WebStorm 12 EAP, 144.3891: debugging Web Workers, and more
A fresh WebStorm 12 EAP build (144.3891) is now available for download!
As always, you can download it here or, if you have a previous EAP build (144.3600) installed, you should soon get a notification in the IDE about a patch update.
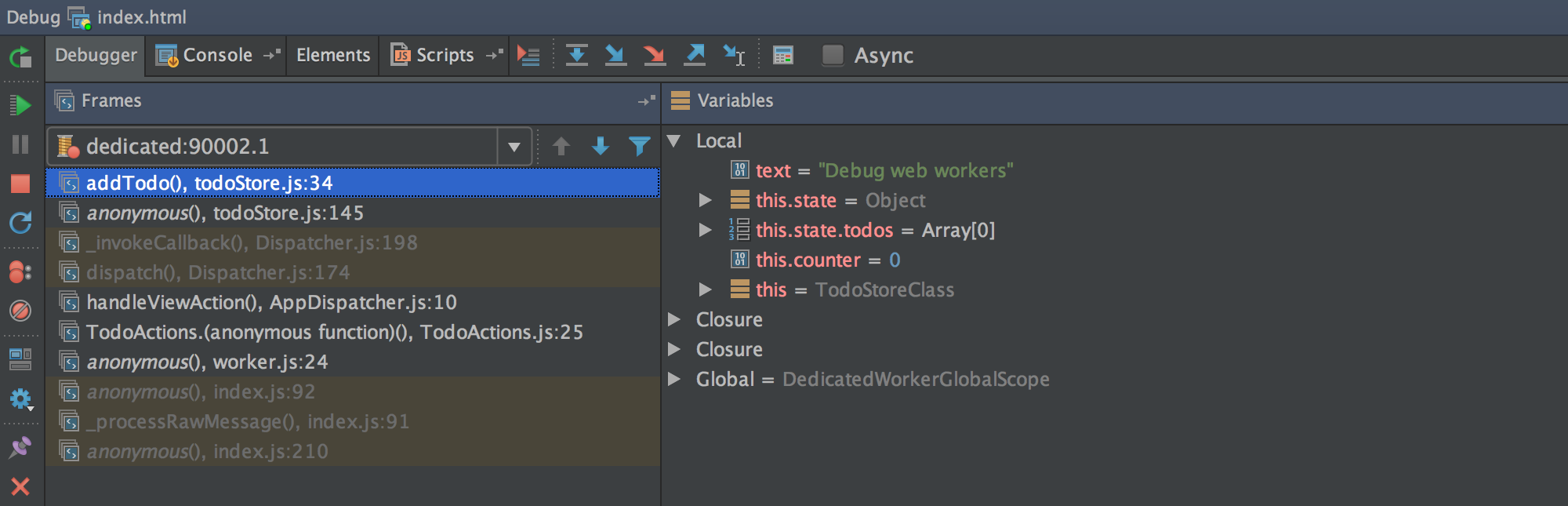
Debugging web workers
Web Workers allow you to run intensive scripts in the background thread separate from the main execution thread of a web application.
WebStorm JavaScript debugger can now hit breakpoints inside these background workers. You can go through the frames and explore variables the same way as you’re used to. In the drop-down list on the left you can jump between the workers’ threads and the main application thread.

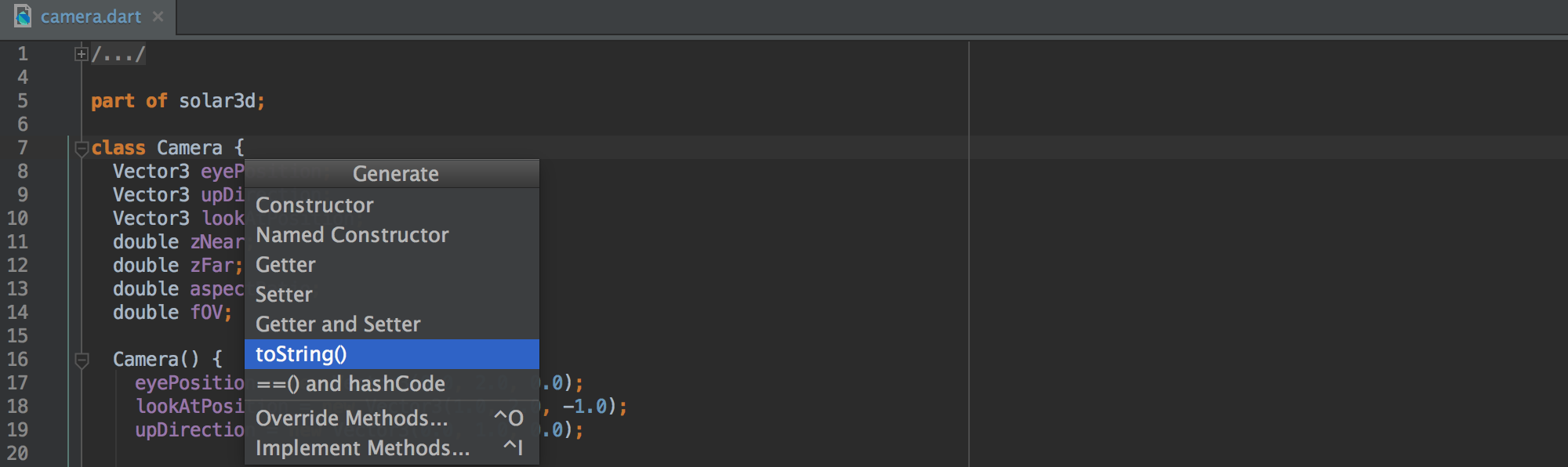
Improvements in Dart support
The update brings more improvements in the Dart support:
- New options in Generate code (Cmd-N on OS X or Alt-Insert on Windows and Linux) that help to add named constructor and to override toString(), ==() and hashCode

- Improvements in the package:test support: now you can run all test suites in a folder right from its context menu
- Remote debug for Dart command line app is now fixed
--nolazy option in Node.js run/debug configuration
--nolazy option is no longer added to the Node.js run/debug configuration. It was used to ensure that breakpoints are hit reliably in older versions of Node.js. However, no longer needed for Node.js v4 and v5 and moreover it has negative effects on performance. If you’re using Node.js v0.12, please add --nolazy explicitly in the Node parameters field in the configuration.
The full list of issues addressed in this EAP build is available in the Release notes.
Read about the features and improvements added in previous WebStorm 12 EAP builds:
- WebStorm 12 EAP, 144.3600: Support for Git worktrees, updated look and feel of the Git Log, Missing import statement inspection for JavaScript.
- WebStorm 12 EAP, 144.3357: SSH Console, Extract field refactoring in TypeScript, support for debugging Node.js apps built with Webpack, and more.
- WebStorm 12 EAP, 144.3143: Unused imports warning, code assistance intsconfig.json, .babelrc and .eslintrc, remote run and debug for Node.js apps, Vagrant integration, debugging Electron apps, and further improvement in Angular 2 support.
- WebStorm 12 EAP, 144.2925: Inline rename, smarter auto-imports and Optimize imports action for TypeScript, debugging async client-side code, and improvements in Angular 2 support.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates





