Публикации и ответы на комментарии в блогах JetBrains не выходят на русском языке с 2022 года.
Приносим извинения за неудобства.
WebStorm 2020.2: возможность использовать Prettier по умолчанию, поддержка Nuxt.js и удобная работа с пул-реквестами GitHub
Мы рады представить второе крупное обновление WebStorm в этом году. В нем вы найдете долгожданную возможность использовать Prettier в качестве форматера по умолчанию, лучшую в своем классе поддержку Vue (теперь мы действительно можем это сказать!), новые intention-действия для JavaScript, полную поддержку пул-реквестов GitHub и многое другое.

Если у вас есть всего пара минут, чтобы узнать о возможностях WebStorm 2020.2, смотрите видео, в котором наш девелопер-адвокат Пол Эверитт рассказывает о самых важных нововведениях. А если вам нужны подробности, читайте этот пост.
Вот основные улучшения в разных частях IDE:
- Фреймворки и технологии: возможность использовать Prettier в качестве форматера по умолчанию, множество улучшений для Vue.js и поддержка Git, установленного в WSL 2.
- JavaScript и TypeScript: новые intention-действия, рендеринг комментариев JSDoc, автодополнение на основе машинного обучения и улучшения в отладчике.
- HTML и файлы стилей: улучшенная поддержка модульной системы Sass, поддержка WebP и автодополнение CSS-селекторов в методах querySelector.
- Управление версиями: расширенная поддержка пул-реквестов GitHub, переработанные диалоги Git-действий и возможность объединять коммиты на вкладке Log.
- Редактирование кода: новые инструменты для нахождения проблем в коде и возможность добавить нескольких курсоров в конец выбранных строк.
Фреймворки и технологии
Использование Prettier в качестве форматера по умолчанию
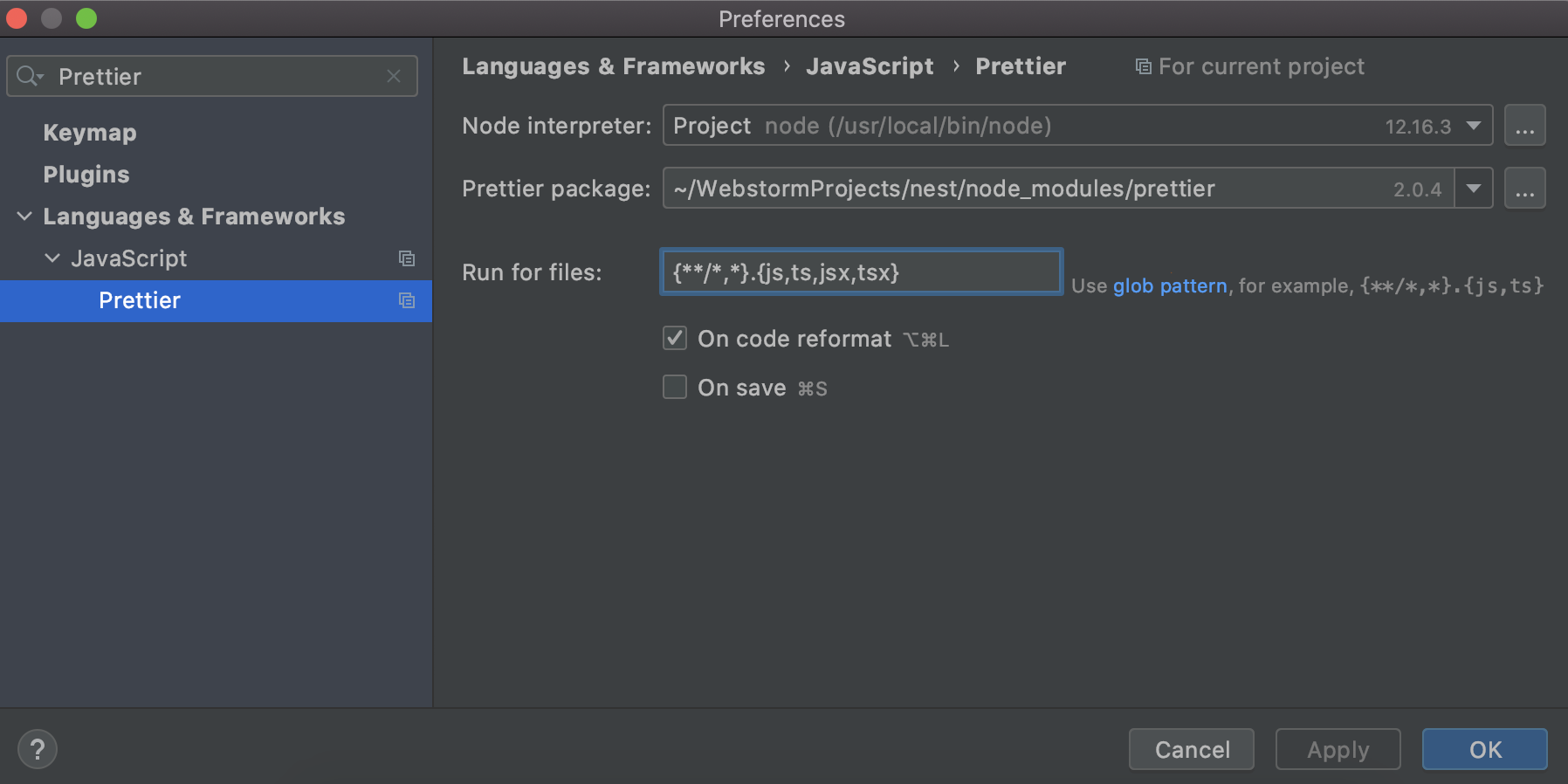
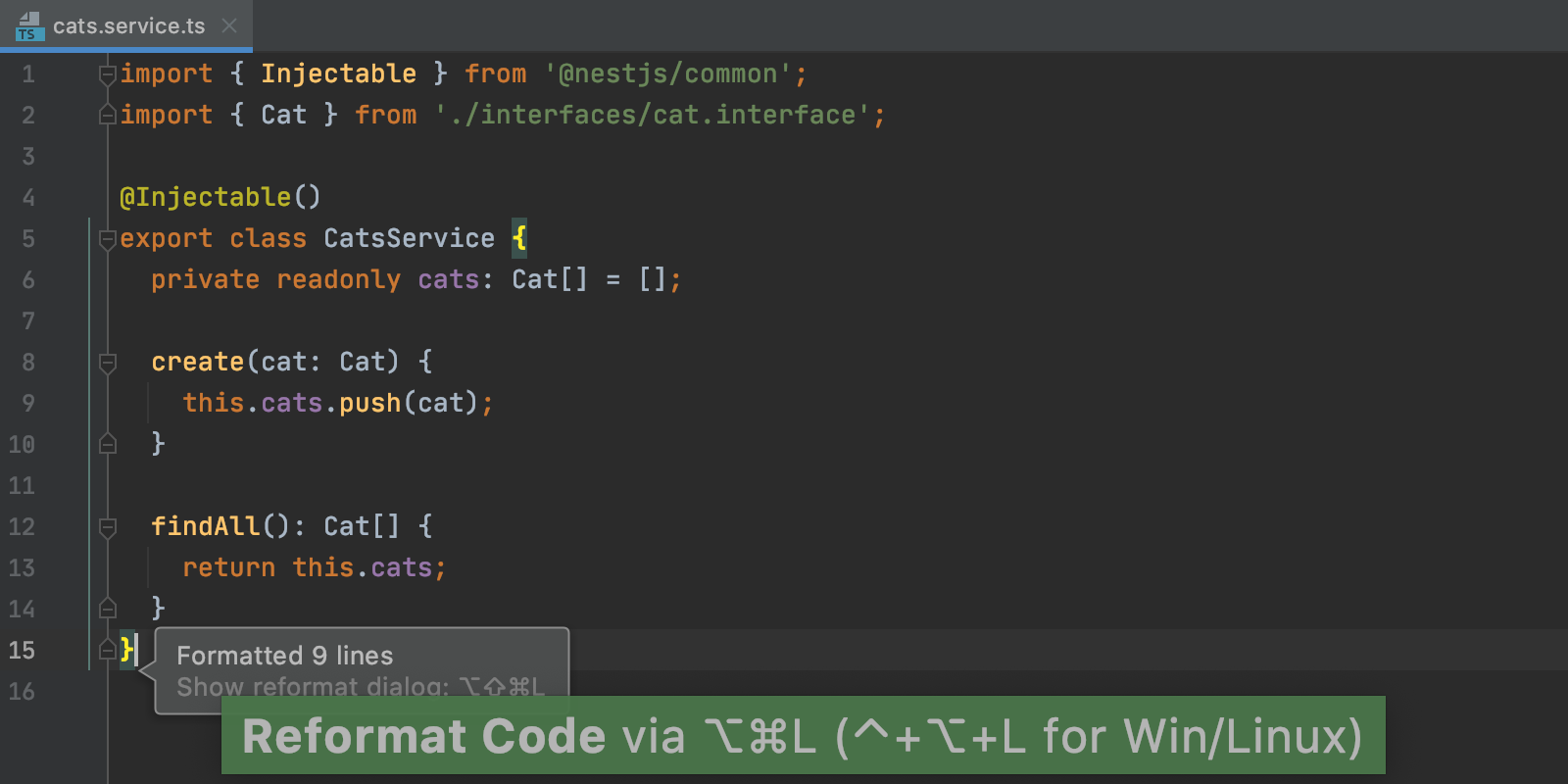
Мы продолжаем делать работу с Prettier в WebStorm еще удобнее. Чтобы Prettier использовался по умолчанию вместо встроенного форматера, нужно просто отметить галочкой опцию On code reformat в настройках Preferences/Settings | Languages & Frameworks | JavaScript | Prettier.

