WebStorm 12 EAP, 144.4199: CSS Custom Properties, and fixes
Welcome a new WebStorm 12 EAP build (144.4199)!
As always, you can download it here or, if you have a previous EAP build (144.3891) installed, you should soon get a notification in the IDE about a patch update.
Support for CSS Custom Properties
WebStorm adds support for CSS Custom Properties based on the W3C recommendations.
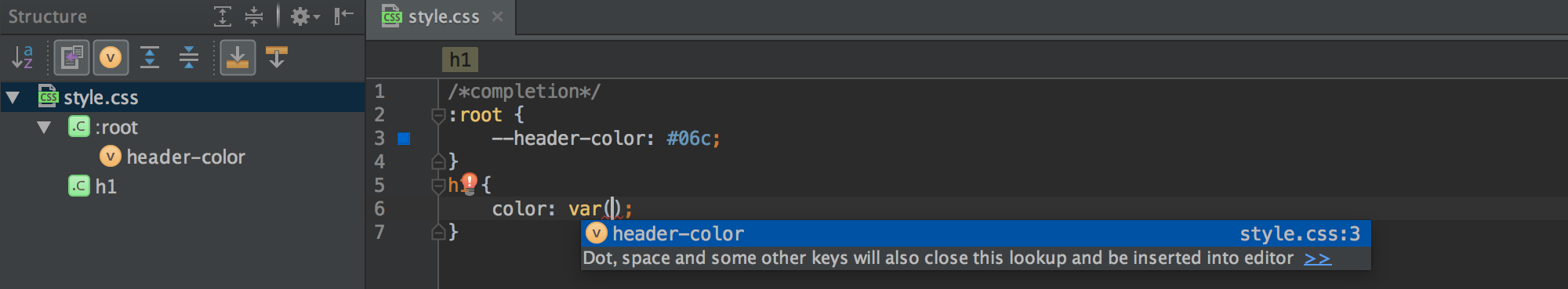
You can get code completion for variable names:

From a variable you can jump to its definition with the Cmd-Click (Ctrl-Click), see its quick definition or find its usages.
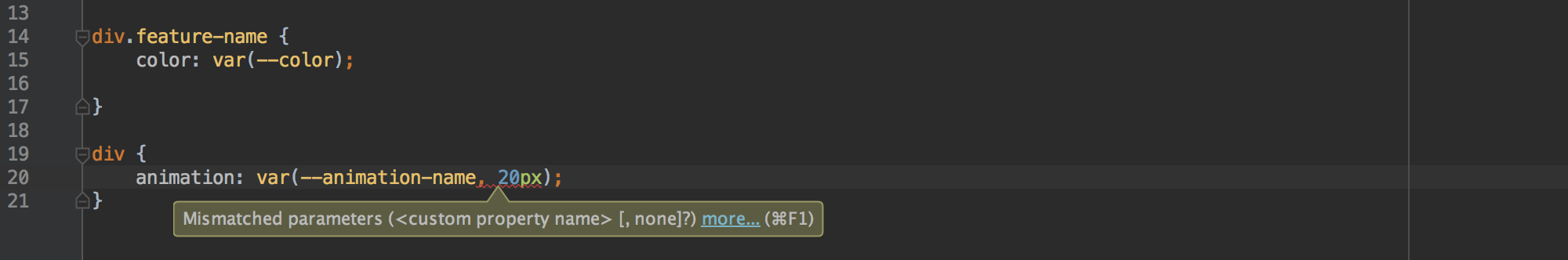
WebStorm would also validate the default value and parameter info.

