WebStorm 2016.3 EAP, 163.6512: React Native
A new WebStorm 2016.3 EAP (163.6512) build is now available! You can download it here, or if you have the EAP build (163.6110) from the last week installed, you should soon get a notification in the EAP about a patch update.
Debugging React Native apps
With WebStorm you can now run and debug mobile apps developed with React Native! Together with the React and Flow support we believe WebStorm can become a great and powerful tool for development with React Native. We’d appreciate your feedback on this new feature!

We assume that you already have React Native installed and configured for the iOS or Android development. We really recommend you to install Watchman on macOS, it helped us make the app running with no errors when we were developing and testing the new feature.
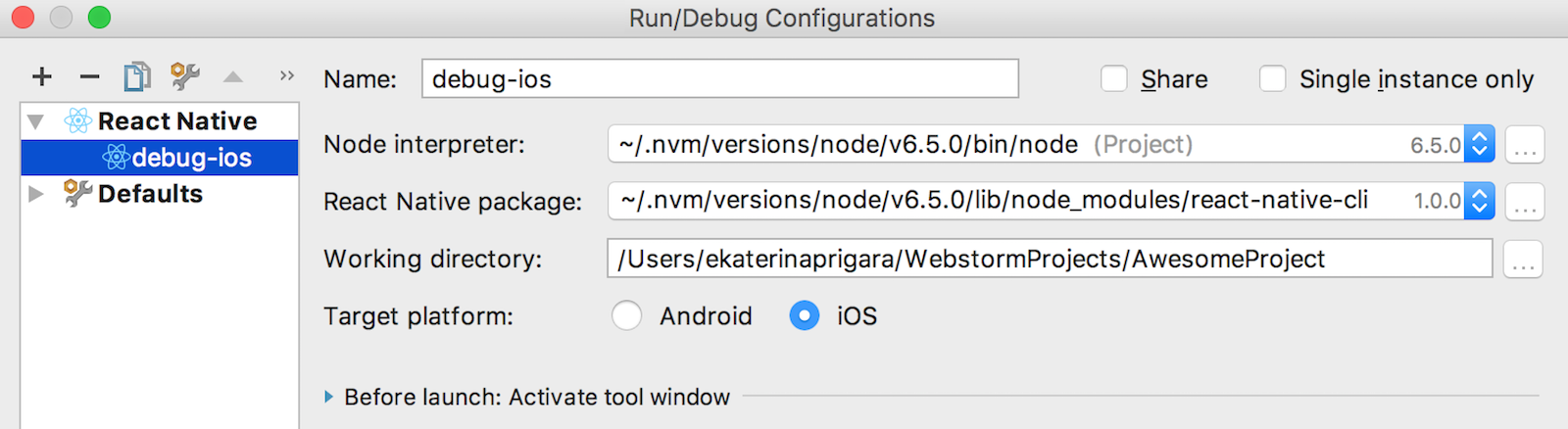
Now create a new React Native Run/Debug configuration in WebStorm, select the target platform and hit Ok. Make sure the path to the React Native CLI package is correct. Put the breakpoints in your code and start the Debug session.