Если эта опция включена, Prettier будет вызываться всякий раз, когда вы используете стандартное действие форматирования. По умолчанию это работает только для файлов .js, .ts, .jsx и .tsx, которые вы редактировали в проекте (как и запуск Prettier при сохранении файла). Чтобы применить форматирование к другим типам файлов или ограничить область его применения определенными директориями, можно изменить стандартную конфигурацию, используя glob patterns.

Если вы хотите использовать Prettier по умолчанию во всех новых проектах, перейдите в раздел File | New Projects Settings | Preferences/Settings for New Projects в главном меню, выберите там опцию On Code Reformat и при необходимости обновите список типов файлов по умолчанию.
Если вы предпочитаете работать по-старому, используя встроенный форматер и действие Reformat with Prettier, и привыкли к кастомному сочетанию клавиш, не переживайте, все это будет работать как раньше. Но мы рекомендуем попробовать новый способ: возможно, с ним вам будет удобнее.
Первоклассная поддержка Vue
Весь последний год мы активно работали над тем, чтобы максимально улучшить поддержку Vue в WebStorm, и в этом релизе добавили несколько финальных штрихов. Надеемся, теперь работать с проектами Vue в WebStorm станет еще удобнее. В дополнение к существующей функциональности версия 2020.2 включает в себя поддержку Nuxt.js, специальный раздел настроек стиля кода Vue и другие улучшения.
Поддержка Nuxt.js
Если вы используете Nuxt 2.9.0 или более свежую версию и у вас не установлен пакет @nuxt/types, WebStorm предупредит об этом и предложит установить его в качестве зависимости. Мы рекомендуем сделать это, чтобы получать более точные варианты автодополнения.
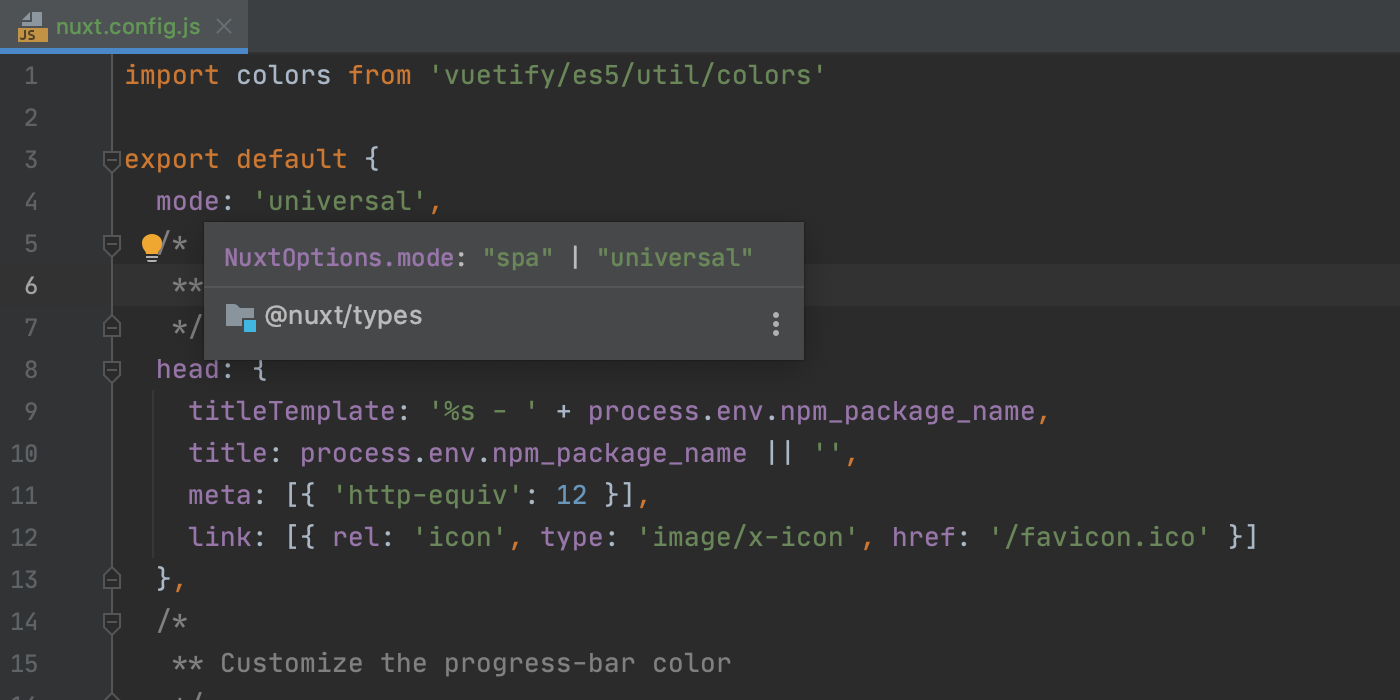
При работе с файлами nuxt.config.js WebStorm будет предлагать правильные варианты автодополнения. По наведению курсора мыши откроется всплывающее окно документации, в котором отображается информация о типах Nuxt options, используемых в файле.