Coding assistance for classes and ids in CSS
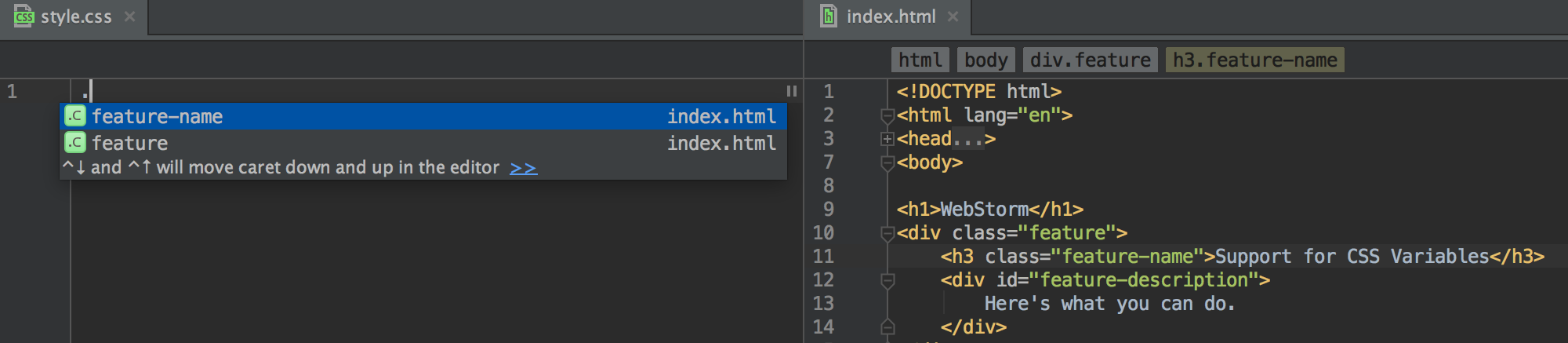
Now when you type a selector in a CSS file, WebStorm will suggest you classes and ids used in your HTML and CSS files. That also works for Sass, SCSS and Less.

Install missing module from npm
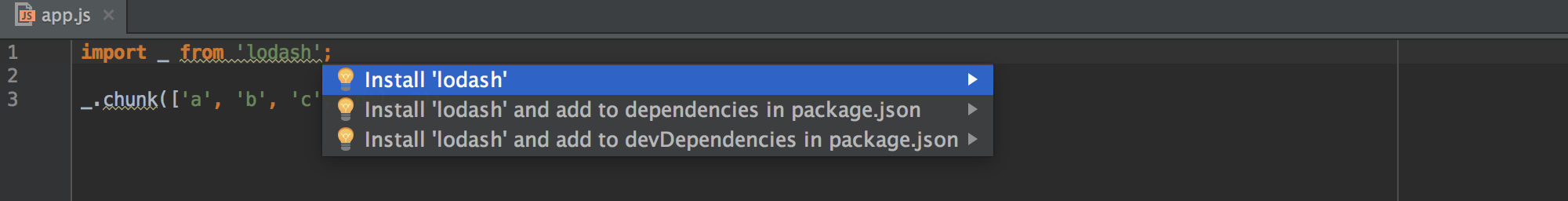
WebStorm will now suggest you to install a module in the import statement, if it’s available on npm and add it to the package.json.

