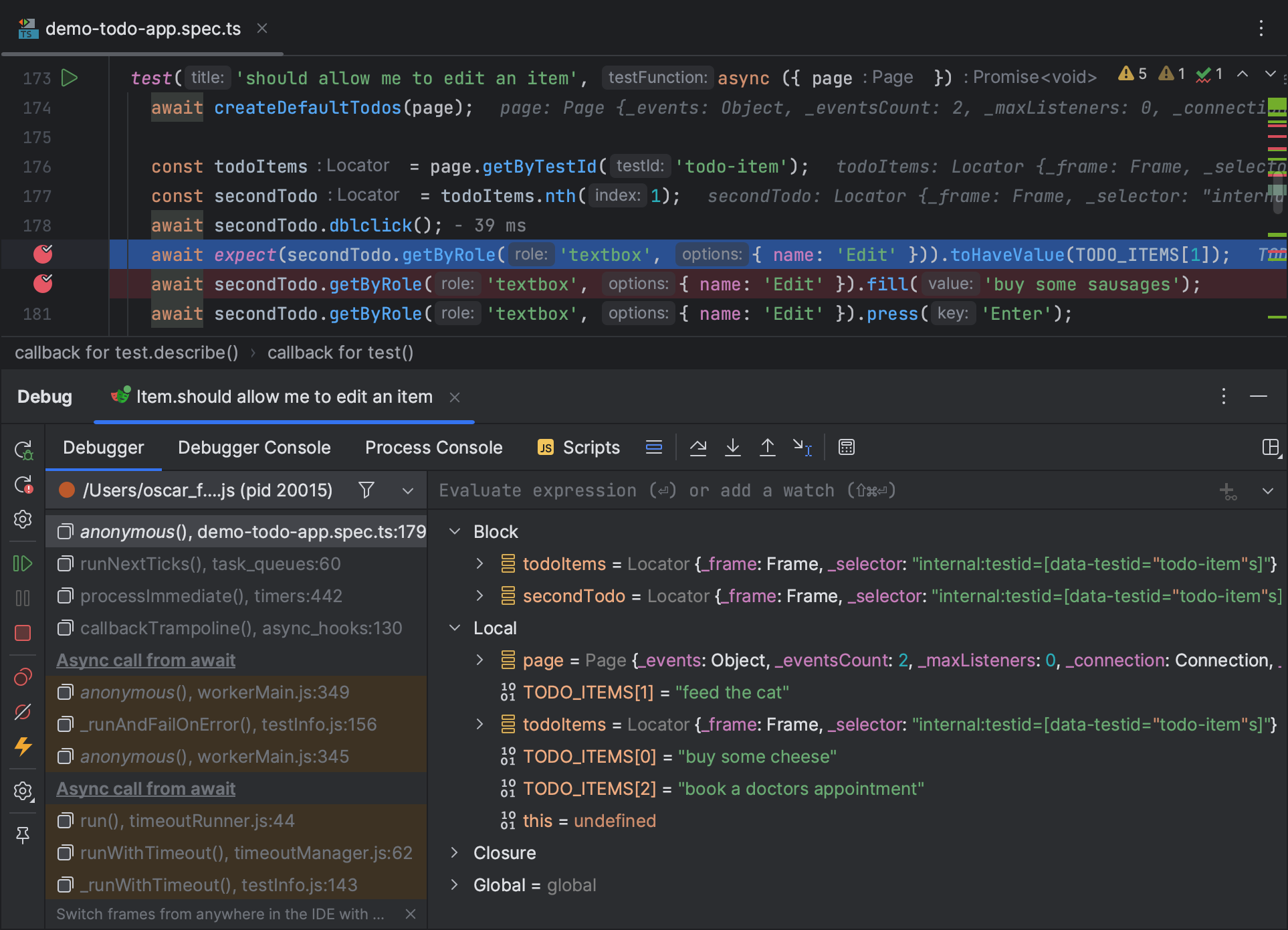
Debugger
Aqua also provides a debugger for your Playwright tests out of the box inside your IDE. You can set breakpoints to stop the execution and analyze your code.

Enjoy an advanced code editing experience
Aqua comes with top-class JavaScript and TypeScript support, including smart code completion, navigation, linter support, and more.