Кроме того, поддерживается специфичная для Nuxt конфигурация webpack. Начиная с Nuxt.js 2.12.0, WebStorm автоматически находит файл конфигурации webpack и использует соответствующие правила разрешения модуля при автодополнении. Для более старых версий вы можете скопировать этот скрипт и указать на него в WebStorm — результат будет тот же.
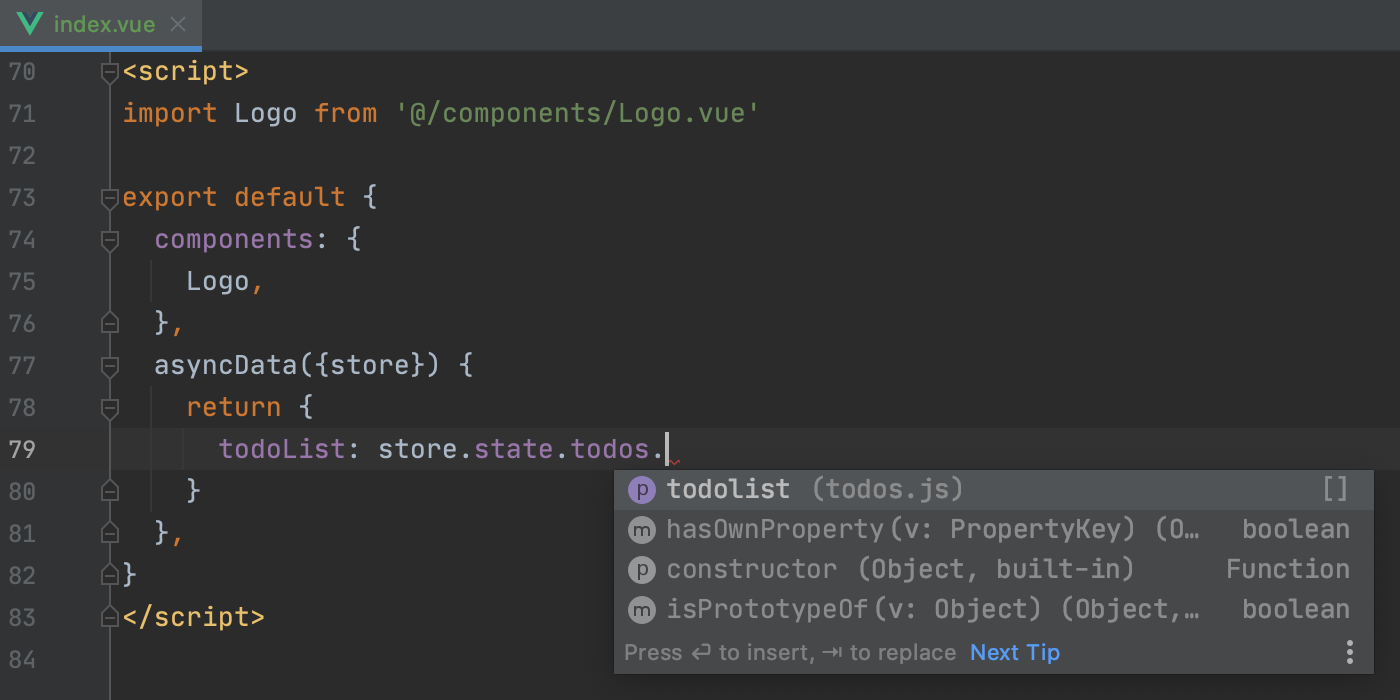
WebStorm теперь правильно обрабатывает ссылки на Vuex store и предоставляет для них автодополнение.

Наконец, все изображения в директории static, на которые есть ссылки в шаблонах Vue, тоже обрабатываются корректно.
Специализированные настройки стиля кода
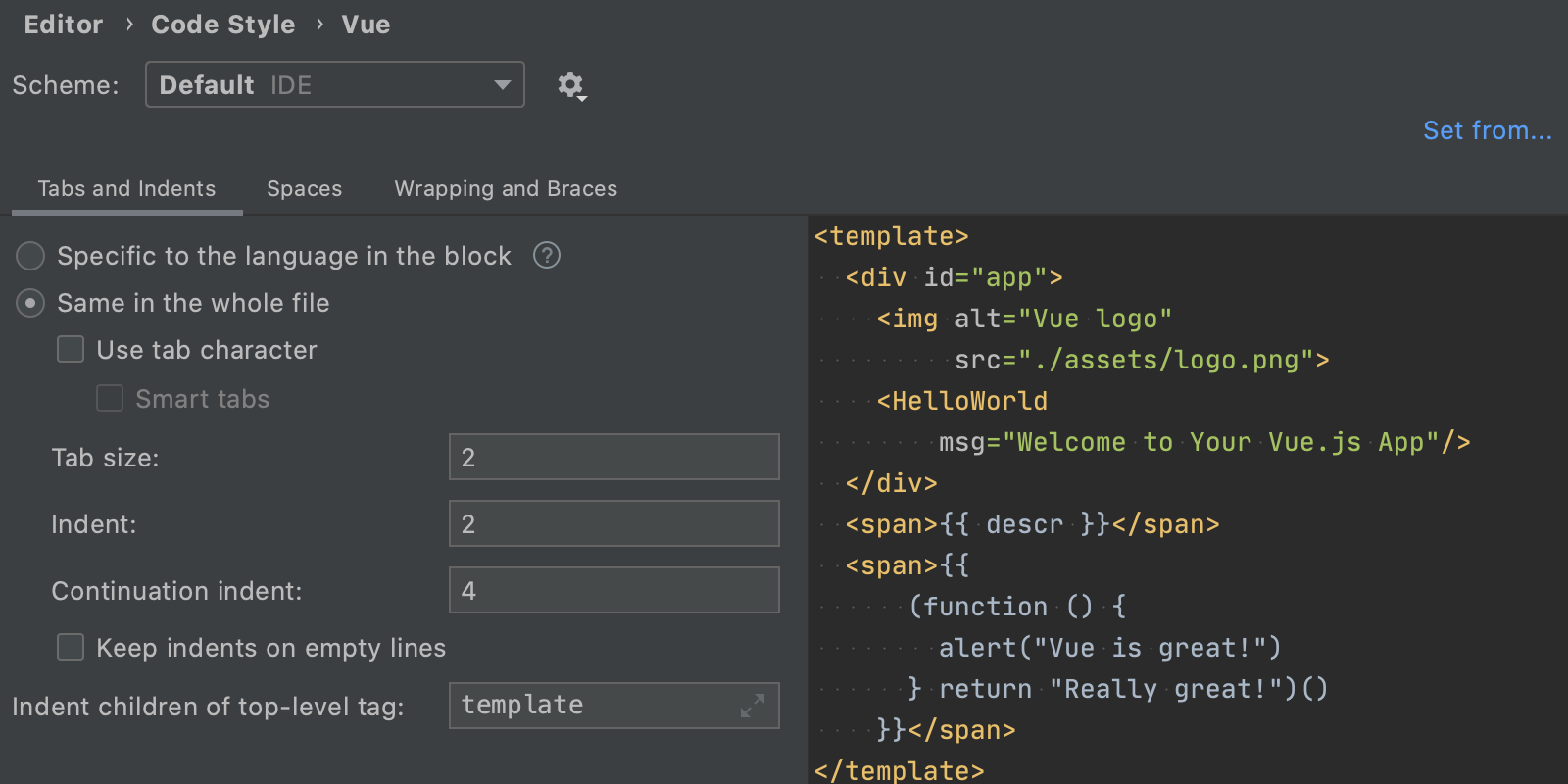
В WebStorm 2020.2 добавлен специальный раздел настроек для конфигурации форматирования файлов Vue. Вы найдете его в Preferences/Settings | Editor | Code Style | Vue.
Теперь можно быстро выбрать, какой отступ должен быть у верхнеуровневых тегов, и указать, должен ли отступ быть одинаковым для всего файла Vue или зависеть от языковых настроек. По умолчанию отступы используются только для содержимого <template>, и они единообразны по всему файлу.

