Using Live Templates for Ruby on Rails in RubyMine
This post continues the series of useful tips and tricks in RubyMine, and is devoted to using Live Templates. Please also check out the other recent posts uncovering navigation tips in RubyMine, and the 10 most useful shortcuts.
What is Live Templates and why use it for Ruby on Rails
Live Templates (aka Code Snippets in many text editors) is a simple solution allowing you to generate frequently-used custom code constructs, and quickly insert them in the editor.
While RubyMine has a built-in set of keywords for Ruby and Rails, and provides autocompletion for them, there are cases when using shortcuts is more preferable. In the case of Ruby on Rails development, this is especially applicable to HTML and ERB tags.
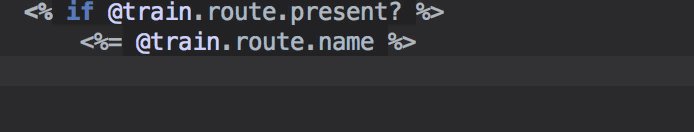
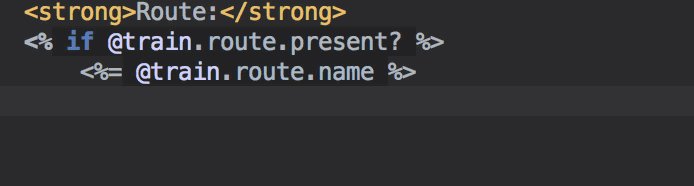
As you probably know when you start typing `<%` in `.html.erb` files, the IDE suggests inserting the whole tag, and puts the caret right inside:

But there are alternatives that you may find more convenient, especially if you are used to the default shortcut `⇧⌘./Ctrl+Shift+.` that inserts ERB expression printing tag `<%= %>`, which doesn’t have a similar version for the “non-rendering” Ruby code execution tag `<% %>`. This is exactly the kind of case where live templates come in handy because they allow you to create one. Here’s how:
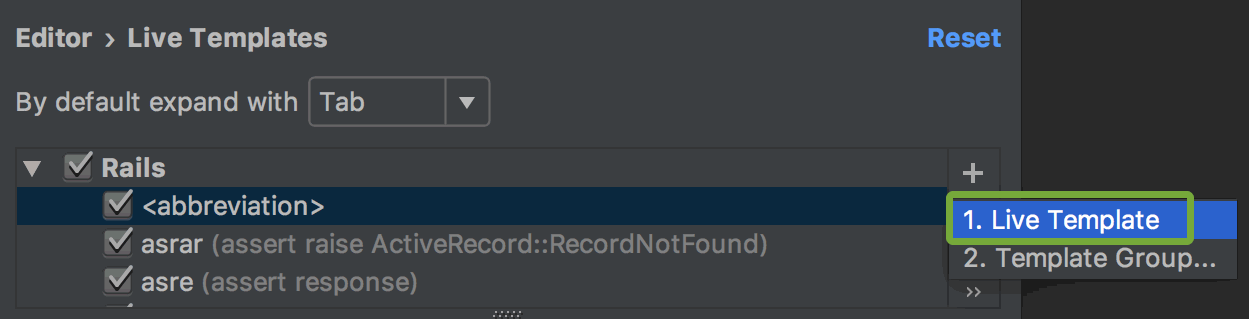
Go to Preferences / Settings | Editor | Live Templates. Choose Rails from the list of available language/markup templates, and hit `+` to add a new template:

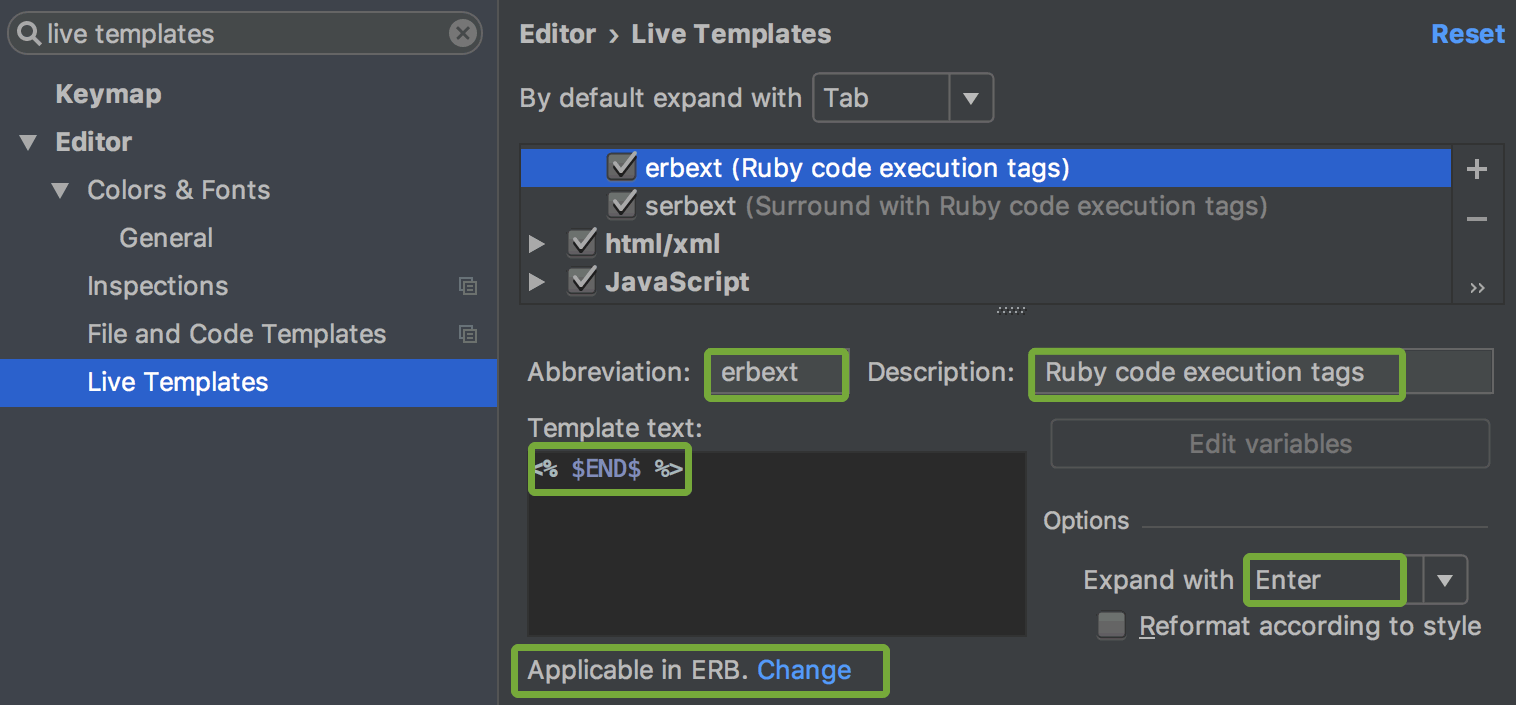
Then take the following steps:
- Create an abbreviation that you will type for a quick insertion in the editor (like `erbext`), and provide a description that will help you remember what a specific template does(`F1`).
- Type the code that should be generated in the Template text field. Specify where the cursor should be put after the template is inserted by typing `$END$`. In our case we want to have the caret right inside the tag.
- Finally, decide if you want to insert the tag with Enter, Tab, or Space, and choose in which file types the tag should be available. Our tag is ERB-specific:

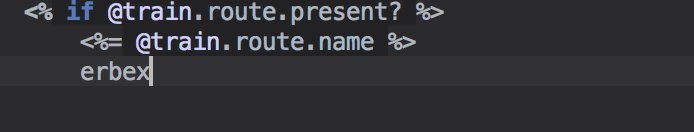
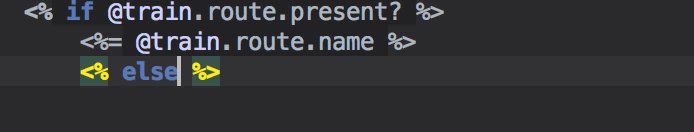
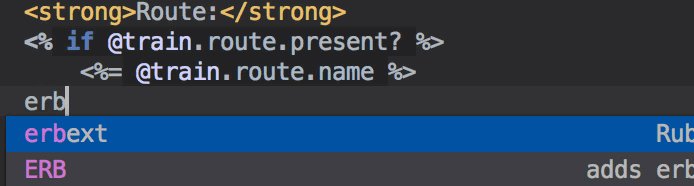
That’s it! Now you have two new ways to quickly insert `<% %>`. You can either type the abbreviation of the template, and the RubyMine will generate it:

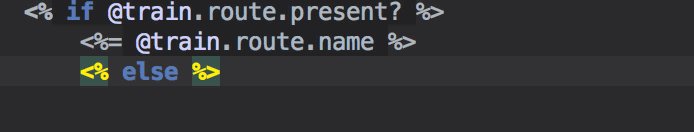
Or call Insert Live Template by pressing `⌘J/Ctrl+J`, and choose your custom template by just typing it:

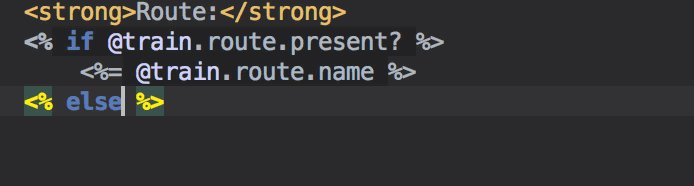
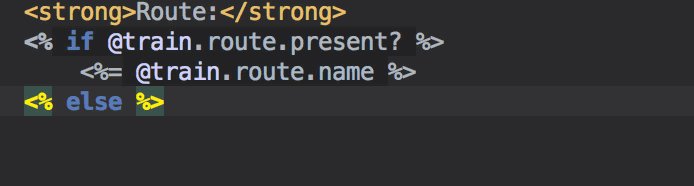
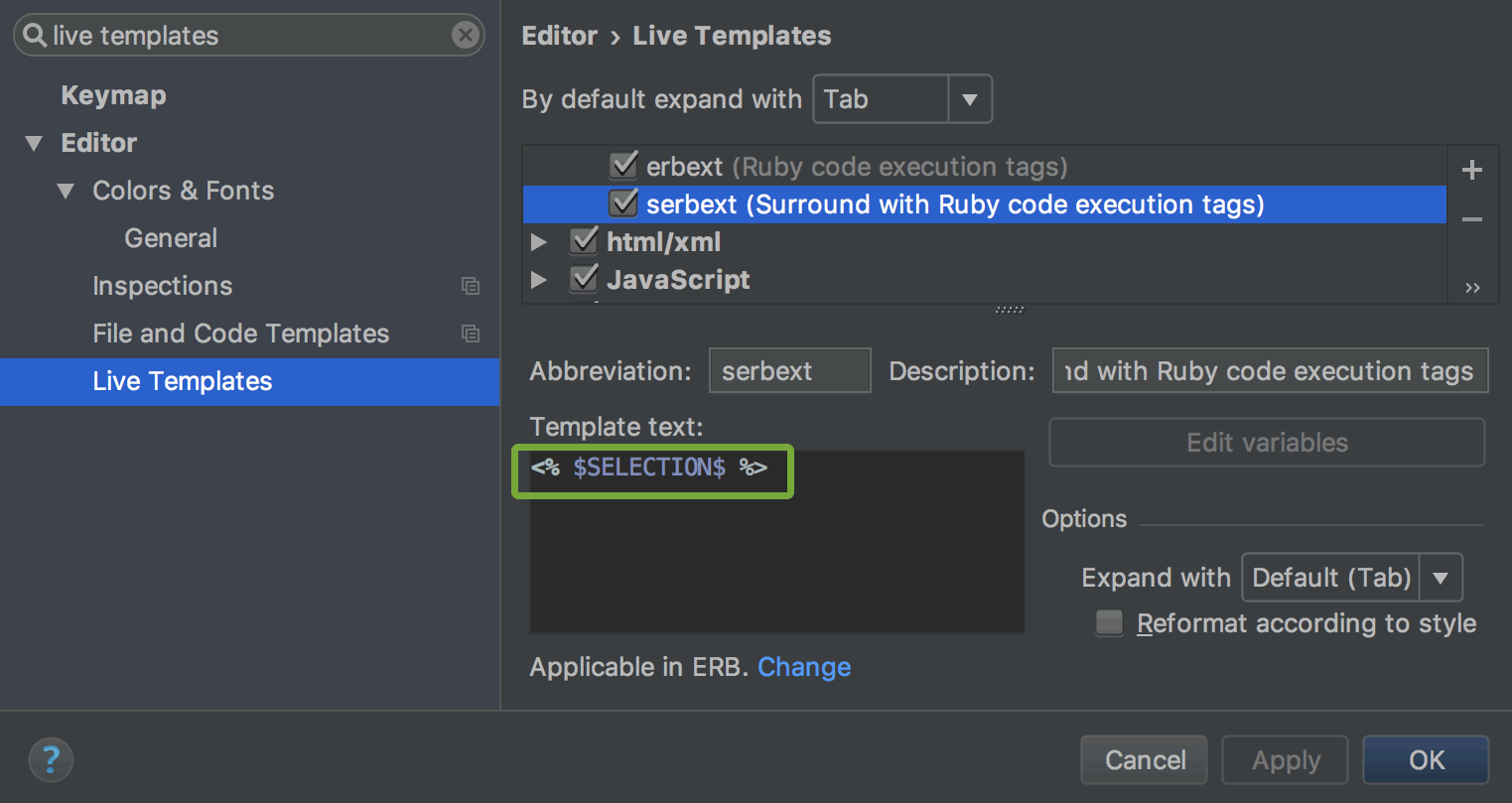
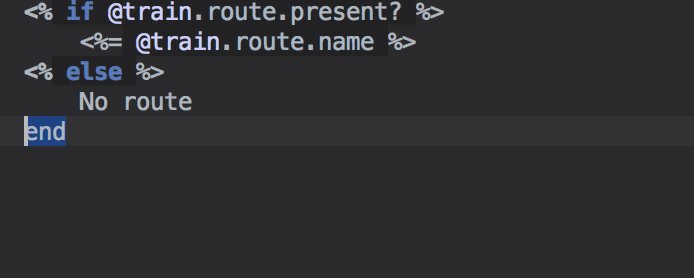
Now, the icing on the cake is that you can also create a live template that will surround selected text with custom live templates just like with HTML tags. To do that, create a new live template (or just copy the existing `erbext`), change its name, description, and replace `$END$` with `$SELECTION$`:

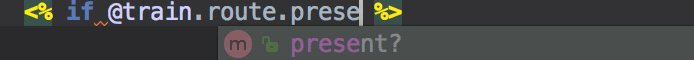
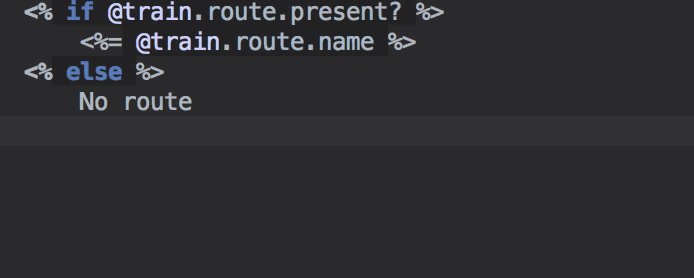
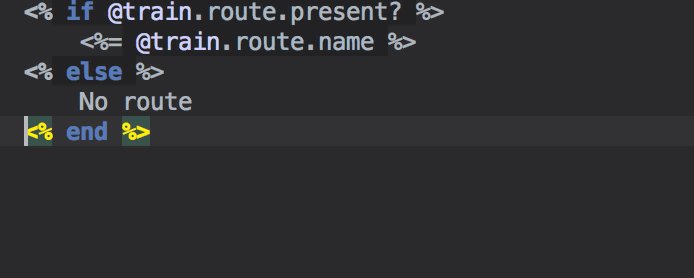
Now you have an alternate template that allows you to wrap selected text in `<% %>` by pressing `⌥⌘J/Ctrl+Alt+J`:

Pretty handy, isn’t it?
Refer to our web help to learn more about creating, editing, and using live templates in RubyMine.
If you find this feature useful, please share your own custom live templates with us in the comments below.
Subscribe to RubyMine Blog updates