We enhanced our Code Insight and supported Playwright-specific functions and expressions.
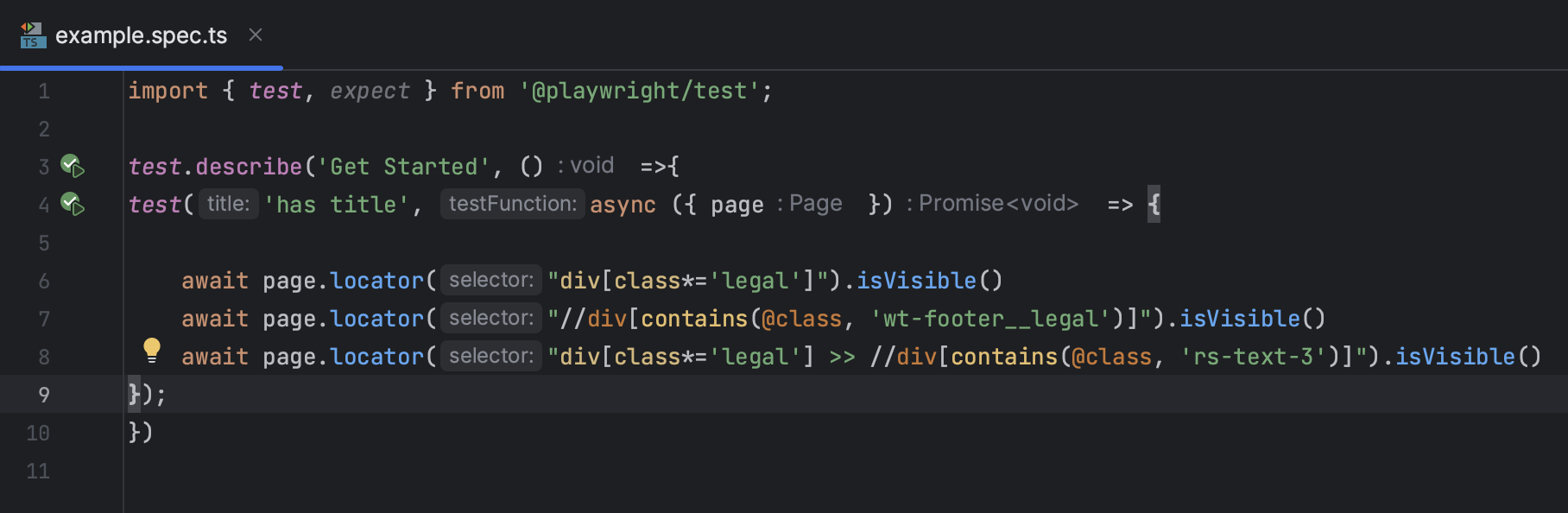
Aqua highlights CSS and XPath locators in string literals and provides the relevant code completion.

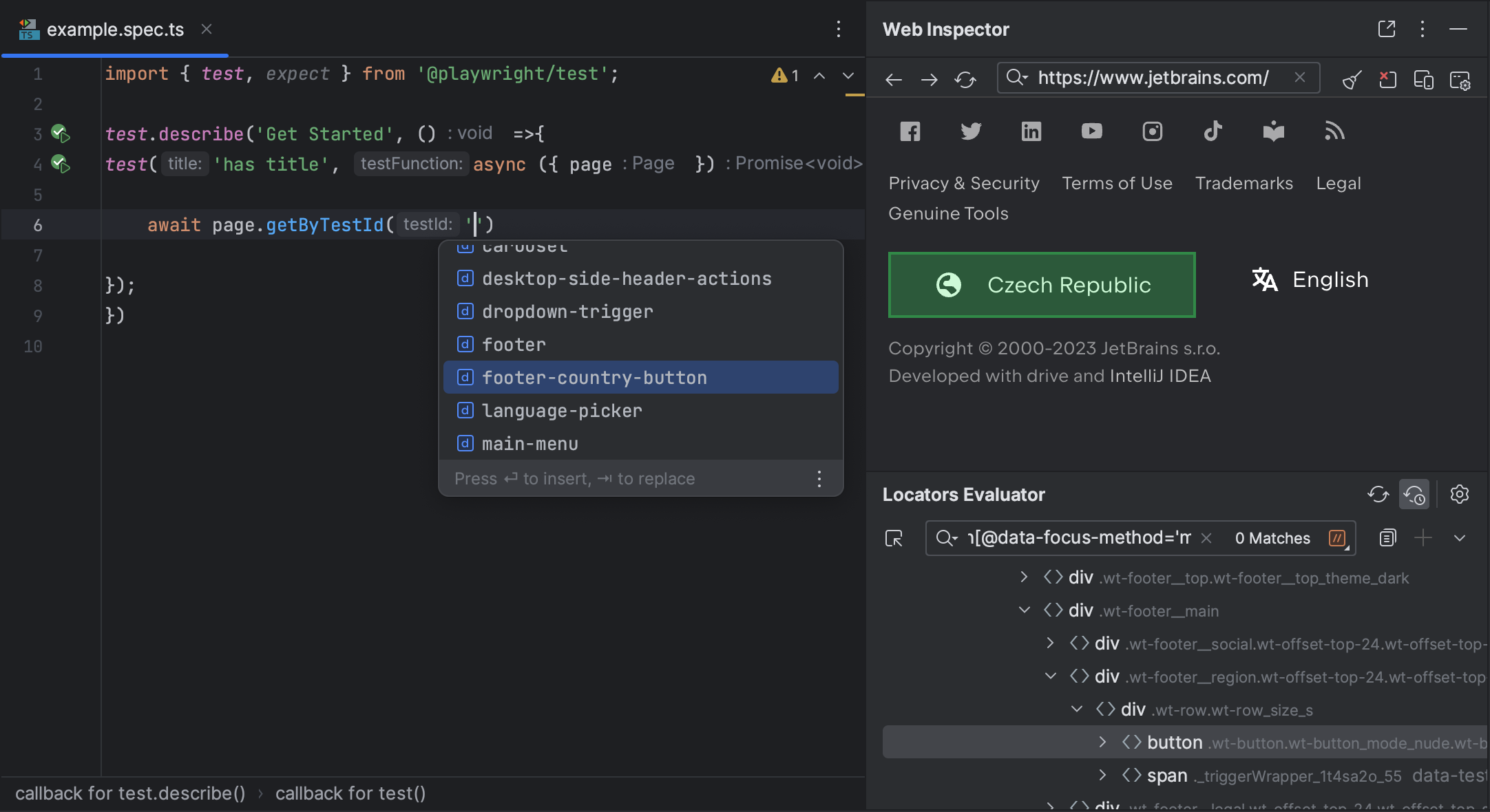
If the tested webpage is open in the embedded Web Inspector, Aqua will suggest actual locators for elements on the page.
The same level of support is also available when suggesting real data-testid, aria-label, role attribute values from your web page for page.getByRole, page.getByLabel, and page.getByTestId functions. Aqua follows the data test attribute name from the Playwright configuration file.
Aqua also supports navigation from the source code to the element on your page. If you click on the CSS selector, for instance, or on the attribute value passed to the page.getByTestId function, Aqua will highlight the element in the Web Inspector. This helps easily verify whether the locator is valid and the element is available on the page.
The Web Inspector will also help to inspect the page and validate or generate multiple kinds of locators, ensuring that they are unique and reliable.
Aqua makes it easier and more efficient to develop and maintain Playwright tests. Thanks to the embedded Web Inspector that gives valuable insights to the IDE, Aqua can provide real-data code completion and seamless navigation.

Aqua is more than just an editor
As a powerful IDE, Aqua also comes with everything that QA professionals need daily, including:
- Database management, which lets you connect to multiple databases and prepare and verify your application data.
- An editor-based HTTP client that runs complex HTTP requests and assertions and lets you share them with your team and run on the CI/CD system.
- Docker support that runs, monitors, and configures containers.
- VCS, Terminal, and more.
This is a big milestone for us, and we invite you to try this version. Keep in mind that this functionality is in public preview, so if you face any issues, report it on our issue tracker.
Please use this feedback form to share feedback or ask any questions you might have. You can download the latest preview build via the Toolbox App or our website.
Subscribe to our blog to receive news about the latest improvements, and be sure to follow us on Twitter.
Happy automated testing!
The Aqua team