Вы также можете изменить способ форматирования интерполяций. Чтобы настроить любые другие параметры стиля кода, перейдите в раздел Preferences/Settings | Editor | Code Style.
Другие улучшения для Vue
Помимо этих изменений, есть еще кое-что:
- Мы улучшили работу языковой службы TypeScript с файлами .vue. Теперь они обрабатываются точно так же, как файлы .ts и .tsx. Импорты из Vue-файлов в другие файлы Vue или TypeScript больше не вызывают проблем.
- WebStorm теперь поддерживает Vuelidate, валидацию на основе модулей.
- Все отображенные символы из Vuex store корректно разрешаются для функций/свойств в
this., показывая правильное количество аргументов и правильные типы. - При создании компонента с помощью
Vue.extend()и использовании однофайловых компонентов, все свойства данных разрешаются должным образом. - Мы внесли небольшое улучшение в автодополнение свойств экземпляра: теперь поддерживаются
$data,$propsи$options.
Поддержка Git в WSL 2
WSL становится важной частью процесса разработки на Windows, и мы работаем над поддержкой необходимых рабочих процессов в наших IDE. В первом и втором баг-фиксах для WebStorm 2020.1 мы исправили много известных проблем, связанных с Node.js в WSL. Теперь же мы реализовали недостающую поддержку Git, установленного в WSL 2.
IDE переключается между исполняемыми файлами Git в зависимости от расположения проекта. При открытии проекта из WSL WebStorm автоматически переключится на Git в WSL, и вы сможете пользоваться всей функциональностью IDE, связанной с Git.
WebStorm 2020.2 позволят использовать Git из WSL 2, который изначально доступен в майском обновлении Windows 10, версия 2004. IDE не поддерживает WSL 1, потому что Git из WSL 1 не возвращает надежный вывод при вызове из Windows. Это может привести к некорректным результатам работы команд Git.
JavaScript и TypeScript
Новые intention-действия для циклов
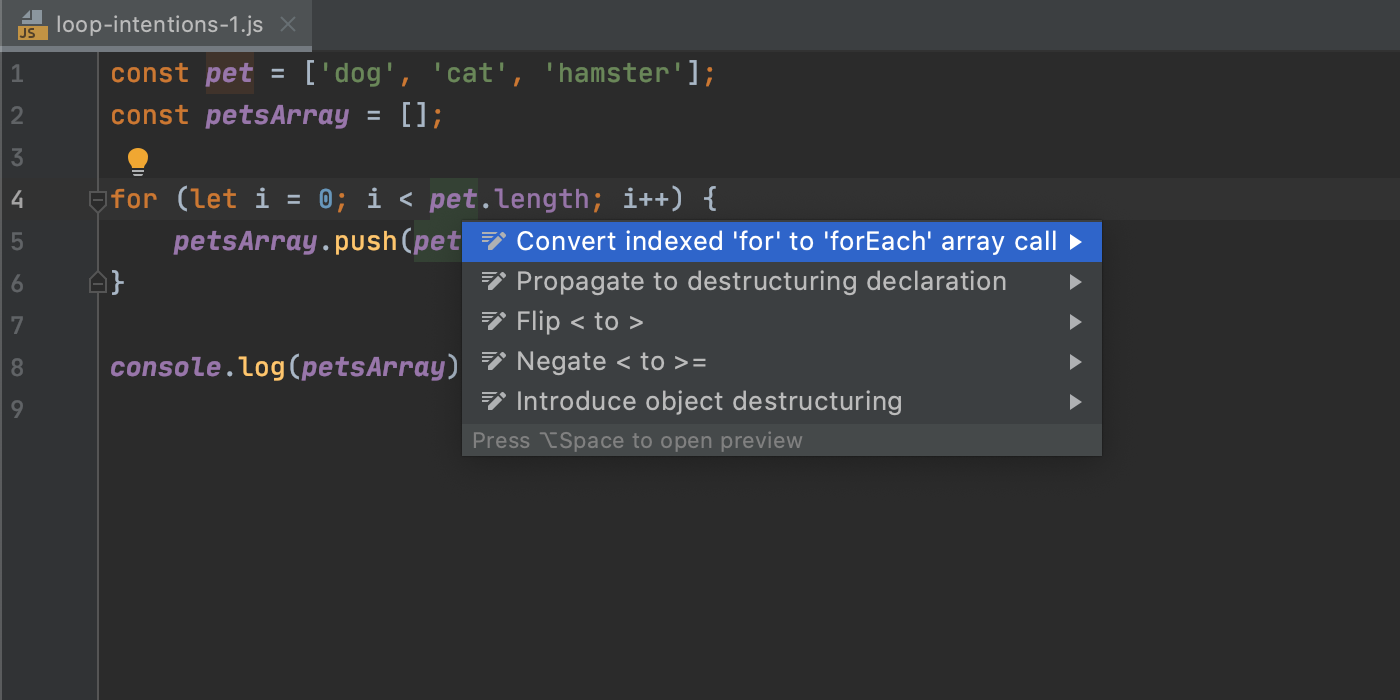
Как и всегда, мы добавили несколько новых intention-действий, которые помогут вам выполнять рутинные задачи немного быстрее. Первые три предназначены для циклов. Как обычно, используйте Alt+Enter чтобы увидеть intention-действия, доступные в текущем контексте.
Например, можно быстро преобразовать цикл for с числовым индексом в перебирающий метод forEach.

О других intention-действиях для циклов читайте в нашем блоге.
Преобразование в optional chaining и nullish coalescing
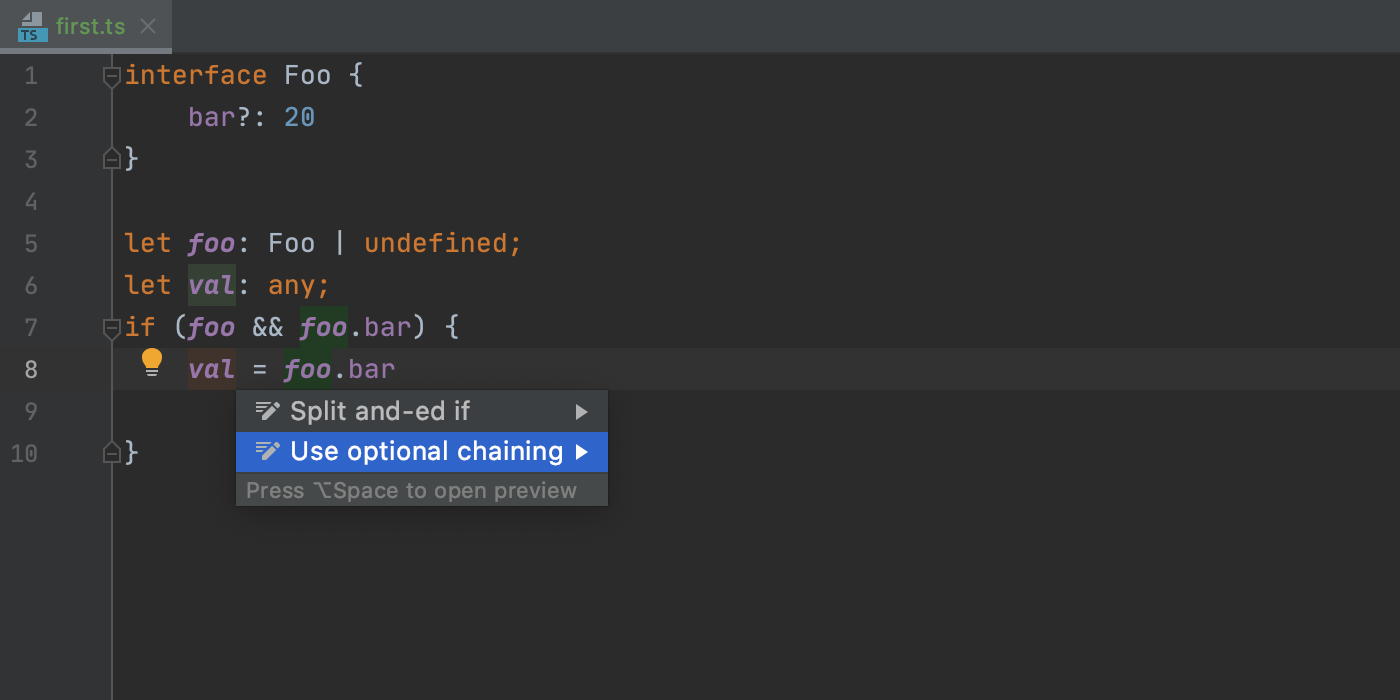
В этой версии мы увеличили число случаев, в которых можно преобразовать существующий код в optional chaining и/или nullish coalescing с помощью нового intention-действия.
Теперь его можно использовать в условных выражениях if/else, применять к логическим операторам в таких выражениях, а также к вложенным операторам if. Попробуйте сами: нажмите Alt+Enter на выражении, которое нужно преобразовать, и выберите соответствующее действие.