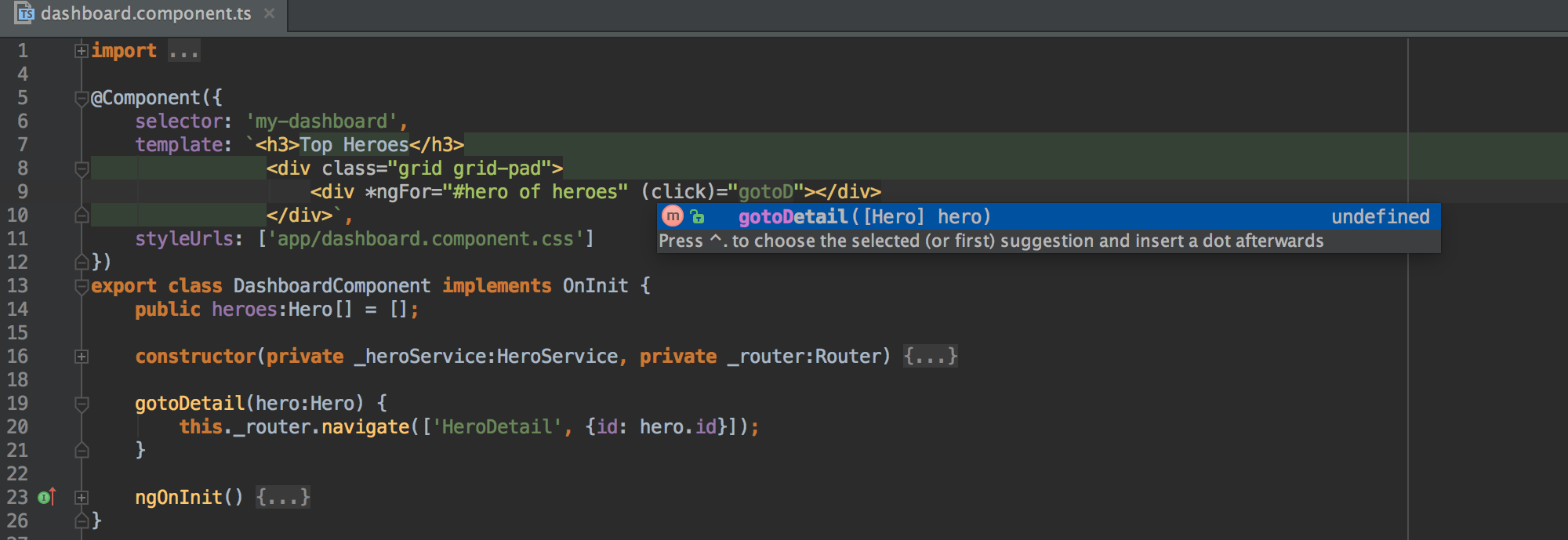
More improvements in Angular 2 support
You can now enjoy smarter coding assistance for directives inside Angular 2 inline templates.

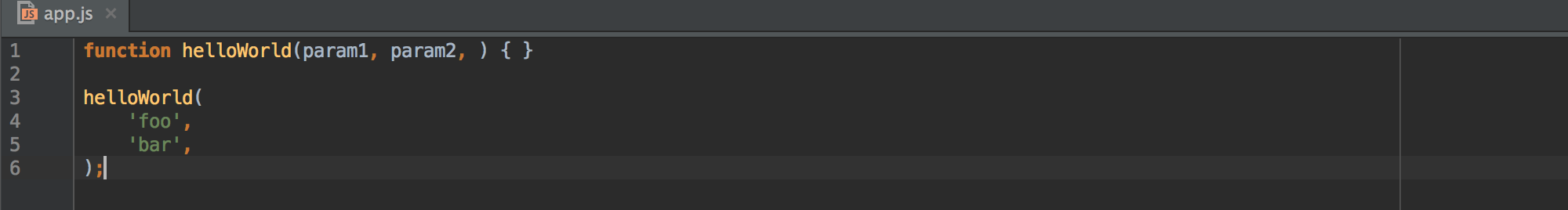
Trailing commas in function parameter lists and calls
This ES7 feature proposal is now supported in WebStorm when JavaScript language version is set to ECMAScript 6.

The full list of issues addressed in this EAP build is available in the Release notes.
Read about the features and improvements added in previous WebStorm 12 EAP builds:
- WebStorm 12 EAP, 144.3891: Debugging Web workers, improvements in Dart support.
- WebStorm 12 EAP, 144.3600: Support for Git worktrees, updated look and feel of the Git Log, Missing import statement inspection for JavaScript.
- WebStorm 12 EAP, 144.3357: SSH Console, Extract field refactoring in TypeScript, support for debugging Node.js apps built with Webpack, and more.
- WebStorm 12 EAP, 144.3143: Unused imports warning, code assistance intsconfig.json, .babelrc and .eslintrc, remote run and debug for Node.js apps, Vagrant integration, debugging Electron apps, and further improvement in Angular 2 support.
- WebStorm 12 EAP, 144.2925: Inline rename, smarter auto-imports and Optimize imports action for TypeScript, debugging async client-side code, and improvements in Angular 2 support.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates





