YouTrack
Powerful project management for all your teams
Feel The Power of The Workflows
Enrich your processes – take full advantage of YouTrack’s customizable workflows
Workflow system
As you know, YouTrack comes with default built-in workflows, which can be attached from the Workflow tab in Administration > Project.
Some YouTrack customers go further and program their own simple workflows, for example to display a “Forbidden!” message when a user attempts to reopen a resolved task. That’s a good start.
Some develop more complicated rules, state machines, create sets of protected stateless rules, or send notifications by schedule. That’s excellent!
Very few, however, program workflows to appoint duties per weekdays, perform morphological analysis on issue summary/description, build smart reports, manage product release lifecycle, or smartly handle incoming feedback (with mailbox integration).
Implementing such comprehensive workflows turns YouTrack into a truly fine-tuned, powerful tool. If you would like to learn more about these advanced YouTrack topics, please read this Workflow Language Reference.
Workflow language reference
Workflows are developed in a DSL (Domain-Specific Language) called “Workflow language” which is compiled to Javascript. Although all references, operators, keywords are available in the “Workflow Editor” (just press Ctrl+Space for autocompletion), we’ve decided to create a full featured reference that explains this language’s syntax and semantics.
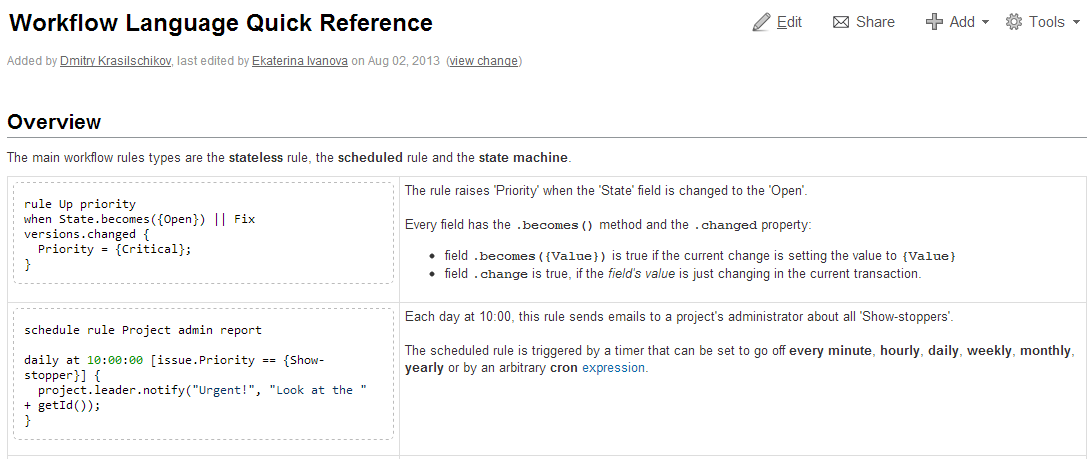
Workflow Reference Quick Language
Learning language
The reference is divided to several chapters, each providing a set of samples. A novice should be able to create a “Hello world” workflow in 5 minutes tops. On the other hand, the examples we provide cover the entire workflow language functionality, so workflow gurus can use it as their main reference as well.
Examples increase in difficulty as you progress through the chapters.
There are short samples which quickly introduce you to basic workflow features. For instance, the following statement sets ‘Priority’ field to ‘Critical’:
{{ Priority = {Critical}; }}
There are advanced examples and unusual methods as well. For instance, this construction sends a notification email to members of the ‘QA Engineers’ group:
{{ {group: QA Engineers}.notifyAllUsers(“Test failed!”, “Please look at the failed test ” + getId()) }}
We designed the workflow reference to help YouTrack users learn the entire workflow language section-by-section.
Is there anything that workflow language doesn’t provide for?
The reference tells you what you can do using workflows, as well as what you cannot do.
You can define variables, work with predefined collections, string, dates, integer numbers, tags, comments, users, projects, fields, saved searches, etc.
But the workflow language does have its limitations: There are no classes, functions, closures, tuples, arrays, switches, try-catch, or annotations; types are inferred automatically; and there is no way to create new non-primitive objects and collections.
YouTrack 5.0
Workflow reference is finally up-to-date and includes brand new localization methods which is available starting with YouTrack 5.0. Get the latest Workflow Editor 5.0 right now and try all the new yourself!
Feel The Power of The Workflows!
JetBrains YouTrack Team