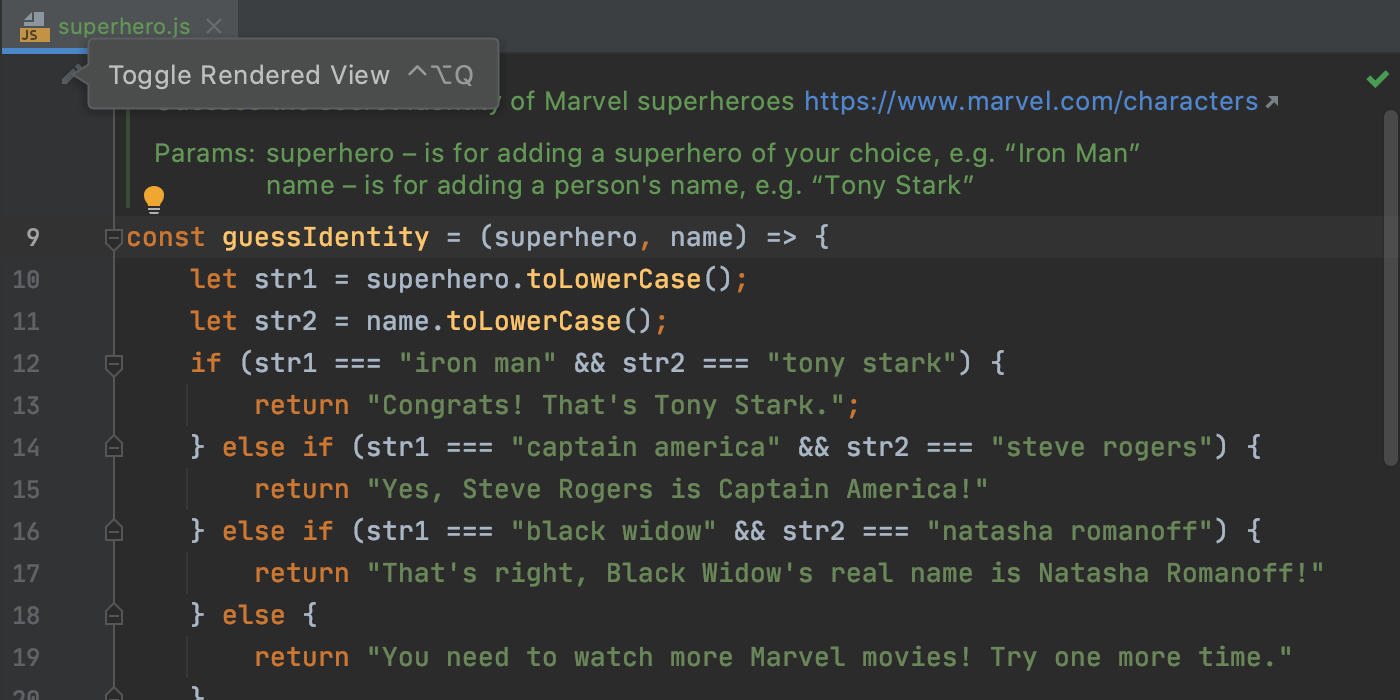
Рендеринг комментариев JSDoc в редакторе
Из-за большого количества тегов читать комментарии JSDoc бывает непросто. Поэтому мы добавили рендеринг документации прямо в редактор, и теперь все отображается четко и понятно.
Чтобы посмотреть, как это работает, нажмите на новую иконку справа от комментария. Вы также можете отредактировать размер шрифта, нажав на комментарий правой кнопкой мыши.

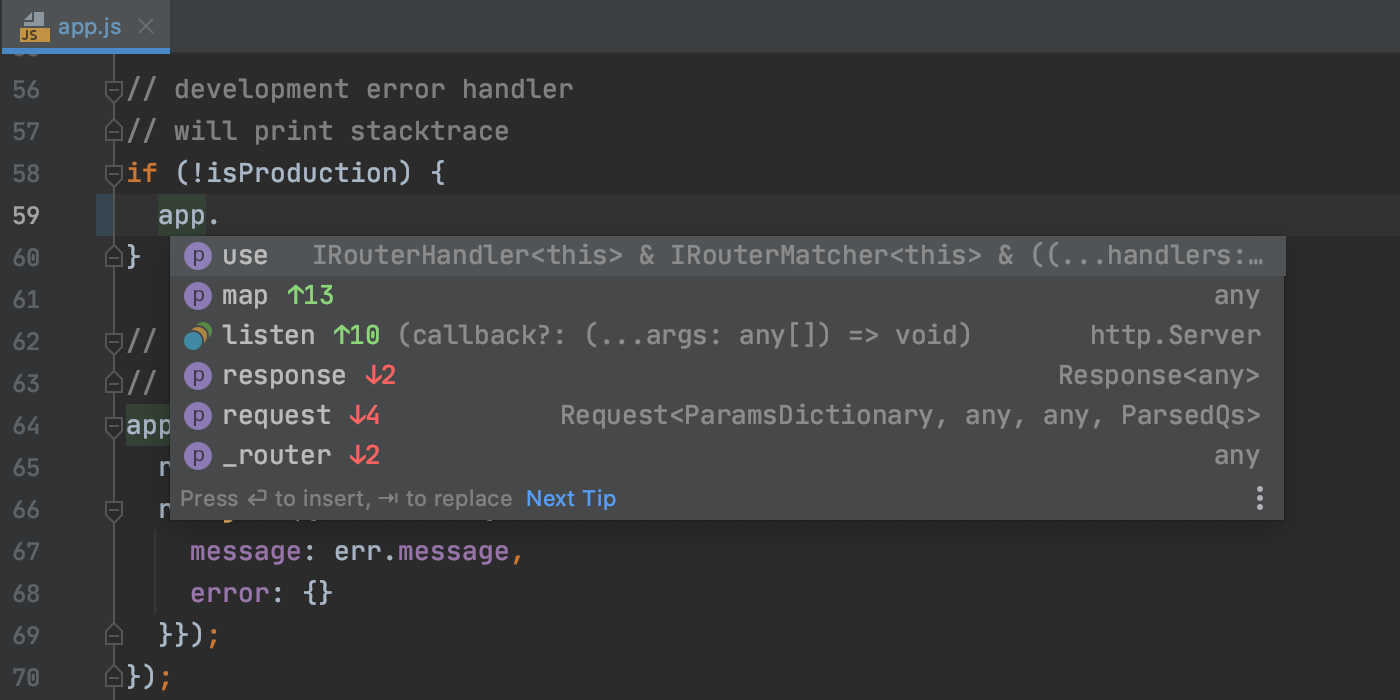
Экспериментальное автодополнение на основе машинного обучения
В прошлом году мы начали искать способы повысить актуальность вариантов автодополнения с помощью алгоритмов машинного обучения. Мы продолжаем работать в этом направлении, но уже добились неплохих результатов и рады сообщить, что в версии 2020.2 вы можете оценить автодополнение на основе машинного обучения.
Чтобы включить эту функциональность, установите флажки Rank completion suggestions based on Machine Learning и JavaScript и/или TypeScript в разделе Preferences/Settings | Editor | General | Code Completion.

Безопасность ваших данных для нас превыше всего, поэтому мы гарантируем, что при включенном автодополнении на основе машинного обучения ваш код и личные данные никуда не отправляются. Если вы используете EAP-билды, мы собираем исключительно анонимизированные данные о том, как вы пользуетесь автодополнением. А в случае стабильных версий, вроде этой, даже такие данные никуда не отправляются.
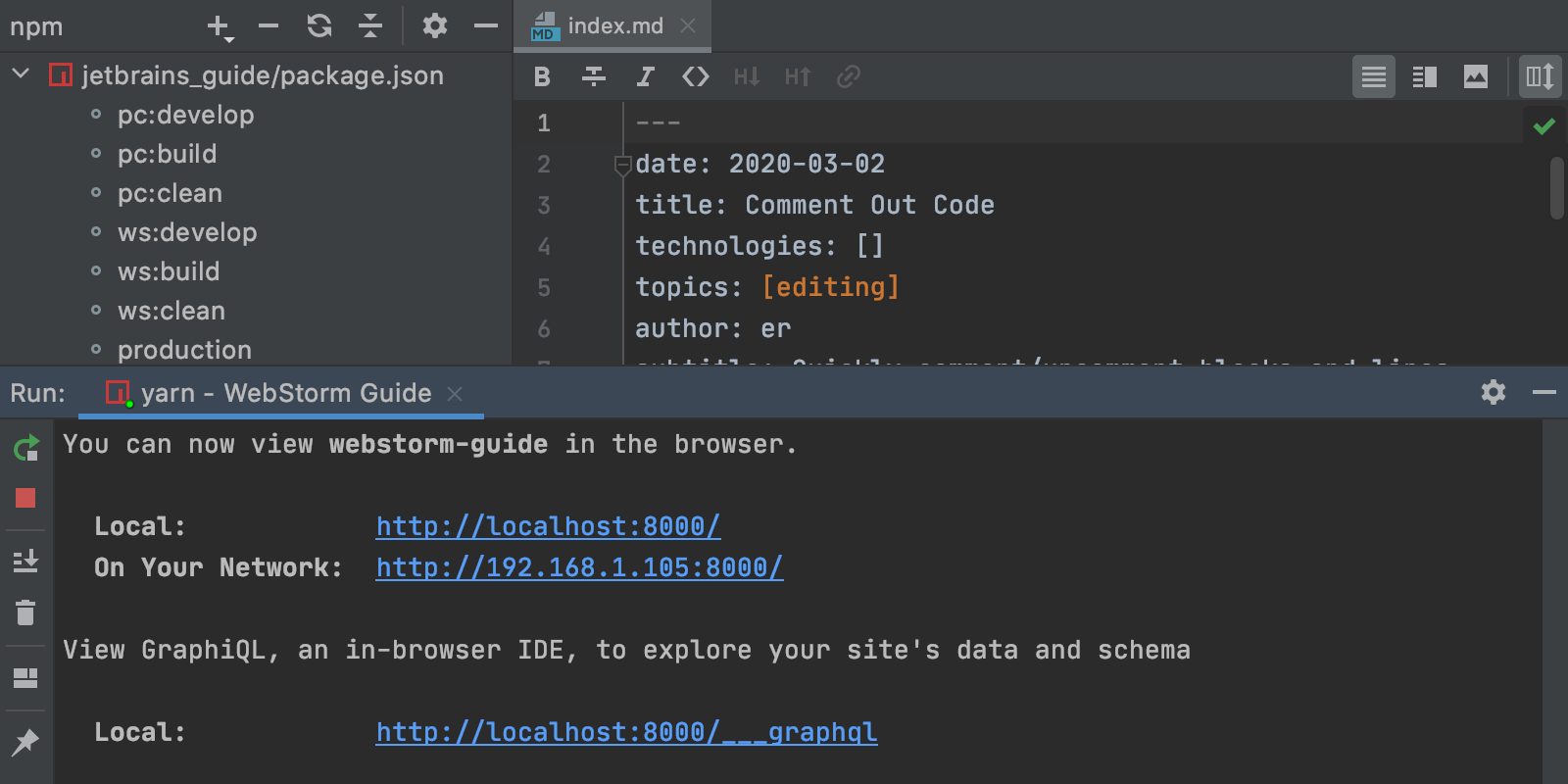
Отладка из окон Run и Terminal
Теперь WebStorm позволяет запускать сеансы отладки из окон Run и Terminal.
Так, если вы запустите скрипт, например npm start, используя окно npm или встроенный терминал, и нажмете на http-ссылку в выводе скрипта, удерживая Cmd/Ctrl+Shift, IDE начнет сеанс отладки JavaScript.

Для ссылок ws:// IDE начнет сеанс отладки Node.js, используя конфигурацию Attach to Node.js. Запустите команду node или nodemon в режиме отладки, используя флаг –inspect или –inspect-brk, и повторите шаги, описанные выше.
Подробная информация об объектах при отладке
Во время отладки вы заметите несколько улучшений предварительного просмотра элементов во встроенной консоли. Теперь WebStorm показывает больше полезной информации об объекте без необходимости его разворачивать.
HTML и языки стилей
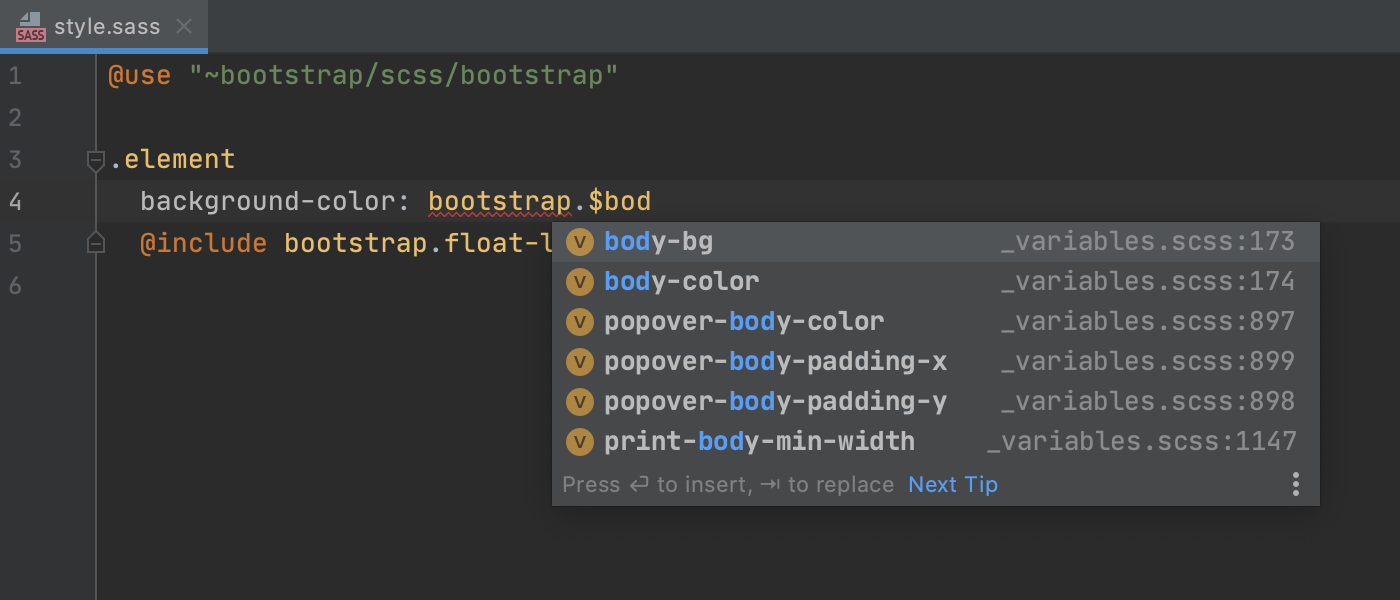
Улучшенная поддержка правил @use и @forward
В прошлом году мы представили базовую поддержку правил @use и @forward, используемых в Sass и SCSS. Теперь мы ее расширили: автодополнение кода стало умнее, а импортированные символы определяются точнее.