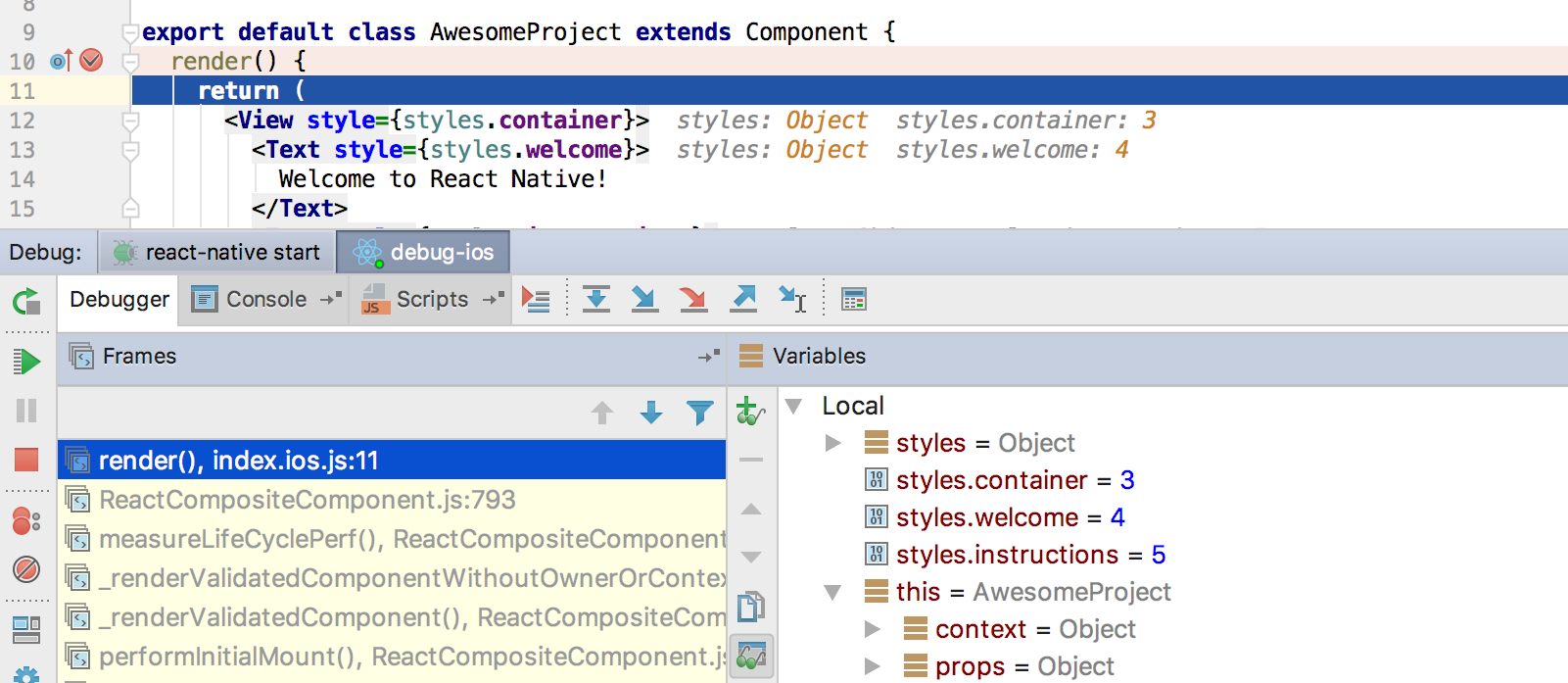
Once the emulator opens for the first time, go to the in-app developer menu and select Remote JS Debugging. The WebStorm built-in debugger will then connect to the emulator and you can debug your app.
For a detailed list of the issues addressed in this EAP build, please see the Release notes.
Learn more about other new features in WebStorm 2016.3:
- WebStorm 2016.3 EAP, 163.3094: Integration with Flow; PostCSS support; Smarter Rename for TypeScript; More features in Angular CLI integration; Grouped generated files in the Project view; Option to generate an .editorconfig file; Code style option for arrow functions.
- WebStorm 2016.3 EAP, 163.3512: Integration with Docker for Node.js apps; Bundled Fira Code font; San Francisco font is default on OS X; Flow tool window with file and project errors.
- WebStorm 2016.3 EAP, 163.3983: ESLint autofix; Automatic detection of TypeScript version in the project; Undo commit action; Test names now available in the Go to symbol.
- WebStorm 2016.3 EAP, 163.4396: Create new React apps with Create React App from the Welcome screen; Improvements in Angular 2 support.
- WebStorm 2016.3 EAP, 163.4830: Integration with Stylelint; Find usages for ES6 default exports; Updates Angular 2 live templates; New inspection “TypeScript import can be shortened”.
- WebStorm 2016.3 EAP, 163.5219: Better support for ES6 object destructuring.
- WebStorm 2016.3 EAP, 163.6110: TypeScript language service is now used by default for code completion and analysis; New inspections for ES6; New icons; Faster search in Git log; Git Remotes management;
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
JetBrains WebStorm Team
Subscribe to WebStorm Blog updates