Поддержка изображений WebP
Теперь, наряду с файлами .jpeg и .png, можно просматривать изображения формата .webp прямо в WebStorm. Раньше этот формат не распознавался и приходилось использовать другие приложения.
Чтобы просмотреть изображение, просто наведите указатель мыши на ссылку в коде. Вы также можете дважды кликнуть по нему в окне Project или использовать функцию Quick Definition.
Автодополнение CSS-селекторов в методах querySelector
При работе с HTML DOM WebStorm предложит варианты автодополнения CSS-селекторов в вызовах document.querySelector, document.querySelectorAll, element.querySelector и element.querySelectorAll.
Система контроля версий
Расширенная поддержка пул-реквестов GitHub
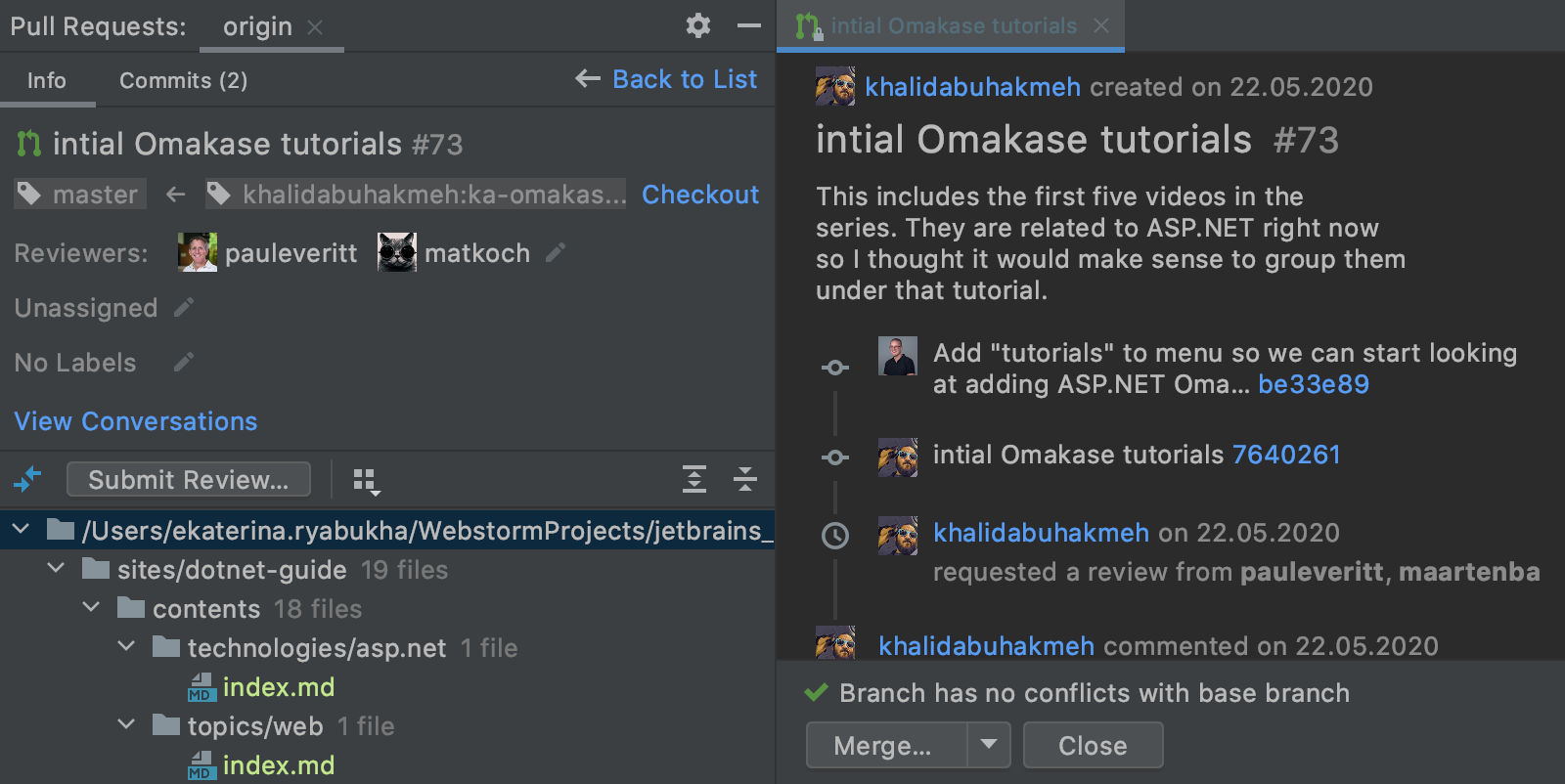
В WebStorm 2020.2 мы расширили поддержку пул-реквестов GitHub: теперь удобно выполнять все действия с пул-реквестами прямо из IDE: просматривать реквесты, выполнять ревью и слияние.
Вы сразу заметите, что окно выглядит по-новому и показывает всю необходимую информацию. Список пул-реквестов теперь открывается слева в отдельном окне. Кликните дважды по пул-реквесту в списке или нажмите стрелку рядом с ним, чтобы просмотреть необходимые сведения: комментарий к реквесту, имя автора, названия веток, измененные файлы, коммиты, обсуждения и т. д.

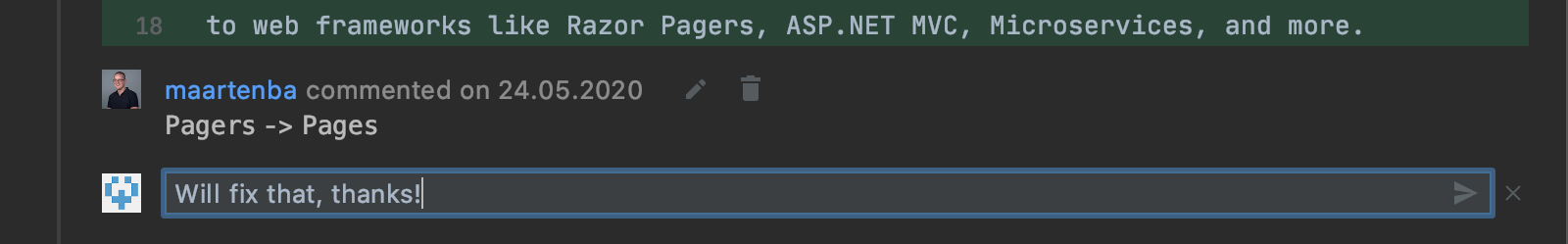
Еще одно важное изменение: теперь можно начинать, запрашивать и отправлять ревью, а также оставлять комментарии прямо из IDE.

Вы можете просматривать, добавлять, редактировать и удалять комментарии как к коммитам, так и к отдельным строкам.

Наконец, можно выполнить merge пул-реквеста прямо из IDE.
Обновленные диалоги для работы с Git
В WebStorm 2020.2 мы обновили дизайн диалогов Merge, Pull и Rebase, сделав работу с ними более удобной. Теперь сразу видно, какая Git-команда будет выполнена. Кроме того, добавлены новые параметры, например –rebase в диалоге Pull и –no-verify в диалоге Merge.
Объединение локальных коммитов на вкладке Log
Теперь вы можете выбрать несколько локальных коммитов на вкладке Log в окне Git и объединить их в один. Это делается в контекстном меню, которое вызывается правым кликом.
Редактирование кода
Новые инструменты для нахождения ошибок в коде
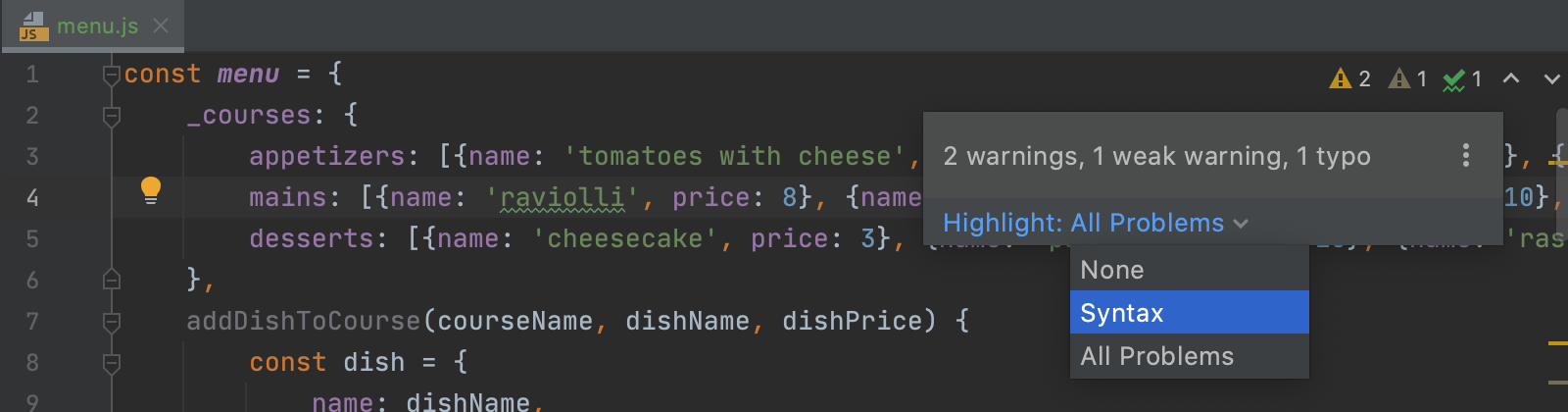
Чтобы облегчить процесс поиска ошибок в коде, мы добавили виджет Inspections и окно Problems.
Новый виджет находится в правом верхнем углу редактора. С его помощью вы можете узнать, сколько проблем в текущем файле, а также быстро переместиться от одной проблемы к другой, пользуясь стрелками или F2. Еще вы можете настроить уровень подсветки ошибок прямо из виджета: наведите на него курсор и None, Syntax, and All Problems.

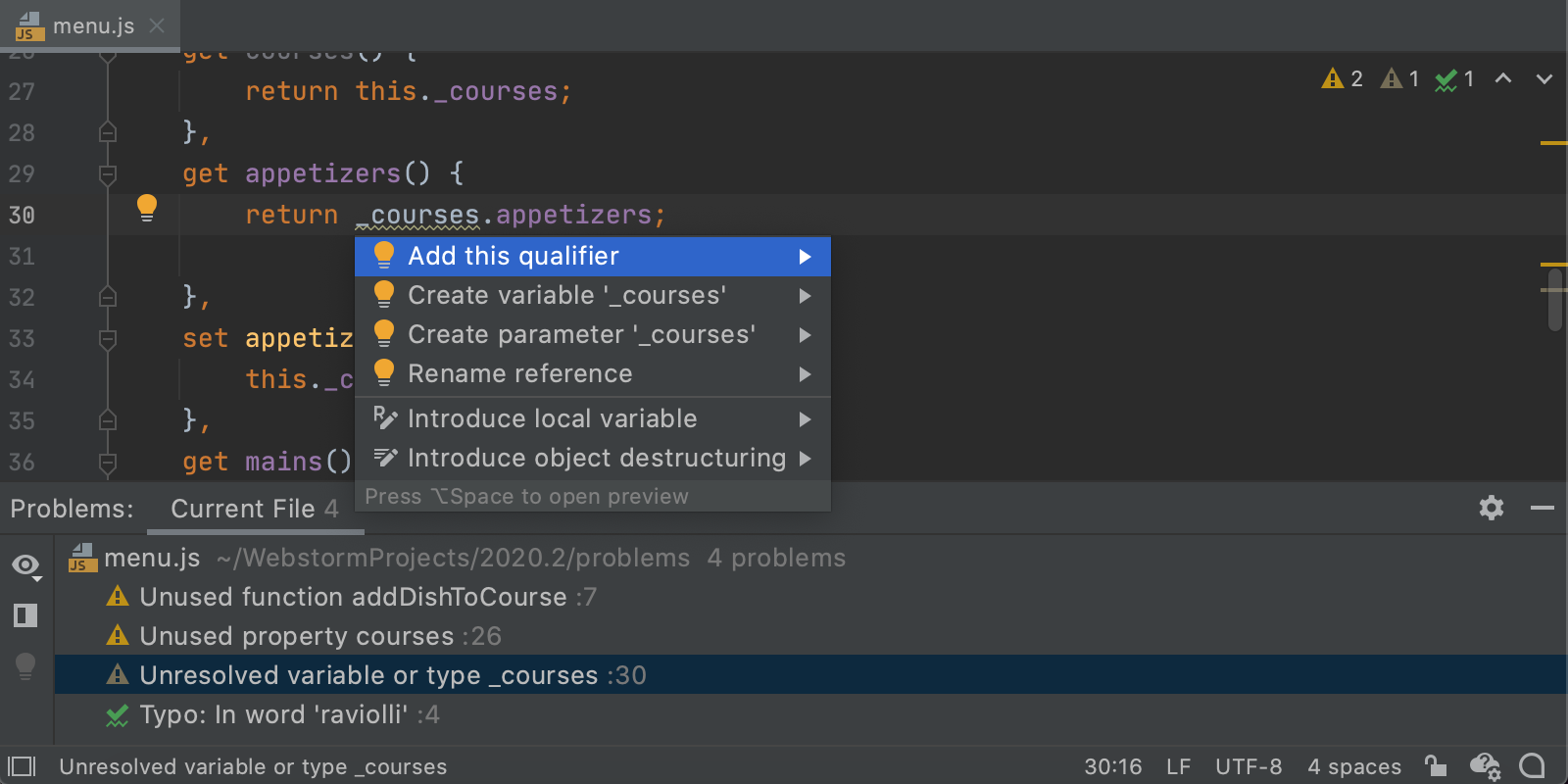
Если нажать на виджет, откроется окно Problems. В нем вы увидите полный список проблем в текущем файле. Из окна можно быстро перейти к любой проблеме, дважды кликнув по ней или выбрав Jump to Source в контекстном меню. Вы также можете посмотреть доступные исправления: выберите Show Quick Fixes или нажмите Alt+Enter. Затем выберите нужное исправление и нажмите Enter.

В дальнейшем мы планируем расширить список доступных действий, добавив более тесную интеграцию с языковой службой TypeScript и возможность просматривать ошибки во всем проекте.
Добавление нескольких курсоров в конец выбранных строк
Мы добавили новое действие для работы с несколькими курсорами. Можно быстро добавить курсоры в конец каждой строки в выбранном фрагменте кода: просто выделите нужный фрагмент и нажмите Alt+Shift+G. Чтобы выйти из режима редактирования с несколькими курсорами, нажмите Escape.
Это только основные улучшения. Полный список новых возможностей WebStorm 2020.2 вы найдете в примечаниях к релизу. Сообщайте нам об обнаруженных ошибках через баг-трекер — мы очень ценим вашу помощь.
Команда WebStorm
Subscribe to WebStorm Blog updates